What Does “URL Contains a Form with a Get Method” Mean?
Form GET means that the URL contains a form-data function and is done through the GET method. The form data defines the data a user inputs in a specific structure. The GET method is one of the HTML <form> methods.
The form elements in this method retrieve documents. It’s used to ask servers to send back a particular resource. Once the document is sent, the data will be appended to the page and retrieved in this method. A form-data done through GET is suitable for document submissions where users want to bookmark the results.
What Triggers This Issue?
The GET method retrieves data submitted using a page string and is only triggered if it’s encoded in an internal URL. Once the value of GET is specified, the browser will add the contents to the end of the URL.
For example, a user enters https://www.sample.com/abc/file2.htm. Since the GET method is encoded and used, the URL will become a valid HTTP GET request like GET/abc/file2.htm HTTP/1.0. The request will be transferred to the server of the webpage and asks for file2.htm in the ABC directory.
Once the user passes or submits the configuration, the information will be appended to the URL. This will result in a new one: http://www.sample.com/cgi-x/comments.exe?Name=AI+Mark&Age=21&Gender=male.
How to Check the Issue
Based on the example above, you can check for form GET in URLs by inspecting them yourself. But for better results, you can use tools that will alert you if an internal URL contains GET in the HTML.
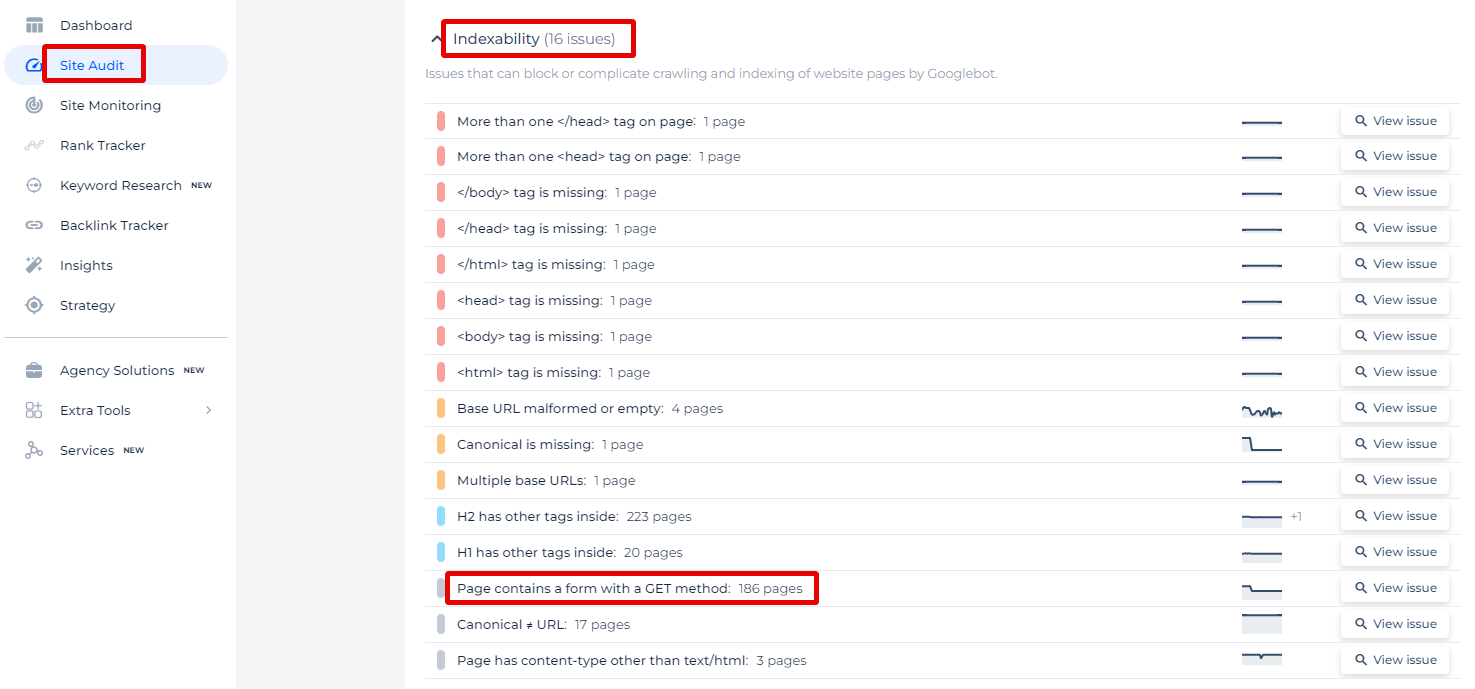
In the ‘Indexability’ section of our Site Audit, there’s an important callout for URLs containing forms with a GET method. This specific finding could be a cause for concern, as using GET methods in layouts can lead to URLs that are unwieldy or that can be indexed when you might not want them to be.

