What is a Favicon?
A favicon, short for “favorite icon”, is a small, iconic image that represents a website or a web page. This icon is primarily displayed next to the website’s name in a browser’s address bar, bookmarks, tabs, and other user interface elements. Its primary purpose is to provide a visual identity for a website, allowing users to quickly recognize and distinguish it from others, especially when multiple tabs are open.
Favicon history
The concept of the favicon dates back to 1999 when Microsoft introduced it with Internet Explorer 5. Originally, the favicon was a way for websites to provide an icon that would appear when a user added a site to their “Favorites” (or bookmarks). The term “favicon” itself is derived from combining “favorite” and “icon.”
As the internet grew and evolved, so did the use of the favicon. While its initial purpose was for bookmarks, its presence became ubiquitous as browsers started using them in tabs, address bars, and even search results. With the rise of smartphones and other devices, favicons adapted to new platforms, giving birth to app icons and other variations that serve similar visual identification purposes.
Favicon standardization
As favicons gained popularity and became a standard element of web design, there was a need for standardization to ensure consistent display across various platforms and browsers. Over time, standards have been established regarding the preferred sizes, formats, and methods of implementation.
Initially, the .ico format was the standard for favicons, and it remains widely supported. This format is unique because it can contain multiple images of different sizes, allowing the browser to select the most appropriate one based on its needs.
However, with the diversification of devices and platforms, other formats such as .png and .svg have been adopted for better scalability and clarity. This shift was crucial, especially for high-resolution displays and varying screen sizes.
Moreover, the standard approach to linking a favicon involves placing a <link> element in the HTML head, pointing to the favicon’s location. Over the years, additional attributes and specifications have been introduced to cater to various devices, such as Apple Touch Icons for iOS devices or the manifest.json for Android.
Today, while there are recommended sizes and formats, it’s essential for web developers to consider a range of devices and browsers to ensure their favicon appears consistently and clearly everywhere.
Where Can You See the Favicon?
Favicons play a significant role in providing a visual cue for web users. Their primary function is to represent and instantly identify websites or web pages across various user interface elements. Let’s explore the common places you’ll encounter a favicon.
Favicon on a web browser
When you open a website in a web browser, the favicon is prominently displayed next to the site’s name in the browser’s address bar. Especially in modern browsers that use tabs, the favicon appears on each tab, providing a quick visual representation of the website open in that particular tab. This is especially useful when you have multiple tabs open, allowing you to quickly navigate and select the desired website based on its favicon.
Favicon on the bookmark bar
The bookmark bar is a feature in many browsers that lets users save and quickly access their favorite websites. When you bookmark a site, its favicon is typically displayed alongside its name on the bookmark bar. This visual cue helps users swiftly identify and click on their desired bookmarked site, enhancing the browsing experience. In some instances, users even prefer to remove the text entirely, relying solely on the favicons to save space and achieve a cleaner look on their bookmark bar.

Favicon on your browser’s history
When you view your browser’s history—a list of websites you’ve visited—the favicon of each site is displayed next to its name or URL. This makes scrolling through your history more intuitive, as you can quickly spot and revisit a particular website based on its recognizable favicon. It’s another way favicons enhance user experience, providing a quick visual reference to a site’s identity.
Favicon in search results
Some search engines, like Google, display favicons next to the search results on mobile devices. This feature aids users in quickly identifying familiar websites or brands while scrolling through the search results. By presenting the favicon alongside the website’s title and description, search engines offer a more visually rich experience, making it easier for users to choose which link to click based on brand recognition.
Why do Favicons Matter?
