What is Unused JavaScript?
Unused JavaScript refers to the parts of JavaScript code that are loaded by a web page but not executed or used by the website. This code can be part of a script that serves multiple purposes but only a fraction of it is needed for a specific page. As a result, the unnecessary code gets loaded along with the necessary code, consuming resources without adding any value to the page functionality.
Why Remove Unused JavaScript?
Slows Down Page Load Time
Unused JavaScript increases the amount of code that the browser has to download, parse, and execute. This extra processing time can significantly slow down the page load time, leading to longer waiting periods for users. A slower website can frustrate users and may cause them to leave the site before it fully loads.
Hurts User Experience (UX)
A slow-loading page can lead to a poor user experience (UX). Users expect web pages to load quickly and efficiently. When they encounter delays, it disrupts their interaction with the site, leading to frustration and dissatisfaction. This negative experience can deter users from returning to the site in the future, reducing overall user engagement and retention.
Damages SEO Efforts
Search engines, like Google, take page load time into account when ranking websites. Unused JavaScript that slows down your page can hurt your search engine optimization efforts. A slower page load time can lead to lower rankings in search results, making it harder for potential visitors to find your website. Additionally, search engines may prioritize sites with better performance, further impacting your site’s visibility and traffic.
By removing unused JavaScript, you can enhance your site’s performance, improve the user experience, and boost your SEO rankings.
How to Identify Unused JavaScript
Identifying unused JavaScript is a crucial step in optimizing your website’s performance. Here are two effective methods to help you find and eliminate unnecessary code.
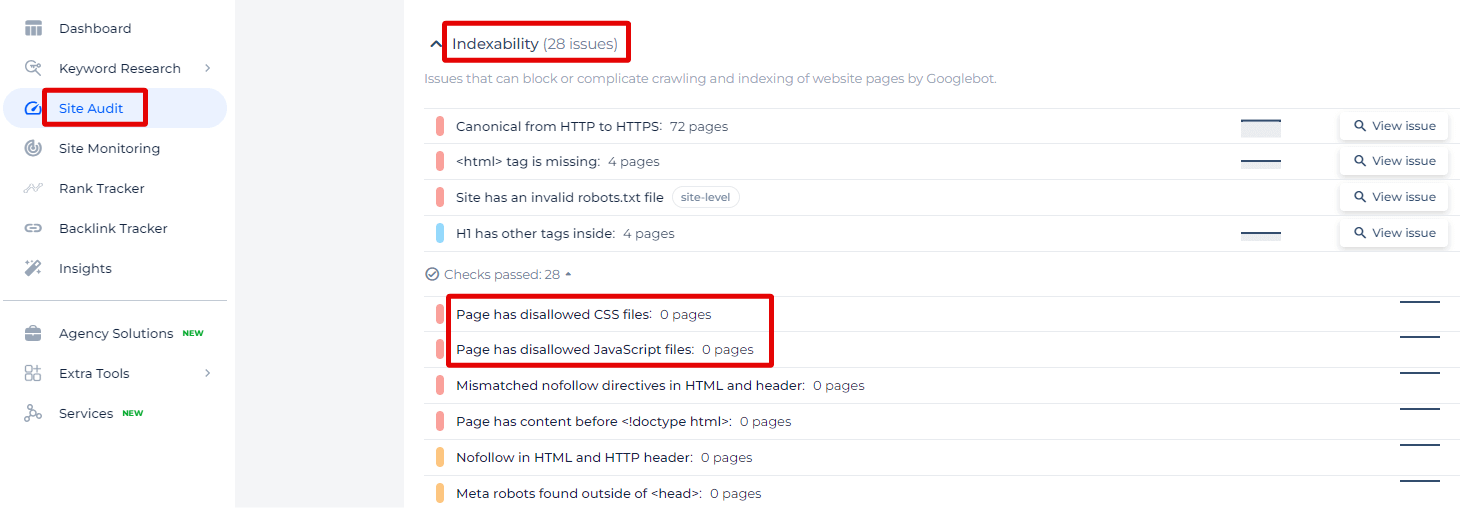
When navigating the Sitechecker SEO tool’s Site Audit feature, the critical issues you can identify are the presence of “Disallowed JavaScript and CSS files.”

By selecting “View issue,” the tool provides a detailed list of all pages affected by this issue. It doesn’t just stop at listing; it dives deeper into each page to highlight specific resources blocked from crawling.
Maximize Your Website's Accessibility
Check for disallowed JavaScript and CSS files and unlock your website’s full potential with our Site Audit.
