What is First Contentful Paint (FCP)?
First Contentful Paint (FCP) is a performance metric that measures the time it takes for the first piece of content to render on a webpage. In simpler terms, it gauges the time from when a user navigates to your page (or starts loading it) to the point when any visual element (text, image, SVG, etc.) is painted on the screen.
Why is FCP important?
- User Experience: Web users typically expect quick load times. If a page seems like it’s taking too long to load, a user may become frustrated and leave, even if other elements (like interactive components) load quickly afterward. By measuring FCP, site developers can get a clearer idea of their page’s initial rendering speed and then make necessary optimizations.
- SEO Implications: Search engines, particularly Google, factor in page speed metrics, including FCP, when determining page rankings. A faster FCP can improve a page’s search engine ranking, leading to increased visibility and potentially more traffic.
- Perceived Performance: While there are multiple metrics to measure a webpage’s performance, FCP is particularly vital because it deals with perception. Even if the total load time of a page is fast, a delay in FCP can make a site feel sluggish to users.
Factors Influencing FCP:
- Server Speed: The speed of your server and how quickly it can start sending the first byte of content.
- Render-Blocking Resources: JavaScript and CSS can block the page from rendering if they’re not optimized.
- Slow Resource Retrieval: Images, fonts, or other resources that take a long time to download can delay FCP.
- Browser: Different browsers can have different FCP times for the same page.
Understanding and optimizing FCP is essential for website owners and developers aiming to provide the best user experience and improve their site’s visibility in search engines.
Google About First Contentful Paint (FCP)
John Mueller, a search advocate at Google, has tweeted about First Contentful Paint (FCP) several times over the years. Here are a few of his tweets:
November 17, 2022:
October 26, 2022:
September 21, 2022:
In general, John Mueller’s tweets about FCP emphasize its importance as a metric for measuring web performance and providing a good user experience. He also provides some practical tips on how to improve FCP scores.
How to Measure First Contentful Paint (FCP)