Favicons, while small and seemingly insignificant at first glance, play a crucial role in the broader context of web design, branding, and user experience. Here are several reasons why favicons are essential:
| Branding & Identity | Favicons serve as a visual representation of a brand or website. Just as companies invest heavily in designing logos that resonate with their audience, a favicon—essentially a miniature logo—helps reinforce brand identity. Over time, regular visitors can quickly identify and associate a favicon with its respective brand, creating a sense of familiarity and trust. |
| Enhanced User Experience (UX) | With multiple tabs open in a browser, a distinctive favicon allows users to quickly identify and switch to the desired tab. It serves as a visual cue, saving users the time and effort it would take to read each tab title, thereby streamlining navigation. |
| Visibility in Bookmarks | Users often bookmark websites they find valuable or visit frequently. When sifting through a list of bookmarks, a recognizable favicon makes it easier to spot and access the desired site. Some users even opt for a favicon-only view on their bookmark bar to save space, further highlighting the favicon’s importance. |
| Credibility and Professionalism | A website with a well-designed favicon appears more polished and professional. In contrast, the absence of a favicon or using a default one provided by a hosting platform can make a site seem less credible or unfinished. |
| Improved Visibility in Search Results | As search engines like Google have started displaying favicons in mobile search results, they can influence click-through rates. A well-designed favicon might make a website stand out in the search results, potentially driving more traffic to the site. |
| Cross-Platform Consistency | Favicons are versatile and adapt to various platforms, from desktop browsers to mobile home screens, where websites can be saved as shortcuts. They ensure that a website or web app maintains a consistent identity across platforms, reinforcing brand recognition. |
| Enhanced Visibility on Browser History | When users check their browsing history, the presence of favicons makes it easier to locate and revisit specific sites, enhancing the overall browsing experience. |
| Promotion and Marketing | On platforms where users can share or recommend websites, such as on some social media sites or web directories, a favicon can serve as a miniature advertisement, grabbing attention and enticing clicks. |
In conclusion, while a favicon might be small in size, its impact on branding, user experience, and website performance is significant. It’s a vital element that no website owner should overlook, as it plays a pivotal role in how users perceive and interact with a website.
Favicons and SEO
The relationship between favicons and SEO (Search Engine Optimization) might not be immediately evident, but they are interconnected in several ways. While a favicon itself isn’t a direct ranking factor for search engines like Google, its indirect influences can play a role in the broader scope of SEO and site performance.
Brand Authority and Image
- Recognition and Trust: When users search for content online and see a familiar favicon associated with a brand they trust, they are more likely to click on that result. Over time, this can lead to increased click-through rates (CTR), which many believe can positively influence search rankings.
- Consistent Branding: A favicon reinforces brand consistency. When users see the same icon across search results, browser tabs, bookmarks, and other platforms, it strengthens brand recall. This consistent branding can encourage repeat visits, longer dwell times, and lower bounce rates—metrics that potentially influence SEO.
- Competitive Edge: In search results, especially on mobile where favicons are displayed by some search engines, a professional and recognizable favicon can make a site stand out from its competitors. This differentiation can lead to a higher CTR, driving more organic traffic to the site.
User Experience
- Navigation Efficiency: Favicons improve the efficiency of browser tab navigation. When users can quickly switch between tabs due to clear favicons, they are likely to have a better browsing experience, leading to longer sessions and deeper engagement with the content.
- Bookmark Engagement: Users are more inclined to revisit sites they’ve bookmarked, and a distinct favicon ensures they can quickly find their desired bookmark. Repeat visits can boost a website’s engagement metrics, which can be favorable from an SEO perspective.
- Reduced Bounce Rate: A recognizable favicon can reduce confusion for users who might have multiple tabs open. Recognizing a site immediately upon tab switching reduces the chances of quick exits or bounces. Search engines, while not transparent about all the intricacies of their algorithms, are believed to factor in bounce rates when ranking websites.
- Mobile User Experience: On mobile devices, where screen real estate is limited, favicons play an even more crucial role. They provide immediate visual cues in search results, browser tabs, and when websites are saved to the home screen as web apps. A good mobile experience can influence mobile SEO, especially given search engines’ emphasis on mobile-first indexing.
While favicons don’t have a direct impact on SEO in terms of algorithmic ranking factors, their role in shaping user behavior, brand recognition, and overall user experience can indirectly influence SEO outcomes. Investing time in designing and implementing an effective favicon can have ripple effects on a website’s performance in search engines.
What Size is a Favicon?
The size of a favicon has evolved over the years as devices and display resolutions have diversified. Originally, favicons were primarily 16×16 pixels, suitable for display next to a URL in a browser’s address bar. However, with the advent of retina displays, mobile devices, and various platforms, the need for multiple sizes has become evident. Let’s delve into the typical sizes and file types used for favicons today.
