Including alternative text for an image plays a significant role in a website’s accessibility and SEO performance. It adds meaning to a picture when there is no way to see it, and it’s the only way search engines can understand the content of your image. Thus, it’s important to know how to spot pictures without alt text and fix the issue.
What Does “Missing Alt Text” Mean?
The alt attribute is used to describe your image. Search engines use it to understand the content of your image files. Also, this text will be shown on your page if the image cannot be displayed — for example, when the site is loading slowly or if a visitor uses screen reader software. When the alt text is missing, search engines are not able to see and understand the image.
What Triggers This Issue?
There may be various reasons why your website has URLs containing images that have no alt attribute (e.g. <img src=”https://someurl/image/png” />).
Here are some common causes:
- Sometimes it happens if your website runs on WordPress. You’ve added an illustration before inserting alternative text, and as a result, the image is left with an empty alt attribute.
- You’ve updated alt tags in the media library but haven’t reinserted images. Remember to test the website after applying any changes to ensure that the process is completed successfully.
How To Check the Issue?
The easiest way to find images without alt text on your website is to use SEO tools such as Screaming Frog. Once the program finishes crawling, you can select Images and apply a filter. The “missing alt text” one will show you pictures with an empty alt attribute, while the “missing alt attribute” filter will display images with no alt attribute.
Another way is to use a plugin for your CMS or online alternative text checkers that will report images with missing alt attributes after you enter a website’s URL.
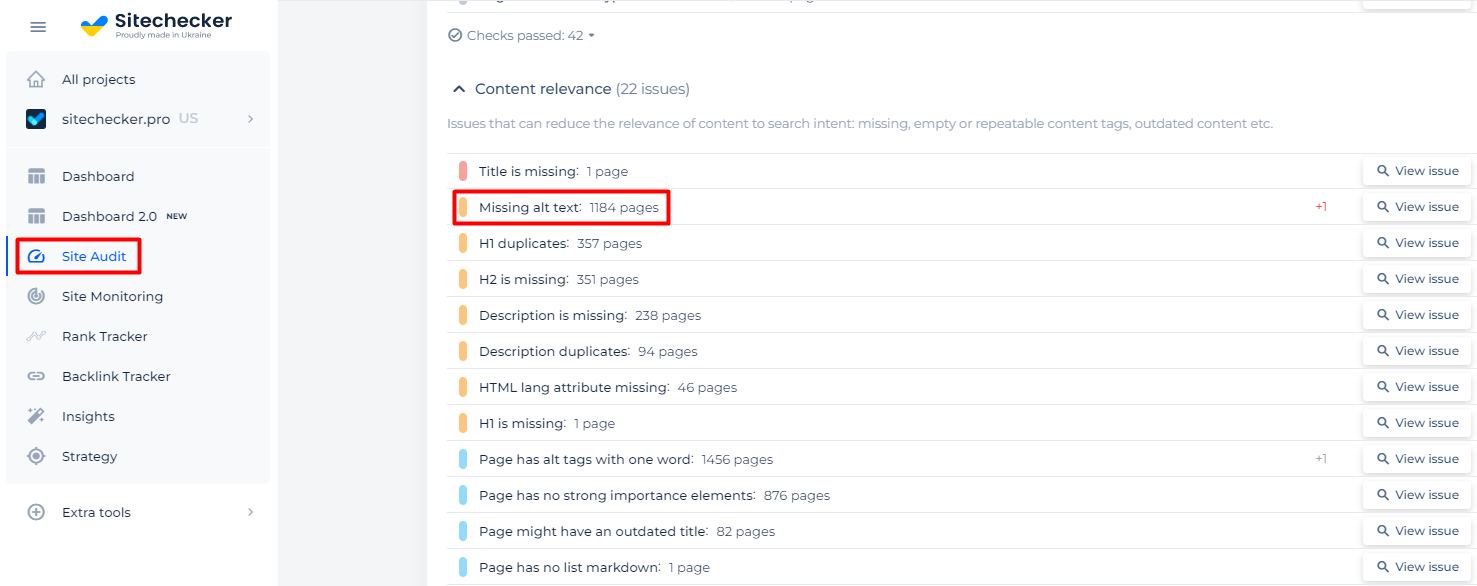
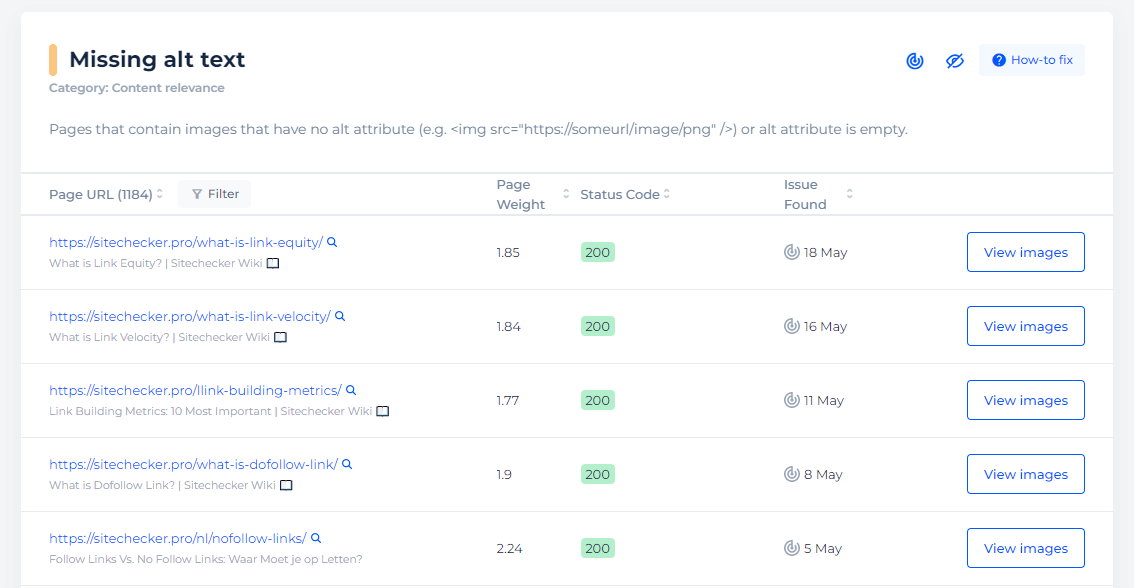
Sitechecker is one more option to check the issue. Just scan your website and detect all pages with images that do not have alt tag or have it empty.

Additionally, you will have a list of pages that contain images that have no alt text.

Why Is This Important?
Without alternative attributes, search engines won’t be able to recognize images on your page. It may have a bad impact on your SEO rankings and lead to a poor user experience, especially if someone has a slow internet connection or uses text-to-speech software. This makes alt attributes equally essential to users and search engines. If you want to increase your website’s traffic and deliver the best user experience, you should always add alt text to your images.
Keep track of pages that contain images missing alt text!
Crawl your site and find out all kind of issues that can harm your users or your website SEO.
How To Fix the Issue
Make sure each of your images has concise and descriptive alt text. If you find a missing one, you should add a relevant description to each picture and make it comprehensible for search engines. Decorative images might be exceptions, although they still should have alt attributes with an empty alt text.
This video will show you how the correct alt text looks.
After detecting pictures without alt attributes, you can add them manually using your CMS’s image editor. In most programs, clicking on a picture is enough to trigger image settings and see the alternative text field. This article will explain to you what to avoid while writing alt attributes.