What is the Hreflang Tester?
The Hreflang Tag Checker by Sitechecker is a tool for analyzing and validating hreflang tags on single pages or entire websites to ensure proper localization and improve international SEO.
How the tool can assist you?
Hreflang Analysis: checks hreflang tags across all pages, identifies localization issues, and monitors them over time.
Single-Page Reports: quickly validates hreflang tags for a specific page without needing an account.
Backward Link Verification: ensures correct hreflang implementation by checking reciprocal links between localized pages.
Key Features of the Sitechecker Tool
Unified Dashboard: a centralized platform to monitor website performance, track SEO metrics, and manage all audits and reports in one place.
User-Friendly Interface: intuitive and easy-to-navigate design, making it accessible for beginners and efficient for SEO professionals.
Complete SEO Toolset: offers a comprehensive range of tools, including site audits, rank tracking, backlink analysis, and on-page SEO checks, to optimize websites effectively.
How to Use the Tool
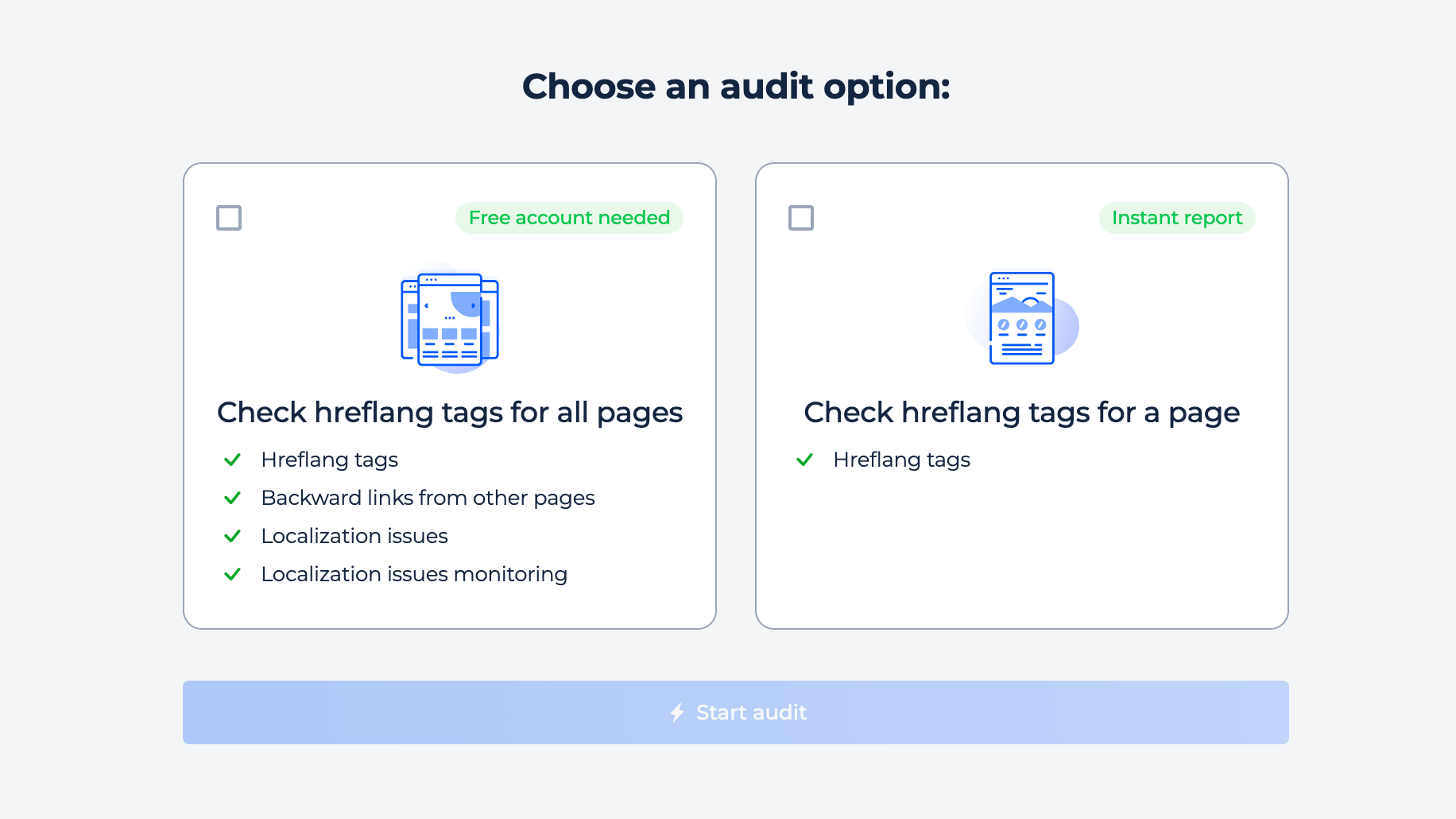
To use the Hreflang Tag Checker, select either a full-site analysis or a single-page instant report. Enter the URL of your website or page, click “Start Audit,” and review the results.

