The 407 HTTP status code is titled “Proxy Authentication Required”. It is a HTTP/1.1 Status Code used to signal that the client must authenticate itself with a proxy.
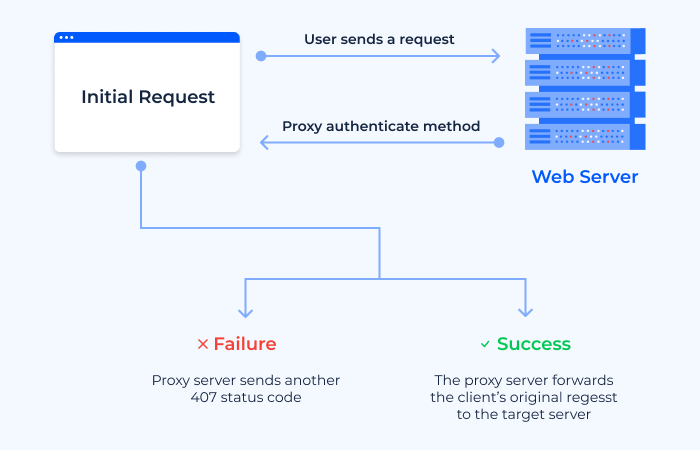
Here’s the sequence of events that typically take place:

- Initial Request. The client sends a request to access a specific resource on the server. This request is first received by the proxy server.
- 407 Status Code Response. If the proxy server requires authentication, it responds with a 407 status code. This response includes a Proxy-Authenticate header, specifying the authentication method that the proxy server expects (common methods include Basic, Digest, NTLM, etc.).
- Client Authenticates. The client receives the 407 status code and attempts to provide the necessary authentication credentials. These are sent in a Proxy authorization header in a follow-up request to the gateway server.
- Success or Failure. If the provided credentials are correct, the proxy server forwards the client’s original request to the target server. If the credentials are incorrect or missing, the gateway server sends another 407 status code, and the client can try to authenticate again.
In the context of a user browsing the web, encountering a 407 status code is relatively uncommon, as it mostly occurs in network environments where proxy servers are used for security, control, or caching purposes, such as corporate networks. In such cases, the user might need to enter their network username and password into a dialog in their browser, or they might need to configure their browser or operating system with the necessary proxy server details and credentials.
From the perspective of the website owner or an SEO professional, if a 407 status code is being returned to users or search engine crawlers unexpectedly, it would be necessary to investigate the server and network configuration to ensure that public users and crawlers are able to access the website’s content without encountering a proxy authentication requirement.
407 HTTP Status Code Impact on SEO
407 HTTP status code doesn’t have a direct impact on SEO because it’s typically associated with a proxy server requiring authentication. This kind of scenario isn’t common for search engine crawlers, as they typically don’t deal with gateway servers requiring authentication when crawling and indexing web content.
However, if a proxy server is somehow configured in such a way that it’s causing search engine bots to encounter a 407 status code when trying to crawl a site, this could negatively affect SEO. Here’s how:
| Indexing Issues | If a search engine crawler is presented with a 407 status code, it would not be able to access and index the content of the page, effectively making the page invisible in search engine results. |
| Crawl Budget | Search engines have a “crawl budget” for each site, which refers to the number of pages the search engine will crawl on your site within a given period. If the crawler wastes time and resources hitting 407 status codes, it might crawl fewer pages on your site. |
| User Experience | If users are also encountering this issue, it will significantly degrade the user experience. A poor user experience can indirectly affect SEO, as user signals like bounce rate and time spent on page can impact search rankings. |
If your website is returning 407 status codes, and it’s not intended to be behind a proxy requiring authentication, you’ll need to investigate and fix the issue to ensure that your site can be properly crawled and indexed by search engines. For this, you might need to collaborate with your network administrator or hosting provider.
Common Issues and How to Fix a 407 Status Error
The 407 HTTP status code, titled “Proxy Authentication Required”, is an HTTP response status code indicating that the client must authenticate itself with a gateway before the requested resource can be served. Although it’s not a common issue for most websites, when it does occur, it can prevent search engines from crawling and indexing the website effectively, thus negatively affecting SEO.
Encountering this status code suggests some issues within the server or network configuration, often related to the proxy server settings.
Let’s explore some common problems that lead to 407 status errors and how they can be resolved.
Misconfigured Proxy Server
A misconfigured proxy server in your network could require authentication even when it shouldn’t. This might lead to clients or search engines receiving a 407 status code when trying to access your site.
Incorrect Network Settings
In some cases, your local network settings might be improperly configured to use a proxy server, which could cause a 407 status code.
Problematic Firewall Rules
Some firewalls can be configured to act like a proxy server and require authentication, causing a 407 status code.
Authentication System Errors
An authentication system that’s incorrectly implemented on the proxy server can lead to constant 407 status codes, even when the correct credentials are provided.
Remember that these fixes typically involve complex network configuration and might require the assistance of a network professional if you’re not comfortable making these changes yourself.
Detect 407 HTTP Status Code Issues with HTTP Status Code Checker

SiteChecker.pro is a valuable SEO tool for diagnosing HTTP status code issues, including the 407 status code. By simply entering a URL, SiteChecker.pro initiates a scan, much like a search engine crawler, identifying any HTTP status code errors your server returns.
Should the tool encounter a 407 error, it notifies you, paving the way for prompt resolution. Although rectifying a 407 error often involves network configurations and may require professional assistance, SiteChecker.pro at least provides the vital first step – problem identification.
Further, SiteChecker.pro also offers general advice on resolving the detected issues, making it a user-friendly, comprehensive tool for enhancing your website’s health and optimizing SEO performance.
Conclusion
In brief, the 407 HTTP status code, “Proxy Authentication Required”, indicates a client must authenticate with a proxy to access a server resource. Rare in casual browsing, this code can impact SEO if users or crawlers encounter it due to misconfigurations. It can cause indexing issues, ineffective use of the crawl budget, and a poor user experience. To address this, potential problems with proxy servers, network settings, firewall rules, or authentication systems must be identified and rectified.
Tools like SiteChecker.pro can detect such errors, aiding in swift problem identification and resolution, thereby optimizing your website’s health and SEO performance.