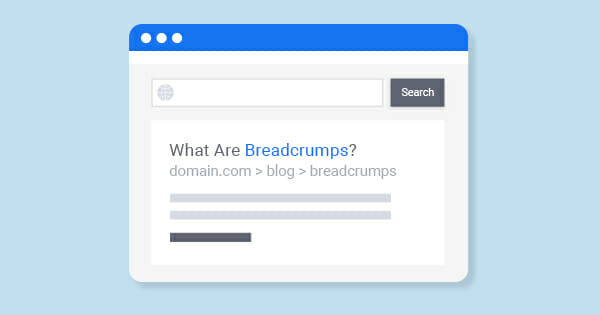
Breadcrumb navigation is a user interface element that helps users understand and navigate through the hierarchical structure of a website or application. Breadcrumbs are typically displayed as a horizontal list of links at the top of a web page, showing the user’s current location within the site or application and allowing them to easily navigate back to higher-level pages.
The term “breadcrumb” is derived from the story of Hansel and Gretel, who used a trail of them to find their way back through the forest. In the context of web design, these serve a similar purpose by providing users with a clear, easily accessible path back to previous pages.
A simple example of breadcrumb navigation might look like this:

Types of breadcrumb navigation
Each element in the trail is a link that takes the user to the respective page, making it easier for them to understand the website’s structure and move between different levels of content. They are particularly helpful on large, complex websites with multiple levels of hierarchy and can improve overall usability and user experience.
There are several types of breadcrumb navigation, each serving a slightly different purpose in helping users navigate websites and applications.
The most common types are:
Location-based breadcrumbs
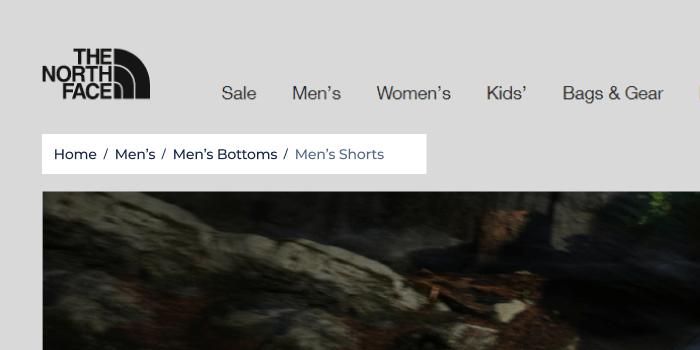
These indicate the user’s current position within the site hierarchy. They display the website’s hierarchical structure, from the homepage to the current page. Location-based breadcrumbs are the most common type and are often used on websites with multiple levels of content organization:
Home > Category > Subcategory > ArticlePath-based breadcrumbs
Also known as history-based, these show the specific path the user has taken to reach the current page, acting as a visual representation of the user’s browsing history.
This type can vary between users depending on the route they took to reach the page:
Home > Search Results > ArticleAttribute-based breadcrumbs
These breadcrumbs are used in situations where a page can be reached through various categories or attributes and internal links, typically seen on e-commerce websites.
They display the various attributes or filters applied by the user to narrow down their search or product selection:
Home > Electronics > Laptops > 15-inch Display > 8GB RAMEach navigation type has its advantages and is suitable for different contexts. In some cases, a combination of types may be used to provide the best user experience.
The primary goal of any breadcrumb navigation is to help users easily understand and navigate the structure of a website or application.
Check a specific page for internal links here
Impact Breadcrumbs to Search Engine Optimization
Breadcrumbs are useful for users
John Mueller has highlighted that these can help users navigate through a website and understand the site’s structure better. He has also pointed out that Google considers user experience an important factor when ranking websites.
Here is the example John Mueller shared:
Clear kind of intent from the query where we can understand that they really want to go to this website, then from that point of view we kind of can ease off on using page experience as a ranking factor. On the other hand, if all of the content is very similar in the search results page, then probably using page experience helps a little bit to understand which of these are fast pages or reasonable pages with regards to the user experience and which of these are kind of.
Breadcrumbs help Google understand site structure
Breadcrumbs can provide Googlebot with valuable information about a website’s hierarchy and organization. This, in turn, helps Google index and rank the site’s content more effectively.
Use structured data for breadcrumbs
Breadcrumbs visible on a page and their schema markup are distinct entities. Having them on a website does not necessarily imply that breadcrumb-structured data is present.
The most efficient method to determine if your site has valid schema markup is to examine the corresponding report in Google Search Console. If errors are detected, review the BreadcrumbList structured data.
More about structured data in the video by Daniel Waisberg from Google Search Central:
How To Add Breadcrumb (BreadcrumbList) Markup
Adding this markup can be done using Microdata or JSON-LD, which are the most widely used structured data formats for their implementation. Here’s how to add markup in both formats:
Microdata (Schema.org)
To add markup with Microdata, use the “BreadcrumbList” and “ListItem” types within the “schema.org” vocabulary.
Below is a sample implementation:
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/home">
<span itemprop="name">Home</span>
</a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/category">
<span itemprop="name">Category</span>
</a>
<meta itemprop="position" content="2" />
</li>
</ol>
JSON-LD
To add markup using JSON-LD, define “@context”, “@type” as “BreadcrumbList”, and specify “itemListElement” as an array of “ListItem” types.
Here’s a sample implementation: < >
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "https://example.com/home",
"name": "Home"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "https://example.com/category",
"name": "Category"
}
}
]
}
</script>
Incorporate the chosen format into the relevant sections of your website’s HTML code, replacing the example URLs and text with your website’s actual trail information.