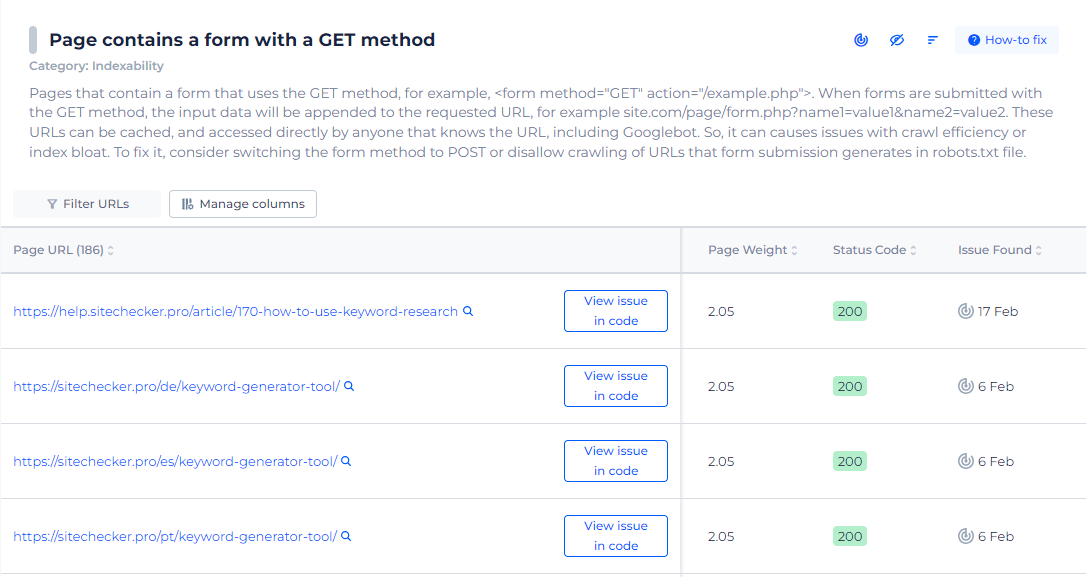
Clicking on ‘View issue’ provides a straightforward list of URLs where formats are using GET methods—something that might inadvertently affect your site’s performance in search results. For each page, we offer key insights like page weight, status codes, and the date the issue was detected, giving you clear indicators of what might need immediate attention.

Understanding the context in which these forms appear and how they can impact your SEO is crucial. Our Sitechecker tool simplifies this process, making it easier for you to pinpoint and address these nuances effectively, ensuring your site remains optimized and user-friendly.
GET Right with SEO - Audit Your Form URLs!
Utilize our tool to audit your URLs for GET methods in forms and take control of your website’s search engine performance.
How to Fix the Issue
To fix a URL that contains a form with a GET method, you need to ensure the form data is correctly appended to the link as query parameters. Here’s a step-by-step guide:
Step-by-Step Guide
- Identify the Form and Its Inputs: Ensure you know the document action URL and the names of all input fields.
- Understand the Form Method: Since the method is GET, the document data will be appended to the link as query parameters.
- Format the Query Parameters: Each condition input should be formatted as key=value and appended to the link with an & separating multiple parameters.
- URL Encoding: Ensure the values are properly URL encoded to handle special characters.
URL Encoding
Make sure all parameters are page encoded. For example, if the query contains spaces or special characters, they should be encoded:
- Space -> %20
- Special characters like &, =, ? should be encoded appropriately.
Using JavaScript for Dynamic Forms
If you are dealing with dynamic conditions, you can use JavaScript to construct and encode the URL:
<form id="searchForm" action="/search" method="get">
<input type="text" name="query" value="OpenAI">
<input type="number" name="page" value="1">
<input type="submit" value="Search">
</form>
<script>
document.getElementById('searchForm').onsubmit = function() {
var query = document.querySelector('input[name="query"]').value;
var page = document.querySelector('input[name="page"]').value;
// Construct the URL
var url = '/search?' + new URLSearchParams({
query: query,
page: page
}).toString();
// Redirect to the constructed URL
window.location.href = url;
return false; // Prevent form submission
};
</script>
This script dynamically constructs the URL and redirects the browser to it without submitting the document traditionally.
Final Thought
To fix a page containing a form with a GET method, ensure form data is appended as query parameters correctly. This issue arises when form data is submitted via the GET method, appending it to the page, suitable for bookmarkable results. Check for GET forms by inspecting pages or using tools like Sitechecker for better results. Fix it by identifying document inputs, formatting query parameters as key=value, and ensuring page encoding for special characters. For dynamic forms, use JavaScript to construct and encode the link properly, redirecting the browser without traditional form submission.