What is “Meta Refresh Redirect”? Issue
A “meta refresh redirect” is a type of forwarding that uses an HTML meta tag to instruct a web browser to automatically refresh or redirect to another URL after a specified time interval. This is typically implemented in the <head> section of an HTML document using the <meta> tag.
The basic syntax of a meta refresh redirect looks like this:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="refresh" content="5; url=https://www.example.com/">
</head>
<body>
<p>If you are not redirected automatically, follow this <a href="https://www.example.com/">link</a>.</p>
</body>
</html>
In this example:
http-equiv=”refresh” tells the browser to perform a refresh or redirect.
content=”5; url=https://www.example.com/” specifies that the page should wait 5 seconds before forwarding to the provided URL.
The Importance of the Issue
Such forwarding was used for “Black Hat SEO.” Historically, search engines started treating it negatively.
<…>I’d strongly discourage from using a meta-refresh-type redirect for moving a site. If at all possible, use a 301 redirect. For example, you can’t use the change-of-address tool if you don’t use a 301 redirect. The W3C has also been discouraging meta-refresh-type redirects since over a decade (http://www.w3.org/TR/WCAG10-CORE-TECHS/#auto-page-refresh ).<…>
John Muller, Senior Webmaster Trends Analyst at Google
How to Check the Issue
Using any browser is enough to check the issue. Open the source code of the flawed page. To do this, click the right mouse button at any spot of the page and choose “browse the code” option, or apply an online tool https://codebeautify.org/source-code-viewer.
Find the tag <meta http-equiv=”refresh” content=”10″>. The presence of such code segment points to an issue at this page.
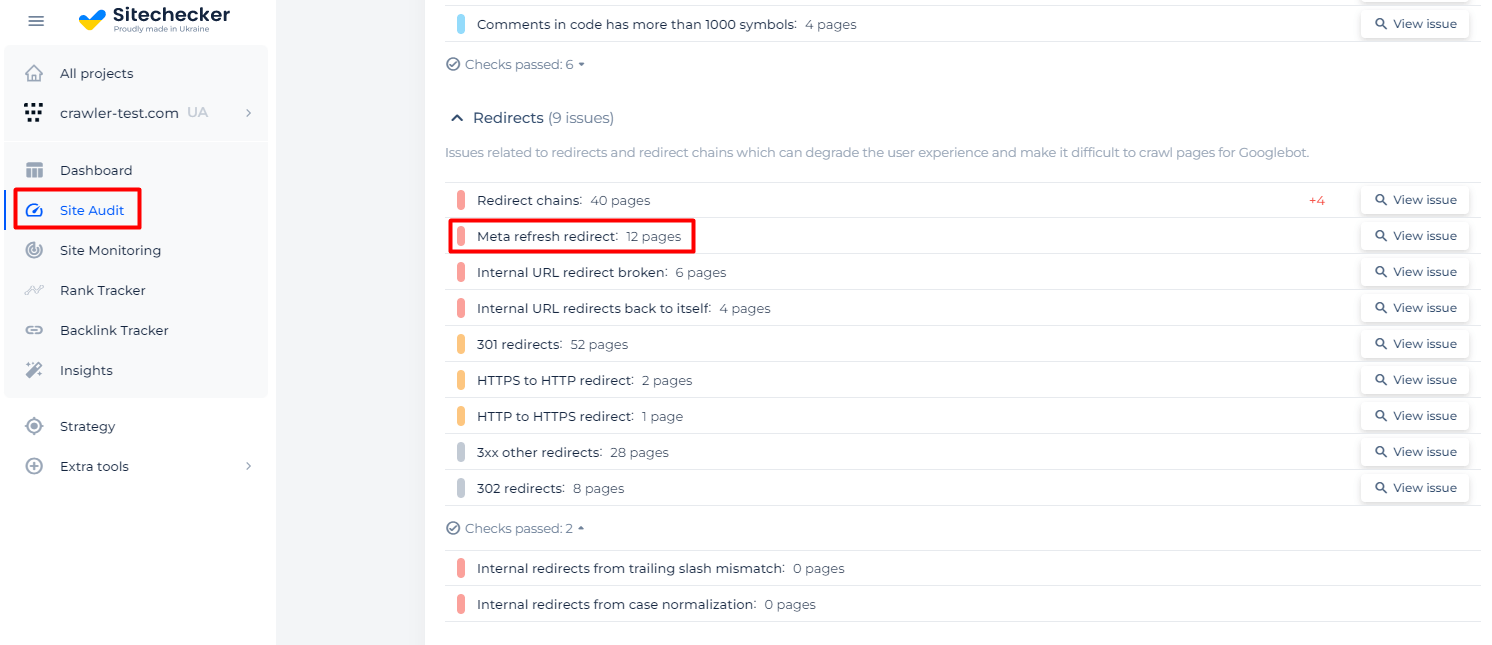
Online services can simplify your task. For example, Sitechecker can identify pages containing URLs with meta refresh redirects.