First Contentful Paint (FCP) is a crucial metric that helps webmasters understand how quickly their site’s content begins to appear to end-users. Several tools, both field and lab, can measure FCP. Before diving into the tools, it’s essential to understand what constitutes a good FCP score.
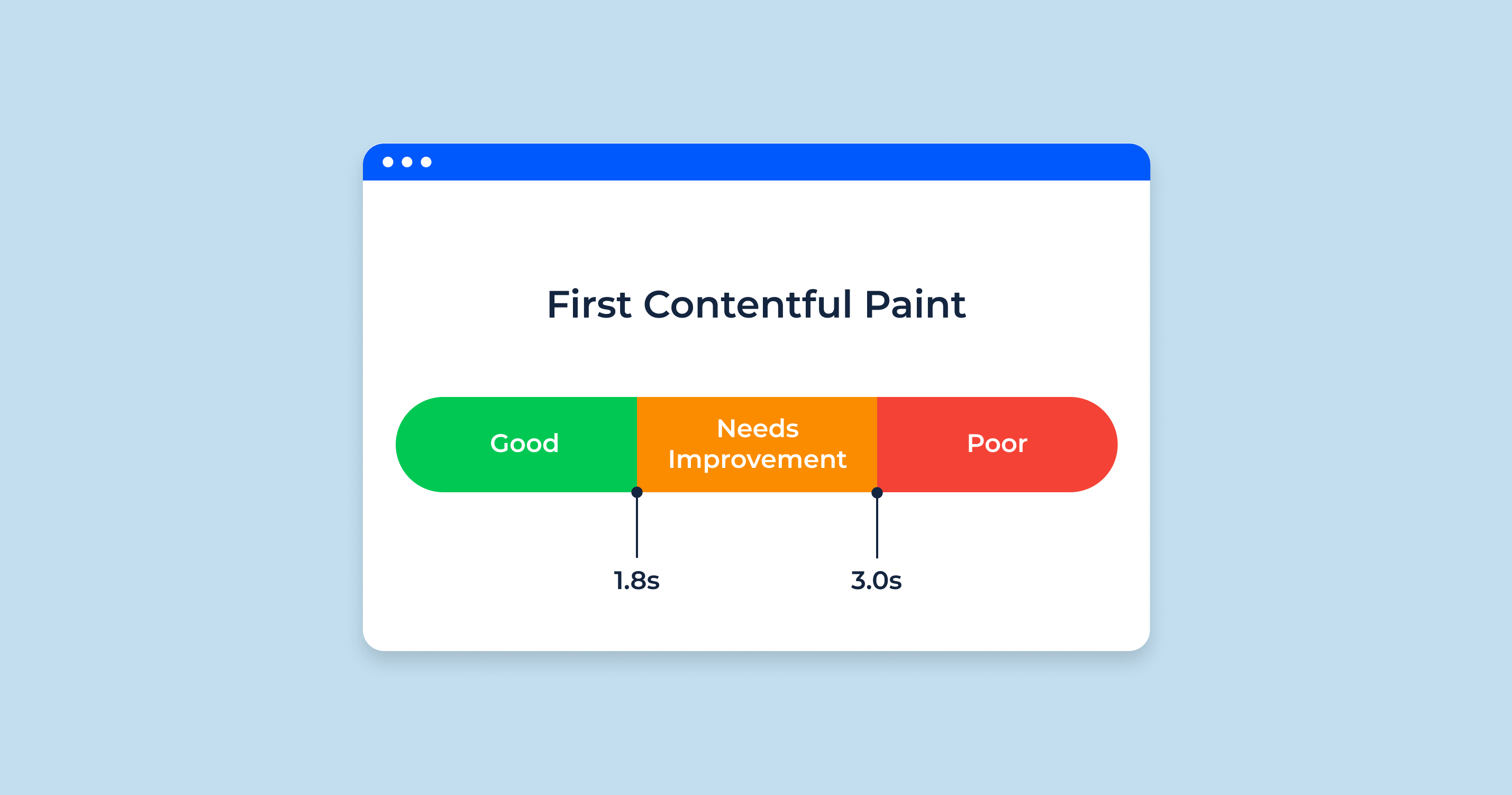
What’s a Good First Contentful Paint Score?
The ideal FCP score can vary based on the type of content, the audience, and the industry. However, Google provides general benchmarks for FCP:
- 0-1 seconds: Fast (Desirable range)
- 1-2.5 seconds: Moderate (Some users might find this acceptable, but there’s room for improvement)
- 2.5 seconds and above: Slow (A significant portion of users might find this to be a suboptimal experience)
It’s essential to aim for an FCP under 1 second whenever possible to ensure the best user experience and SEO benefits.
Field Tools
Field tools measure real-world user experiences and provide insights into how your website performs for actual users. They collect data from real users’ browsing sessions. Some popular field tools include:
- Chrome User Experience Report (CrUX): This is a public dataset of real user experience data on millions of websites. It allows you to view FCP and other metrics for specific sites and compare them against established benchmarks.
- Google Search Console (Core Web Vitals report): This report shows how your pages perform based on real-world usage data (originating from the CrUX).
Lab Tools
Lab tools, on the other hand, allow you to test and measure FCP in a controlled environment, which can help identify performance bottlenecks. Some of the most widely-used lab tools include:
- Lighthouse: An open-source tool by Google, Lighthouse audits the performance, accessibility, and other aspects of web pages. It provides specific guidance on improving FCP.
- WebPageTest: This tool allows for detailed performance measurements. You can select different devices, browsers, and locations for testing, providing a comprehensive view of FCP and other metrics.
- Chrome DevTools Performance Panel: Integrated into the Chrome browser, this tool gives developers deep insights into the loading and runtime performance of a page. It can be used to measure FCP and understand what happens behind the scenes during page load.
By combining insights from both field and lab tools, you can gain a comprehensive understanding of your website’s FCP performance and identify areas for improvement.
