A 404 error page is the web page that displays when someone enters an incorrect web address into their browser. It’s important to have a custom 404 error page because it helps to improve user experience and avoid triggering Google penalties. This article will provide step-by-step instructions on how to create your own custom 404 error page with your own design, whether you use WordPress or not.
What Is a 404 Error?
The HTTP status code 404 (or “Page Not Found”) indicates that the server was unable to locate the content requested by the user. Basically, this is a non-existent or broken page. Here is the text you will typically see displayed on the page:
- 404
- 404 Error
- 404 Not Found
- 404 Page Not Found
- Error 404 Not Found
- HTTP 404 Not Found
You can use SiteChecker’s tool to find all broken pages on the website and learn more about the 404 error.
There are a lot of reasons why an error 404 may show up on your webpage — for example, the website has removed your page. It occurs when an internal link leads to a page that does not exist. Such acts have the potential to degrade the user experience as well as disrupt the interlinking of websites.
Another reason may be that the URL address was typed incorrectly by the user. Perhaps they attempted to manually insert a direct link and made a typo. It can also be a technical fault — for instance, the page was moved, and the redirection was set up incorrectly. The fact that the page was removed from the site server does not guarantee that no one will attempt to access it. It will be found on search engines for some time. In addition, the user’s browser tabs may have a link to a specific page of the site.
Lastly, it’s also possible that the server is not working properly, even though it happens very rarely. The server may occasionally provide a 404 error as a result of a malfunction. The DNS cache saves the locations (IP addresses) of web servers that have recently served you web pages. To ensure that just the current IP addresses are used, you can clear it. After you’ve completed the appropriate procedures, restart your browser and open the page to see if you can get back into it. For more information on how to fix broken URLs, click here.
Why Is a 404 Page Important?
The older your website is, the more likely the occurrence of 404 pages is. The majority of website traffic comes from people typing in URLs directly into their browser window. So it stands to reason that those visitors expect certain things when they get there:
- To see what they were looking for
- To not be met with an access denied page or anything else that looks like they shouldn’t be there
So think of 404 pages as customer service. It doesn’t matter how strong your product line-up is; bad customer service can hurt sales exponentially more than no customer service at all. Don’t take your visitor’s loyalty (and, potentially, their money) for granted!
A 404 error page simply lets people know that they have entered an incorrect address in their web browser. Most sites these days add redirect links to some of their most popular pages (like Home or About Us) on their 404 error page, as nobody wants to sift through dozens of pages before finding what they are looking for!
Search Engines Recommend: Google, Yahoo, Bing
A customized 404 page is a professional solution that will serve as a good user experience as well as branding for you. Plus, people who visit your site won’t get lost in cyberspace when they click on something that doesn’t exist! Simply mention on your own page where they went wrong.
A custom 404 page is no longer required by Google, but Google does reward websites that make extra efforts to help users find what they need. What makes you stand out from other businesses? How does being different drive traffic to your website? This stands true whether you own a local coffee shop or run an e-commerce business selling items worldwide. The best way to answer both questions above is to create a custom 404 page that represents your brand well and gives everyone who visits your site confidence in you as their customer service provider.
SEO Technical Set Up of a 404 Page
First of all, when someone lands on an old or incorrect URL, they expect to see something relevant to what they are looking for. It’s better to redirect visitors straight away than disappoint them later with irrelevant content. Your missing page could bring traffic from search engines if there are no other high-quality results around your site; direct traffic is always better than traffic from search engine bots. And finally, it’s good to have a nice-looking custom 404 error page that complements your website design rather than mixing it up. This will improve your user experience and Google ranking at the same time!
