What is Recipe Schema Markup?
Recipe Schema Markup is a specific type of structured data that allows you to provide detailed information about your recipes, such as ingredients, cooking time, and ratings, in a format that search engines can easily understand. When added to your website, this markup helps search engines, like Google, to display your recipes in a more engaging and visually appealing manner in search results.
By utilizing Recipe Schema Markup, your recipes can be presented in rich snippets or rich cards, which include enticing features like star ratings, images, and cooking times directly in the search results. This not only makes your content more attractive to users but also increases the likelihood of clicks, as these rich snippets provide a sneak peek of the value you offer, making users more inclined to visit your site.
Why is Schema Markup Important for a Food Blog?
Schema Markup, especially the Recipe Schema, is crucial for food blogs for several compelling reasons:
- Enhanced Visibility in SERPs: As mentioned, recipes with schema markup are eligible to be displayed as rich snippets in search results. These eye-catching displays can lead to higher click-through rates (CTR), boosting organic traffic to your blog.
- Competitive Edge: Many food blogs still don’t leverage the power of schema markup. By using it, you can stand out in search results and position yourself as a top choice among users searching for recipes.
- Clear Communication with Search Engines: Schema markup helps you “speak” the search engines’ language, ensuring they understand the content of your recipes. This clarity can lead to better indexing and, consequently, better rankings.
- Mobile Optimization: With the increasing number of mobile searches, having rich cards (an evolution of rich snippets) ensures that your recipes look appealing on mobile devices. Google often prioritizes content that offers a superior mobile experience.
- Increased Engagement: With ingredients, cooking times, and ratings visible directly from search results, users have a clear idea of what to expect from your recipe. This can lead to longer site visits and more interaction, as users are more likely to engage with content that meets their expectations.
For food bloggers, schema markup isn’t just a technical add-on—it’s a strategic tool that can significantly enhance online visibility, user engagement, and overall blog success.
The Benefits of Adding Recipe Schema Markup to WordPress Sites
Implementing Recipe Schema Markup on your WordPress site can greatly enhance how your recipes are perceived and interacted with, both by search engines and users. But to fully grasp its significance, it’s vital to understand the benefits from both the perspective of search engines and content creators.
Here are some tweets from John Mueller about “Recipe Schema Markup”:
- On August 4, 2022, Mueller tweeted that recipe schema markup is a great way to help Google understand your recipes and show them in rich results:
- On June 22, 2022, Mueller tweeted that Google uses recipe schema markup to generate rich snippets for recipes in search results:
- On May 26, 2022, Mueller tweeted that recipe schema markup can help Google understand the ingredients, cooking instructions, and nutritional information in your recipes:
- On April 21, 2022, Mueller tweeted that recipe schema markup is a good way to help Google understand your recipes, but it is not required:
- On March 24, 2022, Mueller tweeted that recipe schema markup can help Google show your recipes in more informative ways, such as in rich snippets and knowledge panels:
Overall, John Mueller’s tweets suggest that recipe schema markup is a valuable tool for helping Google understand your recipes and show them in more informative ways. It is not required, but it is recommended.
So what’s in it for the search engines?
For search engines like Google, Bing, and Yahoo, the primary goal is to deliver the most relevant and high-quality content to their users. Recipe Schema Markup aids them in this mission in the following ways:
- Better Content Understanding: Schema markup provides clear, structured data, making it easier for search engines to understand the specifics of your content, like ingredients, preparation time, and cooking instructions.
- Enhanced Search Results: By using the structured data provided by the markup, search engines can create rich snippets or enhanced results, offering users a quick snapshot of the recipe directly on the search page.
- Increased User Satisfaction: When users can quickly find high-quality, relevant content—thanks to the detailed insights provided by rich snippets—they’re more likely to be satisfied with their search experience.
- Content Filtering: With the clear categorization that schema markup provides, search engines can easily filter and sort content based on user-specific queries, such as “gluten-free recipes” or “30-minute desserts.”
So what’s in it for me?
As a content creator or website owner, implementing Recipe Schema Markup on your WordPress site brings a plethora of benefits:
- Boosted Visibility: Your recipes can appear as rich snippets, making them stand out in the crowded search results and increasing the likelihood of clicks.
- Higher Click-Through Rates (CTR): With compelling visuals and key recipe details showcased directly in search results, users are more inclined to click on your recipe over a regular listing.
- Trust and Credibility: Displaying star ratings and reviews via schema markup can establish trust, enticing more users to choose your recipe over others.
