What Does “Serve Images in NextGen Formats” Mean?
“Serve images in NextGen formats” refers to using modern image file formats that provide better compression and quality compared to traditional formats like JPEG, PNG, and GIF. NextGen (Next Generation) formats include WebP, AVIF, and JPEG 2000, among others.
These formats are designed to offer improved performance in terms of file size, loading speed, and picture quality, which can significantly enhance the user experience on websites and apps.
Key Benefits of NextGen Image Formats
Improved Compression
Advanced compression algorithms used in these formats reduce file size more efficiently. For example, WebP can reduce file size by up to 25-34% compared to JPEG with similar picture quality.
Enhanced Quality
These formats support features like lossless and lossy compression, transparency, and higher bit depths, ensuring better image quality and flexibility.
Browser Support
Modern web browsers increasingly support these formats, making them more practical for widespread use on the web.
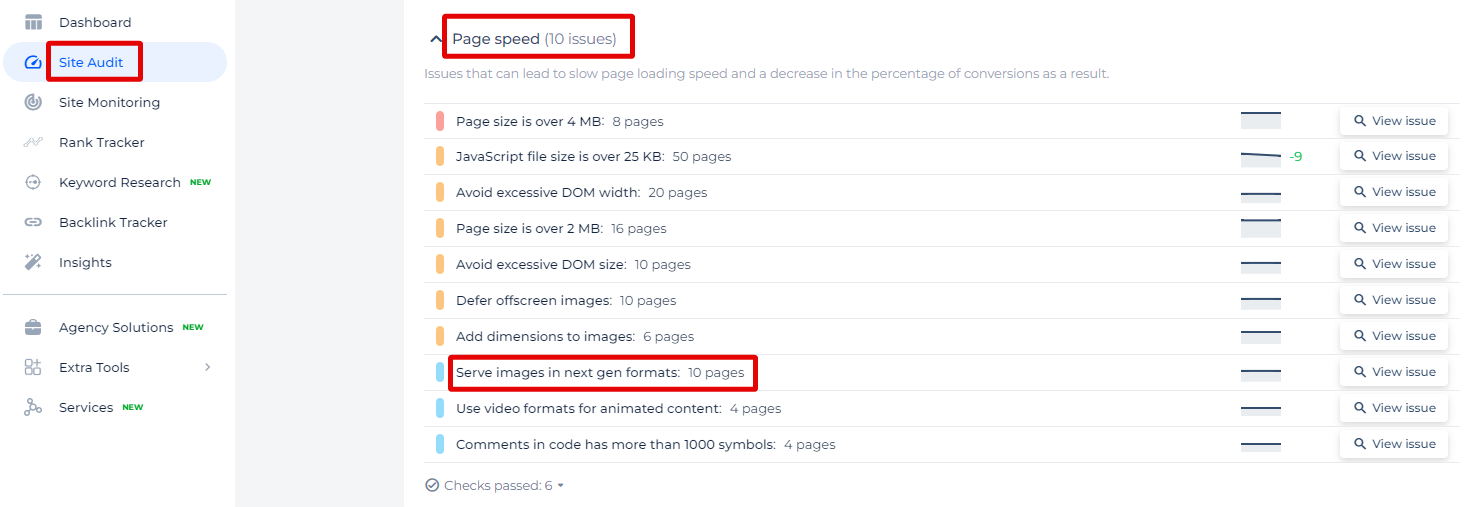
How to Check the Issue?
To check if your site has old-format images, use one of the tools to analyze your site and look for issues interfering with search engine promotion. Crawler or another tool collects all the links from your site that contain BMP, JPEG, and PNG pictures and then suggests react converting them to WebP.
You should get a detailed report with a list of visuals that you can optimize and thereby increase the speed of your site.
Our Site Audit tool highlights crucial image optimization opportunities on your site, such as serving images in next-gen formats. These modern image formats like WebP or AVIF offer better compression and quality characteristics compared to traditional formats like JPEG or PNG, which can significantly speed up your website’s loading times.
By addressing these issues, you’ll ensure your images are up to speed with the latest web standards, enhancing user experience and potentially boosting your SEO ranking.