If you have developed your website yourself, you should already know what these errors look like. However, creating a new custom error page depends on what type of CMS is used on your site and whether it provides any special plugins for that purpose (discussed in detail below).
This brings us to the question, are 404 error pages good or bad for SEO? In short, they are both good and bad. Firstly, they can prevent keyword ranking if they aren’t fixed. When webpages that were formerly live become 404 not found, all keywords that used to rank for that webpage begin to fall out of the SERPs. Organic traffic loss occurs when keywords begin to lose relevance for the website. If the 404 page is not corrected, the website will eventually no longer rank for that term, and any organic traffic that those keywords brought in will be lost. This is known as keyword bleed; it primarily affects larger websites, but it can affect any website that is neglected.
Moreover, many people believe that the indexing of the site and its position in the search results are both badly impacted by 404 errors, yet this assumption is incorrect in the vast majority of circumstances. For better website optimization, it’s crucial to understand SERP elements. What happens to a page like this when a robot comes across it? If it’s in the index, it’ll be removed; if it’s not, the bot won’t scan it. This is understandable given that it is no longer informative or useful. However, you must be aware of the possibility of SOFT mistakes. SOFT 404 is not an actual server response but rather a tag that search engines attach to pages after a crawl.
The following are the reasons why search engines make such decisions:
- On the page, there is little or no content;
- There is a redirect to a page that does not fulfill the needs of the users;
- There is no 404 or 410 server response for the non-existent page.
On the other hand, 404 pages can lead to poor SEO. When a webpage is not found, the keywords on that webpage are not detected, which is why 301 redirects can help. Searchbots search the website to identify keywords to rank the website for. If a 301 redirect is in place, searchbots will identify the keywords to rank the new webpage URL with, and the website will retain its keyword ranks. There are a few more variables to consider, but this summarizes the procedure.
404 error pages may also prevent webpage indexing (only in some cases). They can hinder searchbots from crawling the rest of a website’s vital pages. Depending on the problem, search engines may deindex entire chunks (assuming the webpages are no longer needed) and true 410 webpages, which signify GONE. If a webpage’s SEO hasn’t been adjusted yet, even if it has since been properly optimized, search engines won’t see the new modifications until searchbots crawl the website again.
Any internal linking on those webpages will be lost if the webpage or, worse, the entire URL folder is not found. This will impair further indexing and keyword ranking. If you’re not careful, SEO can have a domino effect. When searchbot crawling is disabled, the entire SEO of a website suffers; until the pages are scanned again, RankBrain will utilize whatever the latest cache of the webpage was to perform its checks and balances.
On the other hand, when page URLs are broken or never existed in the first place, search engines, website visitors, and webmasters receive a 404 error.
This allows developers to remedy the problem for future website visitors if they can determine where these error codes appear, retaining the power of the page that once existed. This is referred to as broken backlink building. You won’t know that the page — and, thus, the user — is encountering an error unless you send a 404 response code.
Fix all 404 errors on the website
Crawl your website, detect all broken links and fix them immediately
How To Create a Custom 404 Page?
Creating a custom 404 page requires basic know-how of code and design. If you have some experience with that, you can create it yourself — but if not, it’s best to hire a web designer.
The method begins with creating a typical web page with all of the elements you’ll need for your 404 page. Remember to include a light-hearted statement explaining why a visitor has arrived on this page, a search box so they can discover what they’re searching for, and possibly a sitemap so they can opt to go somewhere else.
It’s crucial to provide your 404 page with a unique name. Then, in the root directory of your server/web space, upload your page. However, a lot of people are now using plugins such as WordPress, which makes it easy for anyone to create a custom 404 page without the need for coding.
Keep the following goals in mind when learning how to develop a superb 404 page:
- Attract the attention of the users;
