Website structure can make or break your SEO. It matters not only to search engine robots but also to your website users. Why? Because the more convenient and intuitive your website structure is, the longer your potential client will stay on your website. If you design your site’s structure in the right way, your website will be awarded search excellence.
In this article, you will learn the best advice on designing a powerful site structure, getting indexed and crawled by spiders, and being user-centric while enjoying the best possible SERP rankings and listings. Let’s learn what is website structure and how it influences SEO.
What is Site Structure?
Your site’s structure includes all the pages on your website and how they are linked with each other with an internal links hierarchy. It’s all about how you present and organize your website so it is recognizable and readable both to the algorithm and your users.

Most website owners often ignore site architecture and think that it’s not so important. However, site structure is one of the most crucial factors that influence your SEO performance. Let’s take Siloing structure as an example. It’s one of the effective and simple methods of website structuring that bring great results and make your website rank higher.
Let’s see why site structure matters a lot before learning more about how to develop your own site structure and make it SEO friendly.
Why is it Important for SEO?
If you take a serious approach to designing a great website structure, you’ll enhance your chances of ranking high in Google and other search engines. It’s you who decide whether your website will be clean with a streamlined structure or a disorganized and messy group of pages. Let’s dive into why it’s important.
Structure is a guide for Google
Googlebot, together with other web crawlers, crawl a site’s structure with the main goal: index your content and display it in search results. With a clean site hierarchy, crawlers can easily access and index your content.
However, it’s not as easy as you may think. In order to index and crawl your website, crawlers need hints. They can’t do it blindly and therefore require a route to follow. Sitemaps serve as a compass on the way to your main website pages. They make it easy to crawl these pages, index them, and crawl by SERP robots.
To wrap it up, the way you organize your website posts is critical for SEO success. If your website structure is messy, crawlers will just get lost among a variety of your website pages and will never return to your site again. Sounds awful, right?
Not competing with your content
When you organize your content and divide it into small groups, it’s much easier to create relevant content for the website and learn which areas need to be improved when it’s best organized. Imagine you need to update your older content; how will you sort it out to find what to start with? A well-thought website structure will help you understand which areas of your content need to be improved and where you should look for it.
Site structure is important for UX
Fonts, colors, graphics, kerning, images, and white space make your website’s first impression; without them, your website will look dull. However, when you remove all these elements, site design just boils down to a great structure.

Our cognitive system always needs to fit pieces together logically, easily find what it’s looking for, and know where to find it. That’s why a logical and strong website structure is a real pleasure for the cognitive system of your users.
Also, it’s not a secret that search engines like sites users spend a lot of time on. Google’s algorithms use data obtained from searchers, like time spent on page, bounce rate, scroll time, etc., to rank sites. Sites with low dwell times and poor CTR always rank lower than websites where users like to stay longer. Logical site structure reduces bounce rates, and increases dwell times. As a result, you get better UX and search rankings all in one.
How to Structure a Website — Basic Tips
Less theory, more practice. Let’s see how to structure a website and what to do step-by-step. Follow our tips and become closer to a clean, organized, and logical website structure.
Plan the hierarchy before developing the website
You always need to think in advance. If you want to create a website, it’s just the right time to plan the site structure to achieve the best SEO. You need to plan your website structure before even filling your CMS with pages. You don’t need special tools; you can do it with a whiteboard or by using a spreadsheet, word processor, or any graphic tool like Visio.
Base your URL structure on the navigational hierarchy
To develop a strong website structure, you need to pay particular attention to URL structure. It will be easier if your hierarchy is logical, as the URL structure should follow the hierarchy. If your URL structure is based on the site hierarchy, the URLs will consist of real words, not symbols, and be optimized with relevant keywords.
Use a shallow navigational structure
As the navigation structure will be based on the site’s hierarchy, ensure that your important pages are not buried deep within site. As we have already mentioned, they will be difficult to find, and crawlers will just leave your site.
Shallow navigational structures give the best experience for both crawler and your user. It should take only three or fewer clicks to reach every page. This is a golden rule when it comes to website structure that works.
Types of Website Structures
The website structure is all about how your website pages are organized according to the content and topics it focuses on. Having our website organized is a key to a seamless user experience and an indicator of you, as a business owner, caring about your users and making the retention time on your website longer. Let’s see what website structures are out there.
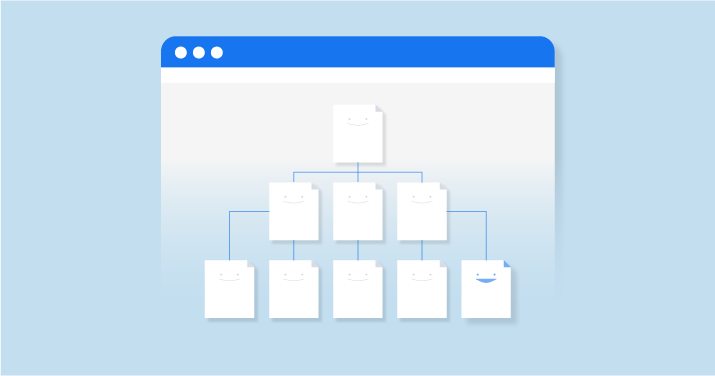
Hierarchical model