Test Hreflangs for All Pages
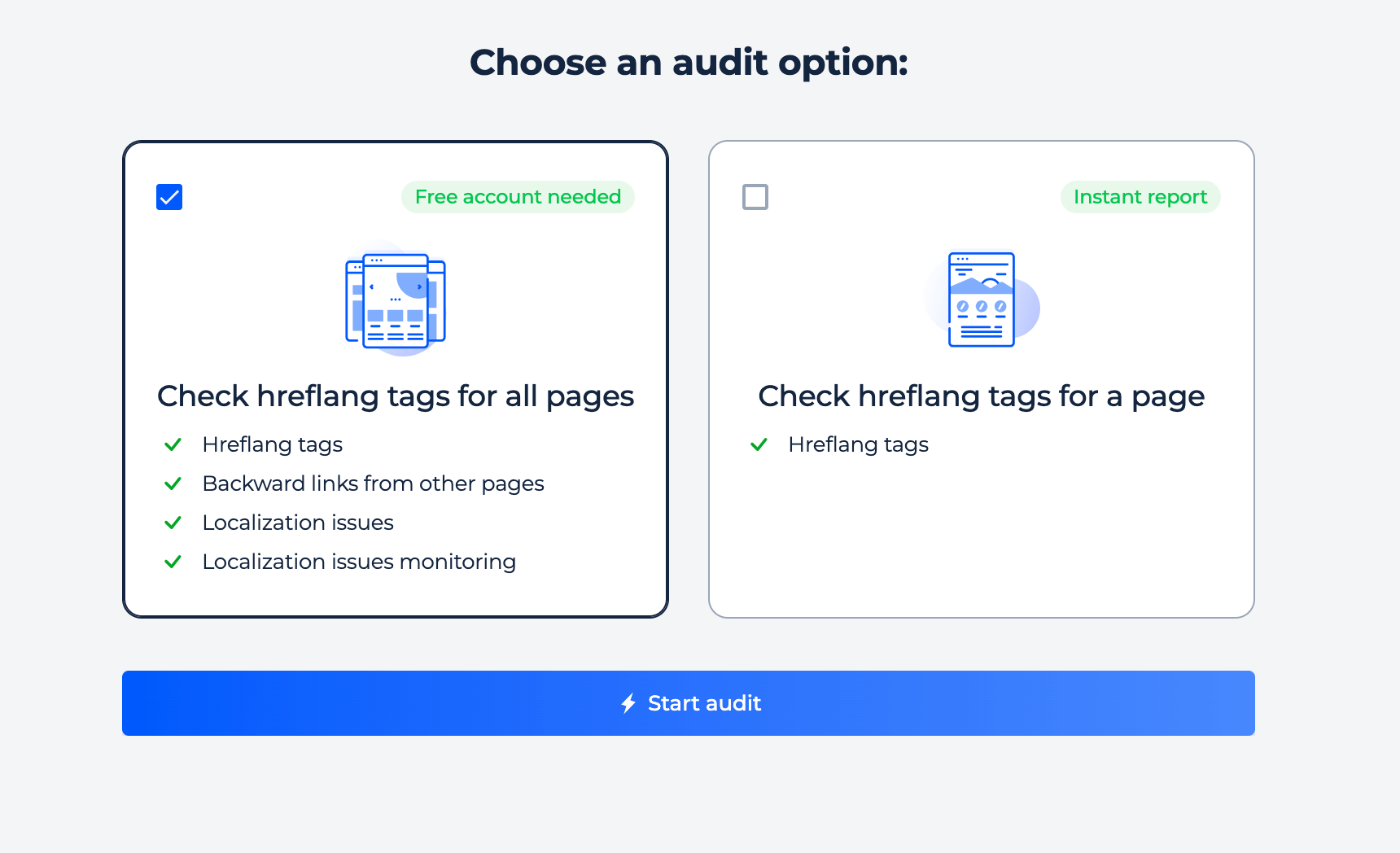
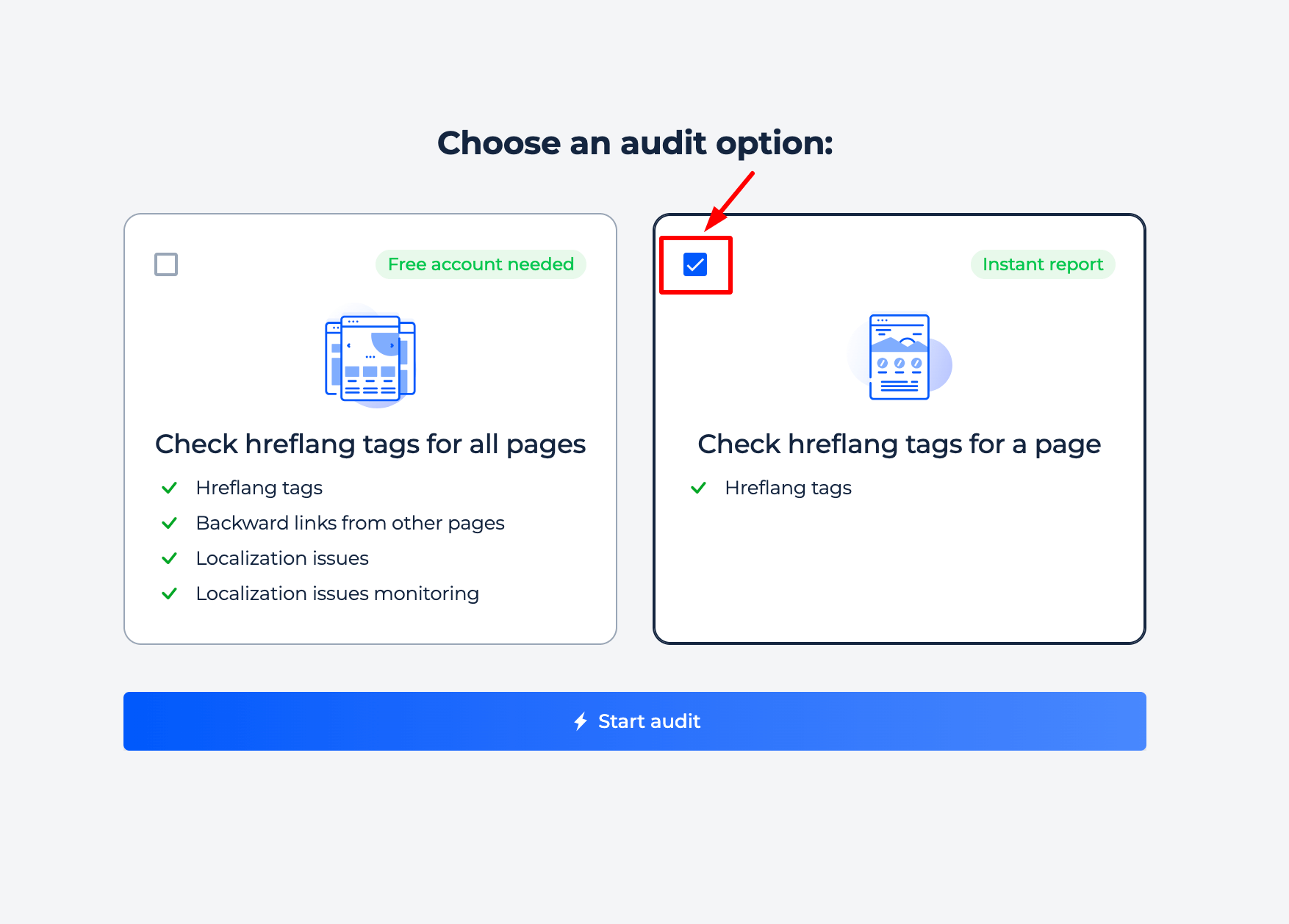
Step 1: Choose the first option of the testing
Verifie hreflang tags, checks backward links between pages, identifies localization issues, and provides ongoing monitoring for potential localization problems.

