Noscript in head contains invalid HTML elements issue means tha the URL contains a<noscript> tag in the <head> which includes invalid HTML elements.
Why it’s Important
The <noscript> tag defines an alternate content for users that have disabled scripts in their browser or have a browser that doesn’t support script.
Whilst it can be used in both the <head> and the <body>, when used inside the <head>, it must contain only <link>,<style>, and <meta> elements.
The inclusion of other HTML elements can be problematic for search engines crawlers that do not render JavaScript (i.e. most crawlers, most of the time), as the presence of other elements breaks the <head>, which may cause important tags (e.g. meta robots) to be missed.
How to Check the Issue?
This Issue will trigger for any internal URL that contains <noscript> in the <head>, with an invalid element (i.e. anything other than <link>,<style>, and <meta> elements).
To find it, check the source code. Access the page with your Chrome browser, right-click it, and pick “View page source” (this method differs in other browsers). This simple online tool Codebeautify will also help you access the source code.
Here’s an example of invalid <noscript> in the <head>:
<head>
<noscript><h1>Why is it here?</h1></noscript>
…
</head>
Also, you can use Sitechecker. This particular aspect of the Sitechecker tool focuses on the technical correctness of your website’s HTML structure. It specifically targets the use of ‘noscript’ tags within the ‘head’ section of your pages. The tool identifies any instances where ‘noscript’ tags contain HTML elements that are either outdated or not compliant with current web standards, which could lead to rendering issues or affect how search engines understand and process your pages.

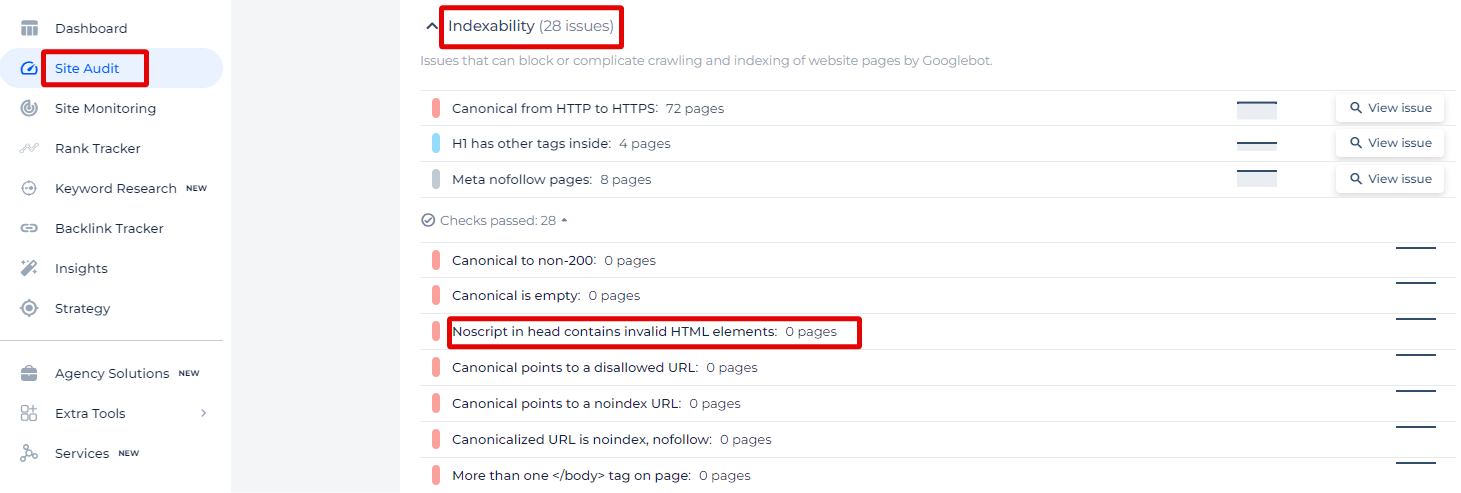
When you select the “View issue” link for the “noscript in head contains invalid HTML elements” issue, the tool will direct you to a comprehensive list of the exact pages where these issues occur. Alongside each URL, you’ll find additional important information such as the page’s loading impact—indicated by Page Weight—the current HTTP Status Code, and the date when the issue was detected.
Boost Site Health: Fix 'noscript' HTML Issues
Maintain a flawless HTML structure with our Sitechecker tool.
How to Fix the Issue?
The noscript element is used to provide alternate content for users who have disabled scripts in their browser or have a browser that doesn’t support scripting. According to the HTML specification, the JavaScript-disabled content placeholder can only contain text or components that are valid within the body of a document.
If you have invalid HTML elements within a JavaScript-disabled content placeholder tag, you’ll need to ensure that only permissible content is included. Here are steps to fix it:
- Validate Your HTML: Use an HTML validator like the W3C Markup Validation Service to identify invalid components within your noscript tags.
- Correct Placement: Ensure the JavaScript-disabled content placeholder tag is placed correctly. While it can appear within the <head> section, the content inside should adhere to the HTML rules.
- Use Valid Elements: Only include elements inside noscript that are valid within the context you are placing them. In the <head> section, JavaScript-disabled content placeholder can include components like <link>, <style>, and <meta>, but not components like <div> or <p>.
Here’s an example of how to properly use the scriptless tag in the <head> section:
Incorrect Usage
<head>
<noscript>
<div>This is invalid HTML within noscript in the head section.</div>
</noscript>
</head>
Correct Usage
<head>
<noscript>
<style>
/* Styles for when JavaScript is disabled */
.no-js-message { display: block; }
</style>
</noscript>
</head>
<body>
<noscript>
<div class="no-js-message">
JavaScript is disabled in your browser. Some features may not work.
</div>
</noscript>
<!-- Other body content -->
</body>
Steps to Fix
- Identify the invalid elements using Sitechecker Site Audit
- Move invalid elements: If you need to use components like <div>, move them to the <body> section within a scriptless tag.
- Replace with valid elements: Ensure only valid components (like <style> or <link>) are used within the scriptless tag in the <head> section.
By following these guidelines, you can ensure your HTML is valid and that the scriptless tag is used correctly within your document.