The hierarchical model is one of the most popular and easy-to-understand good models. Most online businesses use this model nowadays. In simple words, websites with a hierarchical model have a homepage, top-level pages, and subpages of child pages, these pages can be interlinked, but usually, they use a top-down approach. A top-down approach takes into account the general categories of the content and their breakdown into categories.
Sequential model

Sequential models lead the user on the website through a previously defined sequence when they need to achieve some goal step-by-step (for example, registration or onboarding). In sequential website model, pages are connected in a linear way following a logical sequence of actions, for example home-page / product category-page/ product-page/ checkout-page. The linear model works best for small websites with no complex user experience that represents a certain product, service, or brand.
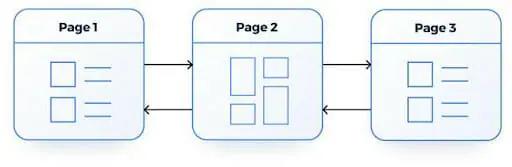
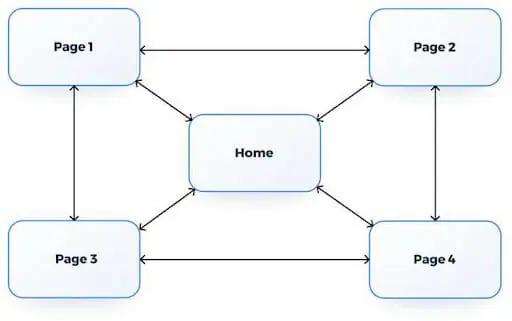
Matrix model

The matrix model is one of the oldest site structure types. This model is very unusual and is rarely used. The concept of the Matrix model is that it gives users an option to choose what actions to take on the website and what pages to visit. One of the examples of a matrix model website is Wikipedia, which is navigated via search or internal links. It’s a go-to option that allows users to create their own website experience using search tools and their preferences.
Using Visual Sitemap Generators
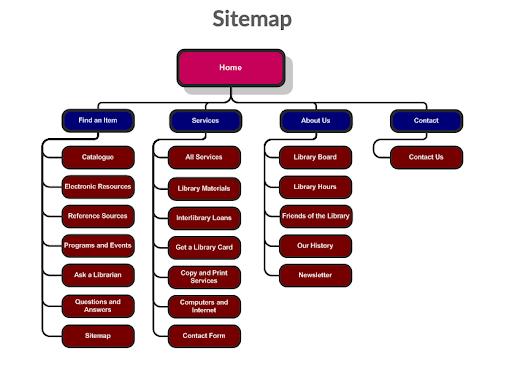
A sitemap is a blueprint of your website with the help of which search engines will find and crawl your website. Sitemaps tell Google (and search engines besides Google) what website pages are the most important and what to pay attention to first. There are such types of visual sitemaps:
- Normal XML Sitemap: The most popular and common sitemap with the form of an XML Sitemap that links to different pages and page anchors on your website.
- Video Sitemap: Helps Google index understand and index video content on your website.
- News Sitemap: Helps Google find and index content that generates news.
- Image Sitemap: Helps Google find and index all images used on your website.
Why are sitemaps important? If your website pages are linked and interconnected properly, web crawlers will probably crawl and discover your whole website. The main benefit of planning your websites is that it helps you to structure your website (especially a large one) and makes Google easily understand how to move throughout your pages.

