What Does “Noindex Paginated Single Pages” Issue Mean?
The issue refers to a problem in search engine optimization (SEO) where individual pages in a paginated series are marked with a “noindex” directive, instructing search engines not to index them. Pagination is commonly used on websites to split long lists of content (e.g., articles, products, comments) into multiple sections for better user experience. However, if these pages are not indexed, it can lead to several issues:
Loss of Crawlable Content
Search engines won’t index the content on these pages, which means valuable content that could be ranked and found by users remains undiscovered.
Incomplete Indexation
Only the first page of the paginated series might be indexed, leading to incomplete representation of the site’s content in search engines.
User Experience
Users who land on the first page from search results may miss out on important content that is on subsequent pages.
What Triggers This Issue?
The noindex tag in HTML is used to prevent indexing. However, this is not necessary when rel = next/prev elements are used. Sometimes, webmasters mistakenly add noindex to pagination pages to avoid duplicate content, making only the first page available for indexing.
In this case, Google perceives the instruction to cancel indexing for the entire list. As a result, pages become unavailable for scanning and do not get indexed.
How to Check the Issue?
To check for the issue, you can follow these steps:
1. Manual Inspection
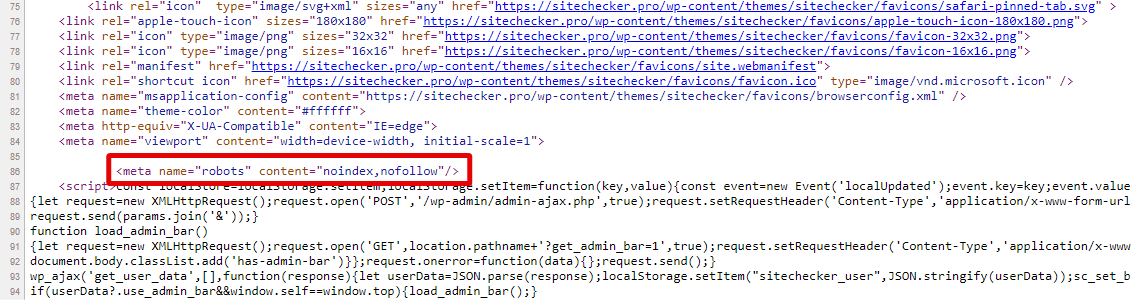
View Page Source
For each paginated page, view the source code (usually right-click and select “View Page Source” or press Ctrl+U). Look for the <meta name=”robots” content=”noindex”> tag.

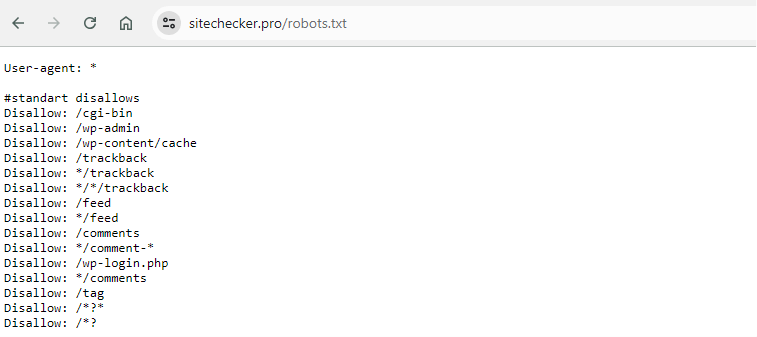
Check Robots.txt
Ensure that your robots.txt file does not disallow the crawling of paginated pages. Look for lines such as Disallow: /page/ or similar.

