Open Graph URL not matching canonical issue means that a specific page has its Open Graph microdata pointing to an URL that is different from the one set in canonical.
The Importance of the Issue
The social media will use the link set in og:url. It is important in order not to mislead a user when generating a Facebook card.
How to Check the Issue
You can use any browser to check the issue. Open the source code of the flawed page To do this, click the right mouse button at any spot of the link and choose “browse the code” option, or apply an online tool Codebeautify.
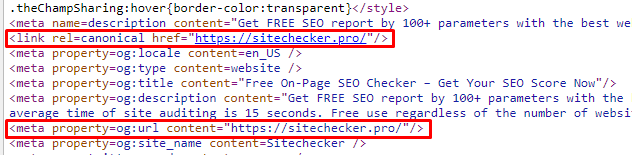
The source code must contain <meta property=og:url content=”https://site.com/”/>, а content must have a web address that is set as canonical for the current page at <link rel=”canonical” href=”https://sitecheker.pro/”>. It is considered to be the best practice of directing a user to the main link version and combine data such as likes to publish them with the same URL.
Example:

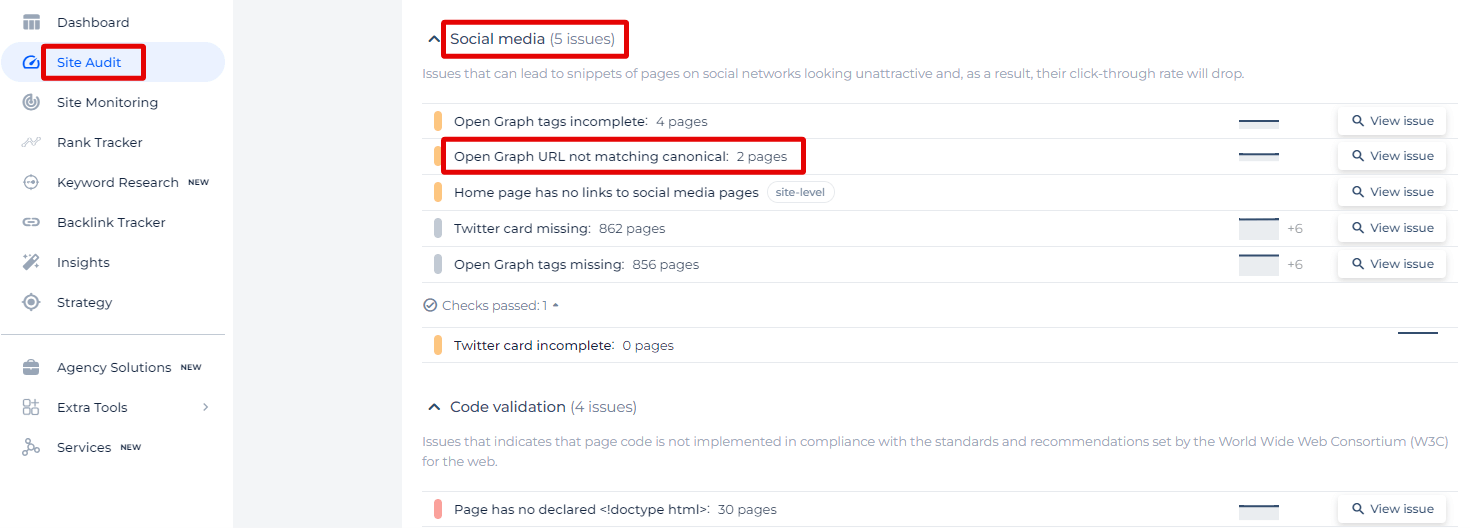
To automate this process, use Sitechecker. This tool is designed to identify and resolve a specific issue: the mismatch between Open Graph URLs and the canonical URLs of your pages. When you come across this issue in our tool, it indicates that there are pages on your website where the URL defined in the Open Graph tags doesn’t match the canonical URL set for the page. This could potentially confuse social platforms and search engines about which version of the URL should be considered the primary one, possibly affecting your content’s performance on social media and search engine results.

