What is a Twitter Card?
A Twitter Card is a rich media attachment that can be added to Tweets. It provides a more visually appealing and informative way to share content on Twitter.
Types of rich media tweet, each with its own unique features:
- Card: This is the most basic type of tweet attachment. It includes a title, description, and thumbnail image.
- Summary Card with Large Image: This media attachment is similar to the Summary Card, but it features a larger image.
- App Card: This card promotes a mobile app and includes a link to download the app.
- Player Card: This media attachment allows users to play video, audio, or other media content directly in Twitter.
- Product Card: This card showcases a product and includes information such as the product name, price, and image.
To create a rich media tweet, you need to add a few lines of code to the HTML header of your web page. Twitter’s documentation provides detailed instructions on how to do this for each type of media attachment.
Once you have added the code to your web page, Twitter will automatically generate a Twitter Card when someone shares a link to your page on Twitter. The media attachment will appear below the Tweet and will include the title, description, image, and other relevant information from your web page.

Tweet attachment are a great way to make your Tweets more visually appealing and informative. They can also help you to drive traffic to your website and promote your products or services.
Benefits of using Twitter Cards
- Increased engagement with your Tweets by making them more visually appealing and informative. Users are more likely to click on Tweets with cards than Tweets without them.
- More traffic to your website by providing a direct link to your content.
- Improved brand awareness by showcasing your logo and branding in a prominent way.
- Increased sales by promoting your products or services in a visually appealing and informative way.
If you are not already using Twitter Cards, I encourage you to try them out. They are a simple and effective way to improve your Twitter marketing results.
Summary Card
The Summary Card is the most basic type of enhanced tweet, but it can be used in a variety of ways.

Here are a few ideas:
Share blog posts and news articles. The Summary Card is a great way to share links to your blog posts and news articles on Twitter. The card will include the title, description, and thumbnail image of your article, which can help to entice users to click through and read more.
Promote products and services. You can also use the Summary Card to promote your products and services on Twitter. The card can include a link to your product page or website, as well as a description and image of your product or service.
Share event information. If you are hosting an event, you can use the Summary Card to share information about the event on Twitter. The media attachment can include the event name, date, time, location, and a link to the event registration page.
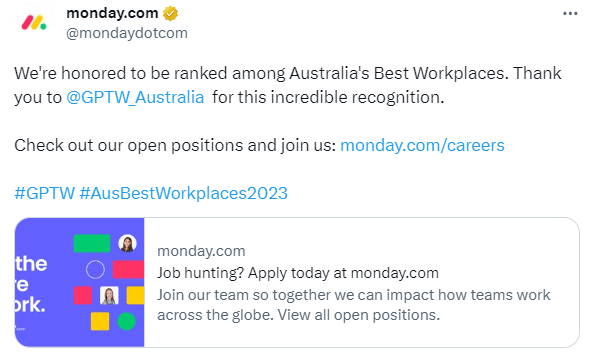
Share job postings. If you are hiring, you can use the Summary Card to share job postings on Twitter. The media attachment can include the job title, company name, location, and a link to the job posting page.
Share customer testimonials. You can also use the Summary Card to share customer testimonials on Twitter. This is a great way to build social proof and trust with potential customers.
FAQ or Support Pages. If you’re directing users to a support page, the card can indicate the kind of help or topics covered, assuring users of the relevance.
Forum or Discussion Threads. Share notable threads or topics, giving users an idea of the discussion or question at hand.
Educational Content or Tutorials. Provide a brief description of the lesson or topic to attract learners.
No matter how you choose to use the Summary Card, it is a great way to make your Tweets more visually appealing and informative. It can also help you to drive traffic to your website and promote your products or services.
Summary Card With Large Image
The Summary Card with Large Image is a type of media attachment that features a large, full-width prominent image alongside a tweet. It is designed to give the reader a rich photo experience, and clicking on the image brings the user to your website.
To create a Summary Card with Large Image, you need to add the following meta tags to the HTML header of your web page:
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:image" content="https://example.com/image.jpg">The twitter:image meta tag should point to the URL of the image that you want to use for your media attachment. The image must be at least 300×157 pixels and no larger than 4096×4096 pixels. It must also be less than 5MB in size.