Sizes
| Classic Favicon | The traditional favicon size that started it all is 16×16 pixels. This size is still widely used, especially in browser tabs. |
| Larger Browsers & Retina Displays | For modern browsers and high-resolution screens, sizes like 32×32 and 64×64 pixels are used to ensure clarity. |
| Mobile Devices | For smartphones and tablets, especially when websites are saved as shortcuts on home screens, sizes such as 152×152,192×192, and 512×512 pixels are commonly used. These sizes cater to Apple’s iOS devices, Android devices, and the Chrome browser for Android, respectively. |
| Web App Manifest | When defining web app icons (for Progressive Web Apps), sizes can range from 96×96 to 384×384 pixels . |
| Other Platforms | Some platforms or applications might have specific requirements. For example, the Microsoft Tile for Windows might need sizes like 144×144 or 150×150 pixels. |
For best practices, it’s advisable to generate a set of favicons in multiple sizes to ensure your website or web app icon looks sharp and clear on all devices and platforms.
Files
- .ico: This is the traditional file format for favicons. One advantage of the .ico format is its ability to contain multiple images (sizes) in one file. This means you can have a 16×16, 32×32, and 64×64 version all within one .ico file, and the browser will use the most appropriate size.
- .png: The PNG format is widely accepted and is especially useful for modern devices that require larger favicon sizes. PNGs support transparency, which can be beneficial for icons with irregular shapes or feathered edges.
- .svg: SVG (Scalable Vector Graphics) is a vector format, meaning it can scale without loss of quality. For favicons, this can be beneficial for ensuring crisp display on various screen resolutions and sizes.
- .webp: A modern image format that provides superior compression for images on the web, ensuring smaller file sizes and faster load times.
- Web App Manifest (JSON): For Progressive Web Apps, a manifest.json file can be used to define icons. Within this file, you can specify multiple PNG files for various sizes.
- Apple-specific files: For Apple devices, you might encounter files like apple-touch-icon.png, which is used for icons when websites are saved to the home screen on iOS devices.
When creating favicons, it’s essential to be aware of the different file types and their respective advantages. Given the variety of devices and platforms today, utilizing multiple file types and sizes will ensure your favicon is displayed optimally everywhere.
Favicon Challenges
Favicons, while seemingly straightforward, come with their own set of challenges for web developers and designers. As they’ve evolved to serve various devices, platforms, and browsers, ensuring a consistent and optimal display can be a complex task. Let’s explore some of the challenges associated with favicons:
| Multiple Sizes and Resolutions | One of the primary challenges is catering to various devices with different resolutions and display sizes. From the traditional 16×16 for browser tabs to larger sizes for mobile devices and high-resolution screens, designers need to create multiple versions of the favicon. Each version must retain clarity and recognizable branding elements, which can be challenging, especially for intricate designs. |
| Cross-browser Consistency | Different browsers might display favicons slightly differently. While most modern browsers support a wide range of favicon sizes and formats, ensuring consistent display across all of them can be challenging. |
| Updating Favicons | Over time, brands might undergo rebranding or wish to update their favicon. However, browsers often cache favicons, meaning users might continue to see the old favicon even after an update. Forcing browsers to recognize and display a new favicon can be a technical challenge. |
| Optimal File Formats | While the .ico format is traditional, modern platforms often prefer.png , .svg , or .webp . Choosing the right file format for each scenario, ensuring optimal quality, and maintaining a balance between clarity and file size can be tricky. |
| Transparency Issues | Favicons with transparent backgrounds can sometimes render unpredictably on certain platforms or against specific browser themes. Ensuring that a favicon retains its intended appearance across various backdrops is a challenge. |
| Maintaining Brand Integrity | Due to the favicon’s small size, intricate logos or brand emblems might not scale down well. Designers often need to simplify or modify the branding to fit the favicon dimensions without losing brand recognizability. |
| Platform-Specific Requirements | Some platforms, like Apple’s iOS or Microsoft’s Windows, have specific requirements for favicons, especially when websites are saved as shortcuts or apps. Meeting these requirements demands additional design and development work. |
| SEO Implications | As search engines have started to display favicons in search results, especially on mobile, it’s crucial to ensure the favicon is not misleading. Search engines like Google have guidelines in place, and non-compliance (e.g., using a favicon that resembles a padlock to imply security) can lead to penalties. |
| Accessibility | Ensuring that the favicon is distinguishable and clear for all users, including those with visual impairments or color blindness, is essential. Accessibility considerations might influence design choices, like color contrast. |
While these challenges can make the implementation of favicons seem daunting, the benefits they offer in branding, user experience, and site navigation make the effort worthwhile. With careful planning, design considerations, and awareness of platform-specific requirements, many of these challenges can be effectively addressed.