How To Improve First Contentful Paint (FCP) Time in WordPress
Optimizing your FCP time can enhance user experience and potentially boost your site’s SEO rankings. Given that WordPress powers a significant portion of the web, understanding WordPress-specific optimizations for FCP is crucial. Here are steps and considerations to improve FCP for WordPress sites:
1. Reduce Server Response Time (TTFB)
Time to First Byte (TTFB) refers to the time it takes for a user’s browser to receive the first byte of data from the server. A lower TTFB means your server responds quickly, leading to a faster FCP. Here’s how you can reduce TTFB and improve FCP:
Choose a Fast Hosting Provider
Your hosting provider plays a pivotal role in your site’s performance.
- Shared vs. Dedicated Hosting: While shared hosting might be cost-effective, it might not deliver the speed required for a fast FCP. Consider investing in dedicated hosting or managed WordPress hosting, where resources aren’t shared with other sites.
- Location Matters: Ensure your hosting provider has data centers near your target audience. The physical distance data has to travel can impact speed.
- Resources: Ensure your hosting plan offers sufficient resources (CPU, RAM) to handle your site’s traffic and processes efficiently.
Use a Quality CDN
A Content Delivery Network (CDN) distributes your site’s content across multiple servers worldwide. When a user accesses your site, the CDN delivers content from the nearest server, reducing the time taken for data to travel.
- Popular CDN Options for WordPress: Providers like Cloudflare, KeyCDN, and StackPath offer WordPress integrations and can drastically improve your site’s FCP.
- Static Content: CDNs are especially useful for delivering static content (images, scripts, stylesheets) quickly, reducing the loading time.
Enable Caching for Your Website
Caching involves storing copies of files in a cache, so they’re more quickly accessible the next time a user visits your site. For WordPress, several caching mechanisms can be implemented:
- Page Caching: This involves saving the dynamically generated HTML files and serving them from the cache (i.e., not regenerating them with every request). Plugins like W3 Total Cache and WP Super Cache can help with this.
- Object Caching: This is about storing database queries. Given that WordPress relies heavily on its database, caching those queries can speed up server response times.
- Opcode Caching: This involves caching the compiled PHP bytecode. Tools like APC or OpCache can help.
By addressing these areas, you can significantly reduce your WordPress site’s TTFB, leading to an improved FCP. Remember, every millisecond counts, especially when aiming for an optimal user experience and search engine ranking.
2. Eliminate Render-Blocking Resources
Render-blocking resources are files that prevent a web page from displaying its content until they have fully loaded. In WordPress, these typically include certain CSS and JavaScript files. These files can delay the FCP, leading to a longer perceived loading time for users. Here’s how to tackle render-blocking resources in WordPress:
Inline Critical Resources
Inlining means placing the essential CSS or JavaScript directly within the HTML document instead of calling it from an external file. By doing so, the browser doesn’t have to make additional requests to fetch these critical resources, leading to a faster FCP.
- Above-The-Fold Content: Identify the CSS required to style the “above-the-fold” content, which is the content users see first without scrolling. Inline this CSS within the <head> of your HTML to ensure it loads immediately.
- Tools & Plugins: Plugins like Autoptimize can help inline critical CSS in WordPress, optimizing the FCP.
Defer Non-Critical Resources
Deferring resources means telling the browser to hold off on downloading non-essential files until the main content has loaded.
- JavaScript: By default, JS blocks the parsing of HTML. Use the defer attribute in your script tags, ensuring the JavaScript executes after the HTML is parsed.
<script src="your-script.js" defer></script>- Plugins: There are WordPress plugins like WP Rocket that offer an easy way to defer JavaScript loading.
Remove Anything Unused
Excess baggage slows down your site. It’s not uncommon for WordPress themes or plugins to enqueue unnecessary CSS or JavaScript files.
