What is Mobile User Experience?
Mobile User Experience (Mobile UX) refers to the overall experience a user has when interacting with a mobile device, including smartphones and tablets. It encompasses the design, functionality, and usability of mobile apps and mobile websites, focusing on ensuring that interactions are intuitive, efficient, and tailored to the specific challenges and opportunities presented by mobile devices. Key considerations in Mobile UX include screen size limitations, touch-based navigation, device capabilities (like GPS or camera), and the often transient, on-the-go nature of mobile usage. An effective Mobile UX aims to provide users with seamless, enjoyable, and purposeful interactions, enhancing user satisfaction and engagement.

Catering to Users on the Go
Mobile devices have redefined the way we access information, perform tasks, and communicate with one another. One of the unique characteristics of mobile devices is their ability to be used “on the go.” Whether it’s during a commute, in a waiting room, or even while walking, users often interact with their mobile devices in short bursts, amidst distractions, and across varying environments. This transient nature of mobile usage poses its own set of challenges and opportunities. Let’s delve into how to cater to these on-the-go users effectively:
| Instant Gratification | Mobile users often turn to their devices to quickly obtain a piece of information or complete a task. Designs should prioritize immediate and relevant results, making sure that the most critical actions or data are easily accessible. |
| Clear and Concise Content | Given the limited attention span of users on the move, content should be direct and to the point. Avoid verbose descriptions and opt for bite-sized information chunks that users can easily digest. |
| Accessible Touch Targets | Fingers aren’t as precise as mouse pointers. Ensure that touch targets like buttons, links, and other interactive elements are adequately sized and spaced apart to prevent accidental taps. |
| Adaptive Design | Users on the go can transition between different lighting conditions, like from indoors to outdoors. An adaptive design that adjusts to these changes, such as a dark mode that can be activated in bright sunlight, enhances usability. |
| Offline Functionality | Connectivity isn’t always guaranteed, especially in transit areas like subways. Wherever possible, provide offline functionality so users can access vital features even without an internet connection. |
| Prioritize Speed | Loading delays can be frustrating for users in a hurry. Optimize for speed by reducing image sizes, utilizing content delivery networks, and ensuring scripts run efficiently. |
| Location-aware Services | Mobile devices often come equipped with GPS. Leveraging location-aware services can provide users with contextually relevant information, such as nearby restaurants, traffic updates, or localized content. |
| Minimize Input | Typing on a mobile device, especially when on the move, can be cumbersome. Minimize the amount of required input and offer features like auto-fill, voice input, and predictive text to ease the process. |
| Feedback and Confirmation | Given the distractions that may surround on-the-go users, providing clear feedback for actions (like a successful form submission) is essential. This ensures users are confident in their interactions and reduces potential uncertainties. |
| Safety First | Recognize that some users might attempt to use apps while walking or even driving. Design in a way that discourages dangerous multitasking and consider voice-based interactions or hands-free modes where appropriate. |
By understanding mobile context and addressing the unique needs of on-the-go users, designers can create mobile experiences that are not just functional but also delightful, ensuring users can achieve their goals swiftly and efficiently, no matter where they are.
Tips for Mobile UX
Crafting an exceptional mobile user experience requires a deep understanding of the unique challenges and opportunities presented by mobile devices. From the small screen sizes to varying connection qualities, designers need to approach mobile UX with a distinct perspective. Here are some focused tips to enhance mobile UX:
Basic Design Considerations for the Mobile Web
The mobile web is distinct from its desktop counterpart. Users have different expectations, and the technical landscape of mobile phones presents unique challenges. Let’s delve into the foundational principles of mobile web design:
Small Screens
- Simplify Layouts: With limited screen real estate, avoid clutter. Use grids to ensure a harmonious layout and prioritize essential elements.
- Use Legible Fonts: Choose fonts that are easily readable on small screens. Ensure sufficient contrast between text and background.