- Explain what has occurred;
- Suggest a solution to the problem.
When it comes to making your own 404 page, search engines advise you to do the following.
- The page should be designed in the same style as the main website (including navigation);
- Provide links to the most popular articles as well as a comment box;
- Make it possible for your users to report broken links.
Yandex
Its design should be distinct from the rest of the site; for example, when building a page, you should use different colors or perhaps avoid using visuals at all.
General suggestions
It should include a link to the home page, as well as a polite message informing the user that the page they requested is unavailable.
The preceding suggestions are not absolute guidelines for 404 pages. It all relies on the website’s subject and intended audience. A search line is important for a webshop, and contact information is important for a site that offers services.
What Should a 404 Page Include?
Web designers should always consider 404 pages as an opportunity for branding and improving user experience. Consider incorporating creative and informative elements into your error page design in order to reduce your site’s bounce rate. The bounce rate refers to how many people leave your site after viewing only one page.
Although there are several factors that influence the bounce rate—such as search engine optimization—most bounces occur because users think they found what they were looking for and don’t see any reason to stay on your site. In other words, if people don’t stay long enough to get something out of your content or advertising, the bounce rate will go up. There are three major causes of high bounce rates:
- Not giving a clear call-to-action
- Not providing readers with what they’re looking for on landing pages
- Making visitors work too hard to find information
Check out these practical ways to reduce your site’s bounce rate and make more money from every customer you have:
1. Clearly identify each page’s purpose and CTA: The purpose of each page on your site should be very clear at all times, including when someone lands on it through a search result or another link. If it isn’t immediately obvious to readers where they’ve ended up and what they’ll accomplish by staying on your website, visitors won’t bother sticking around. You can achieve clarity in a number of ways; choose CTAs appropriate for each unique situation.
2. Describe what’s missing: Providing context can encourage visitors to stick around even if they didn’t land on a specific destination. For example, suppose you want to create a LinkedIn profile but somehow end up on a Yahoo home page instead. When Yahoo shows its famous 404 File Not Found error message, do you know what went wrong? Chances are, you simply mistyped a URL. By indicating where visitors expected to go (and perhaps even suggesting alternative URLs), custom 404 pages allow visitors to recover from mistakes quickly.
3. Remove unnecessary steps: When designing your custom 404 page, ask yourself whether it would confuse or frustrate new readers who land there accidentally. For instance, imagine you run a jewelry shop and use Facebook to promote your products. Let’s say someone clicks on a link to your Facebook page and arrives on your 404 page. This individual probably expects to see links for related products or some indication of what brought them there. Instead, they see nothing relevant whatsoever. Such a jarring lack of explanation will likely make the user feel frustrated, confused, and unwanted: exactly what you hope to avoid in their current state of mind.
4. Explain to users what they’re seeing: Give your visitors a hint about what kind of error took them to that page—for example, “Oops, we can’t find what you were looking for!” or “Sorry, we don’t have an English version of this page!” Use action verbs and first-person POV (I can’t find… and We don’t offer… rather than You can’t… and We don’t offer…) to keep readers engaged while they search for exactly what they need.
As you craft your custom 404 error page, keep these four tips in mind to help make it both informational and engaging. Avoid letting frustrating situations discourage future readers from taking action on your site. One of the biggest reasons for poor site usability is a poorly-organized navigation system. Visitors need to be able to easily find their way around if they’re going to remain engaged and productive, so it’s important that you plan ahead before launching your site.
How To Create a 404 Page on WordPress?
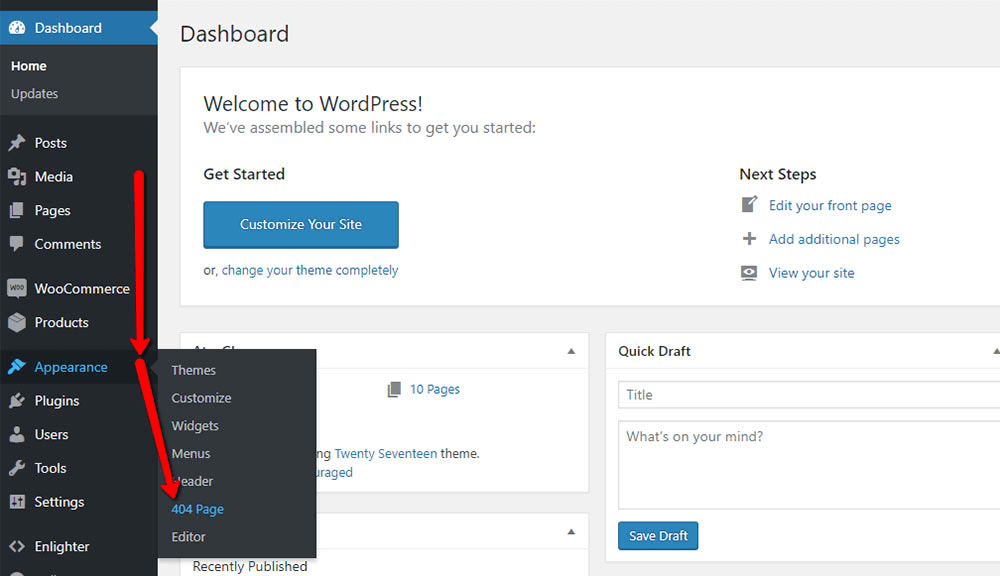
Start by looking at your WordPress dashboard; you’ll see a number of options to choose from on the lefthand side of your screen. Click on “Appearances” under Products and then choose “404 Page.”

