“Nofollow”, “sponsored”, and “UGC” are specific types of link attributes used in HTML coding to provide search engines with context about the nature of a link. Here’s what each term means:
A nofollow link is a hyperlink containing a rel=”nofollow” tag. Google initially introduced the concept of nofollow in 2005 to combat comment spam. The SEO community quickly adopted them, and they are frequently used to prevent violating Google’s SEO guidelines.
“Sponsored” and “UGC” are specific types of link attributes in HTML that provide context about the nature of the link to search engines like Google. They were introduced to offer more granular ways to identify the relationship between the targeted page and your own.
The nofollow tag tells search engines to disregard a connection. The target URL doesn’t experience a boost in search engine rankings because nofollow connections don’t transfer PageRank (an algorithm assisting Google in ranking web pages on SERPs).
In terms of link building, obtaining a nofollow backlink can be disappointing, as your rankings remain unaffected. Although internet users are directed to your website, the domain providing the link simultaneously tells Google not to pass any “link juice” in your direction.
On September 10th, 2019, Google raised the bar even higher by introducing two new attributes, expanding upon the existing “nofollow” attribute that had been established for over 14 years.
rel=”sponsored”
Introduced in 2019, the “sponsored” attribute (rel=”sponsored”) is meant to be used for URLs that are advertisements, sponsorships, or any other form of compensated arrangements. This attribute allows Google to identify links that are paid for and differentiate them from organic or natural links.
rel=”ugc”
UGC (User Generated Content): Also introduced in 2019, the “UGC” attribute (rel=”ugc”) is intended for connections within user-generated content, such as comments and forum posts. This attribute tells Google and other search engines that the link comes from user-generated content, and may not necessarily represent the view or endorsement of the site owner.
These attributes help search engines better understand the nature of links and how to treat them when crawling and indexing web pages.
Notably, as of 2020, Google treats “nofollow” as a hint rather than a directive for ranking purposes, meaning it might decide to follow a “nofollow” link in certain circumstances. This is also the case for “sponsored” and “UGC” attributes.
Today, user-generated content increasingly includes AI-created media as well. For example, AI UGC videos are often used in reviews, testimonials, and community-driven pages, making it especially important to label related links correctly and help search engines understand the origin of such content.
How to Improve SEO of a Website with the rel=”sponsored” Links
We have already considered how to use nofollow links properly. The ones with the UGC tag are created automatically using your CMS.
So, now is the time to discuss how to use sponsored URLs effectively on your site and for external promotion.
The “Sponsored” link attribute is effectively used to indicate to search engines that a backlink on your website is part of a paid arrangement, such as an advertisement, sponsorship, or affiliate marketing.
Here are a few examples of how to use the “sponsored” attribute effectively:
Affiliate Marketing
If you’re running an affiliate marketing program, it’s good practice to add the “sponsored” attribute to all affiliate hyperlinks. This shows transparency to both search engines and UGCers about the nature of the link:
<a href="http://www.example.com/product-page" rel="sponsored">Check out this amazing product!</a>Paid Guest Posts
If you accept sponsored content or paid guest posts on your website, any hyperlinks within that content that lead to the sponsor’s website or product should include the “sponsored” attribute.
<a href="http://www.sponsorwebsite.com" rel="sponsored">Visit our sponsor's website</a>Ad Banners
If you have banner ads on your site that redirect to an advertiser’s site, these should also use the “sponsored” attribute. The HTML might look something like this:
<a href="http://www.advertisersite.com" rel="sponsored"><img src="banner.jpg" alt="Advertiser Banner"></a>Remember, the purpose of using the “sponsored” attribute is to comply with search engines’ guidelines about paid links. Failing to disclose these hyperlinks properly can result in penalties, including a potential drop in search engine rankings.
How can you elevate your search rankings?
Leveraging these tags indeed aids in meticulously classifying your content, yet it doesn’t make a significant difference to your rankings or your link-building efforts.
You might observe a minor uplift, but it’s likely to be minimal.
Here are some effective tips to ascend the search engine results pages (SERPs):
Quality over quantity
Link building stands as the most immediate and sustainable method to enhance rankings. Essentially, it involves obtaining dofollow backlinks from websites with high domain authority (a measure that influences a website’s position on SERPs).