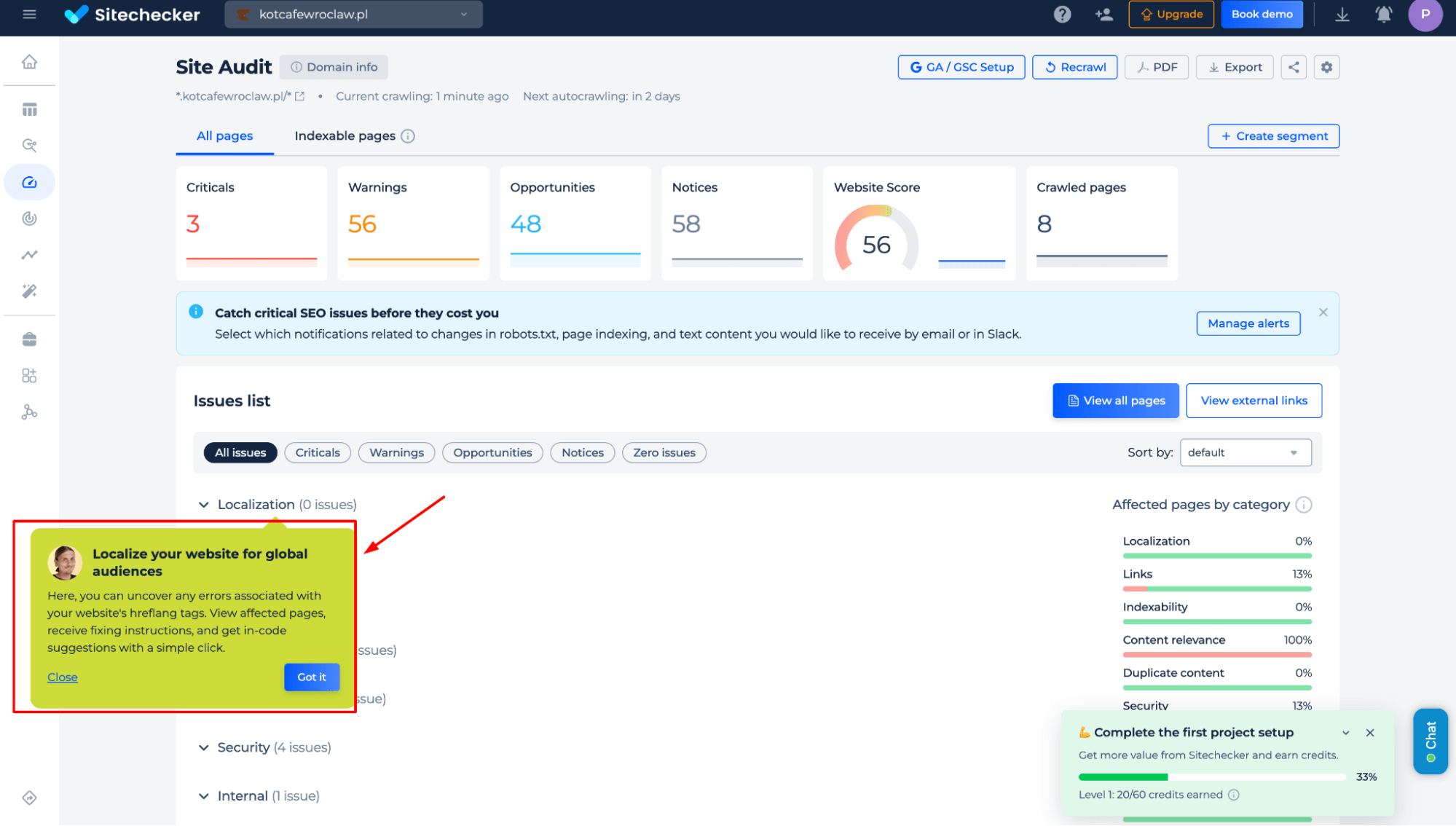
Step 2: Getting the results
Get actionable insights on hreflang optimization, including identifying errors, affected pages, and in-code suggestions to ensure accurate localization for global audiences.

