Ecco un esempio di come sono strutturate le informazioni sul link a un articolo sui social network
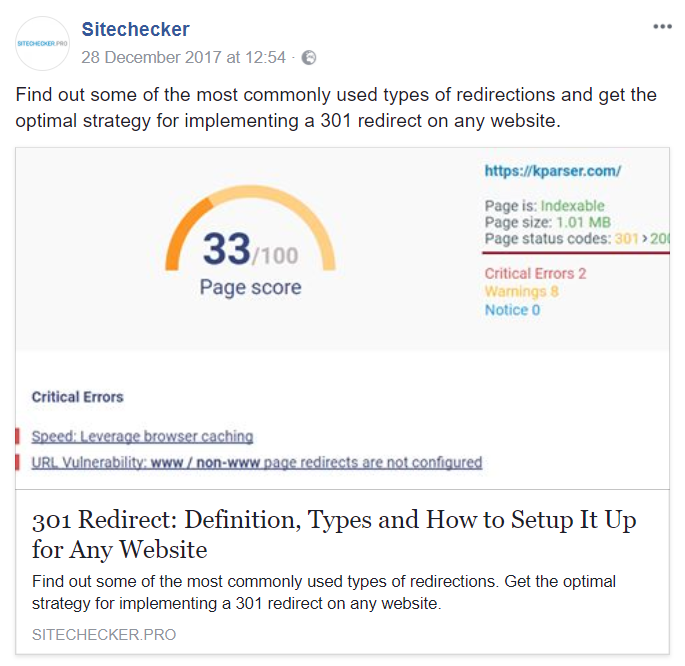
Facebook open graph