- Mobile Optimization: Given the rise in mobile searches, rich cards ensure that your content is displayed attractively on mobile devices, catering to a larger audience.
- Potential for Voice Search Optimization: As voice searches become more prevalent, structured data can help voice assistants like Siri, Alexa, or Google Assistant provide users with detailed recipe information.
- Competitive Advantage: Many sites still don’t utilize Recipe Schema Markup. By leveraging it, you can gain an edge over competitors in search results.
- Potential Increase in Ad Revenue: With increased visibility and traffic, there’s a likelihood of seeing an uptick in ad impressions and revenue.
In essence, Recipe Schema Markup not only benefits search engines in delivering quality content but also significantly elevates the content creator’s potential for greater visibility, engagement, and revenue.
How to Add Recipe Schema Markup to Your WordPress Posts & Pages (Using the Right Plugins)
Integrating Recipe Schema Markup into your WordPress posts or pages doesn’t require coding knowledge. With the right plugins, it’s straightforward. Here, we will guide you through the process using the popular SEO plugin, Rank Math.
Install & Activate Rank Math SEO
Before you can begin adding schema markup, you need to have Rank Math SEO installed:
- From your WordPress dashboard, navigate to Plugins > Add New.
- In the search bar, type “Rank Math SEO” and press enter.
- Locate the Rank Math SEO plugin by Rank Math in the search results.
- Click on the Install Now button. Once installed, the button will change to say Activate. Click it.
- Follow the on-screen instructions to configure Rank Math SEO for your website.
Edit Post/Page You Wish to Add Recipe Schema To
- Navigate to the Posts or Pages section in your WordPress dashboard.
- Locate the post or page you want to add the schema to and click Edit.
Open Rank Math in WordPress Edit Area
Once inside the editor:
- Scroll down to the Rank Math SEO meta box, typically located under the main content editing area.
- If you don’t see it, ensure that it’s enabled in your screen options at the top.
Navigate to Rank Math’s Schema Tab
In the Rank Math SEO meta box:
- Click on the Schema tab. It might appear as an icon resembling intertwined brackets or as a “Schema” label.
- By default, Rank Math might auto-detect the content type and select a schema type for you. If it doesn’t choose “Recipe” or if it’s wrong, you can manually change it.
Populate Recipe Data in Rank Math Schema Generator
With the Recipe schema type selected:
- You will see multiple fields like recipe type, cuisine, ingredients, cooking time, and more.
- Fill in as many details as relevant for your recipe. The more detailed you are, the better.
- For images, ratings, and other rich content, use the appropriate fields. Some might allow you to select content directly from the post, while others might need manual input.
- Once you’ve populated all the necessary data, click on Save or Update at the top right of your WordPress editor to save changes to the post/page.
Remember, the key is consistency. The more consistently and accurately you populate the Recipe Schema Markup for all your recipes, the better it is for search engines to understand and rank your content. This, in turn, can result in higher visibility and more traffic to your food blog or website.
Alternative Method: Adding Recipe Schema Using Another Schema Markup Plugin
While Rank Math SEO is a comprehensive solution, there are other plugins dedicated solely to schema markup that you might prefer, especially if you’re looking for a more specialized tool. One such popular plugin is the “All in One Schema Rich Snippets”. Here’s how you can use it to add Recipe Schema Markup to your WordPress site:
Install & Activate the All in One Schema Rich Snippets Plugin
- From your WordPress dashboard, navigate to Plugins > Add New.
- Type “All in One Schema Rich Snippets” into the search bar and press enter.
- Locate the plugin in the search results (it should be by Brainstorm Force) and click on the Install Now button. Once installed, the button will change to say Activate. Click it.
- After activation, you’ll find a new menu item in your dashboard labeled Rich Snippets. Click on it to access the plugin’s settings.
Create/Edit Your Recipe Post or Page
- Head over to the Posts or Pages section of your WordPress dashboard.
- Either select an existing recipe post/page to edit or click on Add New to create a fresh one.
Populate Schema Markup with Recipe Information
With the “All in One Schema Rich Snippets” plugin activated:
- Below the standard post/page editing area, you’ll notice a new meta box titled Configure Rich Snippet.
- In the dropdown menu, select Recipe.
-
A series of input fields tailored for recipes will appear. These can include:
- Recipe Name
- Cuisine
- Cooking Method
- Preparation Time
- Cooking Time
- Total Time
- Average Rating
- Ingredients
- Instructions
- And more, depending on the plugin’s version and updates.