You can enter some information about the kind of post (e.g., Error Message), but all you really need is some text, for example, “Page not found.” Make sure you add all the elements mentioned above and then click on Publish when you’re done. You can also use plugins to create contact forms, improve SEO, add widgets, etc.

Here is the super-fast & simple tutorial on how to make it with the Elementor plugin.
How To Create On-Site Makers: Wix, Shopify, and Others
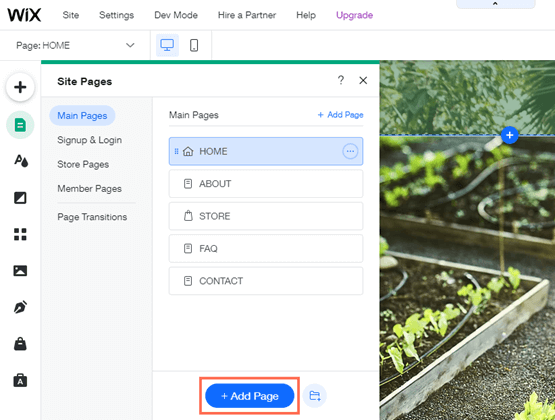
Most websites use custom-built JavaScript code or third-party software to create their customized 404 pages. Wix, for example, includes a tool that allows you to build your own 404 not found page that fits your brand. This tool generates web code that you can copy and paste into your website’s home page, meaning it will show up whenever someone tries to visit a broken link on your site.