- Opt for Vertical Scrolling: Unlike desktops, mobile users are accustomed to vertical scrolling. Design long-form content with a scroll-friendly approach.
Prioritize the Primary Task
-
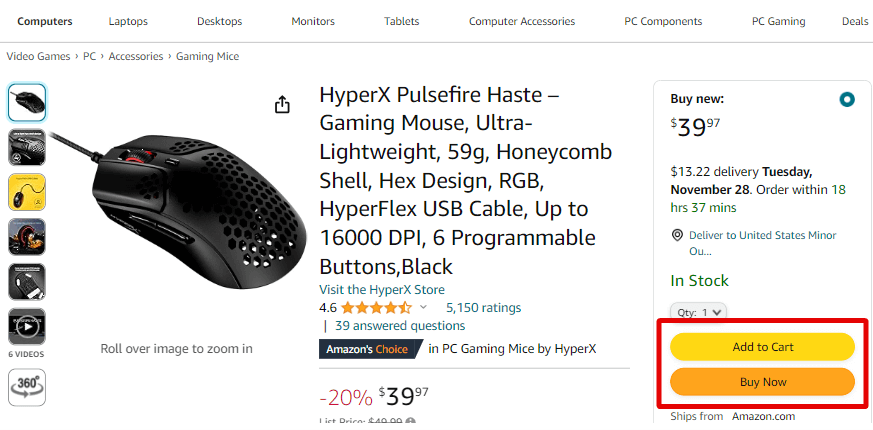
Highlight Key Actions: Identify the primary actions users will take on a page and make them prominent. For instance, if it’s an e-commerce app, the ‘Add to Cart’ button should be easily accessible.

- Reduce Distractions: Minimize or eliminate secondary actions or unnecessary elements that could divert attention from the main task.
Keep Navigation Simple
- Use Familiar Patterns: Stick to well-known mobile navigation patterns like the hamburger menu or bottom navigation bars for intuitive use.
- Limit Menu Items: Too many choices can overwhelm users. Keep menu items to a minimum, grouping related items if necessary.
- Provide a Search Option: For sites with vast content, offer a prominent search functionality to help users find what they’re looking for quickly.
Keep Content to a Minimum
- Be Concise: Craft content that is short and to the point, eliminating any fluff.
- Utilize Visuals: Where possible, use visuals like images or icons to convey information, as they can be processed quickly.
Reduce the Inputs Required from Users
- Use Smart Defaults: Anticipate user input and provide defaults where possible. For instance, in a weather app, default to the user’s current location.
- Offer Dropdowns and Toggles: Instead of manual input, provide dropdown lists or toggles for faster data entry.
- Implement Auto-fill: Allow users to auto-fill information, especially for forms, to reduce manual input.
Remember That Mobile Connections Are Not Stable
- Optimize for Speed: Compress images, use efficient coding practices, and minimize the use of heavy scripts.
- Provide Feedback: If content is loading, show loading indicators to keep the user informed.
- Enable Offline Access: For apps, consider allowing access to key features or content even without a connection.
Continuous Integrated Experiences
- Seamless Transition: Ensure that users can transition between devices (like from mobile to desktop) without losing their progress or data.
- Synchronize Data: If users are logged in, synchronize their data like preferences or saved items across devices.
- Implement Deep Linking: Allow users to navigate directly to specific, deep sections of your app or site through links, ensuring a smooth user journey.
By incorporating these tips into your mobile UX strategy, you can create experiences that resonate with your audience, ensuring usability, satisfaction, and overall engagement.