Tips for Designing a Favicon
Designing an effective favicon requires a careful balance of branding, simplicity, and recognizability. Given its small size, it’s crucial to create something that stands out yet remains consistent with the broader brand identity. Here are some tips to consider when designing a favicon:
- Simplicity is Key: Given the small size of favicons, intricate designs or detailed logos might not be easily distinguishable. Stick to simple shapes and elements that can be clearly recognized even at 16×16 pixels.
- Maintain Brand Consistency: While it’s essential to simplify, your favicon should still resonate with your brand. Use elements, colors, or symbols that are consistent with your company’s branding to ensure recognizability.
- Limit Color Usage: Too many colors can make a favicon look chaotic or muddy, especially at smaller sizes. Limiting the color palette to 2-3 dominant colors can ensure clarity. Remember to choose colors that provide good contrast to ensure visibility against various backgrounds.
- Avoid Text: Given the limited space, full words or even initials can become unreadable. If you must use text, stick to a single, highly recognizable letter or character, ensuring it’s bold and legible.
- Test on Different Backgrounds: Favicons may appear on various backgrounds, including browser themes, mobile home screens, and more. Make sure your favicon is distinguishable against both light and dark backgrounds.
- Use a Square Canvas: Always design your favicon on a square canvas. Even though the design itself might not be square, browsers and platforms expect a square aspect ratio for favicons.
- Vector Design: Start by designing your favicon in a vector format. This allows for easy scalability without loss of quality. Tools like Adobe Illustrator or Inkscape can be beneficial for this purpose.
- Account for Padding: Instead of using the entire canvas, consider adding a small amount of padding around your design. This can ensure that the favicon doesn’t feel cramped and is more visually pleasing.
- Test Across Devices: Before finalizing, test your favicon across various devices, browsers, and resolutions. What looks good on a desktop browser might not be as clear on a mobile device.
- Consider Semantic Meaning: Beyond aesthetics, consider if your favicon conveys any particular meaning or emotion related to your brand. A favicon should ideally give users a sense of what your website or brand is about, even at a glance.
- Stay Updated with Trends: While it’s essential to maintain brand consistency, it’s also beneficial to be aware of design trends. Modern, sleek designs can make your website feel fresh and contemporary.
- Iterate and Get Feedback: Designing a favicon isn’t always a one-shot process. Create multiple versions, get feedback from colleagues or target users, and iterate based on this feedback.
In conclusion, while a favicon might be one of the smallest design elements of a website, its importance in branding and user experience is undeniable. Invest time in designing a favicon that not only stands out but also seamlessly integrates with your brand’s identity.
How to Design a Favicon
Designing a favicon requires a keen understanding of your brand, a flair for simplification, and an appreciation of the different platforms and devices where it will be displayed. Follow these steps to design a favicon that effectively represents your brand and ensures optimal visibility:
- Understand Your Brand Identity: Before you start designing, have a clear understanding of your brand’s colors, motifs, values, and overall visual identity. This will guide the creation process and ensure consistency.
- Sketch Ideas: Start with rough sketches on paper or digitally. Draw out basic shapes, symbols, or motifs that resonate with your brand. This brainstorming phase helps in narrowing down ideas.
- Keep it Simple: Given the favicon’s small dimensions, it’s essential to have a design that’s clear and discernible even when scaled down. Avoid intricate details and opt for bold, simple shapes.