2. Browser Developer Tools
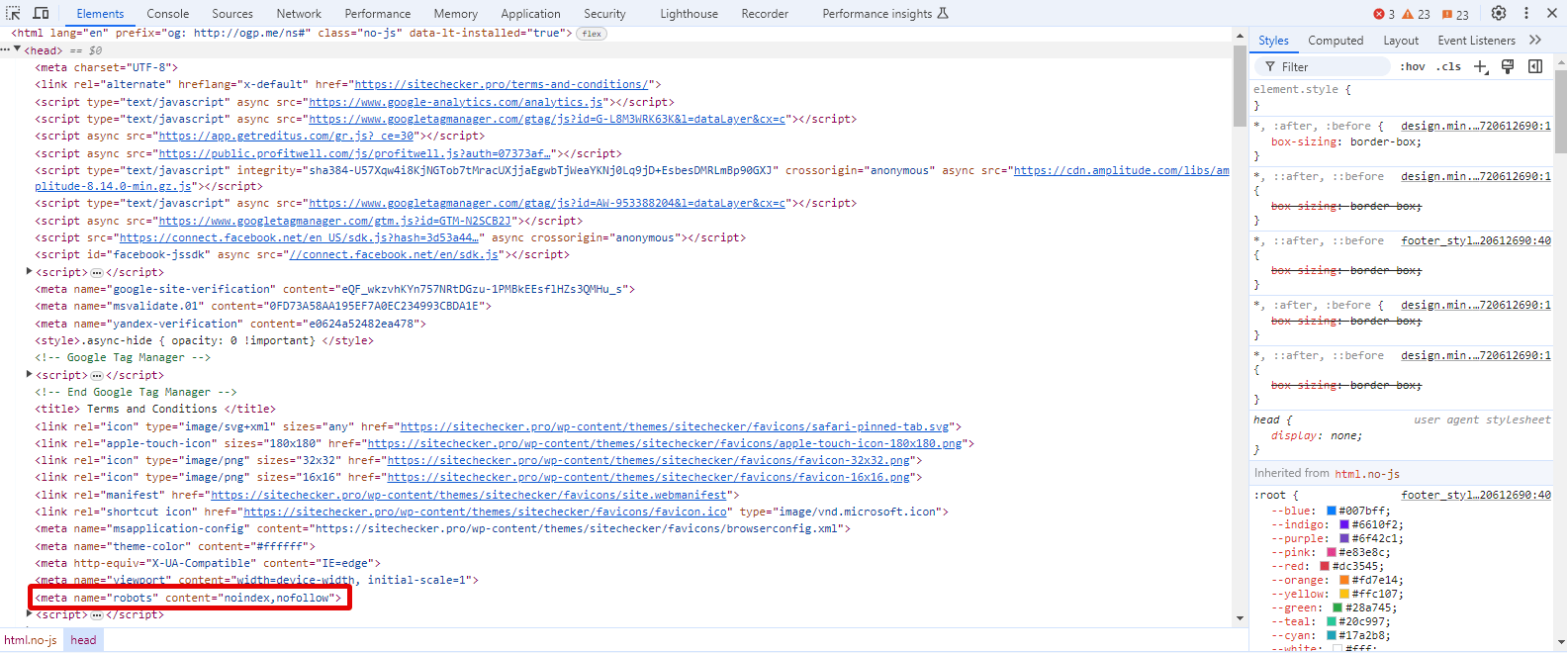
Inspect Element
Right-click on the paginated page and select “Inspect” or press F12 to open the browser’s developer tools. Check the <head> section for any “noindex” meta tags.