Delving Into Mobile UX Functionality
Functionality in mobile UX isn’t just about ensuring that features work; it’s about ensuring they work in a way that’s intuitive, efficient, and tailored to the mobile experience. Mobile UX functionality encompasses the practical aspects of the mobile app design – the features, operations, and capabilities that enable users to accomplish their goals. As we delve deeper into this facet of mobile UX, there are several key considerations and best practices to bear in mind:
| Prioritize Essential Features | Every app or mobile website has a primary purpose. Whether it’s online shopping, reading news, or tracking fitness, ensure that the core functionalities related to this purpose are not only present but also easily accessible. |
| Responsive Interactions | Mobile users expect immediacy. Whether it’s a button press, a page transition, or pulling up a menu, the response should be swift and smooth. This ensures users feel in control and reinforces a sense of reliability. |
| Intuitive Gestures | Mobile devices support a variety of gestures, from tapping and swiping to pinching and long-pressing. When incorporating these gestures, ensure they align with common conventions. For example, swiping left or right typically means navigating between items or pages. |
| Contextual Features | Utilize device capabilities to enhance functionality. This could mean using the GPS for location-based features, the camera for image capturing, or the accelerometer for motion-based interactions. |
| Error Handling | Mistakes happen. Whether it’s a mistyped password or a lost connection, ensure that your mobile UX gracefully handles errors. Provide clear feedback to users, suggest corrective actions, and avoid technical jargon. |
| Feedback and Confirmation | Whenever users take an action, give feedback. This could be subtle animations, vibrational feedback, or simple messages. It’s essential for users to know their action was registered and executed. |
| Personalization | A tailored experience feels more engaging and efficient. Whether it’s remembering user preferences, suggesting content based on past behavior, or allowing users to customize their UI, personal touches can significantly enhance functionality. |
| Adaptability | Mobile devices come in various sizes and form factors. Ensure that your design adapts gracefully, not just in terms of aesthetics but also functionality. This might mean rearranging UI elements or adjusting interactions based on screen size. |
| Consistent Updates | The mobile tech landscape evolves rapidly. New OS versions, device capabilities, and user preferences emerge regularly. Ensure that your mobile UX is not static. Regularly update to incorporate new functionalities and optimize existing ones. |
| Accessibility | Functionality should be inclusive. Design with accessibility in mind, ensuring that all users, including those with disabilities, can access and use your mobile app or website effectively. |
By focusing on these aspects of mobile design and UX functionality, designers can ensure not just that their designs “work,” but that they work in a manner that feels seamless, intuitive, and user-centric. As mobile technology continues to evolve, so too will the standards and expectations for functionality, making it an ever-relevant and crucial aspect of mobile UX design.
Check a Domain for Mobile Rankings With Mobile Rank Tracker
The Mobile Rank Tracker tool from SiteChecker is a pivotal asset for SEO professionals and website owners in today’s mobile-first world. Understanding how your site ranks on mobile devices is crucial, given the significant volume of mobile internet users. This tool provides precise insights into your website’s search engine rankings specifically on mobile platforms, enabling you to optimize your mobile SEO strategy effectively. It’s essential for ensuring that your site not only reaches its target audience but also provides the optimal user experience on mobile devices.
In addition to monitoring mobile rankings, this tool offers a comprehensive analysis of keyword performance and competitive comparison on mobile search results. It helps identify which keywords are driving traffic to your site and how your mobile ranking stacks up against competitors. This level of detailed insight is invaluable for refining your SEO tactics to cater specifically to the mobile audience, ensuring higher visibility and engagement in the mobile search landscape. With its user-friendly interface and in-depth reporting, the Mobile Rank Tracker is an indispensable tool for any business focused on maximizing its online presence in the mobile era.
Track Your Rankings Now!
Use our Mobile Rank Tracker to monitor your site's performance on mobile devices.
Conclusion
Mobile User Experience (UX) stands at the intersection of technology, design, and human behavior. In an era dominated by mobile devices, crafting a compelling and intuitive mobile UX is not just a luxury but a necessity. Understanding the unique challenges presented by mobile devices—from varying screen sizes to unstable connections—is paramount. Moreover, the transient nature of mobile usage demands designs that cater to quick, on-the-go interactions. As designers and developers, our aim should always be to create experiences that resonate deeply with users, offering not just functionality but also delight. As the digital landscape evolves, so will the paradigms of mobile UX, making continuous learning and adaptation the keystones of success in this domain.