The meta title and meta description tags are significant tags that help optimize your site’s pages for better search engine rankings. These elements are essential if you want to improve your ranking. The tags are also displayed in the snippets, and you can pass on useful information about your pages to users.
Meta title (MT) contains information used by search engine crawlers and browsers. This HTML tag is necessary because it affects the ranking of the preview snippet. Thanks to this component, you perform several necessary tasks for SEO at once, so there are several requirements for it:
- Include a target keyword on the page;
- target keyword in the beginning;
- be unique;
- do not exceed 70-80 characters in length;
- avoid the mistake of title and meta description are the same.
We created a free online MetaTag Generator tool to help generate metadata. Now you will not have to waste your time writing HTML tags manually. Just copy the generated information and put it on your website page.
This article will explain how you can use metadata for your website and how Meta Tag Generator will help you in this task.
Meta Tag Generator Tool: a Step-by-Step Guide
Creating meta tags can be simplified with the Meta Tag Generator Tool. This convenient tool will automatically generate correct and perfect tags to later add them to the source HTML code of the page. Remember, creating meta tags for your site is an important step in optimizing your site for search engine network requirements.
Here is a useful video by Matt Cutts about the importance of meta tags:
Meta Tag Generator is easy to use, absolutely free for all users, and does not require registration. We created this free generator to make it easy to optimize up your metadata phrases.
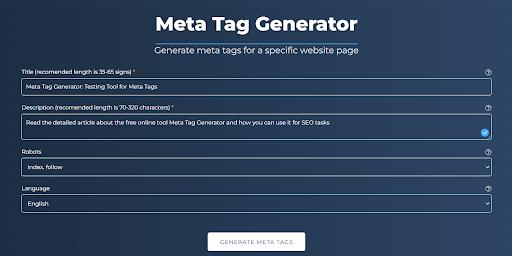
Step 1: insert your URL
Now let’s figure out how to work with the builder tool. For example, we decided to generate metadata for this page of https://sitechecker.pro/ website. First, insert the page’s name (title) in the appropriate line. To make sure your title meets the requirements of the search engines, consider the tips we gave you above. Next, add a meta tag name = “description” of the page in the section. Tell what the page of your site is and add targeted keywords. And the last two steps. Select the Robots label and decide if search engine robots should index the webpage and homepage.
Click on the button below the “Generate meta tags.”

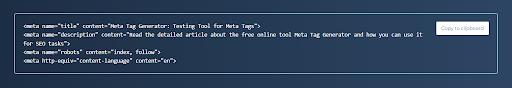
Step 2: interpreting the free meta tag generator results
As a result, you will get a ready-made fragment of HTML code to place in the <head> tag … </head> tag. Just copy and paste that snippet and paste it into the source code of your page.
Index, Follow – is our recommendation for your site. Remember that you need to fill in all the fields to create the metadata correctly. Nevertheless, the Robot’s tag field and language are optional. The tag “Robots” is created to tell the search spider which pages you want it to index.

Cases When Meta Tag Generator Usage is Needed
You can optimize your site’s text content through metadata to increase its visibility in search engines. The taggenerator tool is a very significant way to generate metadata. The business owner, website creator, and SEO expert can use it for their tasks. And while for optimization specialists, our tools can reduce the amount of time to complete tasks, it can be a useful way for business owners to improve the image content and avoid mistakes (for example, No Keywords in Description Meta Tag). MetaTags Generator will help eliminate them.
Meta tags generation is good for your website but not enough to get good SERP positions!
Conduct a full audit to find out and fix all the site level and page level issues on your website.
We have some useful tips to make your metadata setting as useful as possible for optimizing your site in a search engine. Take advantage of them and get to the top of search engine results:
- Use keywords – it will help users and bloggers search for and assess the relevance of your content. Keywords will appear in bold and attract users’ attention.
- Add emojis to help stand out among your competitors and get extra attention from users.
Try Meta Tag Generators and increase the effectiveness of your content optimization efforts for search engines. Just try it, it’s free and does not require registration, and you will improve the optimization of your blog content for search engines.
Why do websites need meta tags?
The main functions of metadata:
- Show page content to search engine spiders;
- serve as instructions for browsers and software;
- contain data about the source of the document.
It means that metadata shows search engines what your page is about and helps you optimize your content to promote the results.