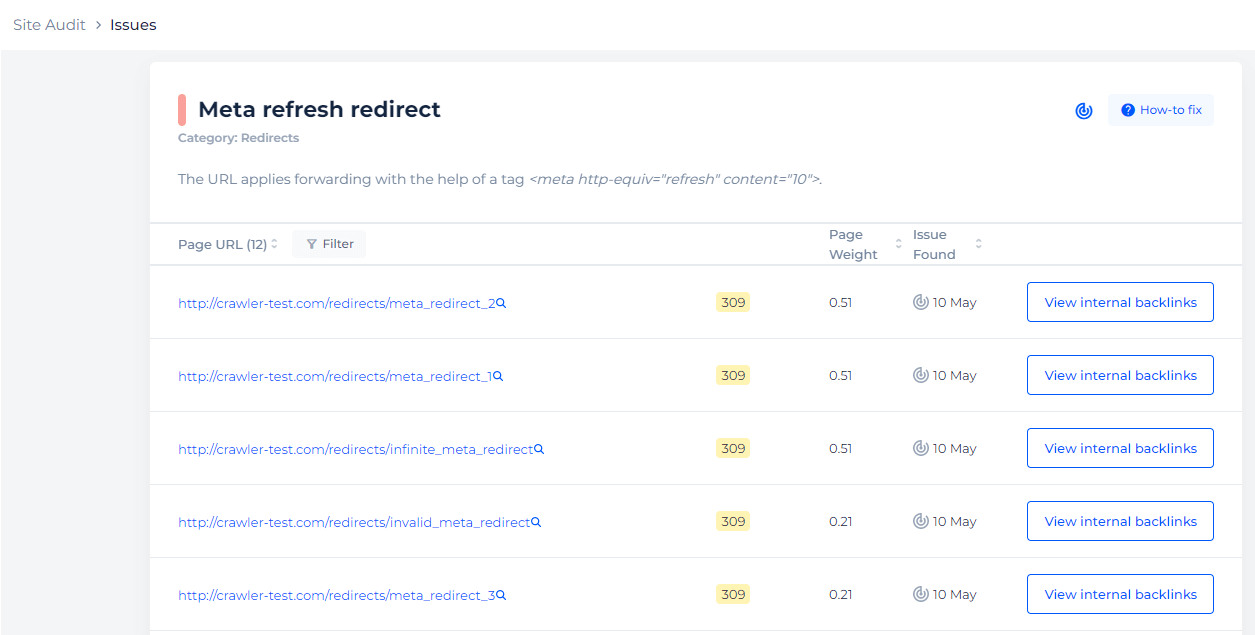
Perform a site audit and get a list of pages with URLs using forwarding through the <meta http-equiv=”refresh” content=”10″> tag.

Detect pages with meta refresh redirect
Crawl the website to collect all pages with meta refresh redirect
How to Fix This Issue
Fixing issues with meta refresh redirects depends on the context and the specific problem you’re encountering. Below are some common issues and their solutions:
1. SEO Impact
Problem: Meta refresh redirects can negatively impact SEO.
Example (using .htaccess for Apache servers):
Redirect 301 /old-page.html http://www.example.com/new-page.html
2. User Experience
Problem: Meta refresh redirects can be disruptive to users.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="refresh" content="3; url=https://www.example.com/">
</head>
<body>
<p>You will be redirected in 3 seconds. If not, click <a href="https://www.example.com/">here</a>.</p>
</body>
</html>
3. Accessibility
Problem: Meta refresh redirects can be problematic for users with disabilities.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="refresh" content="5; url=https://www.example.com/">
</head>
<body>
<p>You will be redirected in 3 seconds. If not, click <a href="https://www.example.com/">here</a>.</p>
</body>
</html>
4. Browser Compatibility
Problem: Not all browsers handle meta refresh redirects consistently.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
setTimeout(function(){
window.location.href = 'https://www.example.com/';
}, 5000);
</script>
</head>
<body>
<p>If you are not redirected automatically, follow this <a href="https://www.example.com/">link</a>.</p>
</body>
</html>
5. Security
Problem: Meta refresh redirects can be exploited for phishing attacks.