What is the Favicon Tester?
The Website Favicon Checker Tool by Sitechecker helps you test and monitor the favicon of a website, ensuring the presence and proper functioning of the favicon.ico file, tracking favicon-related issues, and identifying site image problems, with the option for detailed monitoring or instant reports depending on the selected audit type.
How the tool can assist you
Favicon.ico File Check: Verifies the presence and proper configuration of the favicon.ico file for a website.
Favicon Issues Monitoring: Continuously tracks and identifies issues related to the site browser image to ensure it works correctly across browsers.
Site Image Issues Analysis: Detects and monitors broader site image-related problems, offering insights for optimization and troubleshooting.
Key features of the tool
Unified Dashboard: centralized platform to monitor and analyze website performance metrics.
User-friendly Interface: intuitive design for users of all skill levels, making tools and insights easily accessible.
Complete SEO Toolset: includes on-page SEO audits, rank monitoring, and real-time issue detection to improve website optimization.
How to Use the Tool
This selector allows you to choose an audit option for testing favicons. You can either test the favicon for your own site with detailed monitoring and issue tracking (requires a free account) or perform a quick favicon check for another site to generate an instant report.
The Own Domain Test
By selecting own domain test, you can perform a detailed audit that includes checking the favicon.ico file, monitoring favicon issues, identifying site image problems, and receiving ongoing issue tracking.
Step 1: Choose the “your site” option
Step 2: Get the results
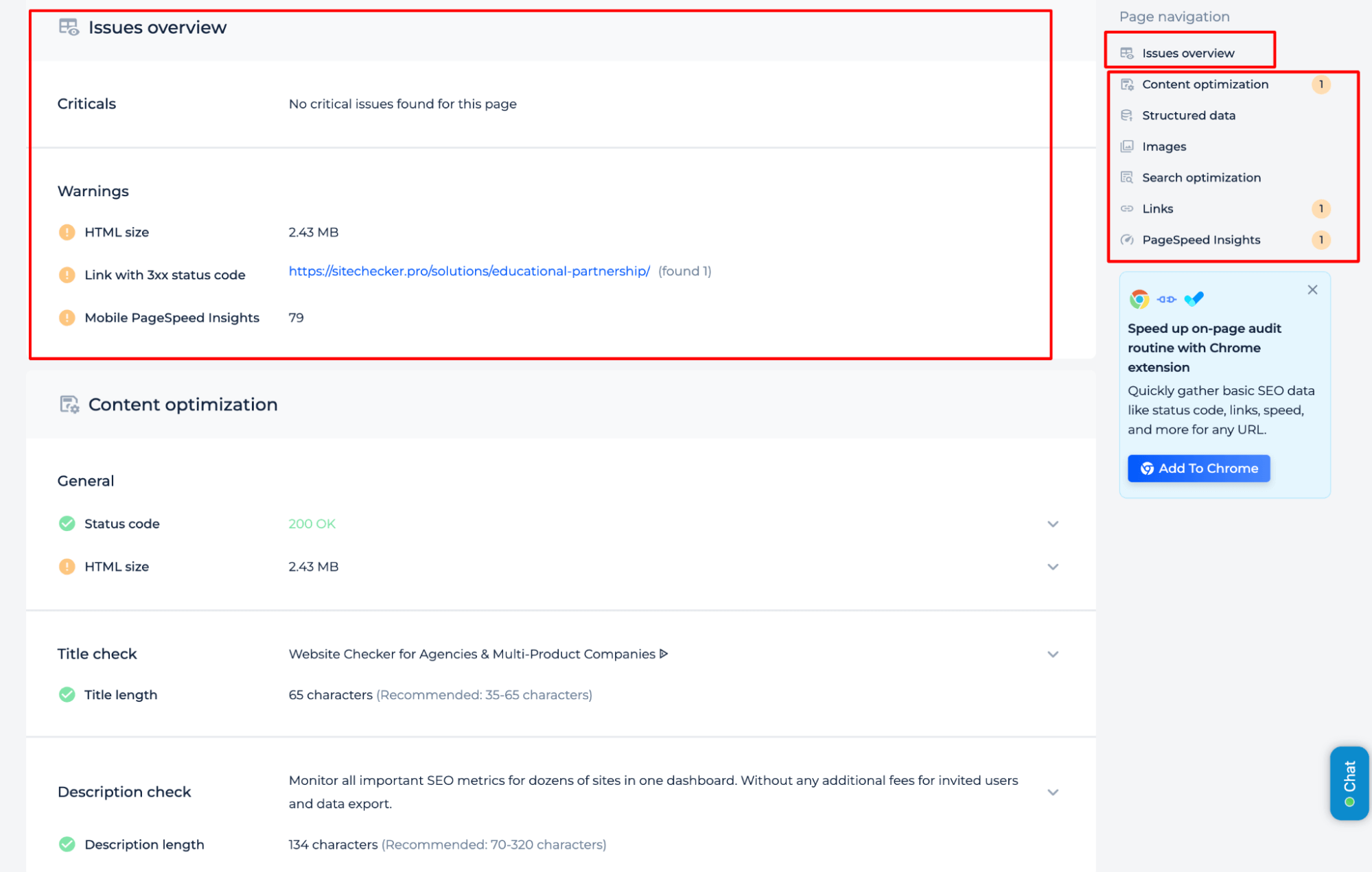
The tab icon check provides insights into the availability, proper configuration, and display of your site’s browser icon, ensuring it functions correctly and highlighting any related issues for quick resolution.