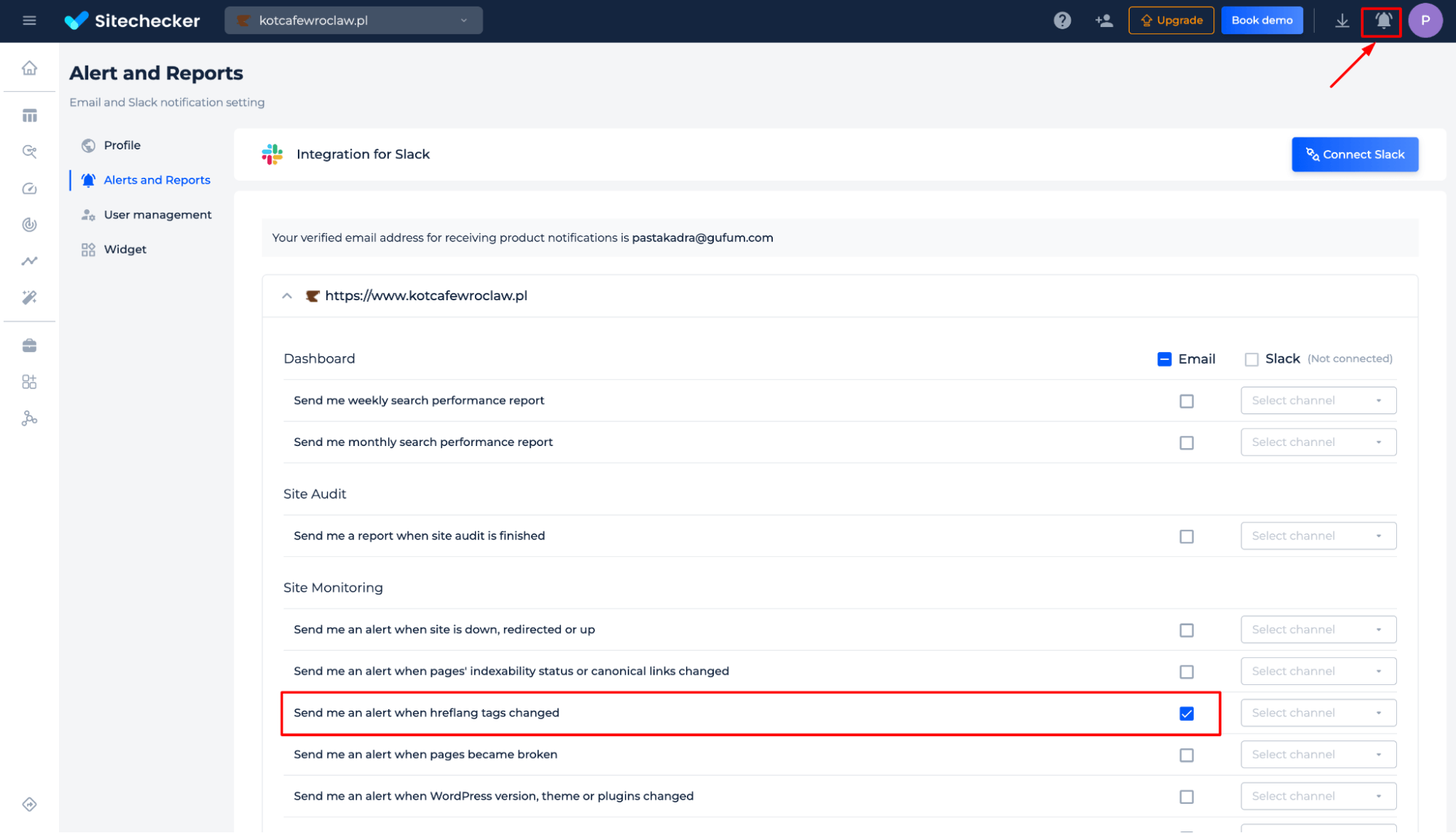
Set Up the Hreflang Tag Change Alerts
Set up Hreflang tag change alerts to stay informed about any updates or modifications to your language targeting tags. This ensures quick responses to changes, helping maintain accurate localization and SEO performance. To do this, click on the bell in the upper right corner of your screen.

