A Twitter Card allows you to insert photos, videos, and media into tweets. Twitter Cards are interactive tweet formats or inserts that you can find on websites; they can display or bring viewers back to original tweets. These Cards work to drive engagement from your tweets or as references to other people’s tweets.
There are many types of Twitter Cards that you can use, including:
- Summary– it contains the title, description, and thumbnail
- Summary with a large image – Summary Card with a featured image
- App – it has a direct download to the mobile app
- Player– it can display audio, video, or media
You can learn more about how to create a Twitter Website Card in the video by Elaine Jones from Twitter for Business.
To learn more about Twitter Cards in general, you can visit the Twitter Developer post about Cards.
What Does “Twitter Card Description Long” Mean?
When you insert a description into your website, you can only include 200 characters for the URL. When you see this issue, it means your URL has a description that exceeds 200 characters.
What Triggers This Issue?
You receive this error if the characters in the description exceed the recommended 200-character limit when you try to add the Card to your website.
How to Check the Issue
You can check this issue by looking at the URL with a Twitter Card description. See if the text is longer than the recommended 200 characters, and adjust it as you see fit.
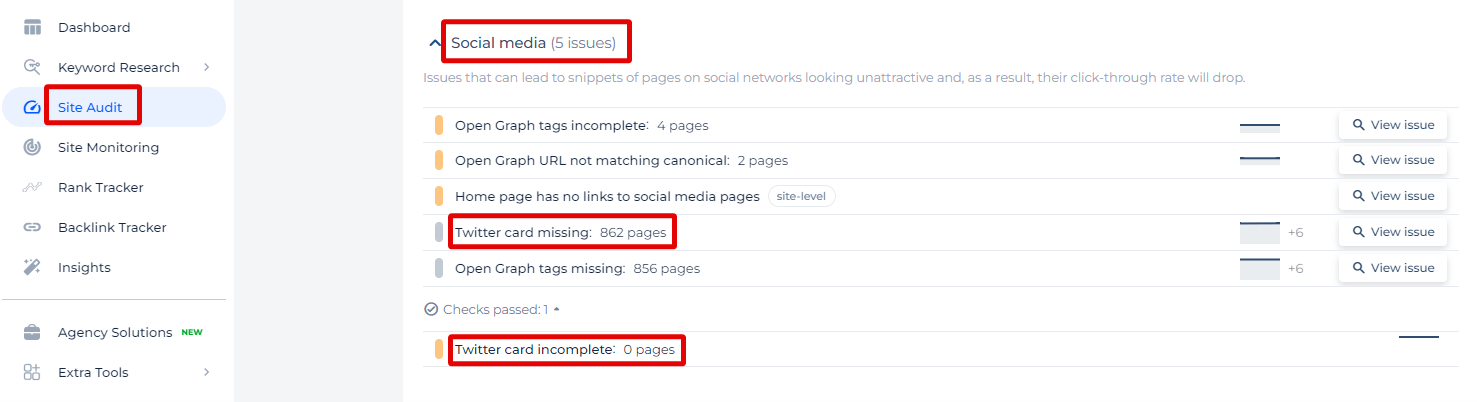
The Sitechecker SEO tool provides an invaluable feature for identifying and resolving issues related to Twitter cards on your website. The “Social Media” section, highlighted in the interface, specifically flags problems where Twitter card information is missing or incomplete across numerous pages.

By clicking on “View Issue,” users can access a detailed list of affected pages along with specific diagnostics for each.
Enhance Social Shares with Perfect Twitter Cards!
Use our comprehensive Site Audit Tool to find and fix Twitter card flaws, optimizing how your content is displayed on social media.
Why is This Important?
As we mentioned, the social media platform limits its characters for the description of the Twitter Card. If you don’t check or fix its length, it can get truncated. In short, Twitter will cut off the rest of the URL.
If this occurs, the characters removed after the cut-off limit will not appear on Twitter. You’ll end up with a reduced tweet, and it can confuse those who see your tweet. Under other circumstances, the intent and meaning of your tweet can even change when certain words get cut off.
How to Fix the Issue
If you want to ensure that your Twitter Card description length fits the 200-character limit, rewrite it. Make sure that all the text for each one is less than 200 characters. Also, start checking and updating past URLs that include a description to ensure they also follow the character limit.