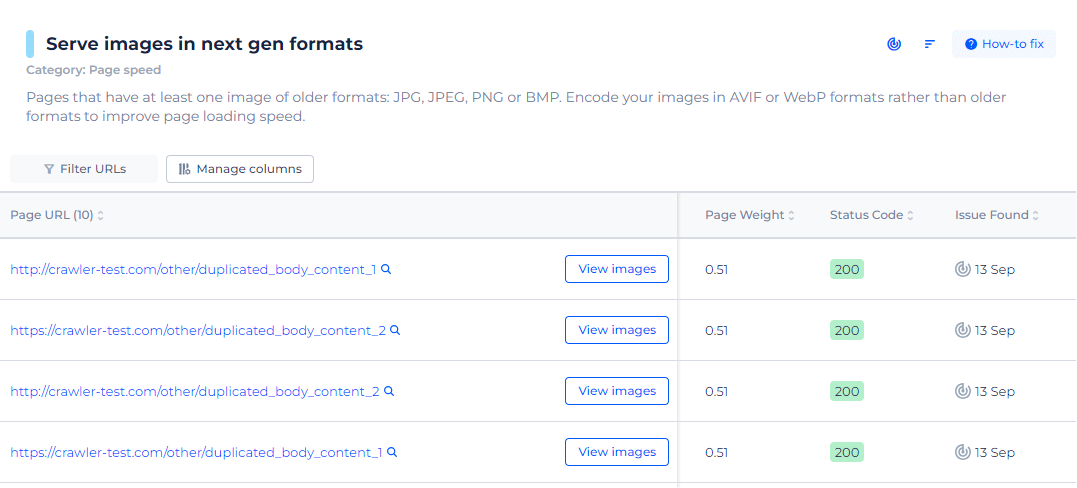
To see exactly which pages need attention, just click on ‘View issue’. You’ll see a detailed list of URLs that are using older image formats. Each URL is accompanied by specific details such as:
Page Weight: This is a metric indicating the total size of the page, which can impact loading times.
Status Code: It shows the HTTP status code for each page, with a ‘200’ code indicating that the page is successfully loading.
Issue Found Date: This date stamp tells you when the issue was detected, helping you to keep track of when the problem first appeared.
By clicking “View images,” you can see exactly which images need updating to next-gen formats.

Maximize Speed with Image Optimization!
Audit your site for next-gen image formats and enhance user experience now!
Step-by-Step Guide to Serving Images in NextGen Formats
1. Choose the Right NextGen Format
WebP
Best for general use due to wide support and excellent balance of quality and compression.
AVIF
Offers superior compression but has less widespread browser support.
Other Formats: Consider JPEG 2000 or HEIF for specific use cases or platforms.
2. Convert Images
Tools like Squoosh, TinyPNG (for WebP), or CloudConvert can help convert images online. For bulk conversion, use tools like ImageMagick or cwebp (Google’s WebP conversion tool).
# Using ImageMagick for WebP conversion
magick input.jpg -quality 80 output.webp
# Using cwebp for WebP conversion
cwebp input.png -q 80 -o output.webp
Use scripts or task runners (e.g., Gulp, Grunt) to automate the conversion process.
3. Serve the NextGen Images
Update HTML/JavaScript: Ensure your website references the NextGen images
<picture>
<source srcset="image.webp" type="image/webp">
<img src="image.jpg" alt="Description">
</picture>
Configure your server to serve NextGen formats where supported. For example, using Apache or Nginx:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpg|png)$
RewriteCond %{REQUEST_FILENAME}.webp -f
RewriteRule (.*)\.(jpg|png)$ $1.webp [T=image/webp,E=accept:1]
</IfModule>
Nginx:
map $http_accept $webp_extension {
default "";
"~*webp" ".webp";
}
server {
...
location /images/ {
try_files $uri$webp_extension $uri =404;
}
...
}
4. Fallback for Unsupported Browsers
Use JavaScript polyfills like Picturefill to ensure compatibility with older browsers
5. Optimize Delivery
Use a Content Delivery Network (CDN) that supports NextGen formats and automatically delivers the best format based on the user’s browser capabilities (e.g., Cloudflare, Fastly).
6. Test Thoroughly
Ensure images load correctly across all major browsers and devices.Use tools like Lighthouse to verify performance improvements.
7. Monitor and Maintain
Periodically audit your site to ensure all new images are in NextGen formats.
Update Conversion Tools: Keep your conversion tools and scripts up-to-date with the latest formats and improvements.
By following these steps, you can effectively serve images in NextGen formats, leading to faster load times, reduced bandwidth usage, and a better overall user experience.