A typical HTTP status code error that many website developers encounter is 404 HTTP, with 403 HTTP also being very common. Sometimes, it can be frustrating to find the source of these errors. Continue reading below to learn how to fix these errors when you come across them in your website report.
You can also check out the video below by Martin Splitt from the Google team to learn about testing and debugging JavaScript sites for search.
What Does “Broken JavaScript Error” Mean?
URLs that have Java Script files with 4xx or 5xx HTTP status codes are difficult to fix. Most frequently, they are simply JavaScript files with broken code, missing links, and other issues. Sometimes, they are broken image codes. When this happens, the crawler can’t read or render the broken files.
What Triggers This Issue?
The search engine or browser crawler receives 4xx or 5xx HTTP status codes when the code contains broken images or JS files. A common example is the 404 status code or the Not Found error, which means the file was deleted or moved to a different location. However, the link to the file wasn’t changed or updated.
Example two is the 403 status code or the error that says “Forbidden file.” Having this problem means the crawler can’t access the JS files. The server has likely blocked the crawler or requests from it during a crawl.
How To Check the Issue
Run a report to catch JavaScript files marked with 4xx or 5xx HTTP status codes. These are the files that have errors keeping the search engines from doing a proper render of the image or JavaScript files. You can also check your website yourself to see if any files or web pages show up with a 4xx or 5xx code.
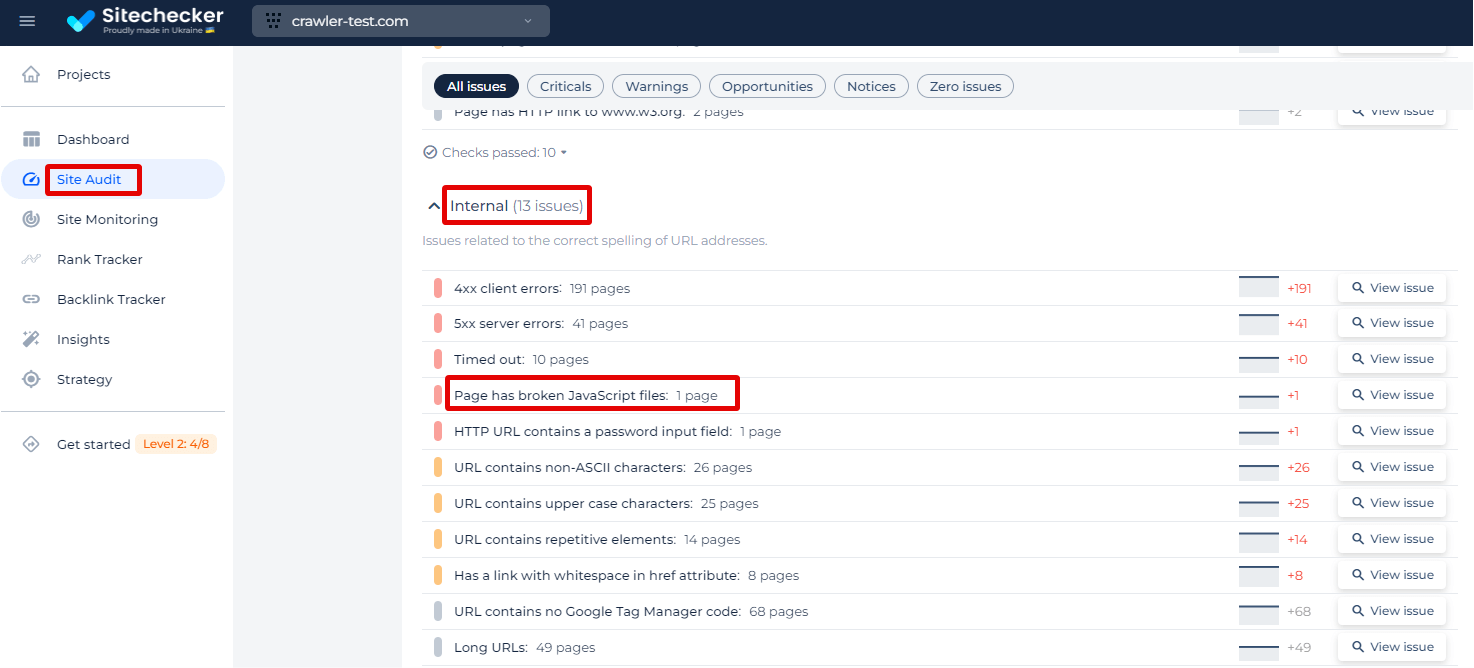
On this dashboard of the Sitechecker SEO tool, you’ll find a streamlined interface that highlights various website health metrics. One crucial category here is labeled “Internal,” where specific URL-related issues are meticulously categorized for your convenience. Within this section, you’ll notice an entry marked “Page has broken JavaScript files.”