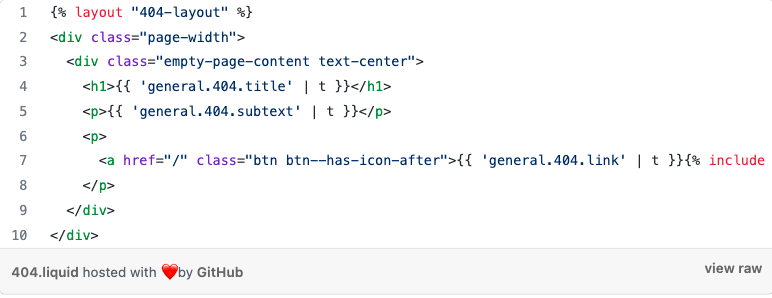
If you prefer Shopify as your platform of choice, you can choose from its default templates or create your own custom 404 page layout:

You can also add a customized background and elements such as a search bar to improve user experience.
Error 404 Page Design Best Practices
Although there are plenty of great 404 error page design templates out there, your website’s unique content and style can give you an edge in providing a polished user experience. Here are some best practices for 404 error page design that you can use as inspiration. Keep them in mind when selecting or creating any type of web design template; they’ll help you create a responsive 404 error page that feels at home on your site.
- Don’t make users hunt for what they were looking for: A custom 404 error page should guide users who have clicked a broken link back to where they want to be, rather than force them through multiple steps to get back on track.
- Include a short description of your company on every 404 error page — and link to it from each potentially broken URL, so visitors never feel lost while hunting around!
- Add useful information about a broken link: Even if you don’t actually provide a replacement for missing content, consider adding other relevant information about why a specific piece of content isn’t currently available (i.e., Sale items are only available online until January 20th). This adds context and usefulness without making visitors click more links.
- Include an obvious call-to-action: If you have a strong conversion goal associated with each 404 error page visit, add a “click here” CTA button to encourage visitors to explore your site further.
- The cleaner your 404 error page is, and the less disruptive errors appear, the easier it will be for someone to act immediately after seeing yours!
- Use redirection tools wherever possible: Redirecting traffic via scripting is typically much faster than forcing every visitor to leave their current website before being redirected elsewhere.
- If you’re trying to collect contact information from visitors who entered a missing landing page URL manually, using both redirection scripts AND a quick form that allows people to enter their email address themselves could be ideal.
- Be honest in your explanation: Honesty sells—even when it comes to explaining why something doesn’t exist anymore. Say as little as possible, but no more than necessary; let customers know right away why they landed on a 404 error page.
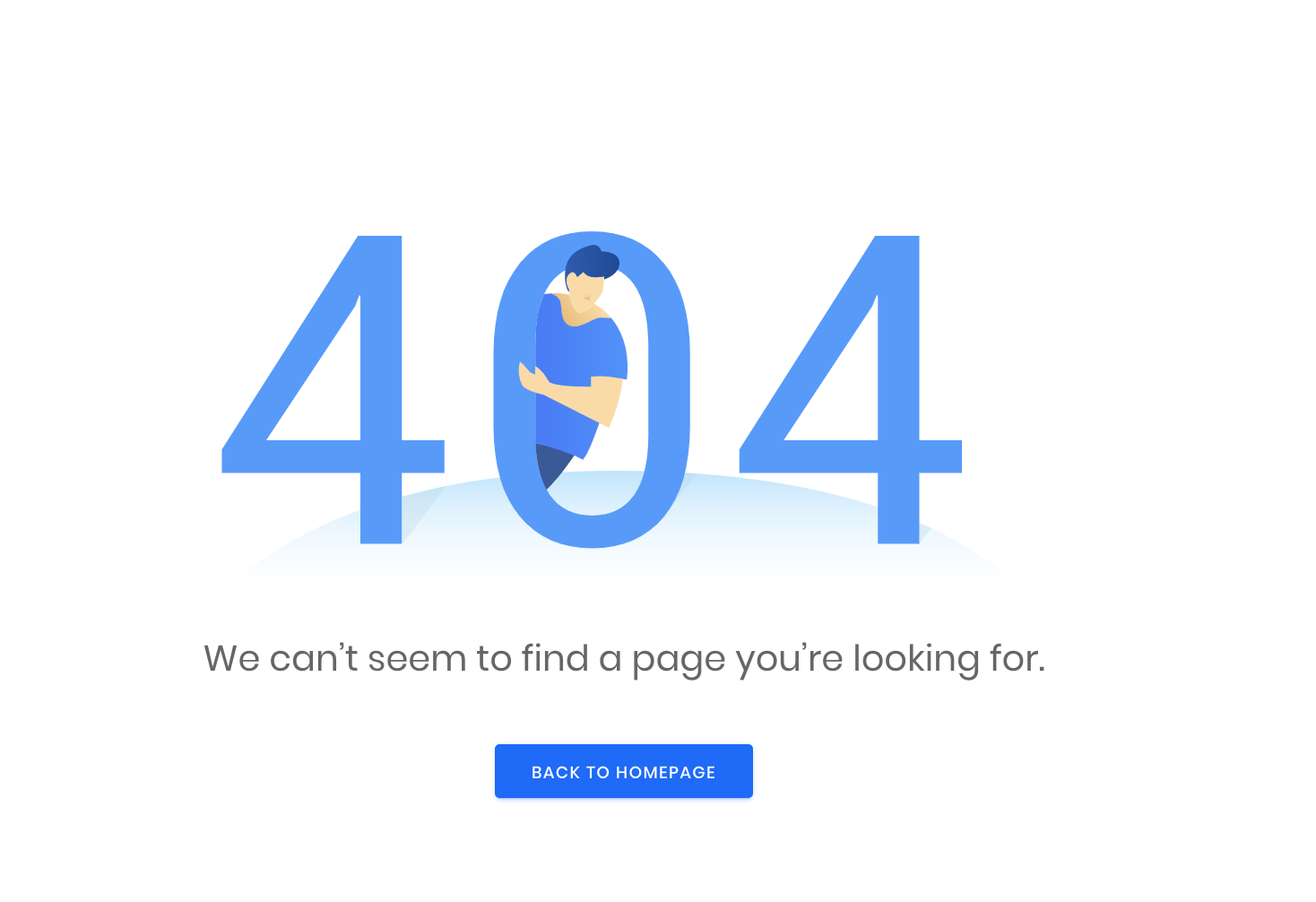
Lead customers by example: Implement custom 404 error pages across all of your sites — even ones not owned by you. Your consistent messaging gives customers peace of mind that they haven’t accidentally found a bad link somewhere along their browsing journey, and it makes it clear to everyone exactly how seriously you take your business endeavors. You’d hate to lose a potential customer because they mistakenly got frustrated and jumped ship, so it’s a smart practice to avoid potential trouble. Check out the following design ideas for inspiration:
Sitechecker

WP Forms

Disney

Netflix

Tripadvisor

GitHub

Ahrefs

YouTube

Amazon


When it comes to designing your own 404 page, you can either hire a freelancer, work with a design agency, or do it yourself. Your decision should depend on the budget that you have and the skills required to complete the task.
Conclusion
While you should ensure that your 404 pages are top-notch, it’s best to minimize their existence. Luckily, there are a few simple fixes to 404 error pages. Firstly, reload the page if necessary. Because of a poor internet connection, a web page may not load properly at times. Simply use the “refresh” button on your browser.
You can also try clearing the cache and cookies on your computer. Simply open a website or web page in a different browser. If the HTTP 404 error only appears on one machine, the issue could be with your browser. If the site is functional, you should clear your browser’s cache and cookies. Follow this comprehensive guide on Google cache for additional information on browser cache and how to remove cache in your browser.
Moreover, make your way around the website. Use a website search to find a needed web page; simply type in precise terms to find the page you’re looking for. You can contact the webmaster directly if this does not work.
Incorporating 404 Errors Monitoring ensures that you can track and resolve 404 errors in real-time, minimizing their impact on user experience and SEO. This proactive approach helps keep your website running smoothly by identifying and fixing errors promptly.
Other difficulties with 4xx pages must be resolved, such as when the AMP Page URL (4XX) is not detected, 4xx pages obtain organic traffic, or 4xx pages are found in the Sitemap.