- Fill in these fields with relevant details from your recipe. The more comprehensive and detailed you are, the better your rich snippets will appear in search results.
Save/Update Changes to Recipe Schema Markup
- After populating the Recipe Schema Markup, scroll up to the WordPress post/page editor.
- Click on the Save Draft button if you wish to save the changes without publishing. Or, click Publish (or Update if it’s an existing post/page) to save and make the changes live.
Using the “All in One Schema Rich Snippets” plugin provides an intuitive way to integrate rich, structured data into your posts, enhancing your visibility in search engines. Always ensure that the details you input are accurate and reflect the content of your post to provide the best user experience and maintain credibility with search engines.
For The Experts: How to Add Recipe Schema Markup to WordPress Manually (Advanced)
For those who have a deeper understanding of code and wish for more control over the integration of Recipe Schema Markup, this method allows you to add it manually. This can be advantageous in terms of performance and flexibility, although it’s a bit more involved than using a plugin.
Generate Schema Markup for Your Recipe
- Start by creating a JSON-LD format for your recipe. This is a type of structured data format preferred by Google. Here’s a simple example(replace placeholders with your recipe details):
{
"@context": "http://schema.org/",
"@type": "Recipe",
"name": "Chocolate Cake",
"author": "Jane Doe",
"image": "URL_of_image",
"description": "Delicious chocolate cake recipe",
"cookTime": "PT1H",
"recipeYield": "8 servings",
"recipeIngredient": [
"200g flour",
"200g sugar",
"200g chocolate"
],
"recipeInstructions": "Mix ingredients. Bake for 1 hour at 180C."
}- Validate your markup using Google’s Structured Data Testing Tool to ensure no errors.
Setup & Install Google Tag Manager
- Head over to the Google Tag Manager (GTM) website and sign in or create an account.
- Once logged in, create a new container for your website, following the on-screen instructions.
- Upon creation, you’ll be provided with two code snippets. Add the first snippet as close to the opening <head> tag and the second immediately after the opening <body>tag of your website.
Create Custom HTML Tag in Google Tag Manager
- In your GTM dashboard, click on New Tag.
- Name your tag, e.g., “Recipe Schema Markup”.
- Click on the tag configuration and choose Custom HTML.
Paste JSON-LD markup Into the Custom HTML tag
- Copy the previously generated JSON-LD markup.
- Back in GTM, paste the copied JSON-LD into the HTML container.
- Scroll down to the triggering section.
Create the Triggers for It to Display on Your Page
- Click on the Triggering section below the tag configuration.
- Select New to create a new trigger.
- Name your trigger, e.g., “Recipe Page View”.
- For trigger type, choose Page View.
- Set it to trigger on some page views. Typically, you’d specify conditions like the URL contains “/recipe/” or other distinguishing features of your recipe URLs.
- Save the trigger, and it will be added to your tag.
- Finally, click Submit in GTM to push the changes live.
By using Google Tag Manager to inject your Recipe Schema Markup, you ensure the code loads asynchronously, not slowing down your site. However, this method requires a more hands-on approach and familiarity with structured data and GTM. Always test to ensure your schema displays correctly and updates as search engine guidelines evolve.
After Action Report – Test & Validate Your Recipe Schema Implementation
Implementing Recipe Schema Markup, whether through plugins or manual methods, is only the first step. Validating its functionality ensures you’ve correctly added the markup, maximizing its benefits and minimizing potential issues with search engines. This section provides a guide on testing and validating your recipe schema.
Use Google’s Rich Results Test
- Navigate to Google’s Rich Results Test tool: It’s a free tool provided by Google to validate structured data.
- Enter the URL of a page where you’ve implemented the schema markup.
- Run the test: If successful, you should see a preview of how your page might appear in Google’s search results. Any errors or recommendations will be highlighted.
Check Google Search Console
- Access your Google Search Console account (previously Webmaster Tools).
- Go to Enhancements > Recipes on the left sidebar. Here, you’ll see an overview of pages with recipe schema and any detected issues.
- Inspect issues (if any): This section will highlight issues related to recipe schema across your site. Regularly checking this will ensure long-term compliance.
Manual Visual Inspections
- Perform searches on Google: Using distinct recipe titles or details from your site, search on Google and observe if rich results appear for your pages.
- Review layout and details: Ensure that the displayed information matches what you expect, such as the image, ratings, and cooking times.
Consider Third-party Testing Tools
- There are numerous third-party tools online that can validate structured data. Websites like JSON-LD Playground and Structured Data Linter can provide additional insights.