Using PageSpeed Insights
PageSpeed Insights is a tool provided by Google that analyzes the performance of your web pages and offers suggestions for improvement. Here’s how to use it to identify unused JavaScript:
1. Open PageSpeed Insights. Go to PageSpeed Insights and enter the URL of the page you want to analyze.

2. Analyze the Page: Click the “Analyze” button. PageSpeed Insights will scan your page and provide a performance report.
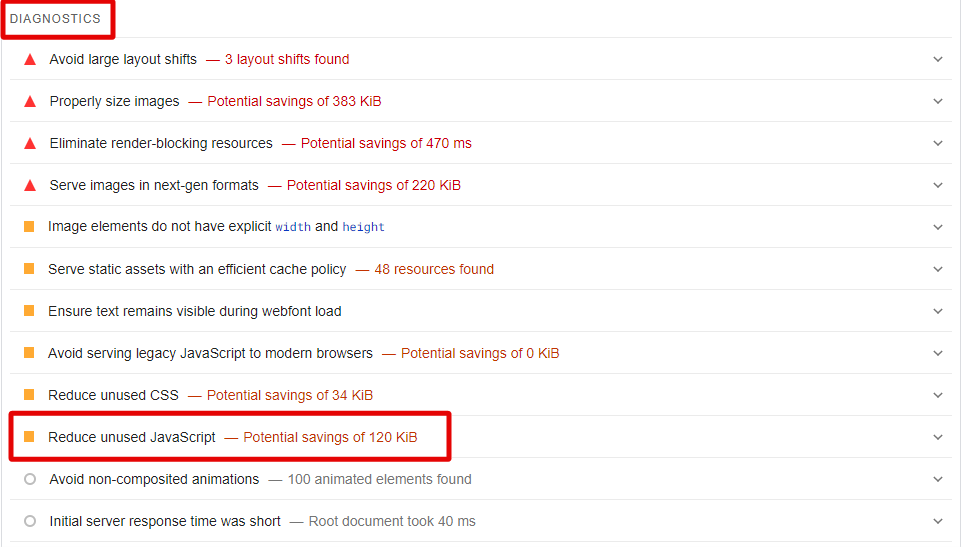
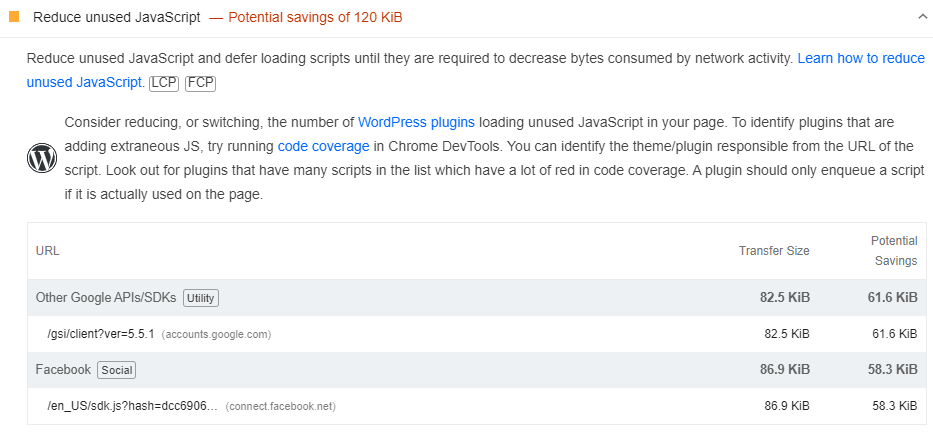
3. Review Diagnostics: In the report, look for the “Reduce unused JavaScript” section under the “Diagnostics” tab.

This section lists the JavaScript files that have unused code and the potential savings if removed.
4. Examine Recommendations. PageSpeed Insights provides recommendations on how to reduce unused JavaScript. Follow these suggestions to optimize your site.

Using Chrome DevTools
Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. It offers a powerful way to identify unused JavaScript on your website. Follow these steps:
1. Open Developer Tools: Right-click on your web page and select “Inspect” or press Ctrl+Shift+I (Windows) or Cmd+Option+I (Mac) to open DevTools.