- Choose the Right Colors: Limit your color palette to 2-3 main colors that resonate with your brand. Ensure these colors provide good contrast and are easily distinguishable in small dimensions.
- Use Vector Software: Design your favicon using vector software like Adobe Illustrator, CorelDRAW, or Inkscape. Vector designs can be scaled without losing quality, ensuring crisp icons at any size.
- Start with a Larger Canvas: Design on a larger canvas (e.g., 512×512 pixels) to ensure clarity and attention to detail. Once satisfied, you can scale down the design to various required sizes.
- Test Different Sizes: Scale your design to different sizes (e.g., 16×16, 32×32, 64×64) to ensure it remains clear and recognizable. Adjustments might be necessary for smaller sizes.
- Consider Transparency: If using a .png format, you can incorporate transparency in your favicon. This can be useful if you want your favicon to blend seamlessly with different backgrounds. However, test it against both light and dark backgrounds.
- Get Feedback: Share your design with colleagues, friends, or target audience members to gather feedback. External perspectives can offer valuable insights you might have overlooked.
- Optimize and Export: Once satisfied with your design, optimize it for the web. Export the favicon in the required formats (.ico, .png, .svg) and sizes.
- Test Across Platforms: Before deploying, test your favicon on various browsers, devices, and platforms. This ensures consistency and can help identify any display issues.
- Update Regularly: While a favicon should be consistent with your brand, occasional updates (especially if rebranding) keep it fresh and in line with modern design trends.
Remember, a favicon is often the first visual element users notice when they visit your website or see it in their bookmarks. Invest the time and effort to ensure it’s not only aesthetically pleasing but also a true representation of your brand.
How to Create a Favicon
Favicon Generators
Favicon generators are online tools that allow users to create favicons easily without the need for graphic design software or expertise. These tools typically let you upload an image or logo, and then automatically generate a set of favicons in various sizes and formats suitable for different devices and platforms.
Favicon.io
Favicon.io is a popular online tool for generating favicons. Here’s a brief overview:
- Easy to Use: Allows users to generate a favicon by uploading an image, drawing it, or even using emojis.
- Multiple Formats: Outputs favicons in various sizes and formats suitable for desktop browsers, iOS devices, Android devices, and more.
- Font Icons: Users can create a favicon using text with various font choices.
- Color Tools: Offers a color picker to help users choose the right colors for their favicons.
- Free: It’s a free tool, making it accessible for everyone.
Favicon.ico & App Icon Generator
Favicon.ico & App Icon Generator is another tool used for creating favicons and app icons. Key features include:
- Versatility: Not limited to just favicons; it can also generate app icons for both Android and iOS platforms.
- Customization: Allows users to customize the generated icons, offering some flexibility in design.
- Drag and Drop: Typically features a user-friendly interface where you can drag and drop images for conversion.
- Multiple Sizes: Outputs icons in a variety of sizes, ensuring compatibility with various platforms and devices.
- Preview Feature: Before downloading, users can often preview how the favicon or app icon will look on different devices or browsers.
When choosing a favicon generator, it’s essential to consider your needs—whether you want a simple favicon for a website or need icons for a broader range of platforms. Both tools mentioned above offer a user-friendly approach to favicon generation, making the process seamless even for those without design expertise.
How to Add a Favicon in HTML
Adding a favicon to your website via HTML is straightforward. A favicon is typically added to the <head> section of your HTML document using the <link> tag. Below are the steps and examples of how to incorporate a favicon into your website:
1. Prepare Your Favicon File:
Ensure you have your favicon ready. The traditional format is .ico, but modern websites often use the .png format due to its support for transparency. Ensure your favicon is accessible through a URL or is in the root directory of your website.
2. Add the Favicon to Your HTML:
For .ico Format:
<link rel="icon" href="path_to_your_icon/favicon.ico" type="image/x-icon">Replace path_to_your_icon/ with the actual path to your .ico file. If the favicon is in the root directory, simply use “favicon.ico”.