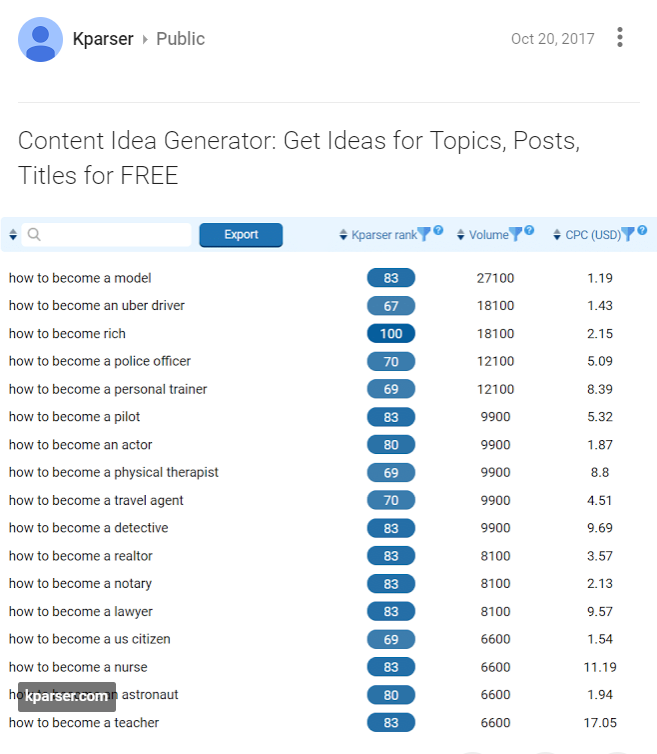
Google+ open graph

Siamo sicuri che tu sia d’accordo, questi post sono molto attraenti e cliccabili, essendo solo un link che l’utente di social network ha condiviso con i suoi amici, pubblicato sulla loro timeline o in community.
Ma cosa dovresti fare se il codice è scritto correttamente, ma mentre lo condividi su Facebook, vengono visualizzate le informazioni errate / obsolete? Benvenuto a Facebook for developers. Seguendo questo link è possibile cancellare la vecchia cache di informazioni che è memorizzata sul social network per la tua pagina e darle un nuovo title e description.
Forse ora ti viene in mente un’idea per personalizzare il layout dell’OG per il tuo sito e lo spam (solo per un po’) in gruppi e community di social network?
Come customizzare il layout OG
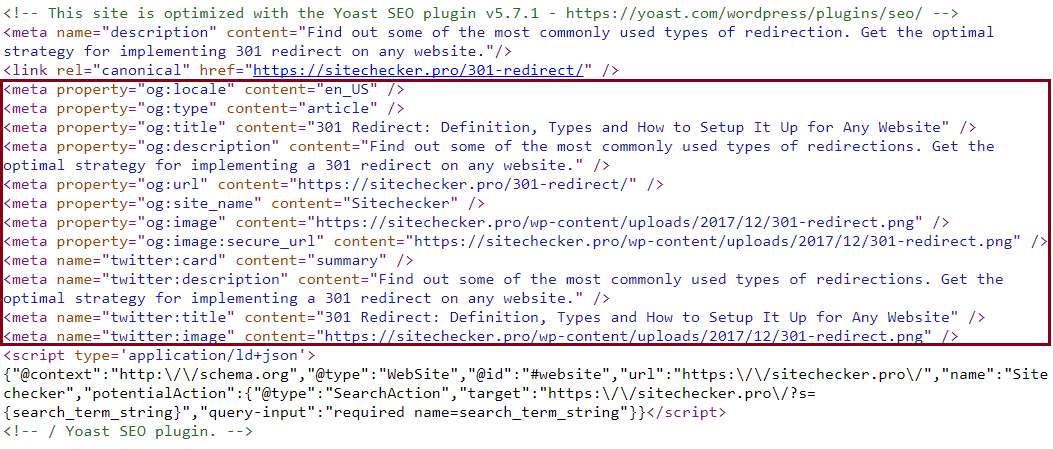
Vediamo ora come impostare il protocollo Open Graph per il tuo sito per trasformare questa idea in realtà. Tutto è estremamente semplice! Ecco come appare il codice sorgente del protocollo:

È inserito nel codice della pagina, nella sezione <head> … </ head> ma può essere inserito dopo il main meta tags.
Trattiamo separatamente ogni tag Open Graph e il loro significato:
- “og:locale” – indica la localizzazione (lingua del sito); puoi usare il valore di “en_US” di default.
- “og:type” – descrive il tipo di pagina (articolo, notizie, video, categoria, ecc.); puoi usare l’articolo di default.”
- “og:title” – indica il titolo dell’articolo.
- “og:description” – indica una breve descrizione che viene visualizzata quando viene generata l’anteprima del collegamento.
- “og:url” – un link alla pagina del sito.
- “og:image” – un collegamento a un’immagine che verrà visualizzata nel post.
- “og: site_name” – nome del sito.
Il significato di ogni tag è delineato, quindi è sufficiente riempirli e incorporarli nella tabella codici della risorsa Internet preferita.
Vorremmo aggiungere che con l’introduzione del protocollo Open Graph è consigliabile installare i pulsanti “Condividi” sui social network sulle pagine del sito. Ciò renderà più semplice per l’utente condividere informazioni utili sul tuo sito con altri utenti. Beh, certamente semplificherà l’implementazione dei compiti per l’ottimizzatore SEO quando si lavora con gli scambi “Mi piace”, che, sebbene non portino un effetto di collegamento tangibile, ci permettono di accelerare l’indicizzazione / reindicizzazione durante la promozione del sito.
Open Graph per WordPress, Opencart, Joomla
Per i più popolari sistemi cms, ci sono plug-in pronti all’uso che aiutano a realizzare l’introduzione del markup Open Graphic senza coinvolgere i programmatori.
Ad esempio, per WordPress, questo plugin SEO può essere scaricato qui oppure puoi usare l’estensione del plugin SEO Yoast, che risolve anche questo problema. Per Joomla, troverai un plugin che segue questo link, e per OpenCart qui.