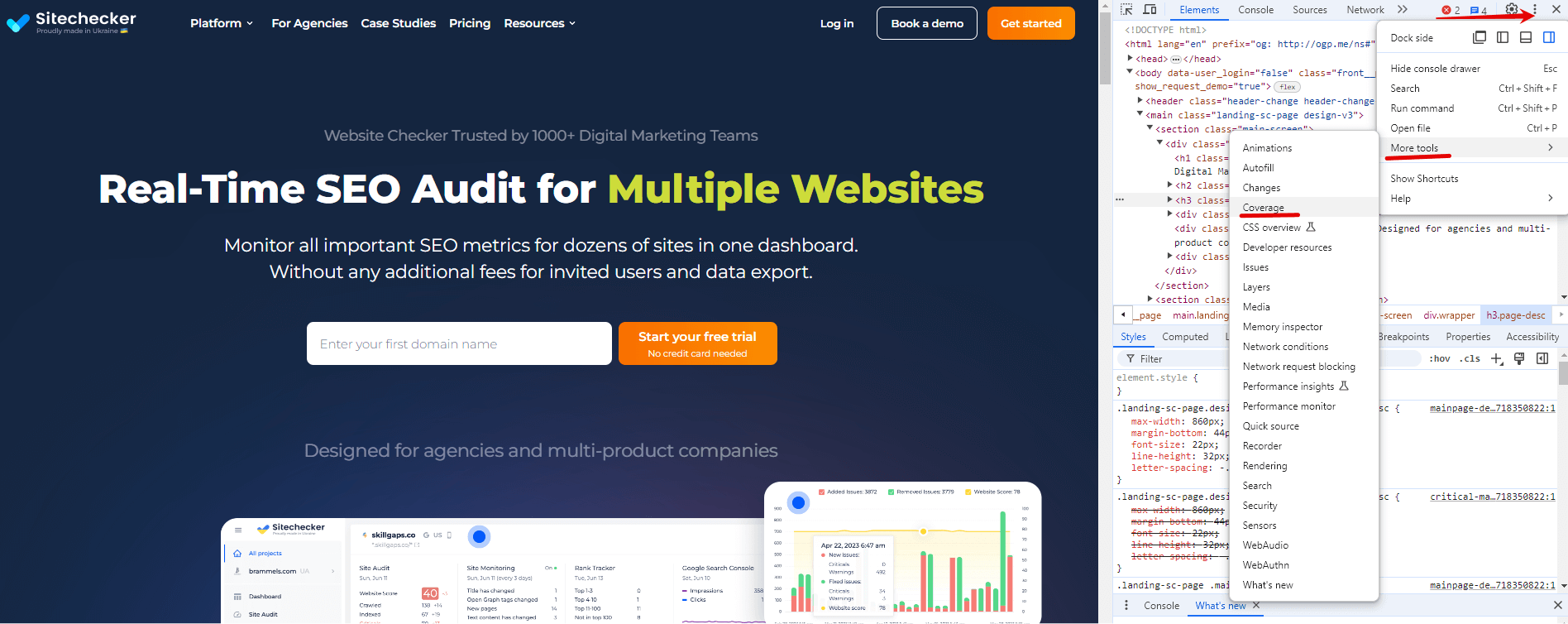
2. Open the Coverage Tab Click on the three vertical dots in the top-right corner of DevTools. Navigate to “More tools” and select “Coverage”.

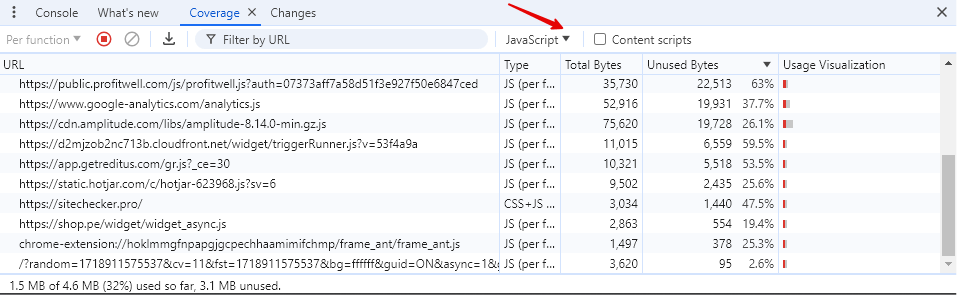
3. Analyze Code Coverage Reload your web page with the Coverage tab open. This will start a recording and display each JavaScript file’s used and unused code.

The Coverage tab will show a breakdown of the executed and unused bytes of JavaScript.
4. Review Your Results Examine the list of JavaScript files and their usage statistics. Files with a high percentage of unused bytes are good candidates for optimization.
Click on any file to see which parts of the code are not being used.
By using these tools, you can effectively identify and remove unused JavaScript, leading to improved website performance and a better user experience.