Once you have added the meta tags to your web page, Twitter will automatically generate a Summary Card with Large Image when someone shares a link to your page on Twitter. The media attachment will appear below the Tweet and will include the title, description, image, and other relevant information from your web page.
The Summary Card with Large Image is a great way to make your Tweets more visually appealing and informative. It can also help you to drive traffic to your website and promote your products or services.
Tps for using the Summary Card with Large Image effectively
- Use high-quality images. The image that appears in your Summary Card with Large Image is very important, so make sure to use a high-quality image that is relevant to your content.
- Choose images that are visually appealing. The image should be eye-catching and make users want to click through to read more.
- Write clear and concise descriptions. The description in your Summary Card with Large Image should be clear, concise, and informative. It should give users a good idea of what your content is about and why they should click through to read more.
- Use relevant hashtags. Hashtags are a great way to get your Tweets seen by more people. When you share a Summary Card with Large Image, be sure to include relevant hashtags.
By following these tips, you can use the Summary Card with Large Image to create Tweets that are more visually appealing, informative, and engaging.
App Card
An App Card is a type of rich media tweet that promotes a mobile app and includes a link to download the app. It is a great way to drive installs of your mobile app and promote it to a wider audience on Twitter.
To create an App Card, you need to add the following meta tags to the HTML header of your web page:
<meta name="twitter:card" content="app">
<meta name="twitter:app:name" content="My App Name">
<meta name="twitter:app:id:iphone" content="1234567890">
<meta name="twitter:app:id:googleplay" content="com.example.myapp">
<meta name="twitter:app:url:iphone" content="https://apps.apple.com/app/my-app-name/id1234567890">
<meta name="twitter:app:url:googleplay" content="https://play.google.com/store/apps/details?id=com.example.myapp">The twitter:app:name meta tag is the name of your mobile app. The twitter:app:id:iphone and twitter:app:id:googleplay meta tags are the app IDs for your app on the App Store and Google Play, respectively. The twitter:app:url:iphone and twitter:app:url:googleplay meta tags are the links to download your app from the App Store and Google Play, respectively.
Once you have added the meta tags to your web page, Twitter will automatically generate an App Card when someone shares a link to your page on Twitter. The media attachment will appear below the Tweet and will include the name of your app, a link to download the app, and a rating of your app (if available).
The App Card is a great way to drive installs of your mobile app and promote it to a wider audience on Twitter. It is also a good way to increase brand awareness and engagement with your app.
Tips for using the App Card Effectively
- UCompelling Imagery. Use a high-quality image or icon that represents your app. This is the visual component users will see first, so make sure it effectively captures the essence and functionality of your app.
- Clear and Engaging Description. The description should concisely convey what your app does and why someone would want to download it. Highlight its unique features or benefits.
- Regularly Update Metadata. If your app has a new feature, update, or promotion, ensure that the App Card’s metadata reflects this to keep it timely and relevant.
- Leverage User Testimonials. If your app has received glowing reviews or testimonials, consider sharing them along with the App Card. Positive feedback can significantly boost credibility and interest.
- Utilize Calls to Action (CTAs). In your tweet text, incorporate strong CTAs like “Download Now,” “Try it Today,” or “Join the Fun.” This reinforces the action you want users to take.
- Deep Linking. If supported, use deep linking to take users directly to a specific place or feature within your app, especially if promoting a particular feature or offer.
- Promote Special Offers. If you have limited-time offers or promotions related to your app, highlight them in your tweets to entice downloads.
- Cross-Promotion. Collaborate with other brands or bloggers and leverage their audiences. They can share your App Card to introduce your app to a broader audience.
- Run Twitter Ad Campaigns. Use Twitter’s advertising platform to promote your App Card to targeted audiences. This can increase visibility and drive more installs.
- Track Analytics. Regularly monitor how your App Card is performing in terms of impressions, clicks, and conversions. Adjust your strategy based on what you learn.
- A/B Testing. Try different versions of the App Card, varying imagery, description, or CTAs. Monitor which versions get better engagement and optimize accordingly.
- Engage with Users. If users have questions or feedback about your app on Twitter, engage with them promptly. This not only aids customer service but can also boost the perceived credibility and authenticity of your app.
