What Does the “Multiple H1 Tags” Issue Mean?
The “Multiple H1 tags” issue refers to the presence of more than one primary header within a single webpage. The H1 tag is used in HTML to define the main heading of a page, and it is considered one of the most important elements for search engine optimization (SEO).
Why Multiple H1 Tags Can Be a Problem
Confusion for Search Engines: Having multiple main headings can confuse search engines about the page’s main topic, potentially diluting the SEO value.
User Experience: It can also create confusion for users, particularly those using assistive technologies, making it harder to understand the hierarchy and structure of the content.
How to Check the Issue
Look into the source code of your HTML document with this simple tool at https://codebeautify.org/source-code-viewer.
Alternatively, use the in-built browser tools with similar functionality – in Google Chrome, one can do this by right-clicking on a blank region or text and choosing “View page source.”
In the source code, look for text flanked by <h1> – the latter designates H1 headings.
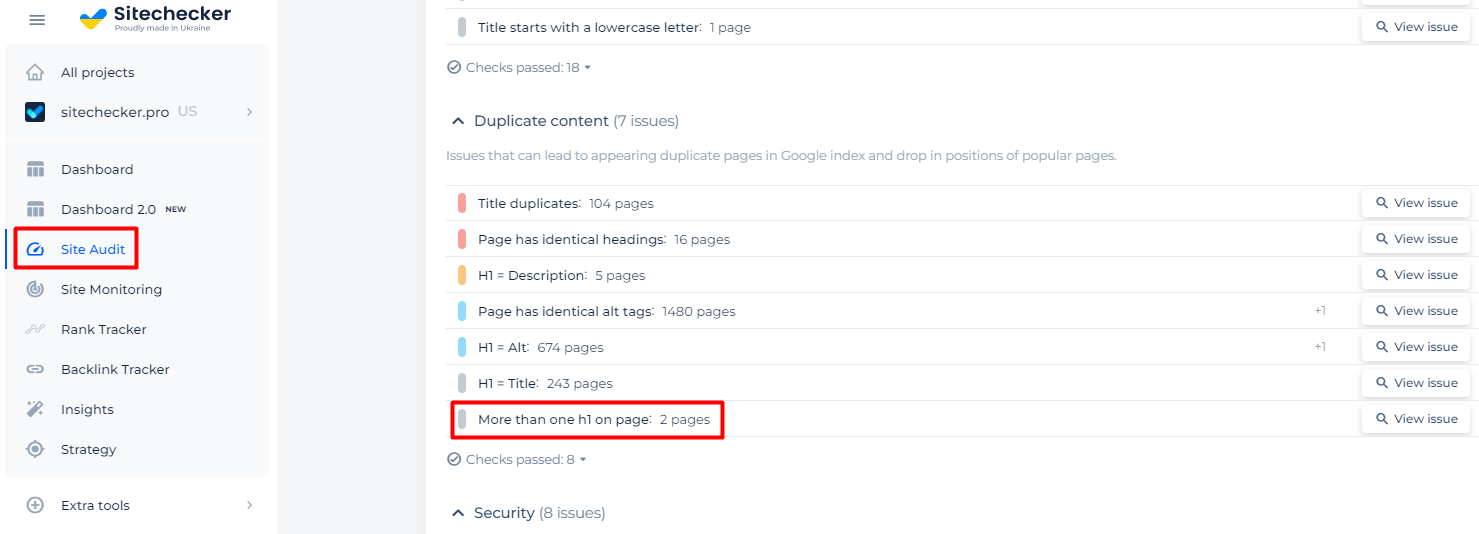
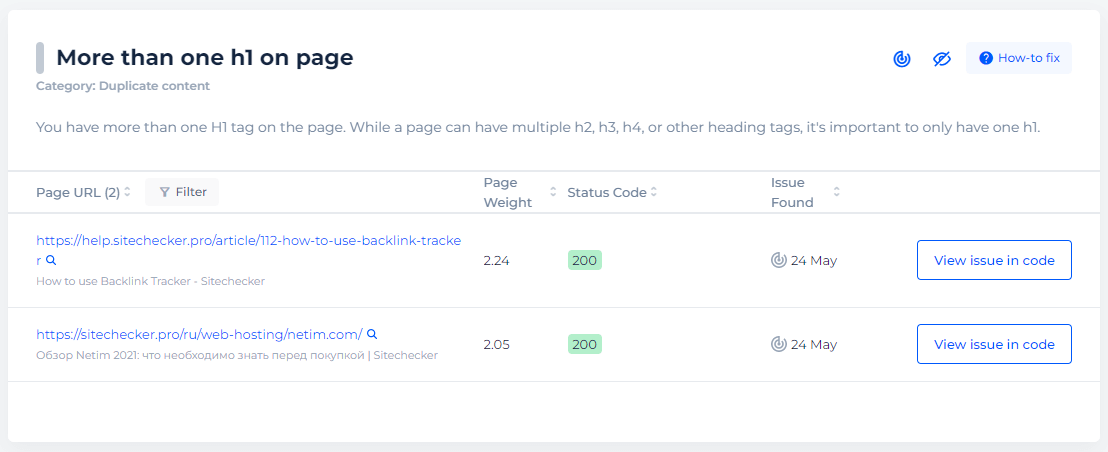
Another method to monitor pages with multiple primary headers is by using Sitechecker. This service will scan your site and identify all the impacted pages.

You’ll then have access to a comprehensive list of these pages, along with their source code.

Check your website for multiple H1 tags
Audit your website to detect whether pages have two and more H1 tags
How to Fix the Issue
To fix the “Multiple H1 tags” issue, follow these steps to ensure your webpage has a single, clearly defined main heading and a proper hierarchical structure for subheadings:
1. Determine the Primary Heading
Decide which H1 tag should be the primary heading of the page. This should be the one that best describes the main topic or purpose of the page.
2. Update the Remaining H1 Tags
Change any additional primary headers to appropriate heading levels (<h2>, <h3>, etc.), based on their importance and hierarchy in the content structure.