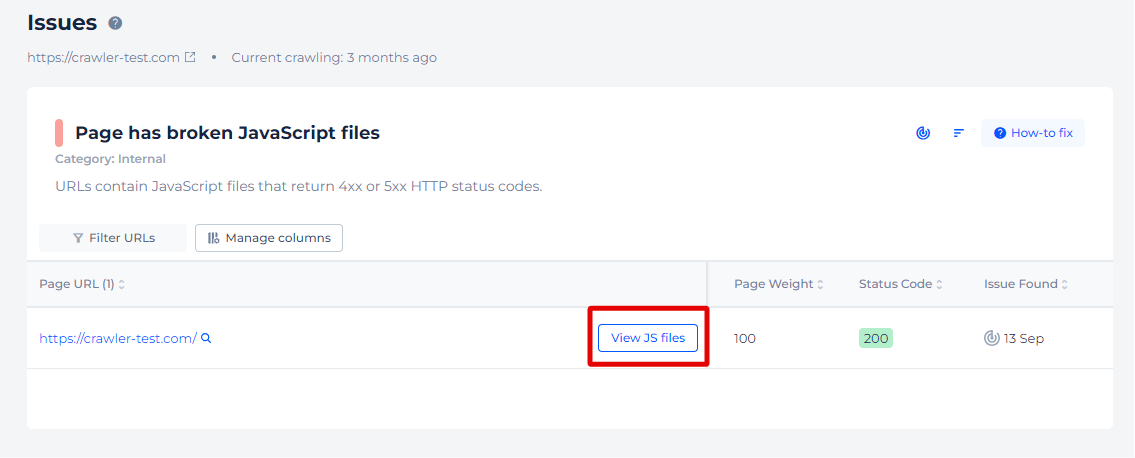
By simply clicking on the “View issue” link next to the “Page has broken JavaScript files” entry, you will be provided with a detailed list of pages that have this problem. When you explore the issue, the tool not only identifies the number of affected URLs but also provides a detailed breakdown. For each URL listed, you’ll see essential information like the ‘Page Weight’ which gives an indication of the page’s size and potential load time, the ‘Status Code’ which indicates the HTTP response and can help identify server-side problems, and the date when the ‘Issue Found’, helping you track when the problem was detected.