Fortunately, there are a lot of visual sitemap generators that can automatically create a sitemap for you. Creating your own website or redesigning an existing one is time-consuming, so such tools can help you organize your website structure in just a few clicks. You can use them in a browser or just download them on your computer. With the help of sitemap generators, websites can get a visual map of their content and see how each piece interacts with each other and what you can do to improve your website content.
Slickplan
Slickplan is a simple and intuitive tool with the help of which you can create elegant and professional-looking sitemaps. It has a seamless drag-and-drop interface that you can customize with colors and images. You can download your sitemap as a scalable vector graphic or just a simple text or XML file.
Dynomapper
With this tool, you can create interactive sitemaps where you can choose among 3 sitemap styles (default, circle, and tree) and customize them with your branding style. Its sitemap can display more than just URLs, as users can collaborate with each other, share comments, analytics data, categories, and more.
Writemaps
Writemaps is a tool that allows you to create branded and customized sitemaps. Its features include custom groups, drag and drop builder, workflow manager, and URL tagging. You can create up to 3 sitemaps in 15 days using a free trial.
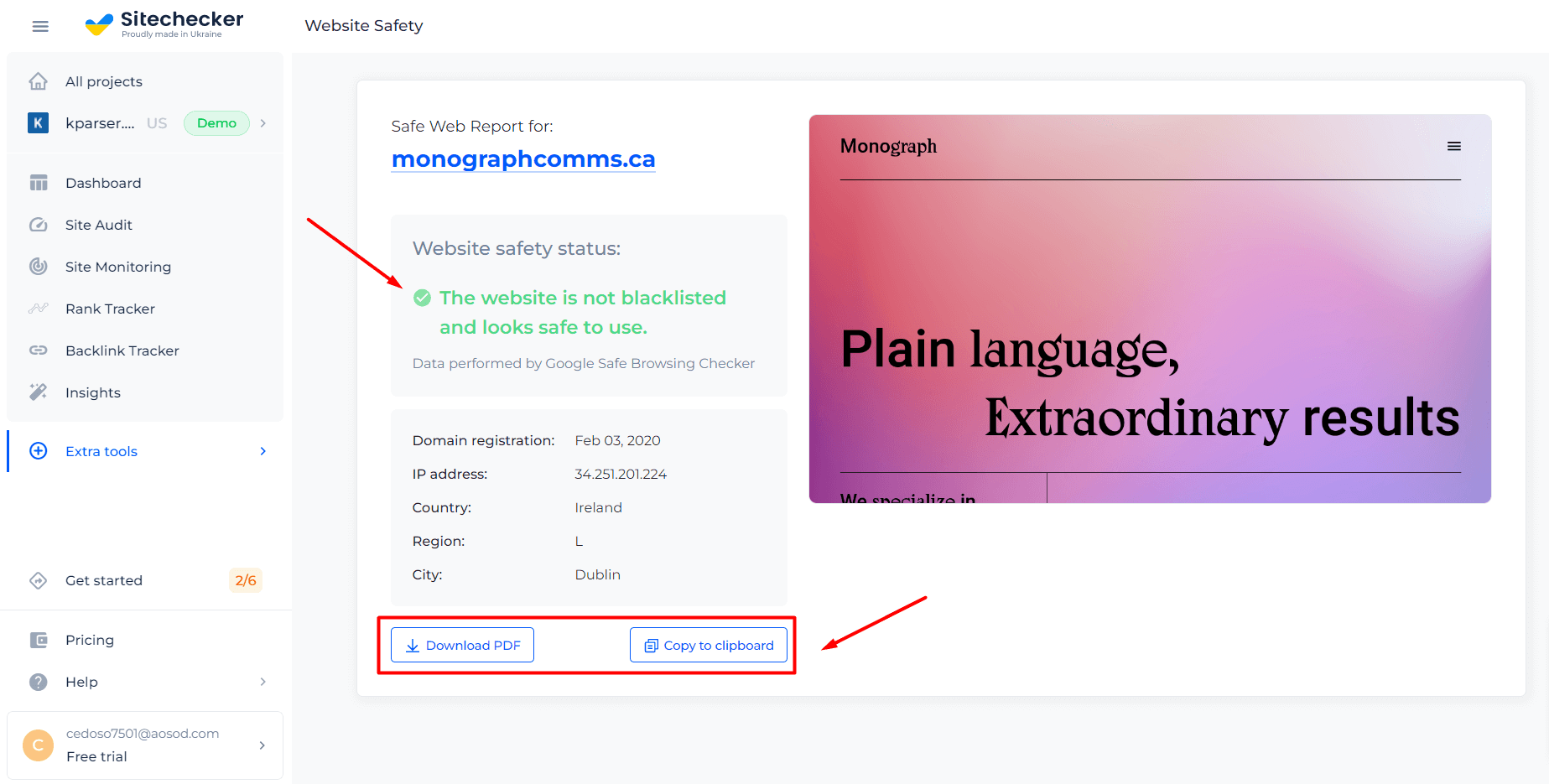
Website Safety Checker to Check if the Website is Secure and Not Listed as Suspicious
The Website Safety Checker is crucial for ensuring website security and integrity. Amid rising cyber threats, it offers a simple, reliable method to verify a website’s safety. Users get an instant safety assessment by entering a URL, benefiting webmasters, digital marketers, and casual internet users by identifying harmful sites before any damage occurs.

Tool does more than basic safety checks; it delves into deeper security aspects of a website. It detects malware, phishing attempts, and other hidden malicious activities. Providing detailed reports on identified issues, it helps users understand specific threats. This detail is especially valuable for website owners and developers in identifying vulnerabilities and implementing corrective actions to protect their sites and visitors’ data.
Check Your Website's Health!
Use our Website Safety Checker for an instant safety report.
Wrapping Up
Website structure is a key to seamless SEO optimization and a great way to organize your website and make it convenient for your users. It helps Google understand your website and simplifies the way you make changes on your website. Want to learn how to improve your website structure? Contact us for a website audit and start getting relevant traffic with leads that convert into clients!