As you amass quality backlinks, Google will begin to view your website as a credible and authoritative source. Indeed, Google takes into account both the quality and quantity of backlinks when ranking websites on SERPs. An improvement in rankings can subsequently enhance conversions and fortify brands value.
Remember that your backlinks should come from a website with moderate to high domain authority. The higher, the more beneficial. Nevertheless, a score of 50–60 is a decent starting point for smaller businesses.
Get more dofollow backlinks
Ensure you’re receiving dofollow backlinks rather than nofollow ones. As previously discussed, nofollow links can aid in generating traffic, but they won’t significantly influence your rankings.
How to Implement UGC to Different CMS
Adding the “UGC” (User Generated Content) attribute to links in different Content Management Systems (CMS) can vary. Here are general guidelines for some of the most popular CMS platforms:
1. WordPress
Since version 5.3, WordPress automatically adds “UGC” to links in comments. If you’re using an older version or want to add “UGC” to user-submitted posts or other types of user-generated content, you may need to add it manually or use a plugin that provides this functionality.

2. Joomla
In Joomla, you might need to use a third-party extension to automatically add the “UGC” attribute in comments or user-submitted articles. Alternatively, you could add it manually in the HTML editor when you’re reviewing user-submitted content.

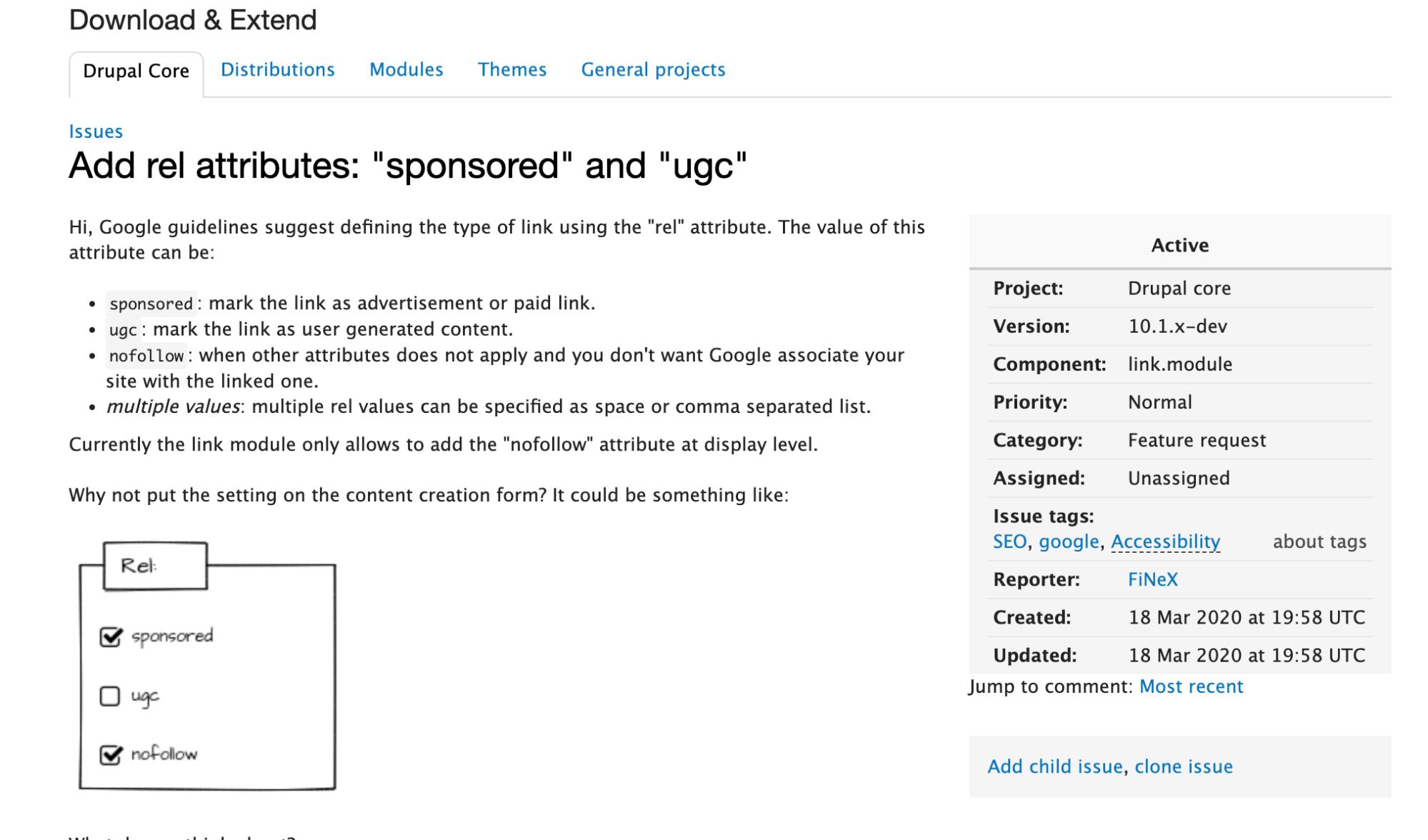
3. Drupal
For Drupal, you may need to use a module that adds the “UGC” attribute to user-generated links, or add it manually in the HTML code for user-submitted content.