- Audit Your Site: Regularly review the scripts and styles loaded by your theme and plugins. If certain styles or scripts aren’t used, dequeue them. Tools like Asset CleanUp can help you spot and remove unused assets.
- Limit Plugins: The more plugins you have, the higher the chance of having unused resources. Only keep essential plugins active and delete any that aren’t necessary.
- Custom Themes: If you’re using a custom theme, ensure that you’re only enqueuing the styles and scripts that your site genuinely requires.
3. Generate Critical Path CSS and Inline It
Critical Path CSS (CPCSS) is the minimum amount of blocking CSS required to style above-the-fold content of your webpage.
- Benefits: By inlining the CPCSS directly in your page’s HTML, the browser can render the above-the-fold content without waiting for external stylesheets.
- Tools: There are online tools like Critical and Penthouse that can generate CPCSS for your web pages. Some WordPress optimization plugins, like WP Rocket, also offer CPCSS generation features.
4. Avoid Script-Based Elements Above-the-Fold
JavaScript-based elements can delay the rendering of your webpage, especially if they are located above-the-fold.
- Examples: Carousels, sliders, and other dynamic elements driven by JavaScript.
- Solution: If possible, consider using lightweight CSS-based alternatives or defer the loading of such script-based components until the main content has been rendered.
5. Avoid Lazy Loading Above-the-Fold Images
While lazy loading is a valuable optimization technique for off-screen images, it can delay FCP if applied to above-the-fold images.
- Impact: If above-the-fold images are lazy-loaded, users might see a blank space until they start scrolling or until the lazy-loading script kicks in.
- Recommendation: Exclude above-the-fold images from lazy loading. Ensure they load immediately as the page loads.
6. Inline Essential Images
Inlining images means embedding them directly within your HTML or CSS using Base64 encoding or SVG paths.
What are Base64 and SVG Images?
- Base64: A method to encode binary data (like images) into a string format that can be embedded directly into HTML or CSS. It eliminates the need for separate HTTP requests, which can speed up loading times. Ideal for small images or icons.
- SVG (Scalable Vector Graphics): An XML-based format for vector images. SVGs can be inlined directly into your HTML, making them instantly available without extra HTTP requests. They are perfect for icons, logos, and other vector graphics.
7. Optimize Your Site’s DOM Size
The Document Object Model (DOM) represents the structure of your webpage. A large and complex DOM can slow down your page’s rendering and increase FCP.
How to Reduce DOM Size?
- Limit Elements: Keep your page’s structure simple. Eliminate unnecessary divs, spans, and other HTML elements.
- Flat Structure: Aim for a flatter DOM hierarchy with fewer nested elements.
- Efficient Templates: If using a page builder or a theme, choose those optimized for performance, which generate less bloated code.
- Use Tools: Chrome DevTools offers insights into your DOM size and structure. Plugins like WP Asset CleanUp can also help in identifying and minimizing excessive DOM elements generated by other plugins or themes.
8. Ensure Text Remains Visible During Webfont Load
Custom web fonts are increasingly popular, but they can negatively impact FCP if not handled correctly, especially if the browser waits for these fonts to load before showing the text.
- Flash of Invisible Text (FOIT): This occurs when the browser hides text until the web font loads, leading to a poor user experience.
- Solution: Use the font-display: swap CSS property. This tells the browser to use a system font until the custom font loads, preventing FOIT and ensuring text remains visible.
@font-face {
font-family: 'YourWebFont';
src: url('your-webfont.woff2') format('woff2');
font-display: swap;
}9. Use Resource Hints
Resource hints are a powerful way to guide the browser in managing resources, ensuring that it prioritizes the loading of essential assets for a faster FCP.
DNS Prefetching
Purpose: DNS prefetching helps the browser resolve domain names before a user attempts to follow a link.
Usage:
<link rel="dns-prefetch" href="https://example.com/">Preconnect
Purpose: Preconnect establishes a connection to a server (including DNS resolution, TLS negotiation, and TCP handshake), saving time when the browser later requests resources from that server.
