サイトのどのページにも特定の構造があります。各ページの最初のヘッダーには、HTMLコードにH1タグが含まれている必要があります。このH1タグがないと、Googleはサイトのコンテンツの優先度を見つけるのに苦労します。したがって、H1は、記事の先頭にあるWebページのメインヘッダータグであると結論付けることができます。登録なしで、特定のページに第1レベルのヘッダーが設定されているかどうか、またはempty h1 issueがあり、そのタグには何が入力されていますか。
各ページに固有のH1タイトルタグは、多くのWebサイトの検索エンジンの要件です。ページのコンテンツを正確に説明するタグを作成します。優れたH1タイトルには、ターゲットを絞ったキーワードが含まれていることに注意してください。これは、検索エンジンロボットがページのコンテンツを理解し、読者がコンテンツの内容をすぐに理解できるようにするためです。検索エンジンは、ユーザーがページに費やす時間に注意を払います。この数値が高いほど、検索エンジンのランキングで上位にランク付けされます。
構造化テキスト文字は、ユーザーからより多くの注目を集めるため、ブログやオンラインストアページに長くとどまるのに役立ちます。第1レベルの見出しを1つだけ使用することが重要です。 SEO拡張ツールでサイトをスキャンしているときに、H1が見つからない場合があります。これは
検索エンジンのクローラーはH1タグを分析して、ページのトピックとキーワードの存在を認識します。無料のH1チェッカーテストを使用して、タグの存在を確認します。この記事では、ツールの使用方法と、WebサイトページのH1見出しを確認することが重要である理由について説明します。
H1チェッカーの使用法:ステップバイステップガイド
H1チェッカーは、H1タグの存在を確認するためのオンラインツールであり、その長さも分析および計算します。また、キーワード情報を渡してページをランク付けすることもできます。
ステップ1:URLを挿入する
すべてのページに H1タグを追加することを忘れないでください最適化に推奨されます。たとえば、メインページとWebサイトsitechecker.proでツールがどのように機能するかを示すことにしました。したがって、チェックするページを空のフィールドに入力し、矢印ボタンをクリックします。以下にスクリーンショットがあります。

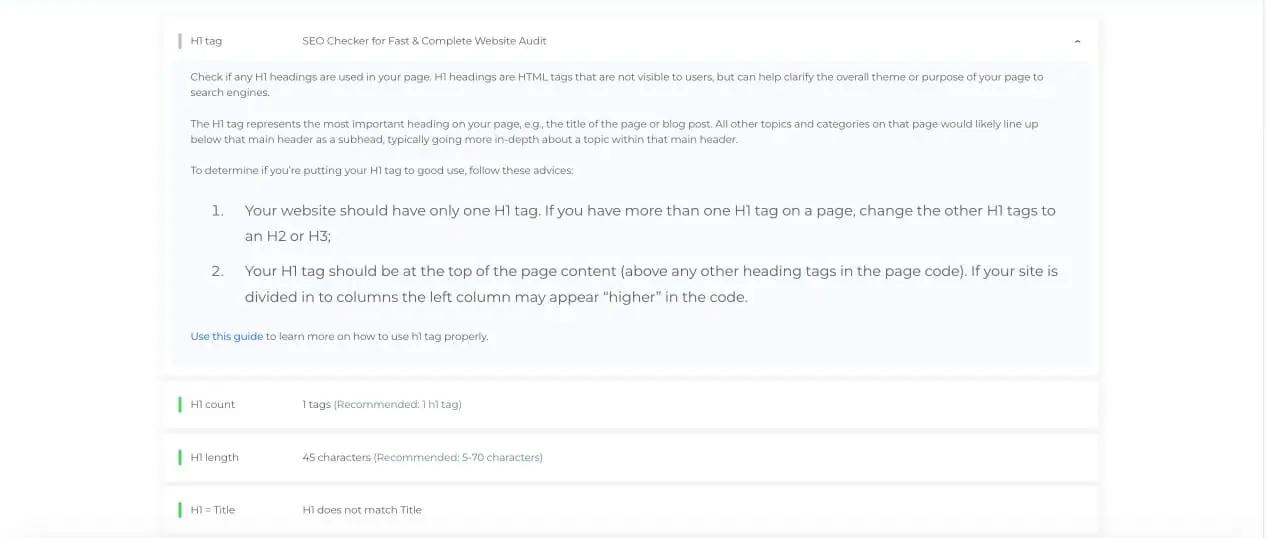
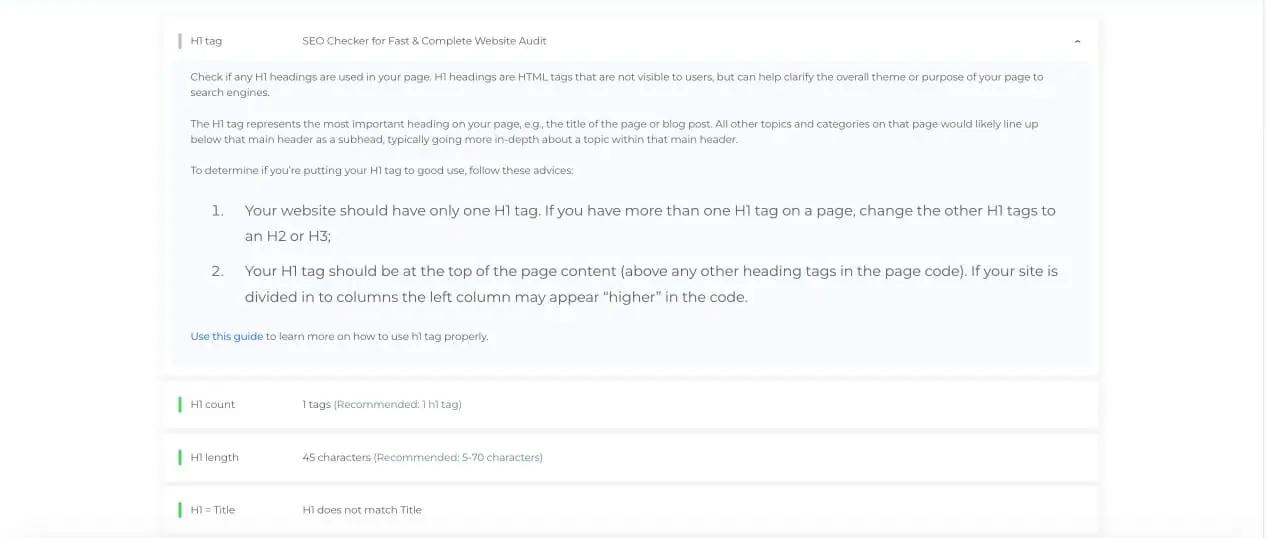
ステップ2:H1タグチェッカーの結果の解釈
アナライザーでのスキャンが完了すると、スキャンされたサイトの特定のページにあるH1タグに関する完全な情報が表示されます。さらに、スキャン中に一度にチェックできるのは1ページのみであり、ドメインのすべてのページをチェックできるわけではないことに注意してください。
スキャン終了後の結果ページには、H1タグだけでなく、その数、長さ、制限、およびタグがページのタイトルと一致するかどうかも表示されます。

