Different Types of Breadcrumbs
Breadcrumbs provide a navigational trail for users on a website, allowing them to understand their current location within the site’s structure. They not only improve user experience but also help search engines understand the layout and hierarchy of your site. When it comes to breadcrumbs, there are mainly two types that you may come across: hierarchy-based and attribute-based. Each has its own unique purpose and usage.
Hierarchy-based breadcrumbs
Hierarchy-based breadcrumbs, as the name suggests, represent the hierarchical structure of a website. They display the path from the homepage to the current page the user is on. This type is the most commonly used form of breadcrumbs, as it provides a straightforward trail for users to trace back to higher-level pages.
For instance, on an online clothing store, the breadcrumb for a specific product might look like this: Home > Men’s Clothing > Jackets > Leather Jacket
This shows that the user is currently viewing the ‘Leather Jacket’ page, which falls under ‘Jackets’, which is a subset of ‘Men’s Clothing’. By looking at the breadcrumb, the user can easily navigate back to any previous page in the hierarchy.
Attribute-based Breadcrumbs
Attribute-based breadcrumbs reflect user choices and paths, often seen in e-commerce settings where filters or attributes are applied. Rather than showing a strict site hierarchy, they indicate the specific attributes or filters chosen by the user.
For example, on an e-commerce website that sells shoes, if a user filters products by “Red Color” and “Size 9”, the breadcrumb might look like: Home > Shoes > Color: Red > Size: 9
In this scenario, the breadcrumbs don’t necessarily represent the site’s structure. Instead, they show the user’s selected attributes. This can be incredibly useful for users who want to change or remove a specific filter or attribute, as they can simply click on a previous step in the breadcrumb trail.
When to Consider Breadcrumb Navigation
Breadcrumbs can be a vital addition to your website, providing users with a clear trail of where they are and how they got there. However, not every website necessarily needs breadcrumb navigation. Deciding whether to incorporate breadcrumbs often depends on your site’s structure, user journey, and content clarity. Let’s explore a few factors that can help you determine their relevance.
How Complex Is the Website’s Hierarchy?
If your website has a multi-level structure with various categories and subcategories, breadcrumbs can be immensely helpful. The more complex the hierarchy, the more challenging it can be for users to navigate and remember their path. In such cases, breadcrumbs serve as a quick reference point, allowing users to see their current location and the steps leading up to it.
For instance, e-commerce websites with a plethora of product categories, online libraries with various subjects and genres, or educational platforms with multiple courses and modules often benefit from hierarchy-based breadcrumbs.
What is Breadcrumb List Schema?
In the realm of web development and search engine optimization (SEO), the term “schema” often refers to a semantic vocabulary or a set of microdata that can be embedded into a web page’s HTML. When search engines crawl the web, this microdata provides specific context and meaning to the information on the page, making it easier for search engines to understand the content and present it effectively in search results.
Breadcrumb List Schema is a specific type of schema markup tailored for breadcrumb navigation on a website.
Here’s a deeper dive into what it is and why it matters:
Definition: Breadcrumb List Schema is a structured data markup that defines the breadcrumb trail on a webpage. By integrating this schema, webmasters can explicitly tell search engines about the breadcrumb trail, making it clearer how the current page fits into the larger website structure.
Purpose:
- Enhanced Search Results: When implemented correctly, Breadcrumb List Schema can lead to enhanced search result displays on platforms like Google. Instead of just showing a URL, search engines can display the breadcrumb path, giving users a better understanding of the page’s context within the website.
- Improved User Experience: By displaying breadcrumbs directly in search results, users can get a clearer idea of the page’s relevance to their query, potentially leading to higher click-through rates.
- Accurate Site Structure Representation: It helps search engines better understand and represent the hierarchy and structure of your website.
Implementation: Breadcrumb List Schema is generally added using JSON-LD, Microdata, or RDFa formats. Among these, JSON-LD is the most recommended due to its ease of implementation and widespread acceptance by search engines. It typically involves adding a script to the page’s HTML that details each step in the breadcrumb trail, labeling each with its respective title and URL.
Are There Any Benefits of Breadcrumb Schema?
Breadcrumb Schema, specifically the Breadcrumb List Schema, plays a pivotal role in optimizing a website’s user and search experience. By marking up breadcrumb navigation with this structured data, webmasters can communicate more effectively with search engines about the structure and hierarchy of their site. But what tangible benefits does this offer? Let’s delve into the primary advantages:
-
Enhanced Search Engine Result Pages (SERPs) Display: One of the most immediate benefits of implementing Breadcrumb Schema is the potential change in how your website’s URLs are displayed in SERPs. Instead of the traditional URL structure, search engines can display a breadcrumb pathway, which offers users a more intuitive and informative glimpse into your site’s content.