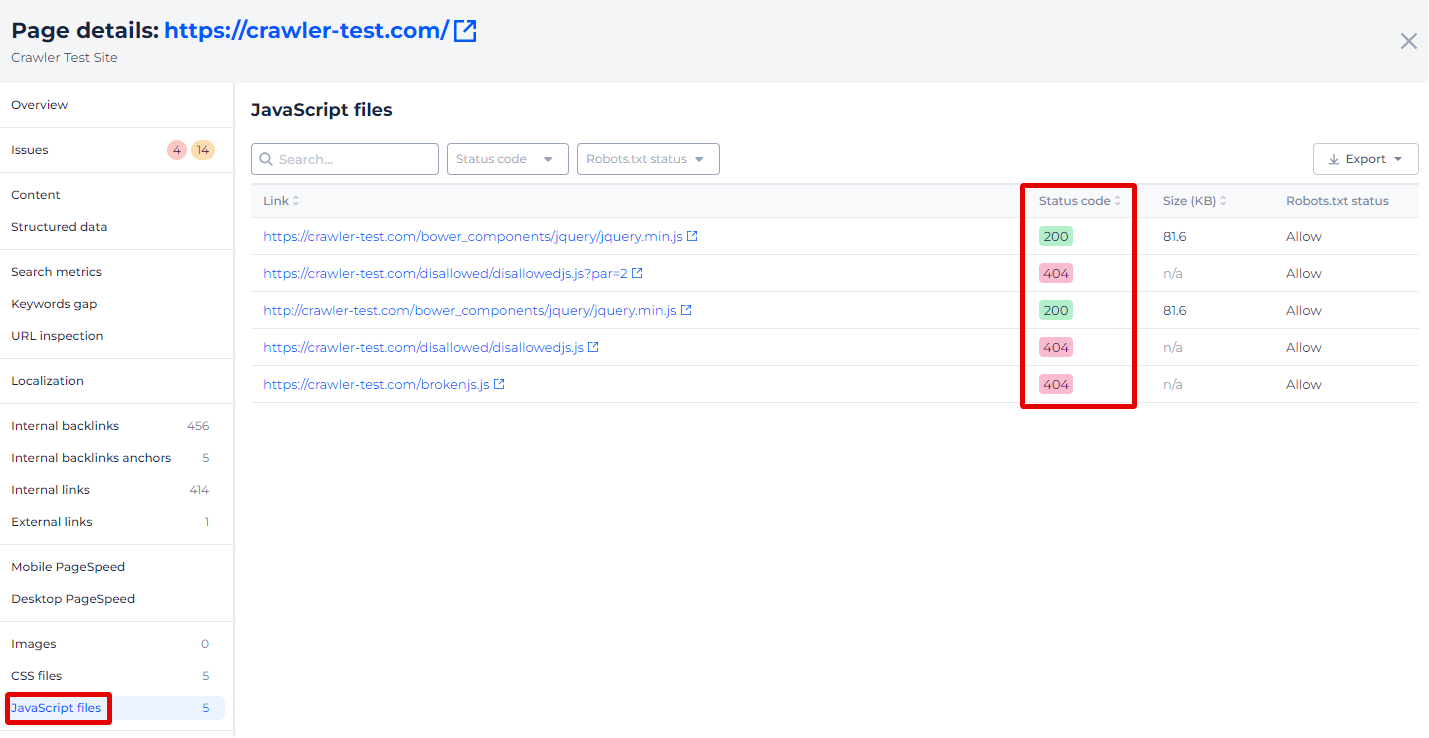
By clicking on “View JS files,” you can delve into a specific list of the JavaScript files causing errors.

Find and Fix Broken JavaScript Instantly!
Navigate JavaScript troubles with our comprehensive checker.
Why Is This Important?
When search engines and browsers can’t handle the broken script, they won’t appear on the website, or they’ll appear differently. In turn, they can affect the users’ experience. Visitors to your website may see different content compared to what they expected. It can create a negative user experience.
How to Fix the Issue
Look at the Linked JavaScripts column and search for broken JS files. Replace them with ones that return a 200 HTTP status code. Consider removing the broken JavaScript files instead if you’re not using them or if they’re not necessary anymore.
Here is a tip on fixing a 404 issue: Try restoring the JS file and then editing the link on the page to replace the old URL. Make sure it points to the relevant location or file, or you’d be repeating the problem all over again.
A 403 HTTP status code often involves the firewall or server blocking crawlers. It also happens when an external server hosts your JavaScript files. To solve the issue, whitelist the necessary IP addresses first and run a new crawl.