Example Before and After
Before
<!DOCTYPE html>
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<h1>Main Heading of the Page</h1>
<p>Some introductory content.</p>
<h1>Subheading 1</h1>
<p>Details about subheading 1.</p>
<h1>Subheading 2</h1>
<p>Details about subheading 2.</p>
</body>
</html>
After
<!DOCTYPE html>
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<h1>Main Heading of the Page</h1>
<p>Some introductory content.</p>
<h2>Subheading 1</h2>
<p>Details about subheading 1.</p>
<h2>Subheading 2</h2>
<p>Details about subheading 2.</p>
</body>
</html>
Detailed Steps:
1. Open the HTML File:
Use a text editor like Visual Studio Code, Sublime Text, or any other preferred editor to open your HTML file.
2. Search for H1 Tags:
Use the search function (usually Ctrl+F or Cmd+F) to locate all <h1> tags in the document.
3. Identify the Primary H1:
Determine which H1 tag should remain as the primary heading. This is typically the first H1 tag that appears in the document and should represent the main topic.
4. Update Additional H1 Tags:
Change additional <h1> tags to <h2>, <h3>, etc. based on their importance in the hierarchy.
Ensure the hierarchy makes logical sense: <h2> for major sections, <h3> for subsections within those sections, and so on.
Example of Correct Hierarchy
<!DOCTYPE html>
<html>
<head>
<title>Sample Page with Correct Hierarchy</title>
</head>
<body>
<h1>Main Heading of the Page</h1>
<p>Some introductory content.</p>
<h2>Subheading 1</h2>
<p>Details about subheading 1.</p>
<h3>Subheading 1.1</h3>
<p>Details about subheading 1.1.</p>
<h2>Subheading 2</h2>
<p>Details about subheading 2.</p>
<h3>Subheading 2.1</h3>
<p>Details about subheading 2.1.</p>
</body>
</html>
3. Validate the Fix
1. Use HTML Validators
Use online tools like the W3C Markup Validation Service to check your HTML for any errors or issues.
2. SEO and Accessibility Tools
Utilize Sitechecker to ensure your changes have improved the structure and readability of your webpage.