For instance, instead of a URL like www.example.com/products/clothing/mens/jackets, search results might display: Home > Products > Clothing > Men’s > Jackets. - Improved Click-Through Rates (CTR): By presenting a clearer context for your webpage through breadcrumbs in search results, users can make more informed decisions about which links to click on. Pages with breadcrumb navigation often experience improved CTR as they provide a clear hierarchy and relevance to the searcher’s query.
- Reduced Bounce Rate: Breadcrumbs can help users understand where they are within a site and navigate it more effortlessly. With a clear breadcrumb trail displayed right from the search results, users are more likely to land on pages they find relevant, reducing the chances of them immediately leaving (or “bouncing” from) the site.
- Better SEO Crawling and Indexing: Breadcrumb Schema aids search engine crawlers in understanding the structure of a website. With this clearer understanding, search engines can index pages more accurately, which may benefit the site’s overall search rankings.
- Increased User Engagement: Breadcrumbs in SERPs can set user expectations even before they click on a webpage. Once on the site, these breadcrumbs further guide users, helping them navigate and encouraging deeper exploration of the website.
- Boosts Local SEO: For businesses with local relevance, breadcrumb trails in search results can emphasize their location or proximity, making them more appealing to potential local customers.
- Aids in Contextualizing Content: Particularly for sites with extensive content or products, Breadcrumb Schema helps position each piece of content within a broader framework. This context can be crucial for sites with various categories, topics, or product types.
Breadcrumb List Schema offers numerous benefits, both in terms of SEO and enhancing user experience. By contextualizing content, improving SERP displays, and aiding in website navigation, this schema markup can significantly boost a website’s performance and user engagement.
How to Implement Breadcrumb Schema
Breadcrumb schema markup, when implemented properly, can have a significant impact on your site’s search visibility and user experience. This structured data helps search engines understand and display breadcrumb navigation in the search results. If you’re considering adding this feature to your website, follow these steps for effective implementation:
-
Choose the Right Format:
- JSON-LD (JavaScript Object Notation for Linked Data): This is the most popular and recommended format due to its simplicity and flexibility. It uses a script block placed in the head or body of your webpage.
- Microdata: This is an inline markup that is directly added to the HTML content.
- RDFa (Resource Description Framework in Attributes): Like microdata, RDFa is an inline markup.
- Among these, Google and many other search engines highly recommend JSON-LD.
Structure Your Markup:
Using the JSON-LD format as an example, your markup might look something like this:
<script type="application/ld+json">>
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Home",
"item": "https://www.example.com/"
},{
"@type": "ListItem",
"position": 2,
"name": "Products",
"item": "https://www.example.com/products/"
},{
"@type": "ListItem",
"position": 3,
"name": "Jackets",
"item": "https://www.example.com/products/jackets/"
}]
}
</script>-
Insert the Markup to Your Webpage:
- If using JSON-LD, you can place the script in the <head> or <body> of the page where the breadcrumb navigation appears.
- For Microdata or RDFa, you’ll integrate the markup directly within your HTML content where the breadcrumbs are displayed.
-
Use Tools to Validate:
- Before going live, use tools like Google’s Structured Data Testing Tool to verify that your breadcrumb schema is correctly implemented and free from errors.
-
Monitor Search Console:
- After adding the breadcrumb schema to your site, regularly check your Google Search Console account. It will notify you if there are any issues with your structured data. Ensure you address any reported issues promptly.
-
Be Consistent:
- Implement the breadcrumb schema consistently across all relevant pages. If you have breadcrumb navigation on multiple pages or across your entire website, ensure the schema markup is added consistently.
-
Update as Needed:
- If there are changes in the structure or hierarchy of your website, make sure to update the breadcrumb schema accordingly. This ensures that search engines always have the most current and accurate information.
Best Practices and Considerations
When implementing breadcrumb schema, it’s crucial not only to ensure technical accuracy but also to optimize for the best possible user experience and search engine performance. Here are some best practices and considerations to keep in mind:
-
Reflect Your Site’s Hierarchy:
Ensure that the breadcrumb trail you present matches the actual hierarchy and structure of your website. This helps users and search engines accurately understand the organization of your content. -
Keep It Consistent:
The breadcrumb trail should be consistent across all pages of your website. Don’t make changes to the schema on one page and leave another outdated. This consistency aids in user navigation and ensures a seamless experience. -
Use Human-Readable Labels:
The labels you use in your breadcrumb trail should be easily understood by users. Avoid using jargon, codes, or internal identifiers that might confuse visitors. -
Prioritize Brevity:
While it’s important to be descriptive, keeping breadcrumb items concise can prevent them from becoming unwieldy or overwhelming in search results. -
Positioning Matters:
Typically, breadcrumbs are positioned at the top of a page, below the navigation bar but above the main content. This location makes them easily visible without distracting from the primary content. -
Ensure Schema Matches Visible Breadcrumbs:
The schema markup you implement should mirror the breadcrumb trail that’s visibly presented to users on your site. This congruence ensures that there’s no discrepancy between what search engines see and what users experience. -
Avoid Linking to the Current Page:
In the breadcrumb trail, the last item usually represents the current page. It’s best practice not to make this item clickable since it would just reload the same page. -
Use the Right Arrow Format:
When displaying breadcrumbs visually, use arrows (>) or other appropriate separators (like / or |) to delineate between levels. This makes it clear for users to distinguish between different levels of the hierarchy. -
Regularly Test and Validate:
As with all things technical, periodically test your breadcrumb schema to ensure it remains error-free, especially after making updates or changes to your website. -
Stay Updated with Schema Guidelines:
Search engines occasionally update their guidelines and recommendations for structured data. Regularly review resources like Google’s Schema.org documentation to ensure you’re adhering to the latest best practices. -
Opt for Mobile Responsiveness:
Ensure that your breadcrumb navigation and schema are optimized for mobile devices. With the rise of mobile search, it’s essential that mobile users can easily navigate and understand your website’s structure.