- Ensure Global Compatibility. If your app is available in multiple regions or languages, make sure the App Card directs users to the appropriate regional store or provides information in the right language.
- Using the App Card effectively is all about presentation and promotion. When combined with a broader marketing strategy, it can be a powerful tool for driving app awareness and installations.
By following these tips, you can use the App Card to create Tweets that are more effective at driving installs of your mobile app.
Player Card
A player Card is a type of media attachment that allows users to play video, audio, or other media content directly in Twitter. It is a great way to showcase your rich media content and drive engagement with your Tweets.
To create a Player Card, you need to add the following meta tags to the HTML header of your web page:
<meta name="twitter:card" content="player">
<meta name="twitter:player" content="https://example.com/video.mp4">The twitter:player meta tag should point to the URL of the media file that you want to play in the Player Card. The media file must be in a format that is supported by Twitter, such as MP4, MOV, or WMV. It must also be less than 10MB in size.
Once you have added the meta tags to your web page, Twitter will automatically generate a Player Card when someone shares a link to your page on Twitter. The media attachment will appear below the Tweet and will include a thumbnail image of the media file and a play button. When users click on the play button, the media file will play directly in Twitter.
The Player Card is a great way to showcase your rich media content and drive engagement with your Tweets. It is also a good way to increase brand awareness and generate traffic to your website.
Examples of how you can use the Player Card
- Share a video trailer for your upcoming movie or TV show.
- Share a behind-the-scenes video of your company or team in action.
- Share a product demo video of your new product.
- Share a music video for your latest song.
- Share a podcast episode or interview.
The Player Card is a versatile tool that can be used to share a variety of different types of media content. By using it effectively, you can increase engagement with your Tweets and promote your brand or business to a wider audience.
Product Card
A Product Card is a type of media attachment that showcases a product and includes information such as the product name, price, and image. It is a great way to promote your products on Twitter and drive traffic to your website.
To create a Product Card, you need to add the following meta tags to the HTML header of your web page:
<meta name="twitter:card" content="product">
<meta name="twitter:title" content="Product Name">
<meta name="twitter:description" content="Product Description">
<meta name="twitter:image" content="https://example.com/product-image.jpg">
<meta name="twitter:product:price" content="19.99">
<meta name="twitter:product:currency" content="USD">The twitter:title meta tag is the name of your product. The twitter:description meta tag is a brief description of your product. The twitter:image meta tag is the URL of the image that you want to use for your product card. The twitter:product:price and twitter:product:currency meta tags are the price and currency of your product, respectively.
Once you have added the meta tags to your web page, Twitter will automatically generate a Product Card when someone shares a link to your page on Twitter. The media attachment will appear below the Tweet and will include the name of your product, a brief description, an image of your product, and the price of your product.
The Product Card is a great way to promote your products on Twitter and drive traffic to your website. It is also a good way to increase brand awareness and generate leads.
If you’re aiming to showcase products on Twitter, consider the following best practices, which are inspired by the intent of the original Product Card:
Use High-Quality Images. Ensure that product images are clear, high-resolution, and show the product in the best possible light.
Clear Description. The product description should be concise, highlighting the most important features or benefits.
Effective Call to Action (CTA). Prompt users to take action, whether it’s to “Shop Now,” “Learn More,” or “Grab the Deal.”
Pricing Information. If relevant and strategic, include the product price or any special offers to entice users.
Leverage User Reviews. Sharing positive reviews or testimonials can boost the credibility of your product and encourage purchases.
Limited Time Offers. Promotions or flash sales can drive urgency and increase engagement.
Engage with Queries:
If users have questions or comments about the product, ensure you engage with them promptly.
Use Analytics. Monitor engagement metrics to understand what works and refine your approach.
Link Directly to Product Page. Ensure that the link in the media attachment takes users directly to the product page, making the purchase process as seamless as possible.
Remember to always test your card using the Twitter Card Validator tool to ensure it displays correctly. Also, keep an eye on any updates or changes Twitter might introduce in the future related to media attachment formats or new features.
