What is the Difference Between Relative vs. Absolute URLs?
The main difference between an absolute URL and a relative URL is that an absolute URL specifies the full web address of the linked resource, while a relative link specifies its location relative to the current page.
What are Absolute URLs?
An absolute URL is a complete web address that specifies the exact location of a resource on the internet, including the protocol and domain name.
An absolute web address includes all of the following parts:
- Protocol (e.g., HTTP, HTTPS)
- Domain name (e.g., example.com)
- Path (e.g., /about/)
- Anchor (optional)
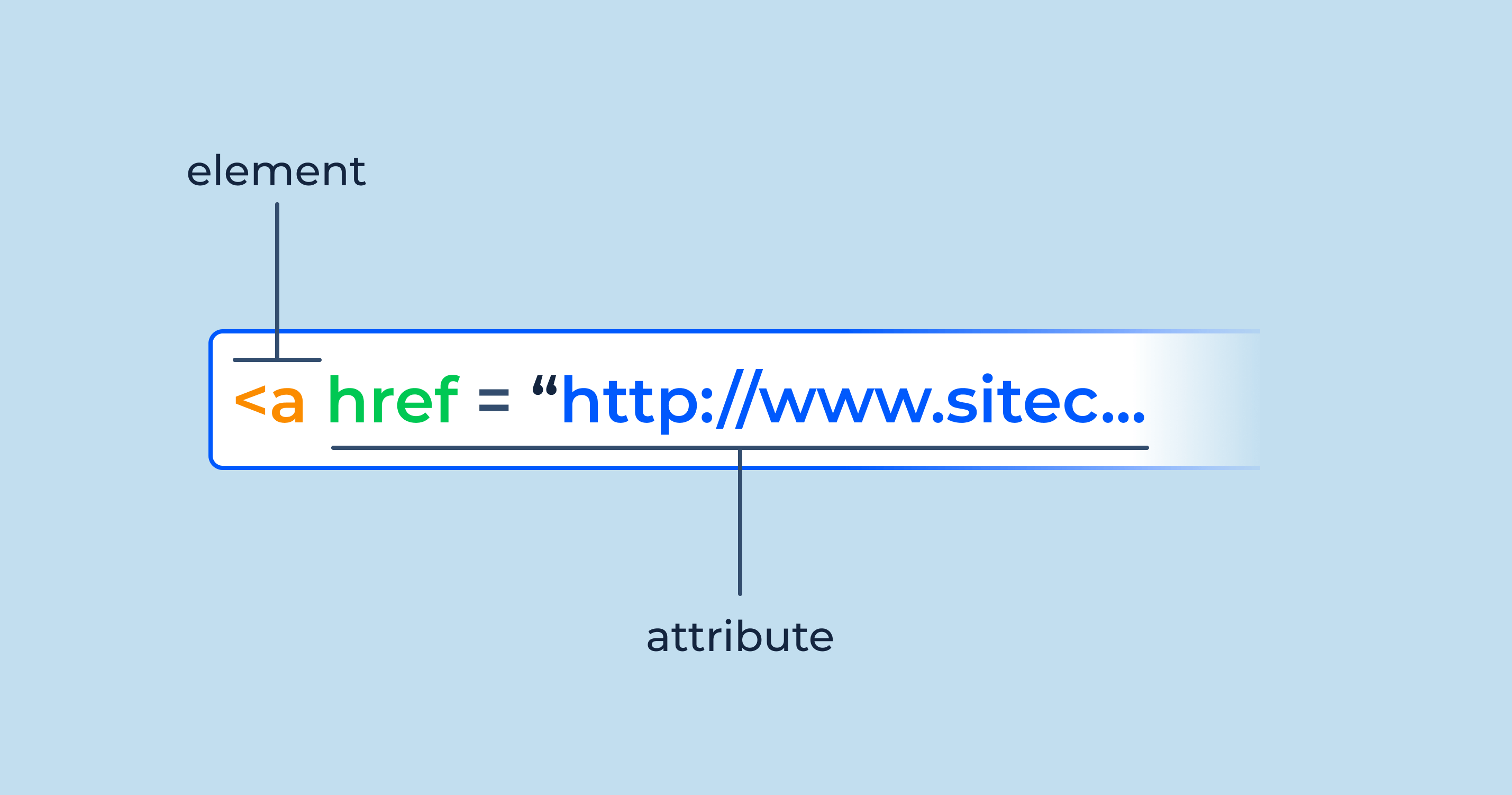
Here is an example of an absolute URL
<meta name="robots" content="noarchive">In contrast, a relative link is a shorter address that specifies the path to a file relative to the current location. For instance, if you’re already on the domain www.example.com, the relative web address for the file mentioned above could simply be /directory/filename.html. However, relative URLs are dependent on the context in which they’re used, which is why they’re called “relative.”
When to use absolute URLs
- When linking to a resource on a different website
- When linking to a resource that is not located in the same directory as the current page
- When you need to ensure that the link will always work, even if the website is moved to a different domain or protocol in the future
What are Relative URLs?
A relative link provides a shorthand way to reference a resource within the same website or directory, rather than providing the complete web address. It’s “relative” to the current location or page where it’s used. Relative web addresses are often used in website development to make it easier to move content around without having to update every link.