4. Wix
Wix doesn’t currently have a built-in way to automatically add the “UGC” attribute. You’ll need to add it manually in the HTML code when you’re reviewing user-submitted content.
The “UGC” attribute can be manually added to any hyperlink in your HTML code. You add it within the tag using the rel attribute, like so:
<a href="http://www.example.com" rel="ugc"> Example Link Text </a>In this example, http://www.example.com is the URL of the link, rel=”ugc” is the attribute indicating that it is part of user-generated content, and Example Link Text is the visible text that users will click on.
Remember, when adding the “UGC” attribute manually, you should be careful not to override any existing rel attributes that are already there. If there are existing rel sponsored attributes that need to be preserved, you can include multiple rel values separated by a space, like so:
<a href="http://www.example.com" rel="nofollow ugc">Example Link Text</a>In this example, it has both “nofollow” and “ugc” attributes.
5. Squarespace
Like Wix, Squarespace doesn’t currently have a way to automatically add the “UGC” attribute. You’ll need to add it manually in the HTML code when you’re reviewing user-submitted content.
Remember that each CMS might have different capabilities and limitations, so it’s important to check the documentation or support resources for your specific CMS for the most accurate information. Adding the “UGC” attribute can be an important part of managing SEO for your website, as it tells search engines that these links come from your users, not from you.
Sitechecker’s Internal Link Checker: Identify All the Links on Your Website

Sitechecker’s internal link checker can help you identify and locate all the links on your website, but it doesn’t directly manage “sponsored” or “UGC” attributes. However, you can use it as part of your process to manage these attributes.
Here’s a step-by-step guide:
- Run a Site Check: Use Sitechecker’s internal link checker tool to analyze your website. This will generate a list of all internal links on your site.
- Identify Potential Links: Use the generated report to identify links that are potentially sponsored or part of user-generated content. The tool will provide you with information such as the source page, anchor text, and target page, which can assist you in this process.
- Add the Necessary Attributes: Once you’ve identified the links, you’ll need to manually add the “sponsored” or “UGC” attributes to the relevant ones. This involves editing the HTML of your web pages.
- Rerun the Site Check: After you’ve added the necessary attributes, you can re-run the Sitechecker tool to ensure that all the links are functioning correctly.
Sitechecker’s internal link checker serves as a valuable tool for identifying all website URLs and hyperlinks. While it doesn’t directly manage “sponsored” or “UGC” attributes, it’s instrumental in the process. The process involves running a site check, identifying links, adding attributes manually, and re-checking the site to ensure proper functionality.
Conclusion
“Nofollow,” “sponsored,” and “UGC” attributes play a significant role in shaping a website’s SEO strategy. Introduced by Google, these attributes are used to provide crucial information about the nature of a link to search engines. While the “nofollow” attribute has been around since 2005, the “sponsored” and “UGC” attributes were added in 2019 to give more granular control over how search engines interpret and handle different types of links.
While nofollow may not directly influence a page’s ranking, it can still drive traffic, enhance brand awareness, and help potential leads discover your business. On the other hand, “sponsored” and “UGC” offer a way to differentiate between paid, user-generated, and organic content, allowing search engines to better evaluate the context and relevance of these links.
To ensure optimal SEO, it’s important to regularly test nofollow links to confirm they are correctly implemented and functioning as expected. Implementing these attributes varies across different CMS platforms, and it may require manual HTML editing or the use of specific plugins or modules. Despite the varying methods of implementation, the ultimate goal remains the same: to effectively manage and optimize your website’s SEO.