How to add this Twitter Card to Your Site
To add a rich media tweet to your site, you’ll need to include the appropriate meta tags in the HTML of the pages where you’d like the enhanced tweet to be displayed when shared on Twitter. Here’s a step-by-step guide:
-
Choose Your Card Type
Depending on your content, decide on the type of card that is most appropriate: Summary, Summary with Large Image, App, or Player Card.
-
Add Meta Tags
Include the relevant meta tags in the section of your webpage. Here’s a basic example for a Summary Card:
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@YourTwitterHandle" />
<meta name="twitter:title" content="Title of Your Content" />
<meta name="twitter:description" content="Description of Your Content" />
<meta name="twitter:image" content="URL_to_Image" />-
Twitter Handle
The @YourTwitterHandle should be replaced with your site’s or your personal Twitter handle.
URL_to_Image should be the direct link to an image that represents your content. The image should be hosted on a server that supports HTTPS.
-
Validate Your Card
Before sharing, you can test to see if your card is working properly. Go to Twitter’s Card Validator tool and enter the URL of your page. This tool will show a preview of how your content will appear on Twitter.
-
Tweak as Necessary
If the Card Validator shows any errors or if the preview doesn’t look right, adjust your meta tags as necessary.
-
Share and Enjoy
Once everything looks good, share your link on Twitter. Your tweet should automatically include the media attachment.
Remember that Twitter caches card information. If you make changes to your meta tags and want to see updated media attachment information immediately, you may need to run the URL through the Card Validator again to clear the cached version and fetch the new data.
Lastly, ensure that the page’s robots.txt does not block the Twitterbot. Otherwise, the media attachment will not work. The Twitterbot needs to be able to crawl your pages to fetch the meta tag information.
Twitter Analytics Settings
Twitter Analytics offers valuable insights into the performance of your tweets, and this includes tweets with enhanced tweets. Here’s how you can measure the effectiveness of your enhanced tweets using Twitter Analytics.
To measure Twitter Analytics, you can use the following steps:
-
Go to Twitter Analytics
and log in to your account. - Click on the “Cards” tab.
- This will show you a summary of all of the tweets.
- You can view more detailed information about each rich media tweet by clicking on it.
Metrics are available for each Twitter Card
Impressions: The number of times that your rich media tweet was seen by users.
Clicks: The number of times that users clicked on your media attachment.
Engagement rate: The percentage of users who saw your enhanced tweet and then engaged with it by clicking on it or retweeting it.
Impressions per click: The average number of impressions that your rich media tweetreceived for each click.
Engagements per impression: The average number of engagements that your Twitter Card received for each impression.
You can also use Twitter Analytics to compare the performance of your different rich media tweets. To do this, click on the “Compare” button and select the Twitter Cards that you want to compare.
By using Twitter Analytics account to measure the performance of rich media tweets, you can see which types of Twitter Cards are most effective for your audience and make adjustments to your Twitter marketing strategy accordingly.
Troubleshooting and Solving Twitter Cards Errors
Missing Meta Tags
Twitter Cards require specific meta tags to display content correctly. If these are absent, the media attachment might not render as expected.
Image Not Displaying
Sometimes, the image specified for the media attachment may not appear, leaving the card visually unappealing.
Card Validator Errors
When using Twitter’s Card Validator tool, you might encounter errors that prevent the card from displaying correctly.
Inaccurate Card Descriptions
The content displayed in the Twitter Card might not reflect the actual content of the linked page.
Twitter Card Description Is Long
When creating media attachments, there is a limit to the number of characters that can be used in the description. Exceeding this limit may result in the description being cut off or the media attachment not displaying correctly.
Outdated Card Information
You might notice that even after updating the meta tags, the card still displays outdated information.
Unsupported Media Type
If you’re using a Player Card, the media might not play due to an unsupported format.
Remember, after addressing any of these errors, it’s a good practice to retest your URL with Twitter’s Card Validator tool to ensure the issues are resolved and the media attachment displays correctly.