Additional features
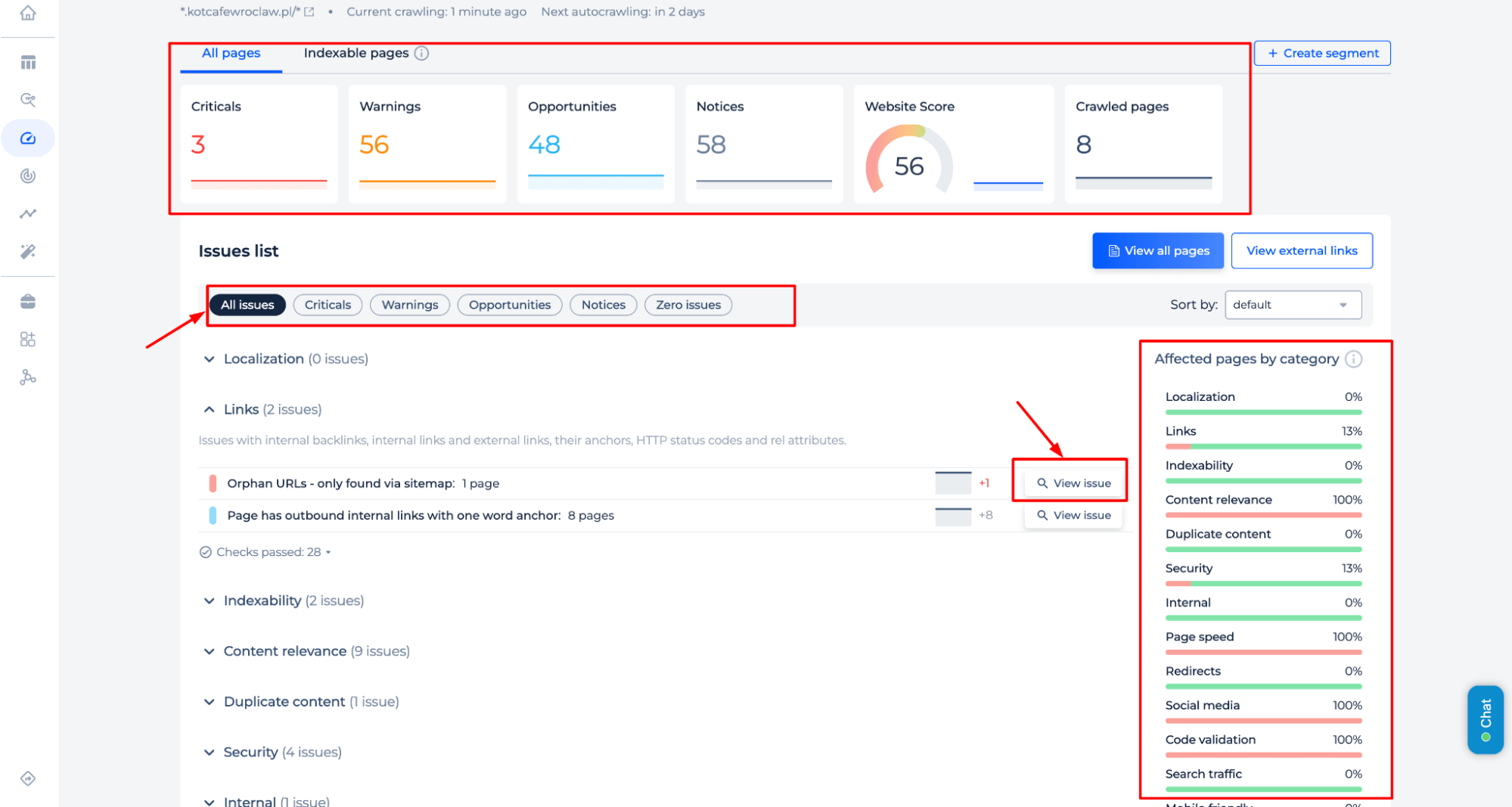
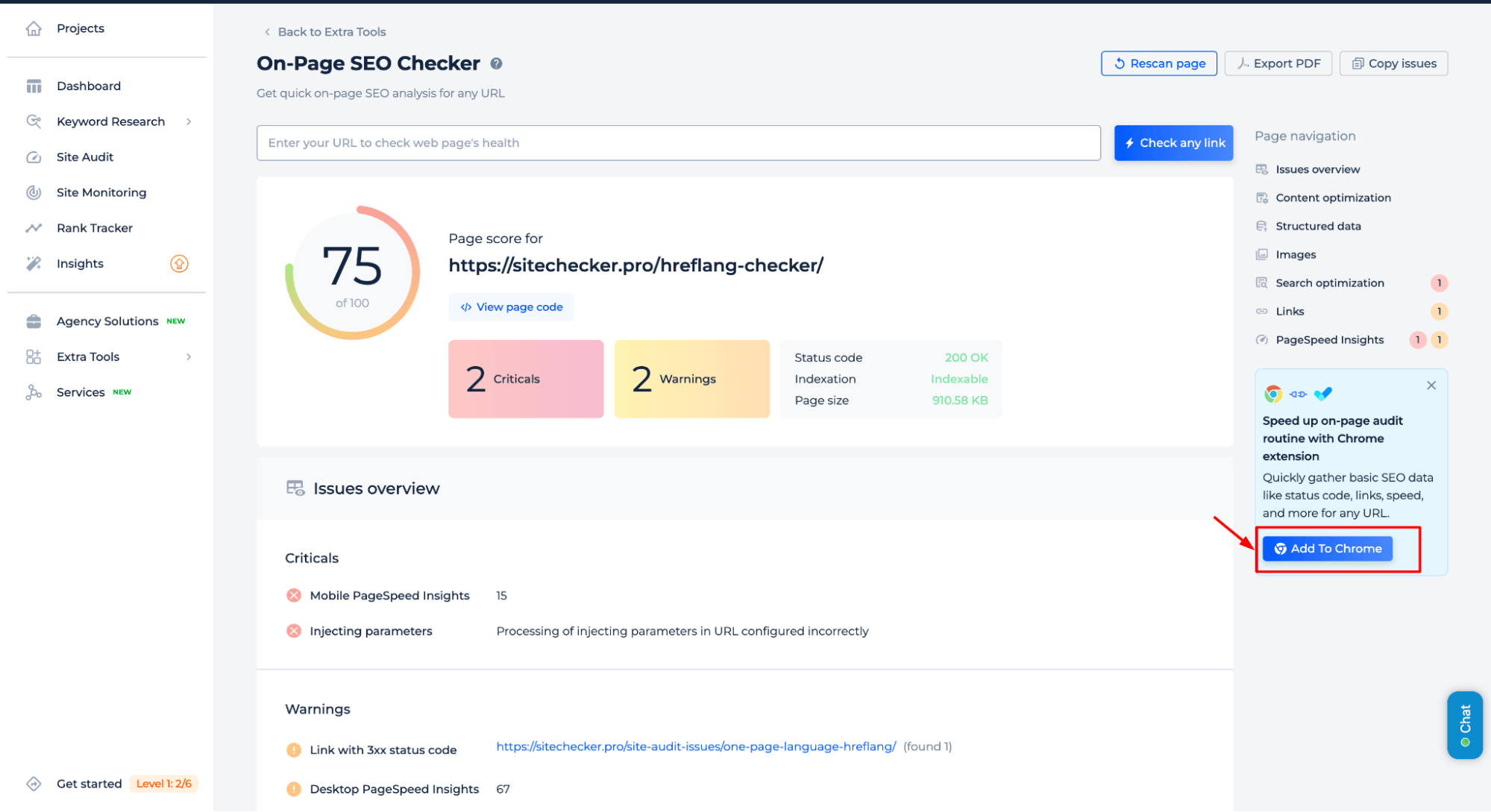
Get a comprehensive overview of SEO optimization, including critical issues, warnings, and improvement opportunities. Additional features include detailed issue categorization, affected pages breakdown, and actionable insights for optimizing links, localization, and content relevance.