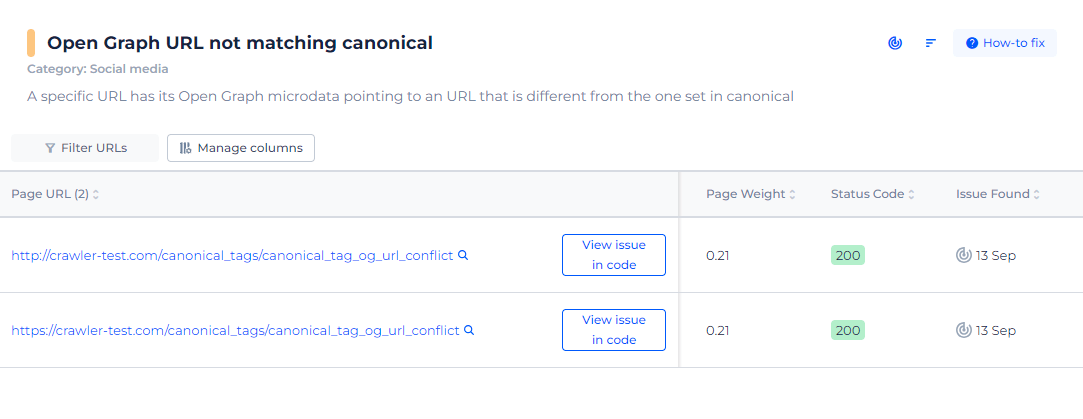
When you click on the “View issue” link, the tool will provide you with a detailed list of all affected pages, where you can see each page’s URL. Additionally, you’ll find valuable data such as the ‘Page Weight’ which hints at the page’s size and loading time, the ‘Status Code’ that the server returns for the URL, and the date the ‘Issue Found’ which indicates when the mismatch was detected. This detailed insight allows you to pinpoint and correct discrepancies, ensuring your content is accurately represented across the web.

Optimize Your Social Sharing with Our Open Graph Checker!
Prevent confusion on social platforms by aligning your Open Graph URLs with your canonicals.
How to Fix the Issue
When the Open Graph URL (og) does not match the canonical link of a webpage, it can lead to issues with how the link is shared on social media platforms and how search engines understand the page. Here’s a step-by-step guide to fixing this issue:
1. Understand the Difference
- Canonical: This is the preferred URL of a webpage, indicated to search engines using the <link rel=”canonical” href=”URL”> tag.
- Open Graph: This is used by social media platforms to identify the URL to share and is indicated using <meta property=”og:url” content=”URL”>.
2. Identify the Mismatch
First, you need to identify where the mismatch is occurring. Check the HTML source code of your web address to find the canonical and og tags.
3. Update Open Graph link
Ensure the og:url matches the canonical web address by updating the <meta property=”og:url”> tag.
Example
<head>
<!-- Canonical URL -->
<link rel="canonical" href="https://www.example.com/page.html">
<!-- Open Graph URL -->
<meta property="og:url" content="https://www.example.com/page.html">
</head>
4. Verify Dynamic Content Generation
If your website uses dynamic content generation (e.g., CMS or server-side rendering), ensure that both the canonical and Open Graph web addresses are being generated correctly and consistently.
5. Check for Redirects
Ensure there are no unnecessary redirects that might cause the canonical and Open Graph links to differ. Both links should point to the final, clean link of the web address.
6. Implement and Test
After making changes, implement them on your server or CMS. Then test to ensure that both tags are correctly set and pointing to the same link.
7. Validate with Tools
Use tools like the Facebook Sharing Debugger and other social media preview tools to check how your page is being read and shared.
Facebook Sharing Debugger:
- Go to the Facebook Sharing Debugger
- Enter your webpage link and click “Debug”
- Review the output to ensure that og:url matches the canonical link
8. Monitor for Issues
Regularly monitor your pages to ensure that the pages remain consistent, especially after making changes to your site’s structure or CMS.