Usage:
Prefetch
Purpose: Prefetching allows the browser to fetch resources in the background (like images, scripts, or CSS files) that will be needed for future navigation. It’s speculative, meaning the browser anticipates the need.
Usage:
<link rel="prefetch" href="path-to-resource">Prerender
Purpose: This hint allows browsers to preload complete pages (or assets) in the background, making subsequent page loads almost instantaneous. Be cautious, as it can consume a lot of bandwidth.
Usage:
<link rel="prerender" href="https://example.com/next-page.html">Preload
Purpose: Preloading fetches specific resources needed for the current page load, such as critical scripts or styles. It’s more directive compared to prefetch, and you’re telling the browser you’re certain the asset will be used.
Usage:
<link rel="preload" as="script" href="critical-script.js">10. Avoid Multiple Page Redirects
Redirects introduce additional round trips before a page can be displayed, adding extra latency. This not only increases load times but can also delay FCP.
- Chain Redirects: If a user or search engine request is redirected multiple times (e.g., example.com -> www.example.com -> https://www.example.com), each redirect introduces a new set of HTTP request-response cycles.
- Solution: Use tools like Redirect Path or online services to check for redirects and minimize them. Also, ensure your website’s internal links point to the final destination URL without causing redirects.
11. Minify Your HTML, CSS, and JavaScript
Minification is the process of removing unnecessary characters (like whitespace, comments) from code without changing its functionality.
- Benefits: Reduces the size of files, leading to faster downloads, parsing, and execution times.
- Tools & Plugins: Use tools like UglifyJS for JavaScript and cssnano for CSS. For WordPress, plugins like Autoptimize can handle minification automatically.
12. Take Out Unused CSS
Over time, websites may accumulate CSS that isn’t used on certain pages, adding unnecessary weight.
- Impact: Increases the time browsers spend parsing and applying styles, potentially delaying FCP.
- Tools: Use tools like PurgeCSS or Chrome DevTools’ Coverage tab to identify and remove unused CSS. In WordPress, plugins like WP Asset CleanUp can help optimize styles.