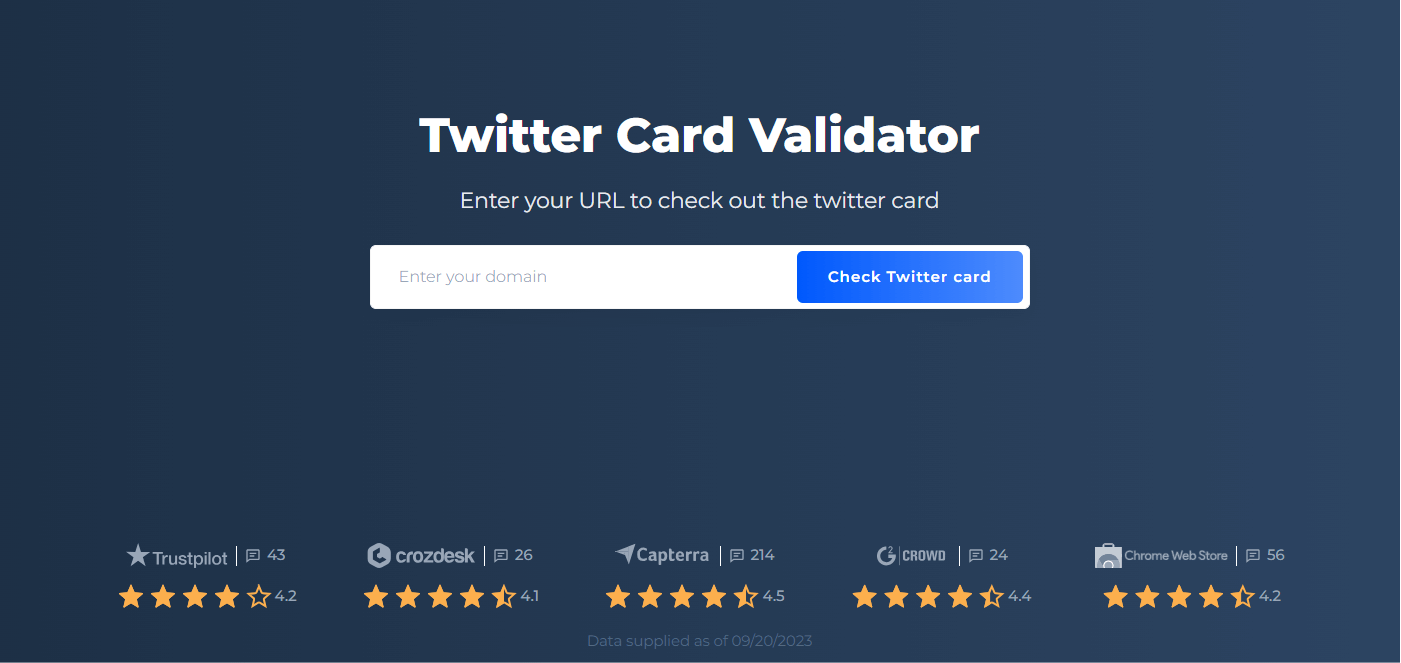
Check out the Twitter Card With Twitter Card Validator by Sitechecker

SiteChecker.Pro’s Twitter Card Checker is a valuable tool for anyone looking to optimize their online content for sharing on Twitter. This tool provides a simple way to preview how your content will appear when shared on Twitter, ensuring it’s displayed in the most engaging and accurate way possible.
By entering your website URL into the checker, it instantly reviews your meta tags to determine the look of your Twitter Card. If there are any issues or discrepancies in how the content is displayed, the tool offers insights into what might be causing them. This ensures that your audience sees your content as intended, increasing the chances of engagement and click-through.
In essence, the Twitter Card Checker by SiteChecker.Pro is an indispensable resource for brands, marketers, and content creators. It not only ensures the visual integrity of shared content on Twitter but also provides actionable feedback to perfect your content’s presentation on one of the world’s leading social media platforms.
Conclusion
Twitter Cards enhance the visual appeal and informativeness of tweets by adding rich media attachments. These cards range from basic Summary Cards, showcasing titles and descriptions, to more specialized types like App Cards for mobile app promotions and Player Cards for media playback directly on Twitter. The process involves embedding specific meta tags into a webpage’s HTML header, prompting Twitter to generate a corresponding card when that page is linked in a tweet. For optimization and error-checking, tools like SiteChecker.Pro’s Twitter Card Checker can be used to preview and diagnose the card’s presentation. This assists in ensuring content shared on Twitter looks engaging and accurate, amplifying the chances of user interaction.