Test the Hreflang Tag of the Page
Step 1: Insert the link and choose the second option of the testing

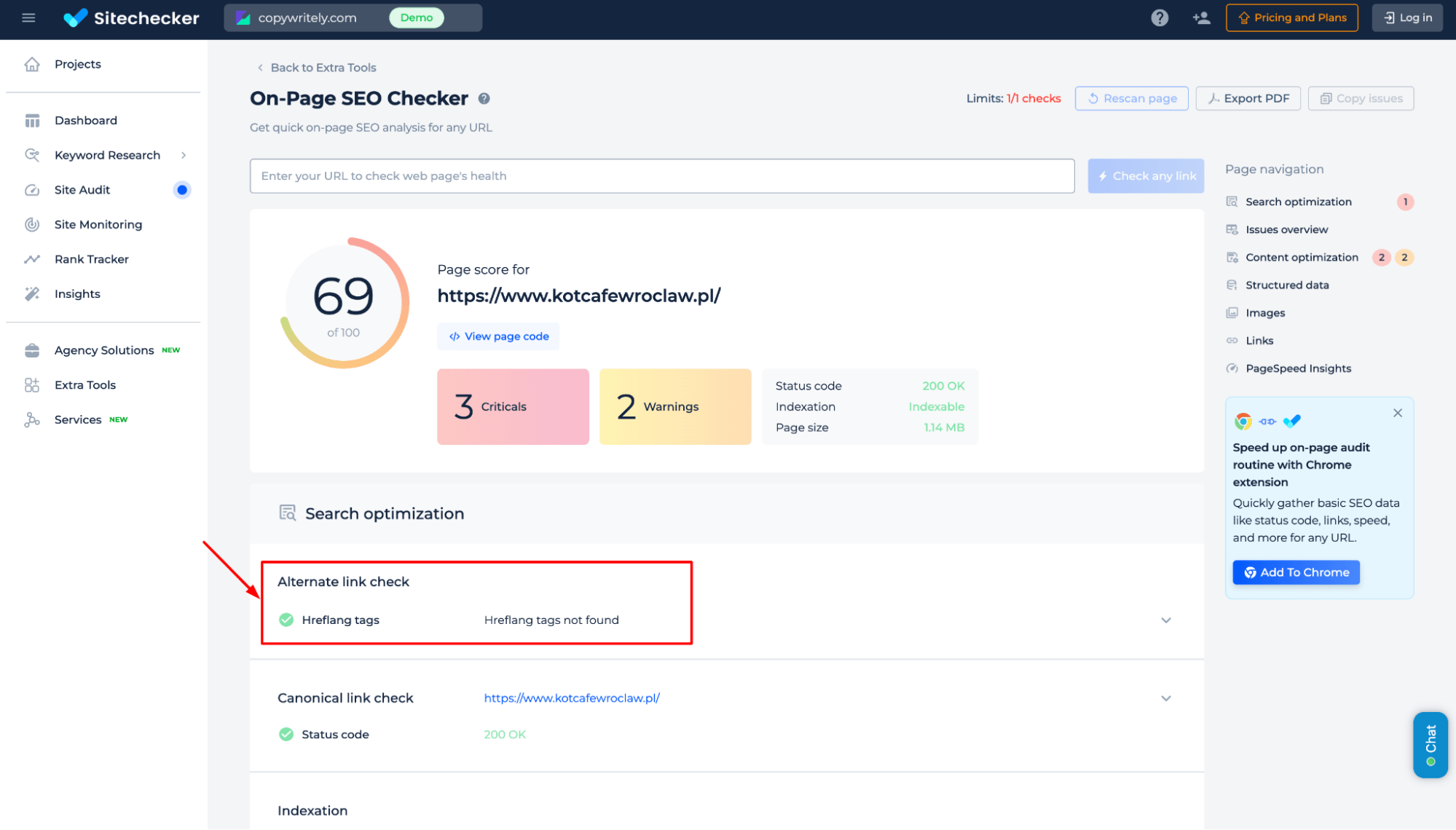
Step 2: Get the results
Analyze page localization with detailed language targeting tag verification to ensure proper alternate link implementation and identify missing or incorrect tags for improved multilingual SEO performance.