Keep in mind that content management systems (CMS) like WordPress plugins or built-in options to help with markup can simplify the process.

For the greatest effect, it is recommended that both elements not only coexist but also reinforce each other’s message regarding the website’s structure.
This additional support enables Google to better contextualize content, ultimately leading to improved indexing.
Mueller has advised webmasters to use structured data, such as schema.org to markup this navigation on their websites.
This allows Google to better understand and display these trails as rich snippets in search results.
The first things are, from a technical point of view, a valid markup. It sounds like that’s the case, you can test that with the testing tool.
The second one is, does it comply with our policies? Which, probably for breadcrumbs is less of an issue. Because, I don’t know, breadcrumbs are breadcrumbs. It’s hard to do them in a bad way I guess.
To verify this navigation and structured data on your website, you can follow these steps:
- Check Breadcrumb Navigation Visually. Manually browse your website on different devices (desktop and mobile) to ensure that the navigation is present, consistent, and user-friendly across your site.
- Validate Breadcrumb Structured Data. Use Google’s Rich Results Test to verify the implementation of breadcrumb structured data on your site. This tool checks the Microdata or JSON-LD markup used for breadcrumbs and identifies any errors or warnings that may impact search engine indexing and rich snippet display.
- Review Breadcrumb Reports in Google Search Console. If your website is registered with , you can access the report under the “Enhancements” section. This report provides an overview of the structured data implementation on your site, highlights errors, and offers suggestions for improvement.
Breadcrumbs in Mobile Search Results and Their Types
Google sometimes prioritizes displaying these trails over URLs in mobile search results, making it even more important to implement and optimize them for mobile user experience.
In mobile environments, the limited screen space poses a challenge when implementing this navigation. However, designers have developed several approaches to adapt the navigation to mobile devices while maintaining usability. Some common types of mobile navigation include:
- Collapsed Breadcrumbs. In this approach, the trail is shortened or collapsed, often displaying only the parent category or the immediately preceding page along with an ellipsis or icon to indicate the presence of more items. Users can tap on the ellipsis or icon to reveal the full trail if necessary. Example:
- Dropdown Breadcrumbs. With this method, the trail is placed inside a dropdown menu, which can be expanded by tapping on an icon, such as a downward arrow or a hamburger menu. This approach saves space on the screen while still providing access to the full trail when needed.
- Sliding Breadcrumbs. This style of navigation allows users to horizontally scroll through the trail. It typically shows a portion of the trail on the screen, with the remaining items accessible through horizontal swiping. This design maintains usability while reducing screen space usage.
- Stacked Breadcrumbs. In a stacked layout, the items are listed vertically, usually within a hidden menu that can be accessed by tapping an icon or button. This approach works well for mobile devices where horizontal space is limited, as it uses vertical space more effectively.
Home > ... > Current PageThe choice of mobile navigation type depends on the website or application’s specific design and user experience requirements. Designers must carefully consider factors such as screen size, content hierarchy, and user expectations when selecting the most appropriate navigation style for mobile devices.
While Google’s experts have not provided an exhaustive list of recommendations, breadcrumb navigation SEO is crucial as it emphasizes user experience.
By incorporating this navigation and using structured data markup, webmasters can help users navigate their site and provide valuable information to search engines, potentially improving their site’s search visibility.
Common Issues of Using Breadcrumb Navigation and Their Respective Solutions
This type of navigation can enhance user experience and improve site navigation when implemented correctly. However, there can be some common problems associated with navigation, which may negatively impact user experience and SEO.
Here are some common issues and their respective solutions:
Inconsistent or confusing breadcrumb hierarchy
Solution: Ensure that your navigation accurately reflects your site’s structure and hierarchy. Keep the hierarchy simple, logical, and consistent across the entire site to avoid confusion.
Too many levels in the breadcrumb trail
Solution: Avoid creating an excessively deep hierarchy that results in lengthy trails. Focus on keeping the site’s structure simple and easy to understand. If necessary, consider collapsing or combining items to maintain usability on smaller screens, particularly on mobile devices.
Breadcrumbs are not clickable or lack visual affordance
Solution: Make sure that each item in the trail is an active, clickable link, and use visual cues like color, underlining, or icons to indicate that the items are interactive. This encourages users to utilize the trails for navigation.
Breadcrumb items are not keyword-optimized
Solution: Use relevant anchors and descriptive keywords for the text in your breadcrumb items, as they provide additional context to search engines and help improve your site’s SEO.
Missing or incorrect breadcrumb structured data
Solution: Implement structured data (Microdata or JSON-LD) using the correct Schema.org types (BreadcrumbList and ListItem). This allows search engines to better understand and display navigation as rich snippets in search results. Verify the structured data using Google’s Rich Results Test or similar tools and address any errors or warnings.
Breadcrumb navigation is not responsive or mobile-friendly
Solution: Design your navigation to be responsive, ensuring that it adapts to different screen sizes and devices. Consider using collapsed, dropdown, sliding, or stacked styles for mobile devices to maintain usability on smaller screens.
By addressing these common problems, you can ensure that your navigation effectively enhances user experience, improves site navigation, and positively impacts your site’s SEO.
Conclusion
Breadcrumb navigation enhances website usability and user experience by providing a clear path to higher-level pages. It is important for SEO as it helps search engines understand site structure. Webmasters should implement structured data and address common issues to optimize them. Overall, these trails are valuable for both users and search engines, improving navigation and search visibility.