For .png Format:
<link rel="icon" type="image/png" sizes="32x32" href="path_to_your_icon/favicon-32x32.png">Again, replace path_to_your_icon/ with the actual path to your .png file. You can adjust the sizes attribute and file name based on the actual size of your favicon.
3. Additional Sizes (Optional):
If you’ve created favicons in multiple sizes for different devices (e.g., 16×16, 32×32, 64×64), you can add each one using separate <link> tags. This allows the browser to select the most appropriate size based on its needs.
4. Apple Touch Icon (Optional):
For Apple devices, you can specify an icon that’s used when users add your website to their home screen:
<link rel="apple-touch-icon" href="path_to_your_icon/apple-touch-icon.png">Adjust the path to point to your actual Apple touch icon file.
5. Test Your Favicon:
After adding the necessary HTML tags, save your changes, and view your website in a browser. You should see your favicon in the browser’s tab. Testing on multiple browsers and clearing cache might be necessary to ensure the favicon updates correctly.
How to Add a Favicon to Your WordPress Site
Adding a favicon to your WordPress site is relatively easy, thanks to the built-in customization options and the platform’s user-friendly interface.
Steps:
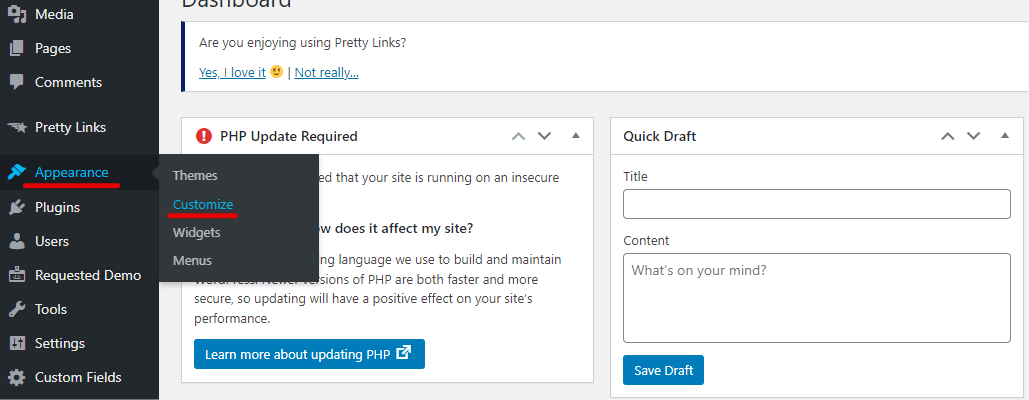
- Login to Your WordPress Dashboard: Go to your website’s WordPress admin area.
- Navigate to Customization Settings: On the left-hand sidebar, hover over ‘Appearance’ and click ‘Customize’.
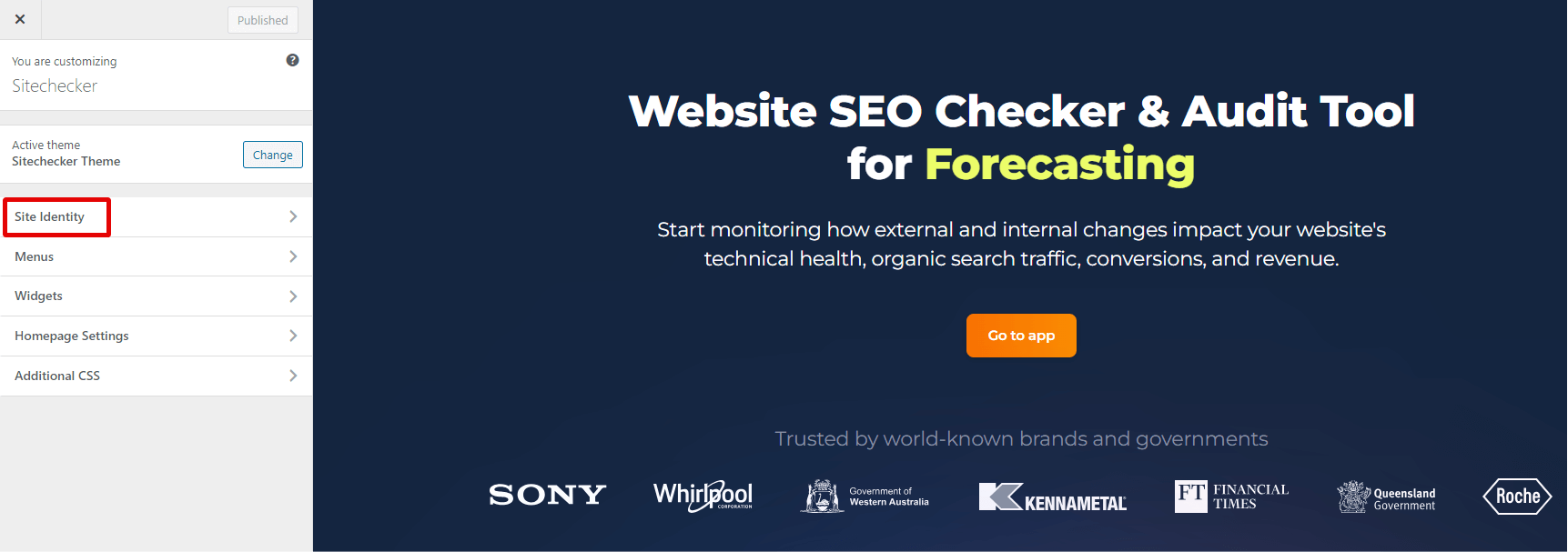
- Access Site Identity: In the Customizer, look for the ‘Site Identity’ section and click on it.
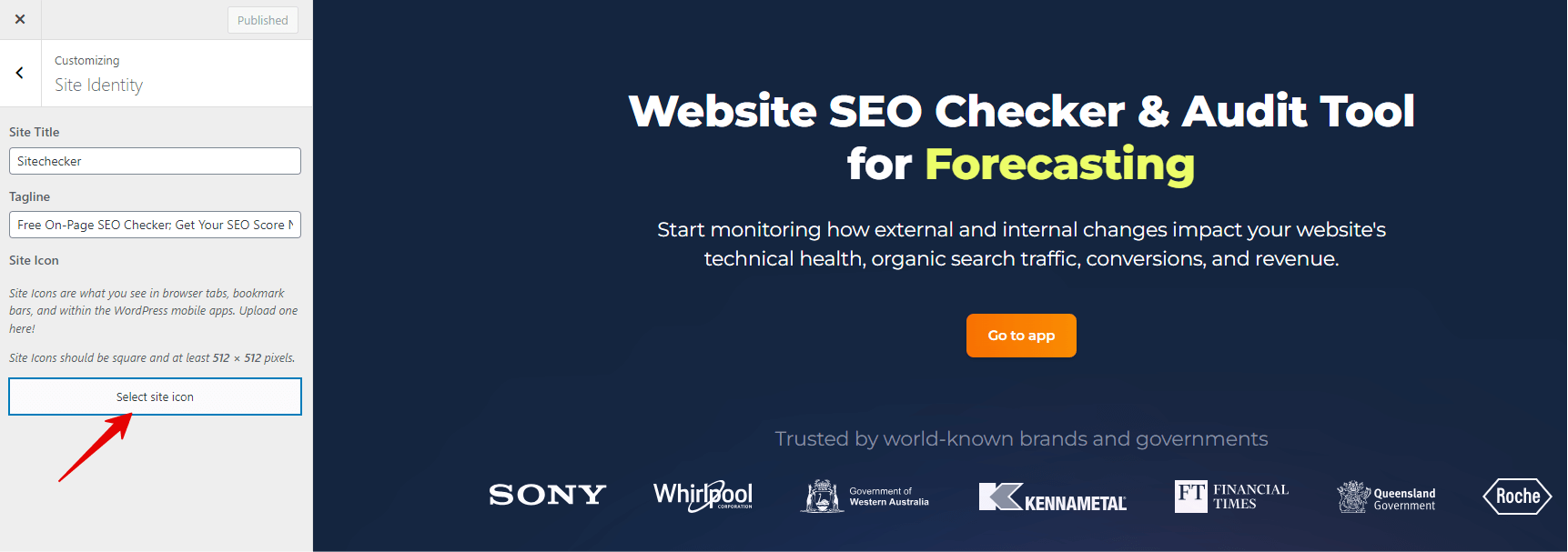
- Upload Favicon (Site Icon):
- Under the ‘Site Identity’ section, you’ll find an option labeled ‘Site Icon’. This is where you can set your favicon.