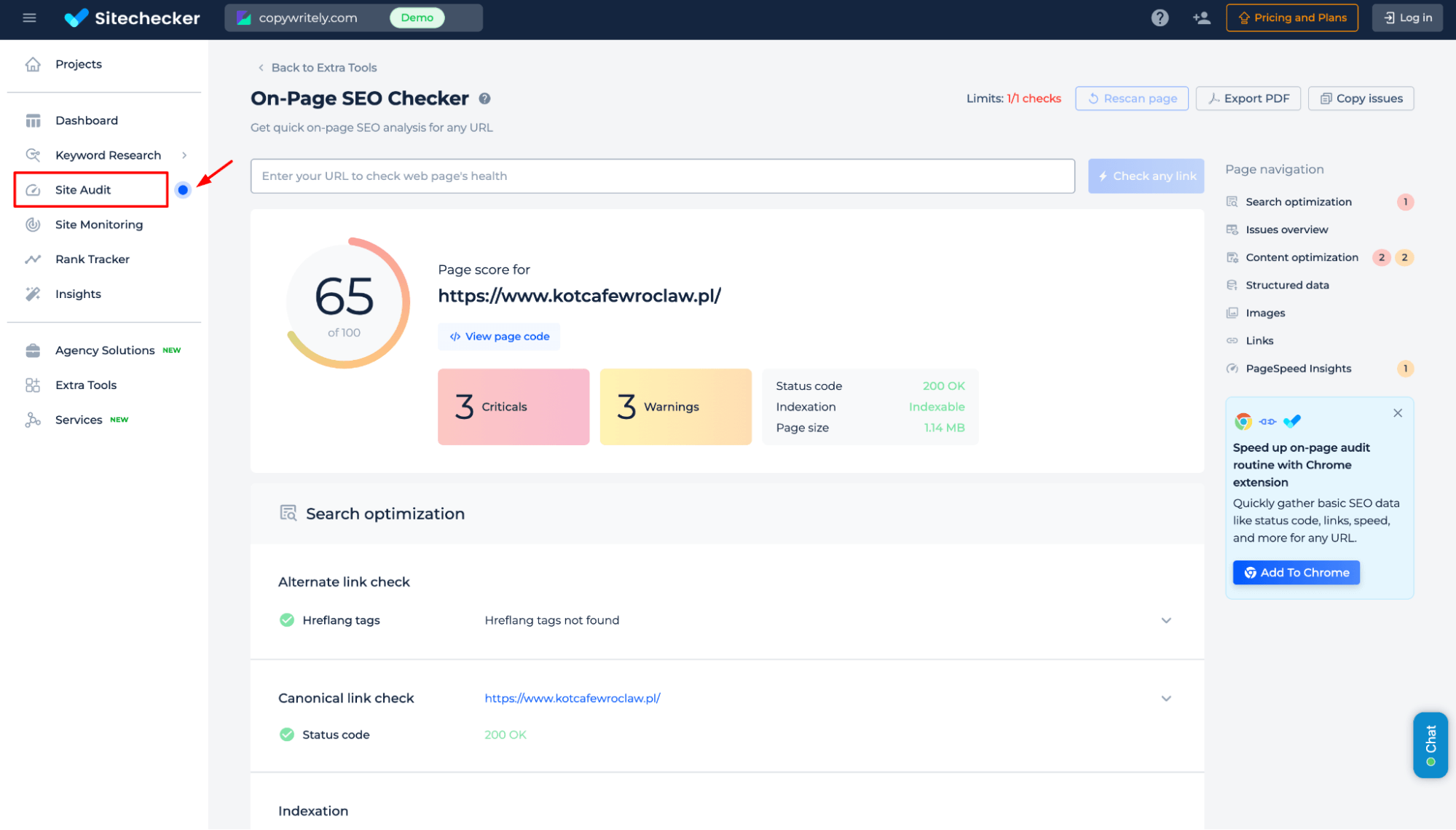
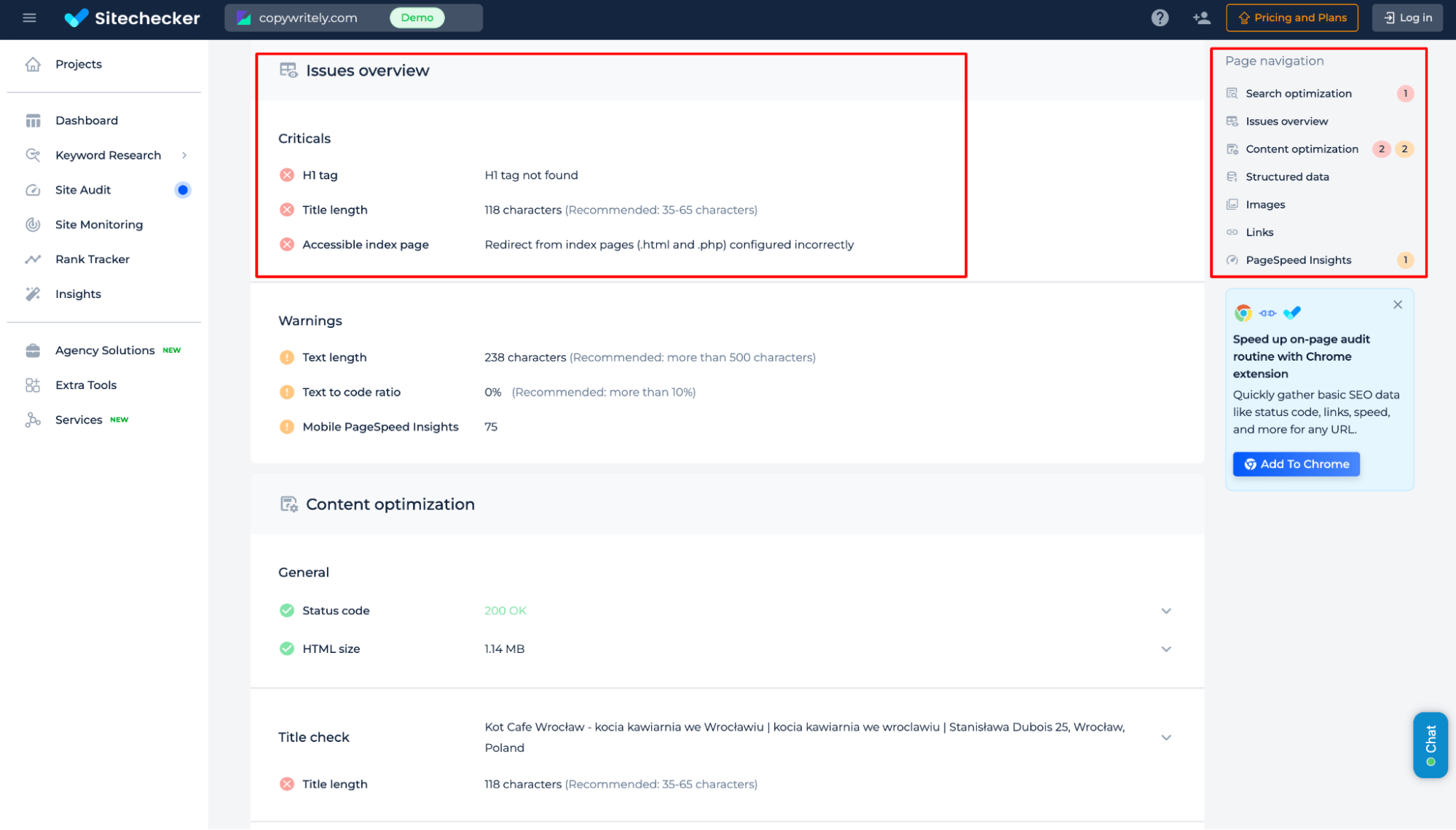
To see how the tool can help you technically improve your site’s health and prevent malfunctions, click on the Site Audit block to view the demonstration.