13. Use SVG or WebP Images
Traditional image formats like JPEG and PNG can be larger in size, slowing down page loads.
- SVG (Scalable Vector Graphics):
- Best for icons, logos, and illustrations.
- Resolutions independent and can be scaled without quality loss.
- Can be inlined in HTML or CSS.
- WebP:
- Modern image format that provides superior lossless and lossy compression for web images.
- On average, WebP images are 25-35% smaller than comparable JPEG images.
- Supported by most modern browsers.
- Conversion: Tools like Squoosh can convert images to WebP format. For WordPress, plugins like ShortPixel and EWWW Image Optimizer support WebP conversions.
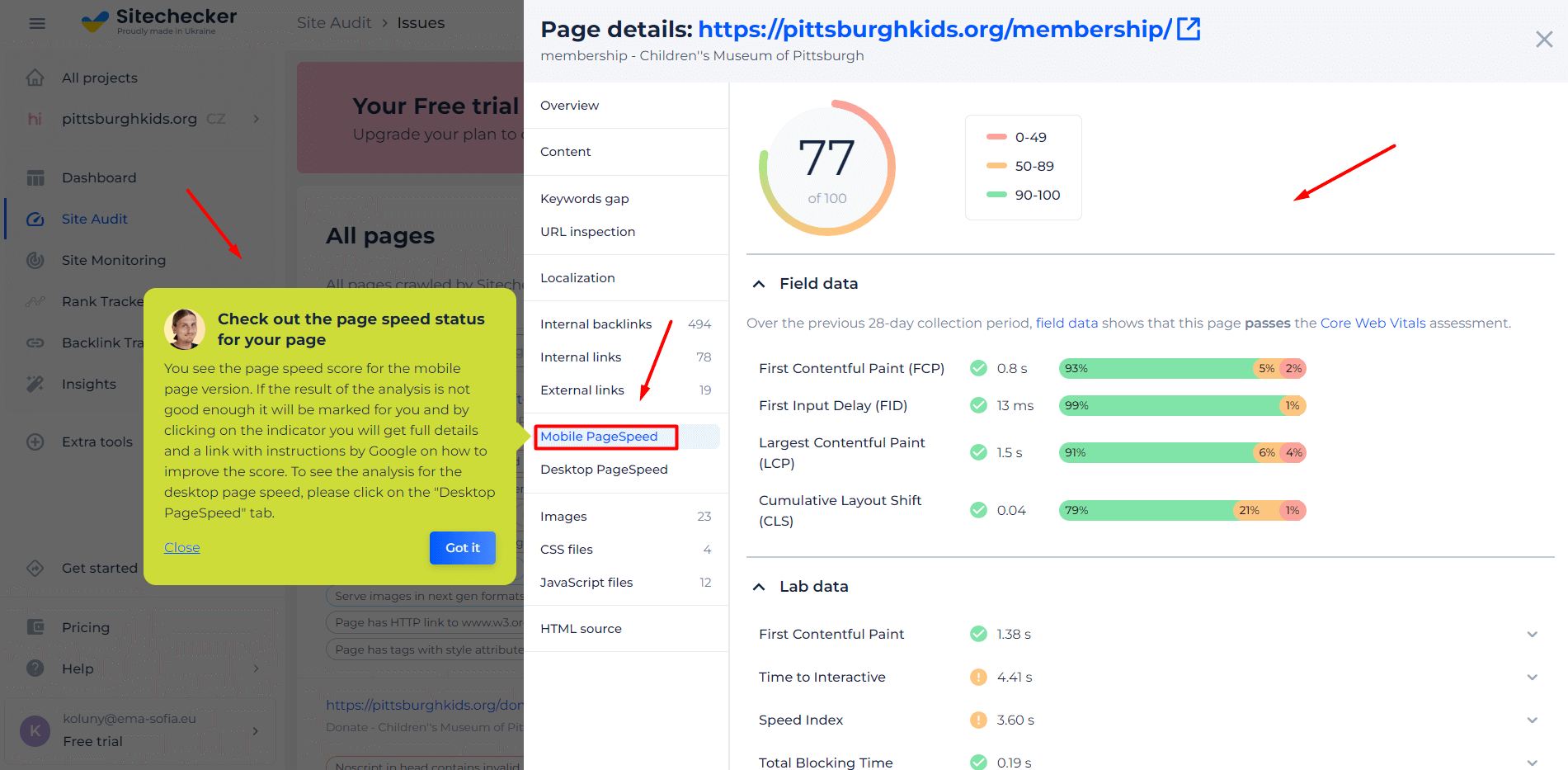
Website Speed Test to Check Page Speed for Entire Website or Specific Page
In today’s digital landscape, website speed isn’t just a luxury; it’s a necessity. The Website Speed Test tool by Sitechecker equips users with the essential diagnostics needed to evaluate their website’s performance. With just a simple URL input, the tool quickly assesses how efficiently your site loads, allowing you to understand the user experience you’re offering.

But the tool’s offerings don’t stop at mere speed checks. It delves deeper, providing detailed insights into elements like scripts, images, and CSS files that might be affecting your website’s loading times. Plus, users benefit from its actionable recommendations, guiding them to optimize each component, ensuring a website experience that retains visitors and keeps them engaged.
Unlock Peak Website Performance!
Discover what's holding you back and optimize for the best user experience.
Conclusion
First Contentful Paint (FCP) is a crucial metric, reflecting the initial impression users get from a website. While it’s essential, it’s just one of many performance indicators. Enhancing FCP means delving into various optimization techniques from minimizing code to addressing render-blocking resources. A streamlined FCP not only boosts site speed but also showcases a user-centric approach to web design and function. In the digital age, prioritizing such metrics is imperative for delivering an optimal user experience.