How to Reduce Useless JavaScript (For Good)
Reducing useless JavaScript can significantly enhance your website’s performance. Here are key strategies:
Remove Excess Files
Audit your JavaScript files to identify and remove those that are not essential. Use tools like Webpack or Rollup to bundle and eliminate unused code. Regularly refactor your codebase and evaluate plugins and libraries, removing any non-critical ones or replacing them with lighter alternatives.
Delay Loading JavaScript
Implement lazy loading to only load JavaScript files when needed, such as upon user interaction. Use the async attribute for scripts that can load independently and the defer attribute for those that should load after the HTML document is parsed. Load scripts conditionally based on user actions.
Defer JavaScript
Defer the loading of non-critical JavaScript until after the initial page load to prioritize essential content. Use the defer attribute to ensure scripts execute only after the HTML is fully parsed. Prioritize critical JavaScript for above-the-fold content and offload heavy tasks to Web Workers to prevent UI blocking.
By following these strategies, you can minimize unused JavaScript, leading to faster load times, improved user experience, and better SEO performance.
Use Code-Splitting
Code-splitting divides your JavaScript into smaller chunks, loading only the necessary code for each page. This reduces the initial load time and ensures users download only what they need, improving overall site performance.
Minify JavaScript Code
Minify your JavaScript code by removing unnecessary characters like spaces, commas, and comments. This reduces the file size and speeds up load times. Tools like UglifyJS and Terser can help with this process.
Remove Unused Plugins
Regularly review and remove plugins that are no longer needed or used. Unused plugins can add unnecessary JavaScript to your site, slowing down performance. Keeping only essential plugins helps maintain a leaner and faster website.
Use Lighter Plugins
Opt for lighter, more efficient plugins that provide similar functionality with less code. This reduces the overall JavaScript footprint and improves site speed. Evaluate and choose plugins that are optimized for performance.
Install an Optimization Plugin
Use optimization plugins like WP Rocket, Autoptimize, or W3 Total Cache to streamline and minify your JavaScript files automatically. These tools can help reduce file size and improve load times by removing unnecessary code.
Check Page Builder Settings
Review your page builder settings to ensure they are optimized for performance. Many page builders add extra JavaScript by default. Disable features and scripts that are not in use to reduce the amount of loaded JavaScript.
Remove Unused Libraries
Identify and remove JavaScript libraries that are not actively used on your site. Unused libraries can add significant bloat to your website. Regularly auditing your libraries ensures that only essential code is included.
Use a Tag Manager
Implement a tag manager, like Google Tag Manager, to control and load third-party scripts more efficiently. Tag managers allow you to conditionally load scripts based on user interactions, reducing the initial load time and minimizing unused JavaScript.
Optimize Third-Party Scripts
To illustrate the optimization of third-party scripts, let’s look at an example involving Google Analytics. Here’s how you can modify the script loading to improve performance.
Before Optimization
In this example, the Google Analytics script is loaded in a way that may block the rendering of the main content:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Page Title</title>
<script src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXX-Y"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXX-Y');
</script>
</head>
<body>
<!-- Main content goes here -->
</body>
</html>
After Optimization
By loading the Google Analytics script asynchronously and deferring its execution, we can ensure it doesn’t block the rendering of the main content:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Page Title</title>
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXX-Y"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXX-Y');
</script>
</head>
<body>
<!-- Main content goes here -->
</body>
</html>
Explanation
Async Attribute: The async attribute ensures that the script is fetched in parallel to parsing the HTML, and will be executed as soon as it is available. This prevents the script from blocking the rendering of the rest of the page.
Deferring Execution: Although the async attribute is primarily used here, you can also use the defer attribute if you want to ensure that the script runs after the HTML is fully parsed, which is useful for scripts that need to access the DOM.
Regularly Review and Clean Up Your Code
Conduct regular code reviews to identify and eliminate unused or redundant JavaScript. Refactor your codebase periodically to maintain efficiency and remove any legacy code that is no longer needed.
Test, Monitor, and Repeat
Continuously test your website’s performance using tools like PageSpeed Insights and Chrome DevTools. Monitor the impact of changes and optimizations on load times and user experience. Repeat this process regularly to ensure your site remains optimized and performs well as it evolves.
Final Idea
Unused JavaScript refers to loaded but unexecuted code that slows down web performance. Removing it improves load times, user experience, and SEO. Tools like Sitechecker, PageSpeed Insights and Chrome DevTools help identify unused scripts. Optimize by removing excess files, delaying and deferring JavaScript, using code-splitting, minifying code, and managing plugins and libraries. Regularly test and review your site to maintain performance.