- Click on the ‘Select site icon’ button.
- Upload your favicon. WordPress recommends using a 512×512 pixels image, which will be used as a favicon and app icon for when someone saves your website to their home screen on mobile devices.
- After uploading, you can crop the image if necessary. Once satisfied, click on the ‘Crop Image’ button.

- Publish Changes: After setting the site icon, click the ‘Publish’ button at the top of the Customizer to save and activate your favicon.


Testing your favicon
After adding your favicon, it’s essential to ensure it displays correctly across different browsers and platforms:
- Clear Browser Cache: Browsers often cache favicons, so you might not see your updated favicon immediately. Clear your browser’s cache and then reload your website.
- Different Browsers: Open your website in various browsers (e.g., Chrome, Firefox, Safari) to ensure the favicon displays correctly in each.
- Mobile Devices: Check your website on different mobile devices. Ensure the favicon appears when you bookmark the site or add it to your home screen.
- Tools: Use online favicon checker tools that can quickly scan your website and show how your favicon appears across different devices and platforms.
- Feedback: Ask colleagues or friends to check your website on their devices. External testing can sometimes catch issues you might miss.
Using Your Favicon
Once you’ve designed, created, and tested your favicon, it’s time to make the most of it:
- Branding: Use the favicon design as a basis or element in other branding materials, ensuring consistency across all platforms.
- Social Media: Some social media platforms allow you to use profile icons that can be similar or adapted from your favicon, ensuring brand consistency.
- Digital Documents: Incorporate your favicon or its design elements in digital documents or presentations to maintain a cohesive brand appearance.
- Merchandising: If your brand has physical merchandise (like T-shirts, mugs, etc.), consider using your favicon or its elements as part of the design.
- Remember Updates: If you ever update or refresh your brand, remember to revisit your favicon. It’s a small but significant part of your online presence.
Using a favicon effectively extends beyond just adding it to your website. It becomes a tiny ambassador of your brand, ensuring recognizability and consistency wherever your brand has a presence.
Check Your Website’s Favicon With Our Favicon Checker
In today’s digital age, where every small detail can significantly influence user experience and brand recognition, the Favicon Checker tool emerges as an indispensable asset. Favicons, those minute yet impactful icons adjacent to a website’s name, serve as a brand’s mini visual representative in the vast world of web browsers. With the Favicon Checker tool, webmasters and designers can effortlessly ensure that their site’s favicon is optimally displayed across diverse platforms, upholding brand consistency and enhancing user navigation.
But this tool isn’t just about ensuring your favicon’s compatibility. With features that allow users to audit favicon SEO implications, check for visual errors, and even assess the uniqueness of their favicon, the utility of this tool extends far beyond mere visualization. Whether you’re launching a new website, considering a rebranding, or simply wish to ensure that your favicon stands out and serves its purpose, the Favicon Checker tool provides comprehensive insights that can make a tangible difference. Step-by-step instructions, coupled with the reasons why favicons matter, further enhance the tool’s user-centric approach, making it a must-try for anyone serious about their online presence.
Maximize Your Favicon's Impact!
Ensure your favicon is crisp, clear, and consistent across browsers with our Favicon Checker.
Conclusion
Favicons stand as a testament to the importance of the details in web design and branding. While seemingly insignificant due to their size, these tiny icons play a crucial role in enhancing user experience, reinforcing brand identity, and ensuring quick recognition across a multitude of platforms. As technology and design principles evolve, the integration and adaptation of favicons will continue to be a pivotal aspect of web development. It’s essential for businesses and web designers alike to acknowledge the weight of this small yet significant graphic, ensuring it’s not only present but also resonates with the brand’s essence and message. Investing time and effort into crafting a perfect favicon is a testament to a brand’s commitment to quality, user-centric design, and consistent branding.