H1チェッカーが必要な場合
サイトページでH1タグを確認する必要がある場合を見てみましょう。
- サイトのコンテンツを最適化する必要があります。
- 競合他社のページのコンテンツを分析したい。
- さらに、H1タグがサイトのページに存在するかどうかを確認する必要があります。
ご覧のとおり、当社のツールを使用して、サイトのページを確認したり、競合他社のサイトのページを確認したりできます。
H1タグだけでなく、技術的なエラーの存在も確認してください!
完全な監査を実施して、Webサイトのすべてのサイトレベルおよびページレベルの問題を見つけて修正します。
FAQ
H1は何の略ですか?
Webサイトの各ページにあるいくつかのヘッダーを使用すると、コンテンツを構造化できます。ただし、メインヘッダータグは1つだけです。H1は、WebページのヘッダーとしてカウントされるHTMLタグです。次のヘッダーと比較できます。ジャーナル。
H1値とは何ですか?
< H1> HTMLタグはページの最初のヘッダータグであり、HTMLクロームコードで表示すると、H1の値は< h1>< / h1>タグで囲まれます。
H1をチェックする他の方法は何ですか?
H1タグはページコンテンツの上部にある必要があります。CSSコードを確認してタグの存在を確認できます。SEOツールを使用してタグを確認することもできます。
H1見出しタグの重要性は何ですか?
H1は、検索エンジンとサイトユーザーに、Webページの内容を通知します。H1はページのコンテンツを正確に反映する必要があります。
すべてのページに

ステップ2:H1タグチェッカーの結果の解釈
アナライザーでのスキャンが完了すると、スキャンされたサイトの特定のページにあるH1タグに関する完全な情報が表示されます。さらに、スキャン中に一度にチェックできるのは1ページのみであり、ドメインのすべてのページをチェックできるわけではないことに注意してください。
スキャン終了後の結果ページには、H1タグだけでなく、その数、長さ、制限、およびタグがページのタイトルと一致するかどうかも表示されます。

H1チェッカーが必要な場合
サイトページでH1タグを確認する必要がある場合を見てみましょう。
- サイトのコンテンツを最適化する必要があります。
- 競合他社のページのコンテンツを分析したい。
- さらに、H1タグがサイトのページに存在するかどうかを確認する必要があります。
ご覧のとおり、当社のツールを使用して、サイトのページを確認したり、競合他社のサイトのページを確認したりできます。
H1タグだけでなく、技術的なエラーの存在も確認してください!
完全な監査を実施して、Webサイトのすべてのサイトレベルおよびページレベルの問題を見つけて修正します。
FAQ
H1は何の略ですか?
Webサイトの各ページにあるいくつかのヘッダーを使用すると、コンテンツを構造化できます。ただし、メインヘッダータグは1つだけです。H1は、WebページのヘッダーとしてカウントされるHTMLタグです。次のヘッダーと比較できます。ジャーナル。
H1値とは何ですか?
< H1> HTMLタグはページの最初のヘッダータグであり、HTMLクロームコードで表示すると、H1の値は< h1>< / h1>タグで囲まれます。
H1をチェックする他の方法は何ですか?
H1タグはページコンテンツの上部にある必要があります。CSSコードを確認してタグの存在を確認できます。SEOツールを使用してタグを確認することもできます。
H1見出しタグの重要性は何ですか?
H1は、検索エンジンとサイトユーザーに、Webページの内容を通知します。H1はページのコンテンツを正確に反映する必要があります。
ご覧のとおり、当社のツールを使用して、サイトのページを確認したり、競合他社のサイトのページを確認したりできます。
H1タグだけでなく、技術的なエラーの存在も確認してください!
完全な監査を実施して、Webサイトのすべてのサイトレベルおよびページレベルの問題を見つけて修正します。