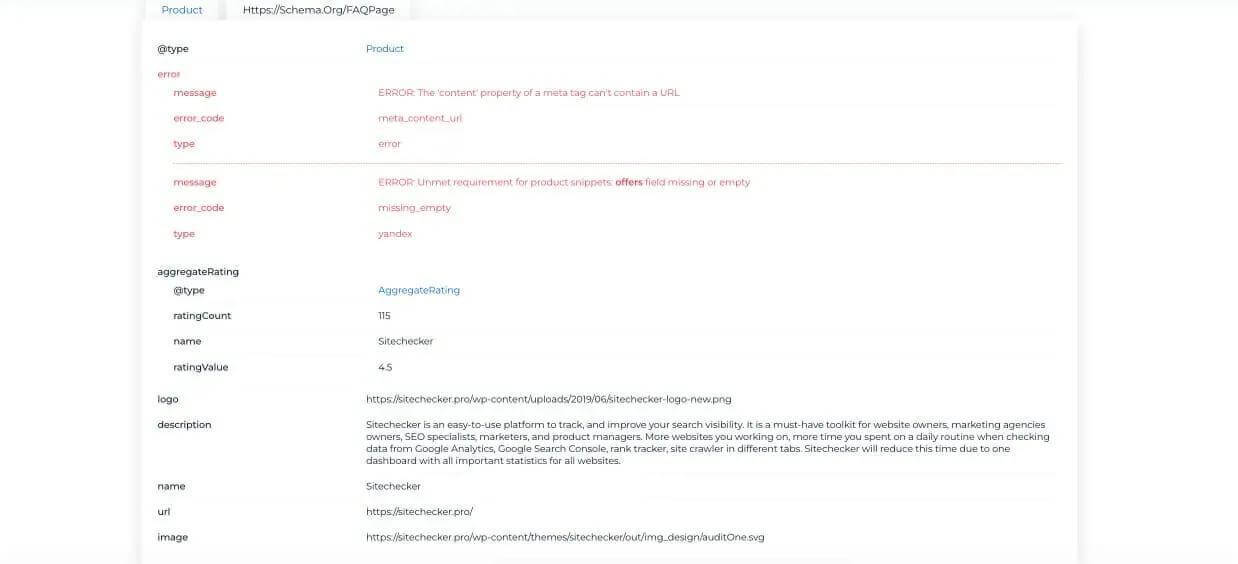
Test a Page for Schema Structured Data Markup with Schema Markup Checker
The Schema Markup Checker by SiteChecker stands out as a formidable tool for anyone keen on enhancing their website’s visibility within search engines. By ensuring your schema markups are flawlessly integrated, this tool boosts your chances of achieving prominent SERP features, driving both traffic and credibility to your platform. Its user-friendly design ensures that both tech aficionados and novices can effortlessly navigate and optimize their site’s structured data.

But there’s more beneath the surface. The tool doesn’t just validate; it educates. If errors are detected, comprehensive reports guide users to rectify them efficiently. Furthermore, its adaptability to various schema types, from articles to products, showcases its versatility. With a focus on boosting SEO and demystifying structured data complexities, this tool is undeniably a game-changer in the digital realm. Give it a try and witness the transformation firsthand.
Boost Your SEO with Perfect Schema Markup!
Ensure your schema markup is top-notch with our Schema Markup Checker.
Conclusion
In the ever-evolving landscape of digital optimization, breadcrumb schema stands out as a vital tool for enhancing user navigation and improving search visibility. By implementing this structured data, webmasters can bridge the gap between users’ expectations and the website’s hierarchy, ensuring clarity and coherence in website navigation. Moreover, as search engines continue to prioritize user experience, harnessing tools like breadcrumb schema becomes imperative. When done right, this seemingly small addition can lead to noticeable improvements in website performance, search result presentation, and user engagement. As you venture forward in your digital journey, always consider the symbiotic relationship between user experience and search optimization, with breadcrumb schema serving as a testament to their interdependence.