What Does the “Multiple Title Tags” Issue Mean?
The “multiple title tags” issue refers to a situation where a web page has more than one <title> tag within its HTML <head> section. The <title> tag is intended to provide a concise summary of the page’s content and is crucial for both SEO (Search Engine Optimization) and user experience. Here’s why having multiple title tags is problematic:
- SEO Confusion: Search engines like Google use the <title> tag to understand what the page is about and to display it in search results. Multiple title tags can confuse search engines, potentially leading to improper indexing or display issues in search results.
- Browser Behavior: Web browsers use the content of the <title> tag to display the title of the page in the browser tab. When there are multiple title tags, browsers may not handle them consistently, leading to unpredictable results in how the title is displayed.
- User Experience: The <title> tag appears in the browser tab, bookmarks, and search engine results. An unclear or incorrect title due to multiple tags can confuse users, making it harder for them to identify or return to the page.
The Importance of the Issue
The page title is among its most crucial content elements in terms of SEO. Located in the head of an HTML document, this tag contains the header or a very concise description of the page’s content.
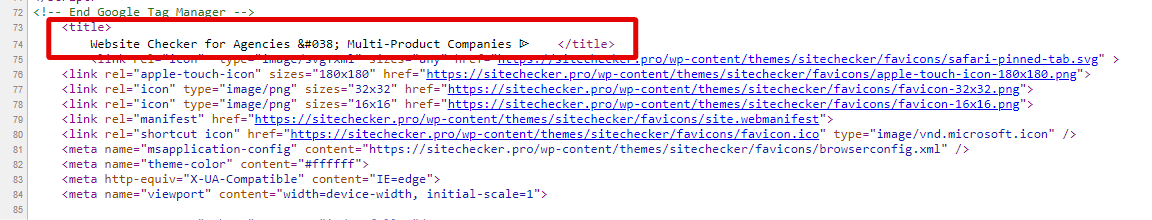
Bellow is a title tag sample from Sitechecker.pro:
<title>Website SEO Checker and Audit Tool: Get Your Free SEO Score</title>Of all the content on a given page, the header is typically assigned the highest priority by search engines. In addition, it is used directly in the title bar of the browser and as the anchor text of the SERP snippet corresponding to your page.
There must be just one title tag per page so that search engines know which one to use but also to avoid diminishing its importance.
Avoid repeated or boilerplate titles. It’s important to have distinct, descriptive header for each page on your site. Titling every page on a commerce site “Cheap products for sale”, for example, makes it impossible for users to distinguish one page from another. Long headers that vary by only a single piece of information (“boilerplate” headers) are also bad; for example, a standardized header like ” – See videos, lyrics, posters, albums, reviews, and concerts” contains a lot of uninformative text. One solution is to dynamically update the title to better reflect the actual content of the page: for example, include the words “video”, “lyrics”, etc., only if that particular page contains video or lyrics. Another option is to just use “” as a concise title and use the meta description (see below) to describe your site’s content.