When to use relative URLs
- When linking to a resource on the same website
- When linking to a resource that is located in the same directory as the current page, or in a subdirectory of the current page
- When you want to make your code more portable and easier to maintain
Here are some examples and explanations:
Same Directory:
If you’re on a webpage located at https://www.example.com/folder/page1.html and you want to link to page2.html which is in the same folder, you can use the relative web adress:
page2.htmlChild Directory:
Suppose you are on the same page (https://www.example.com/folder/page1.html) and you want to link to a file in a child directory called childfolder. You can use the relative link:
childfolder/page3.htmlParent Directory:
To go up one level to the parent directory, you use … If you’re on https://www.example.com/folder/childfolder/page3.html and you want to link back to page1.html, which is in the parent directory, you can use:
../page1.htmlRoot Relative URL:
Sometimes, you may see web addresses that start with a /. These are root-relative URLs, which start from the root directory of the website. For example, /images/picture.jpg refers to:
https://www.example.com/images/picture.jpgWhich is better?
In general, it is best to use relative URLs whenever possible. This is because relative URLs are more portable and easier to maintain than absolute URLs. However, there are some cases where it is necessary to use absolute links, such as when linking to a resource on a different website or when you need to ensure that the link will always work, even if the website is moved to a different domain or protocol in the future.
Absolute URL vs. Relative URL Impact SEO
The decision to use absolute URLs or relative URLs can impact SEO in various ways. Here’s a comparison of their potential effects:
Canonicalization
Absolute URLs: When used consistently, absolute links can help avoid duplicate content issues. They specify the exact page location, which can help search engines understand that different paths leading to the same content (e.g., through different domains or subdomains) are actually the same page.
Relative URLs: They can inadvertently lead to duplicate content issues. For instance, if a site is accessible via both www and non-www versions or with and without https, relative links could make it appear as if the same content exists on different pages.
Page Scraping
Absolute URLs: If someone scrapes or copies content from your site, the links will still point back to your website. This can be beneficial for maintaining traffic sources and might even lead to some backlinks.
Relative URLs: If content is scraped, the links might point to pages within the scraper’s domain instead, which can cause confusion and loss of traffic.
Site Migration:
Absolute URLs: When moving to a new domain or changing the site’s structure, you’ll need to update all the absolute URLs, which can be time-consuming and error-prone.
Relative URLs: They make migrations easier since the links will still work as long as the internal site structure remains the same. This is especially useful for staging environments.
Linking Errors
Absolute URLs: They are less prone to errors since they specify the full path. As long as the URL is correct, the link will work.
Relative URLs: It’s easier to make mistakes, especially when dealing with multiple directory levels. An incorrect path can lead to broken links.
Site Speed
Absolute URLs: Because they’re longer, they can slightly increase the size of your HTML document, especially if you have many internal links.
Relative URLs: They are typically shorter, resulting in a slight decrease in page size. However, this impact is negligible for most sites.
The choice between absolute and relative links should be made based on the specific needs and structure of the website. From an SEO perspective, the key is consistency. Whichever method you choose, be consistent throughout your website and ensure that your site can’t be accessed through multiple web addresses that appear as duplicate content. Properly configuring canonical tags can also help in addressing potential issues related to duplicate content.
Troubleshooting Tips and Solutions for Issues Related to Absolute vs. Relative URLs
Duplicate Content Issues
Problem: If both the www and non-www versions of your website (or HTTP and HTTPS versions) are accessible, search engines might view them as separate sites with duplicate content. This can dilute site authority and negatively impact SEO.
Incorrectly Configured Relative URLs
Problem: Relative URLs, if not correctly configured, can point to non-existent paths. For instance, if you use a relative link like ../images/photo.jpg from different levels of your directory, it might not always point to the right location.
Domain Migration Issues
Problem: After migrating to a new domain or changing a site’s structure, you might find broken links if you’ve used absolute web addresses.
Mixed Content Warnings
Problem: If you’ve recently moved your website from HTTP to HTTPS, you might face mixed content warnings. This occurs when HTTPS pages contain resources (like images or scripts) loaded via HTTP. This can be due to absolute URLs pointing to the HTTP version.
Links Pointing to Staging or Development Environment
Problem: If you’ve used absolute URLs in a development or staging environment, these web addresses might accidentally point to the dev environment even after the site goes live.
Regularly auditing and reviewing your website can help catch and rectify these issues before they escalate into bigger problems.
Optimize Your Link Profile With Sitechecker’s Internal Links Tool

SiteChecker.Pro’s internal links tool offers an efficient solution for assessing the use of Absolute URLs versus Relative URLs on your website. By scrutinizing the internal linking structure, it can distinguish between these two types of URLs, helping webmasters identify and understand their usage patterns.
An Absolute URL provides the entire path to a resource, including the domain name, making it less prone to errors during site migrations or redesigns. On the other hand, Relative URLs are shorter and reference resources within the same domain, but might present complications if not handled correctly. SiteChecker.Pro aids in pinpointing where each type is employed, assisting in making informed decisions about their utilization.
By leveraging this tool, website administrators can ensure consistent and error-free internal linking. Whether you’re aiming for the simplicity of Relative URLs or the universality of Absolute URLs, SiteChecker.Pro provides clarity and insights, ensuring optimal website navigation and user experience.
Conclusion
Absolute URLs provide a complete web address, detailing the full path to an online resource, including protocol and domain name. They are ideal when linking externally or ensuring links remain functional during site migrations. Relative URLs, conversely, offer a concise path relative to the current page and are best for internal linking within the same website or directory, as they simplify code maintenance and portability. However, the choice between them can impact SEO. While absolute URLs can prevent duplicate content issues, relative URLs can inadvertently cause them. Utilizing tools like SiteChecker.Pro ensures correct URL usage, streamlining internal linking and enhancing user navigation.