- Use these tools as supplementary checks alongside Google’s tools for a broader validation approach.
Regularly Review and Update
- Stay updated with schema.org: Structured data guidelines can evolve. Ensure you’re always compliant with the latest recommendations by regularly checking schema.org’s documentation.
- Audit your content: As you add more recipes or make changes, ensure that your schema markup remains accurate. An annual or bi-annual audit can help spot and correct inconsistencies.
By diligently testing and validating your recipe schema markup, you not only ensure that you reap its SEO benefits but also provide a richer search experience for users. Remember that structured data is a piece of the ever-evolving SEO puzzle, and staying informed and proactive is key to long-term success.
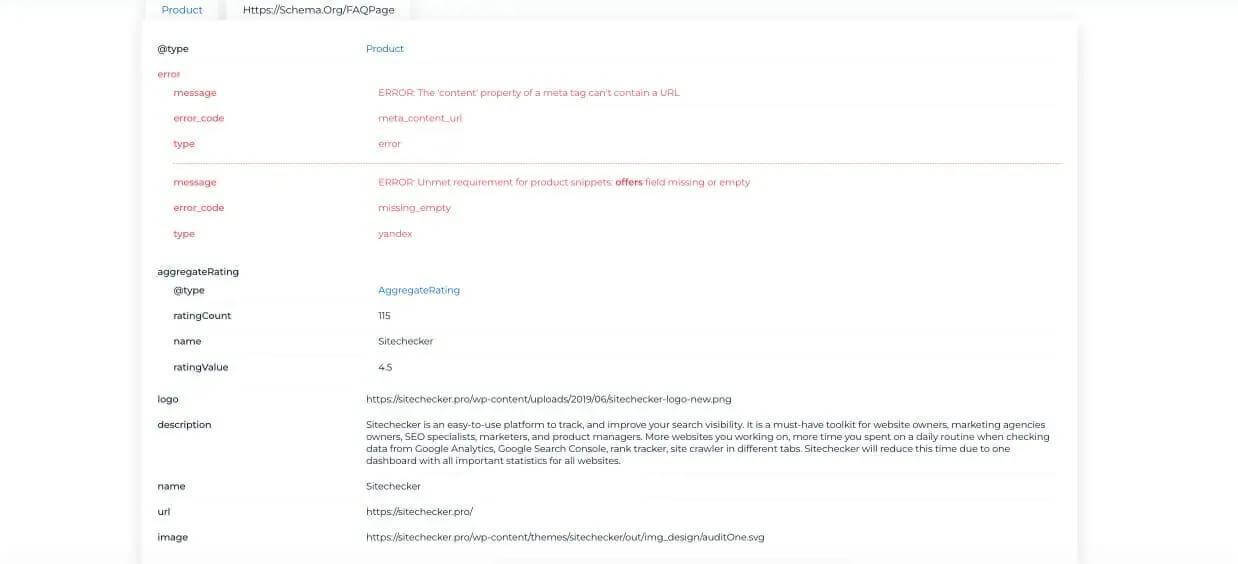
Test a Page for Schema Structured Data Markup With Schema Markup Checker
The Schema Markup Checker by Sitechecker is an indispensable tool for digital marketers and webmasters seeking to ensure that their website’s structured data is both error-free and optimized for search engines. By inputting a URL, users can receive instantaneous feedback on the presence and accuracy of their site’s schema markup, allowing them to benefit from the enhanced visibility of rich results in search engine results pages (SERPs).

Beyond its primary checking functionality, the tool impresses with its comprehensive reporting capabilities. It not only identifies errors but also offers helpful insights and recommendations on how to fix them. Additionally, its user-friendly interface ensures that even those new to schema markup can navigate and utilize the tool with ease, making the path to improved search engine performance smoother for all.
Boost Your SEO with Perfect Schema Markup!
Ensure your schema markup is top-notch with our Schema Markup Checker.
Conclusion
In the ever-evolving landscape of SEO, harnessing the power of structured data like Recipe Schema Markup can set your content apart. By enhancing the presentation of your recipes in search results, you’re not only making your content more attractive but also more informative to the users. Whether you opt for plugins or manual methods, the importance lies in accurate implementation and regular validation. As technology advances and search algorithms become even more sophisticated, staying abreast of best practices will ensure your content remains both visible and engaging. In the end, it’s all about providing value to your readers, and with the right strategies in place, your food blog can become a beacon of inspiration and information for all culinary enthusiasts.