Network Tab
In the developer tools, go to the “Network” tab, reload the interface, and check the response headers for any X-Robots-Tag: noindex directives.
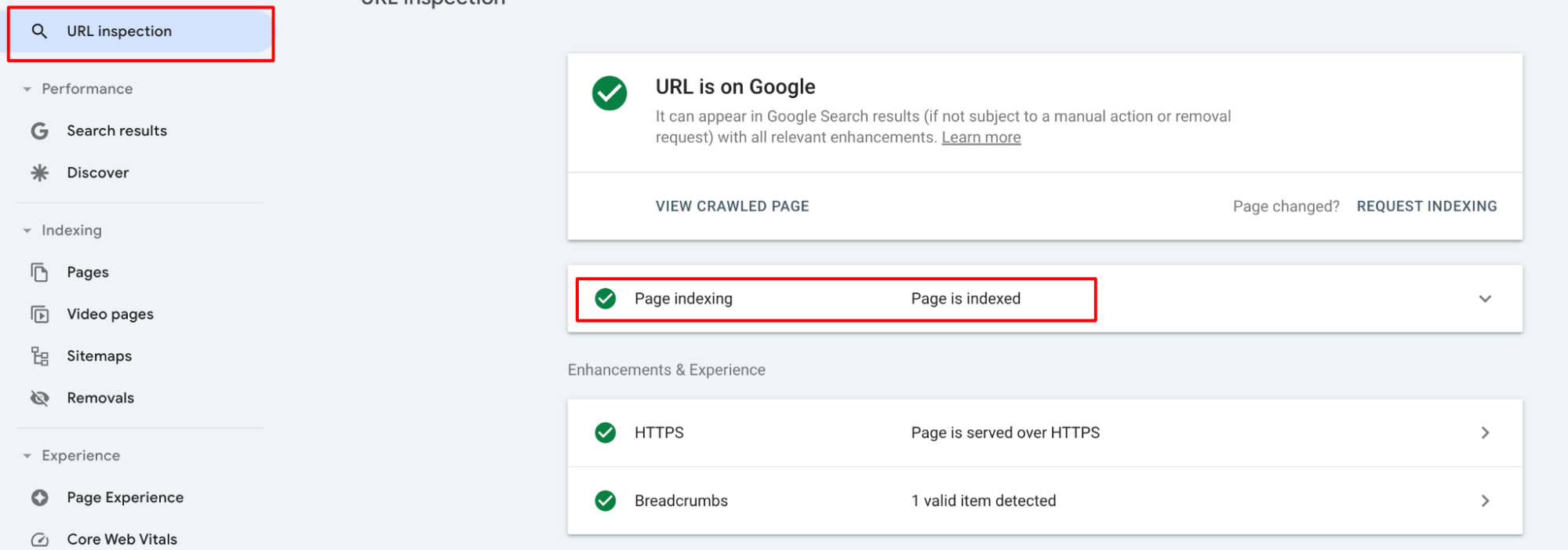
3. Google Search Console
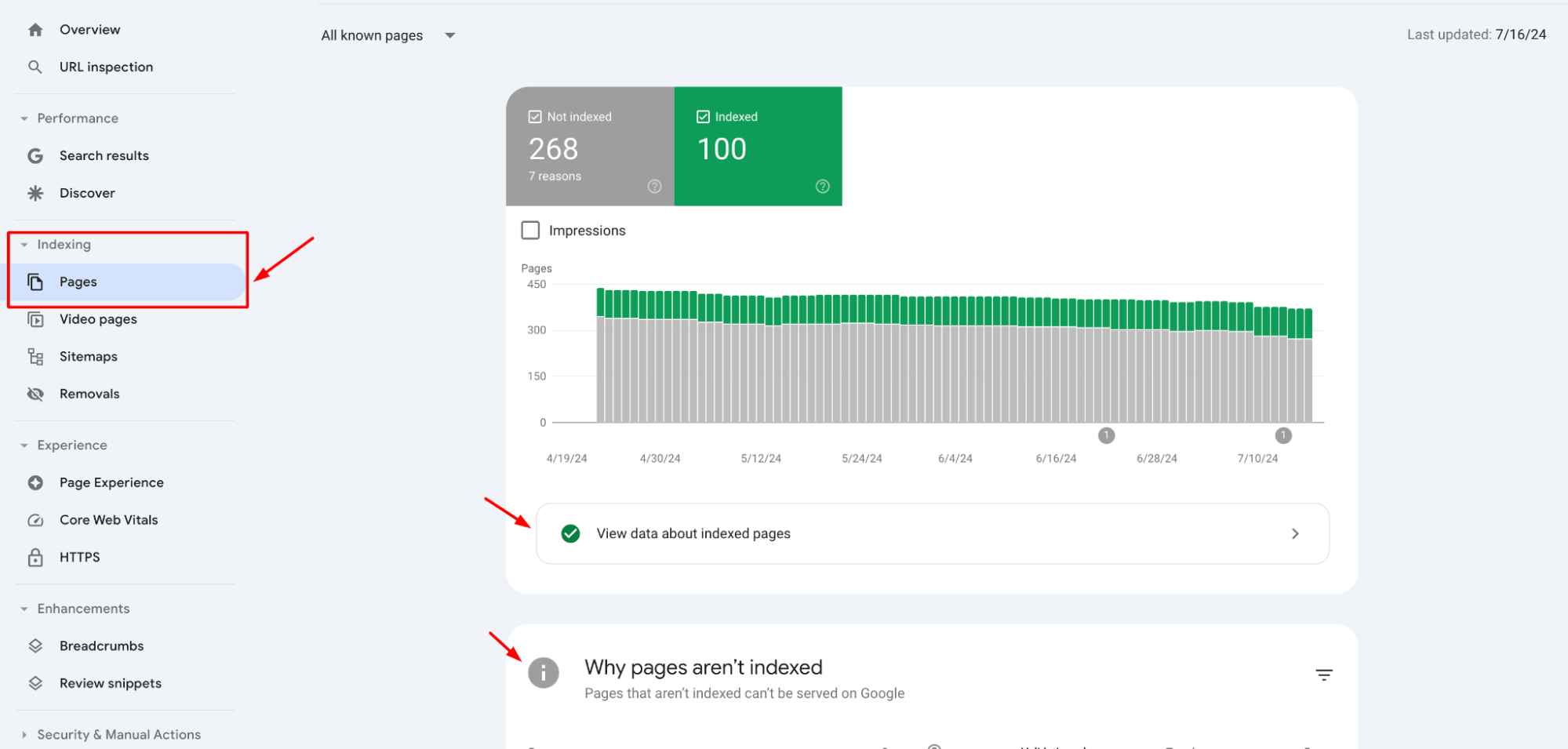
1. Navigate to the Indexing → Pages Tab.

2. Look for any pages listed as “Excluded” with the reason “Blocked by ‘noindex’ tag”.
3. Use the URL Inspection tool to check individual paginated URLs.

4. CMS and Plugin Settings
WordPress
If you are using WordPress, check your SEO plugin settings (such as Yoast SEO or All in One SEO Pack) to ensure they are not set to “noindex” paginated pages.
Other CMS
Check the settings of your specific CMS and any installed SEO modules or plugins.
Detect not only if noindex found on rel next/prev paginated URL but also other kind of technical issue on your site!
Crawl your site and find out all kind of issues that can hart your users or your website SEO.