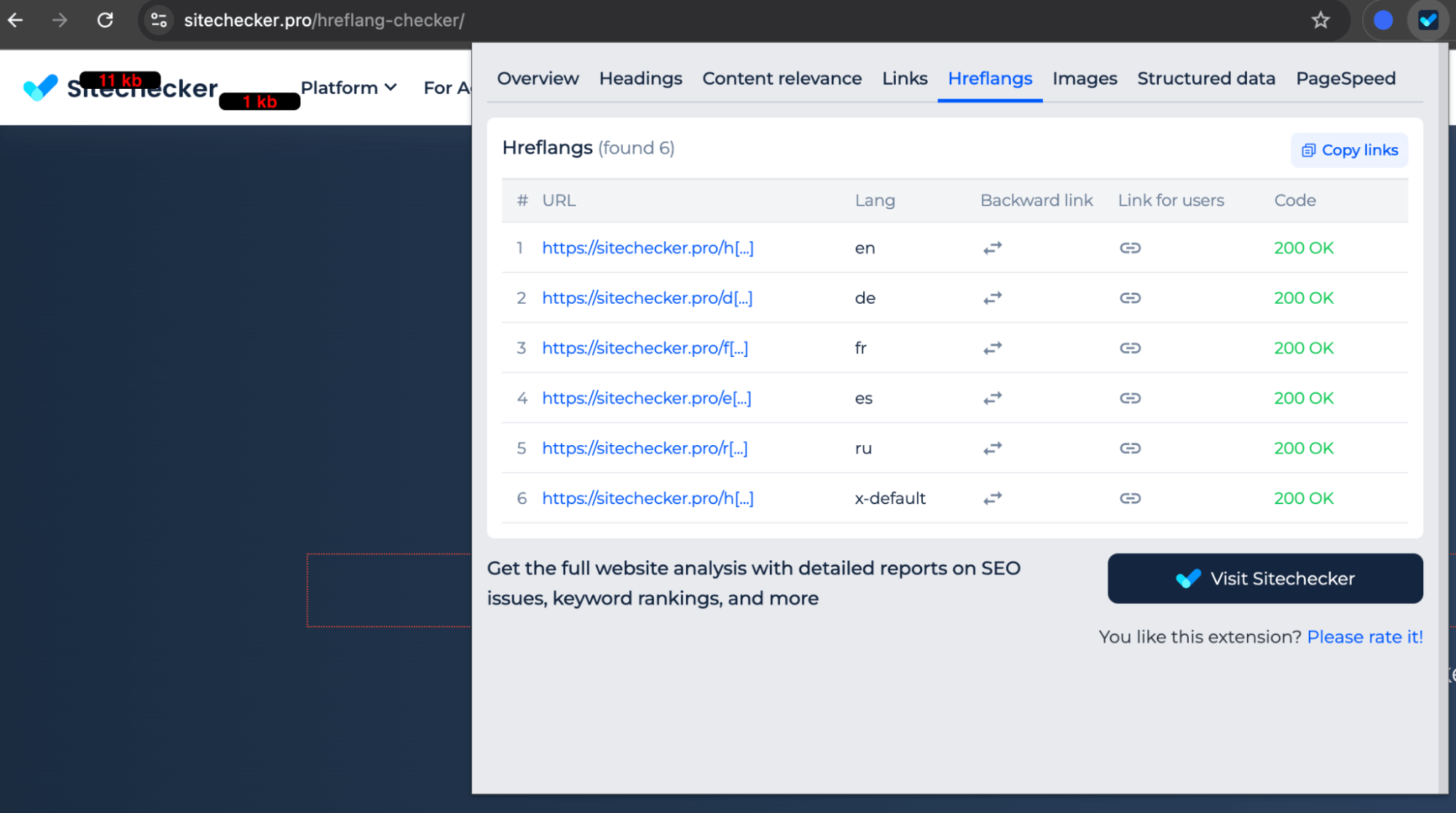
You can also add the Sitechecker Chrome Extension to check hreflang tags on a page.

This will allow you to get detailed data on languages, backward links, user links, and response codes to ensure proper localization and SEO compliance.

Additionals features
Get detailed hreflang optimization insights for your URL, including missing tags, title length, and accessibility issues. Additional features include comprehensive content optimization, critical issue identification, and actionable warnings to improve SEO performance.

Final Idea
The Hreflang Tag Checker analyzes language targeting tag tags on pages or entire sites, ensuring proper localization and better international SEO. It offers site audits, single-page reports, backward link verification, and actionable insights on critical issues and optimization. With an intuitive interface and comprehensive tools, it simplifies SEO management.










