What Does “Twitter Card Description Long” Mean?
The “Twitter Card Description Long” issue typically arises when the meta description content for the Card exceeds the character limit set by Twitter’s guidelines. Twitter Cards allow you to attach rich media like photos, videos, and other media experiences to Tweets that drive traffic to your website. There are different types of Cards, but the common issue of “Twitter Card Description Long” similarly affects them all.
Here’s a more detailed explanation:
Character Limit Exceeded
Twitter has a specific character limit for the annotation field in Twitter Cards. If your description exceeds this limit, it can cause display issues or result in the description being truncated when the card is rendered on Twitter.
Impact on User Experience
A description that is too long can negatively impact the user experience by making the content less readable or cutting off important information.
SEO and Engagement
Properly optimized Twitter Cards can improve your website’s SEO and increase user engagement. Ensuring that annotations are within the appropriate length is important for maximizing these benefits.
What Triggers This Issue?
You receive this error if the characters in the description exceed the recommended 200-character limit when you try to add the Card to your website.
How to Check the Issue
You can check this issue by looking at the URL with a Twitter Card description. See if the text is longer than the recommended 200 characters, and adjust it as you see fit.
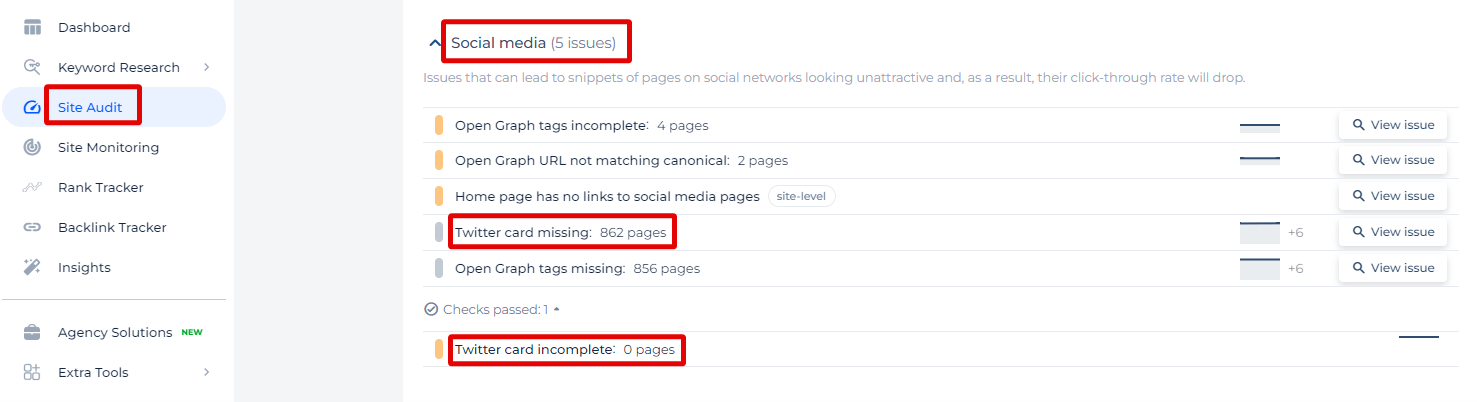
The Sitechecker SEO tool provides an invaluable feature for identifying and resolving issues related to Twitter cards on your website. The “Social Media” section, highlighted in the interface, specifically flags problems where Twitter card information is missing or incomplete across numerous pages.

Enhance Social Shares with Perfect Twitter Cards!
Use our comprehensive Site Audit Tool to find and fix Twitter card flaws, optimizing how your content is displayed on social media.
How to Fix the Issue
To fix the “Twitter Card Description Long” issue, follow these steps:
1. Identify the Issue
Check the current annotation length in your HTML meta tags:
<meta name="twitter:description" content="Your current long description here">
2. Adjust the Meta Description
Ensure the annotation is concise and within the recommended length. Twitter’s guideline for the description length is up to 200 characters. Edit the meta description in your HTML or CMS:
Before:
<meta name="twitter:description" content="This is a very long description that exceeds the character limit set by Twitter for its card descriptions, which can cause display issues.">
After:
<meta name="twitter:description" content="This is a concise description within the recommended character limit.">
3. Use a Twitter Card Validator
Test your URLs with the Twitter Card Validator tool to ensure your changes are correct and that there are no errors.
4. Implement Dynamic Truncation (Optional)
If your descriptions are dynamically generated, implement a check to automatically truncate or adjust annotations that exceed the character limit. Here’s a simple example in JavaScript:
function truncateDescription(description) {
const maxLength = 200;
if (description.length > maxLength) {
return description.substring(0, maxLength - 3) + '...';
}
return description;
}
// Example usage
const metaDescription = "This is a very long description that exceeds the character limit set by Twitter for its card descriptions, which can cause display issues.";
const truncatedDescription = truncateDescription(metaDescription);
// Update the meta tag
document.querySelector('meta[name="twitter:description"]').setAttribute('content', truncatedDescription);
5. Update Your Content Management System (CMS)
If you’re using a CMS, locate the field where the Twitter Card description is set and ensure it adheres to the character limit. You may need to adjust the content manually or configure the CMS to limit the annotation length.
6. Regularly Monitor and Test
Regularly check and validate your Twitter Cards, especially when making updates to your website content. This ensures ongoing compliance with Twitter’s guidelines and maintains the quality of your Twitter Cards.