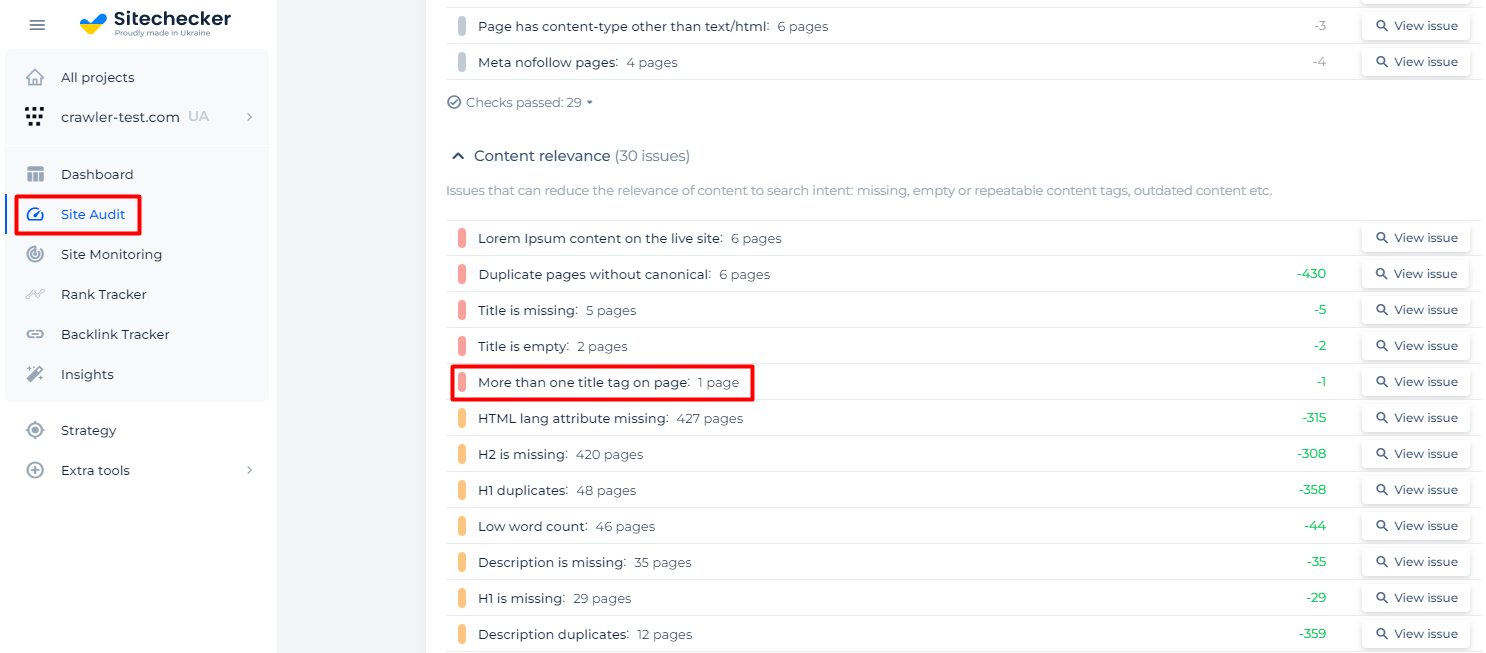
How to Check the Issue
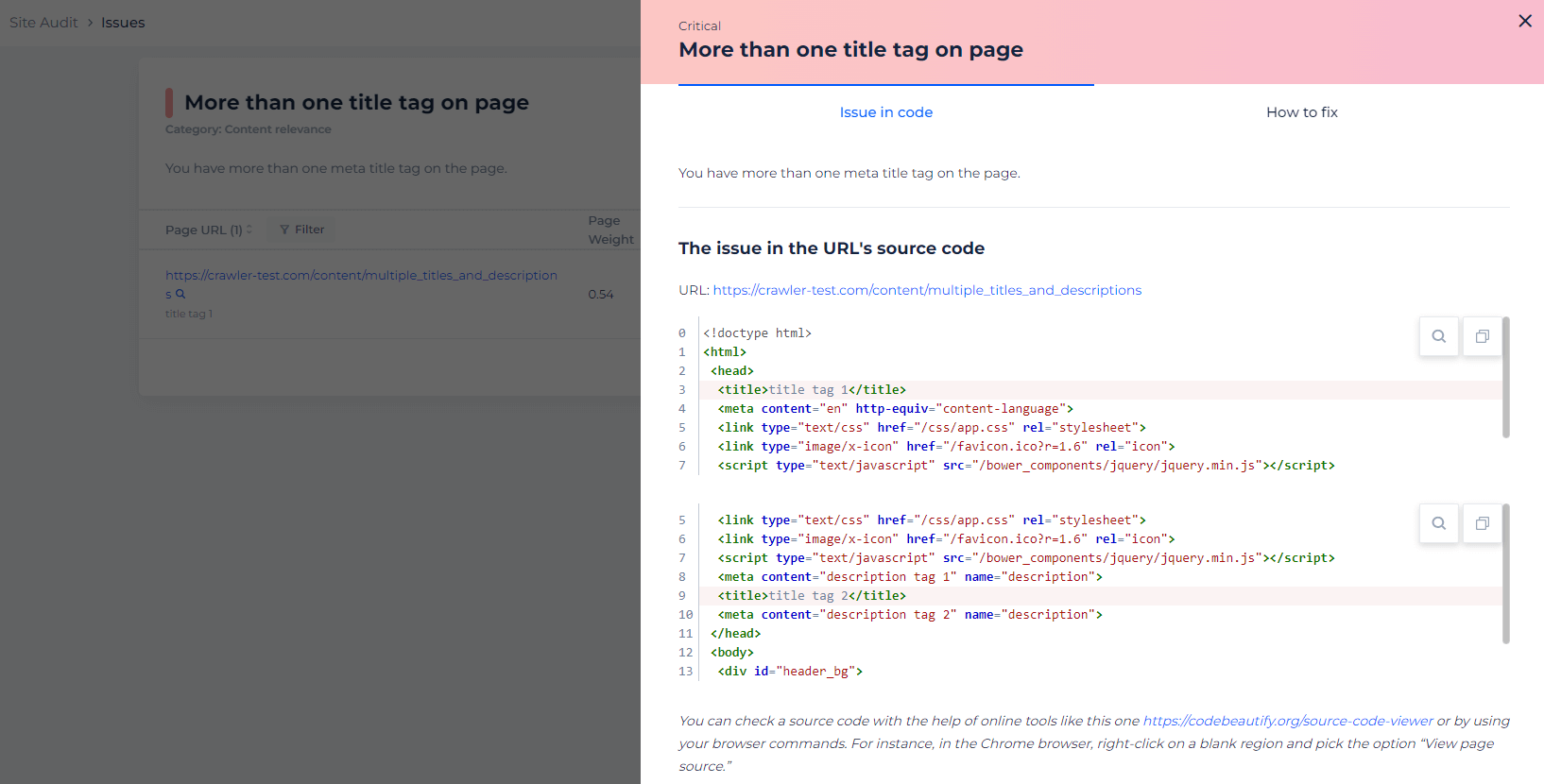
One can identify this issue by looking at the source code. For this, just proceed to Code Viewer or use the in-built functionality of your browser. The Chrome browser allows one to check the source code by right-clicking on a neutral region of the page and selecting “View page source”.
Once the source code is available, locate the title tag by searching for text flanked by <title>.
For an easier process, consider using Sitechecker. It will crawl your website and identify all pages with more than one title tag.

Additionally, you will have the option to examine the source code of the affected pages.

Detect pages with multiple title tags
Crawl the website to collect all pages with more than one title tag
How to Fix This Issue
Multiple title tags on a webpage can confuse search engines and harm your SEO. Here’s how to fix the issue:
1. Fix in HTML
1. Remove Duplicate Tags:
Locate the duplicate <title> tags in the HTML.
Remove all but one <title> tag.
2. Ensure Proper Placement:
Ensure the single <title> tag is within the <head> section of the HTML.
2. Fix in CMS (e.g., WordPress, Joomla, etc.)
1. Check Theme and Plugins:
Sometimes themes or plugins can insert additional title tags.
Disable plugins one by one to see if any of them are causing the issue.
Check your theme settings or switch to a default theme to isolate the problem.
2. SEO Plugin Settings
If you’re using an SEO plugin (like Yoast SEO, All in One SEO Pack), ensure it’s configured correctly. Avoid conflicts between theme-generated titles and SEO plugin titles.
3. Fix in Frameworks (e.g., React, Angular, etc.)
1. Check Title Management
Ensure you are using a single, centralized method to manage the document title, such as React Helmet for React applications.
Remove any redundant title setting code.
2. Server-Side Rendering
If using server-side rendering, make sure the server-side and client-side render only one title tag.
4. Fix in Static Site Generators (e.g., Jekyll, Hugo, etc.)
1. Template Check:
Check the template files (e.g., _layouts, _includes) for multiple <title> tags.
Remove any unnecessary duplicate title tag inclusion.
2. Configuration:
Ensure the configuration files do not include multiple title tag settings.
5. Test the Fix
1. Manual Recheck
After making changes, view the source code of the webpage to confirm only one <title> tag is present.

2. Re-scan with SEO Tools
Use Sitechecker again to ensure the issue is resolved.