Additional Features
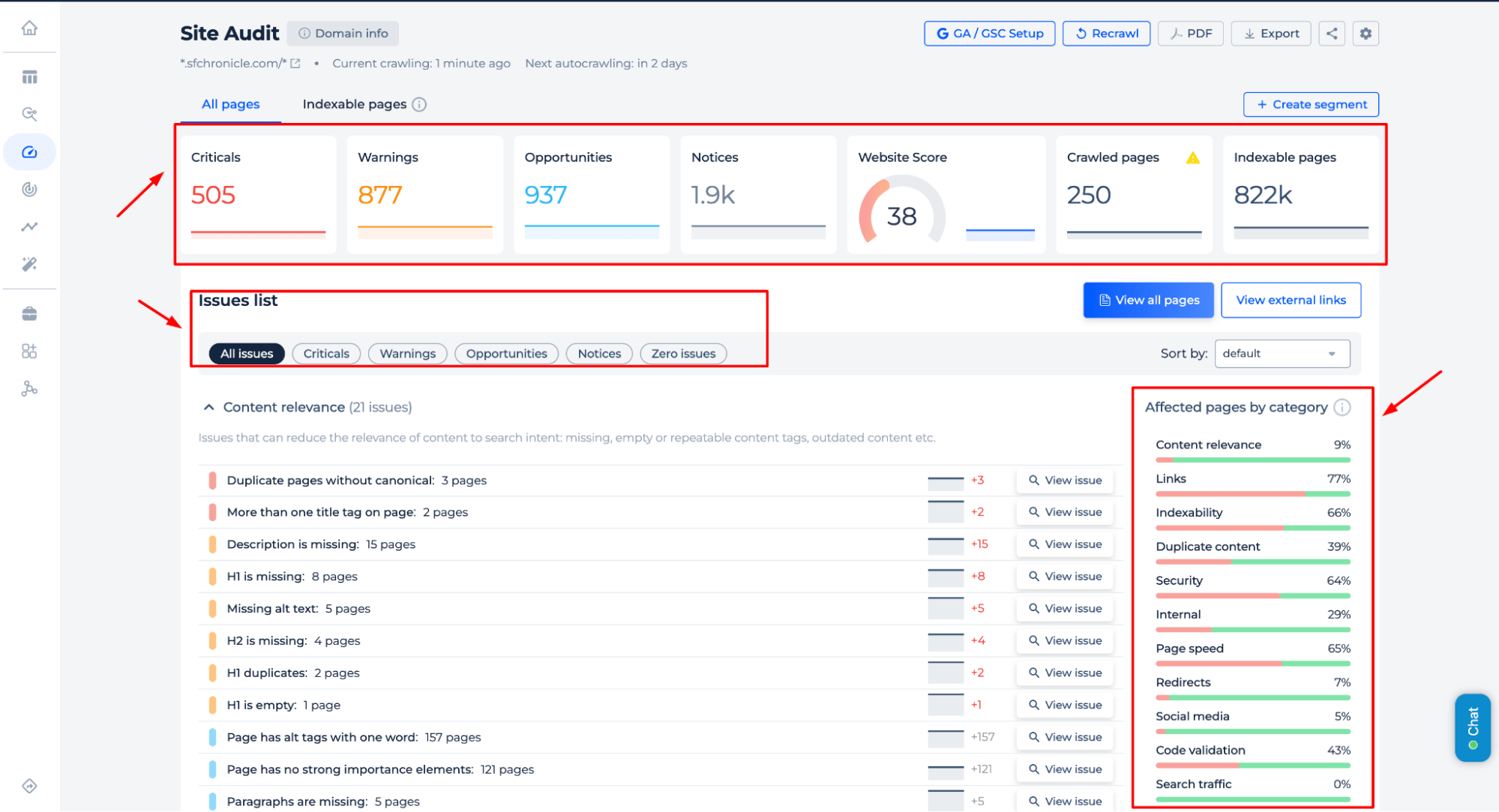
The browser icon check provides additional insights into critical SEO metrics, including overall website health, categorized issue breakdowns (e.g., content relevance, links, indexability), and the number of affected pages, helping prioritize and resolve site-wide optimization tasks effectively.

Another Website Favicon Test
This option allows you to test the website icon for another site quickly. It provides an instant report verifying the presence and proper configuration of the image.ico file.
Step 1: Choose the option to test another website
Step 2: Getting the results
The website icon check provides information about whether the website has a file ico set set, ensuring proper branding and visibility in browser tabs and bookmarks.
Additional features
Access detailed insights through the Page Navigation section, including content optimization, structured data, image performance, search optimization, link analysis, and PageSpeed insights, to identify and resolve key issues efficiently.

Final Idea
The Favicon Checker is an essential tool for website optimization, ensuring proper favicon configuration and seamless functionality across browsers. It provides comprehensive monitoring and instant reports, allowing users to identify and resolve favicon-related issues effectively. With additional insights into SEO metrics, website health, and optimization tasks, the tool supports enhanced branding and user experience. Whether conducting a detailed audit for your site or quickly testing another, the Favicon Checker offers a user-friendly and powerful solution to maintain optimal website performance and visibility.