Was ist ein Website-Geschwindigkeitstest?
Der Website-Geschwindigkeitstest von Sitechecker ist ein Tool, das die Leistung von Webseiten durch die Analyse verschiedener Metriken wie FCP, FID, LCP, CLS und mehr bewertet. Diese Metriken bewerten, wie schnell Inhalte visuell angezeigt werden und wie gut eine Seite auf Ihre Interaktionen reagiert.
Dieses Tool basiert auf der Google PageSpeed Insights API und bewertet die Website-Geschwindigkeit auf einer Skala von 0 bis 100, wobei höhere Werte eine bessere Leistung anzeigen. Es erleichtert das Testen sowohl der Desktop- als auch der Mobilversion einer Website und bietet Einblicke, um Faktoren zu ermitteln und zu beheben, die zur Latenz der Website beitragen.
Wie kann Ihnen das Tool helfen?
Leistungsbewertung: Verwendet die Google PageSpeed Insights API, um die Geschwindigkeit einer Website auf einer Skala von 0 bis 100 zu bewerten.
Desktop- und Mobiltests: Bietet die Möglichkeit, die Leistung für Desktop- und Mobilversionen der Website zu analysieren.
Core Web Vitals-Bewertung: Bewertet wichtige Metriken zur Benutzererfahrung wie FCP, FID, LCP und CLS.
Empfehlungen zur Lösung von Problemen mit der Seitenladegeschwindigkeit: Bietet detaillierte Berichte und Vorschläge zur Verbesserung der Seitenladezeiten und der allgemeinen Website-Leistung.
Ergebnisse in Echtzeit: Bietet schnelles Scannen und sofortiges Feedback zu Website-Leistungsmetriken.
Hauptfunktionen des Tools
Einheitliches Dashboard: Eine zentrale Plattform, auf der Sie umfassende Analysen und Berichte zur SEO-Leistung Ihrer Website anzeigen können.
Benutzerfreundliche Oberfläche: Ein intuitives Design, das die Navigation vereinfacht und es Benutzern aller Fähigkeitsstufen leicht macht, auf SEO-Tools zuzugreifen und diese zu verwenden.
Vollständiges SEO-Toolset: Eine robuste Sammlung von Tools für Keyword-Recherche, Site-Auditing, Rangverfolgung, Backlink-Analyse und mehr, die eine vollständige Suite von Ressourcen zur Optimierung der Suchmaschinenpräsenz einer Website bietet.
Wie verwende ich das Tool?
Erhalten Sie detaillierte Informationen zu Ladegeschwindigkeit und Seitengröße oder finden Sie Seiten mit Geschwindigkeitsproblemen für die gesamte Site. Ein Geschwindigkeitstest ist eine sehr praktische Möglichkeit, Testergebnisse zu erhalten und sie mit den Indikatoren zu vergleichen, nachdem Sie Fehler auf Ihrer Site behoben haben.
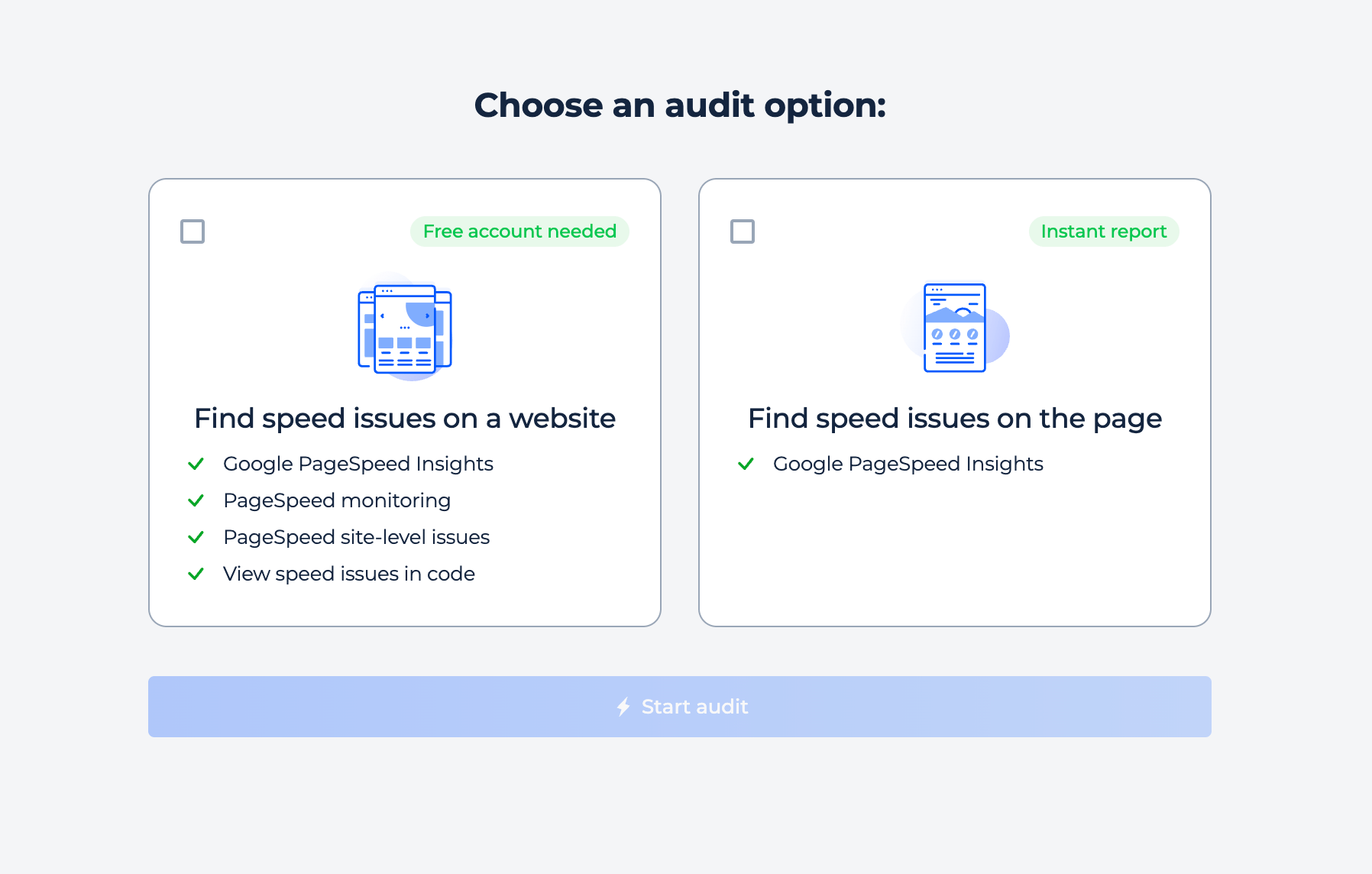
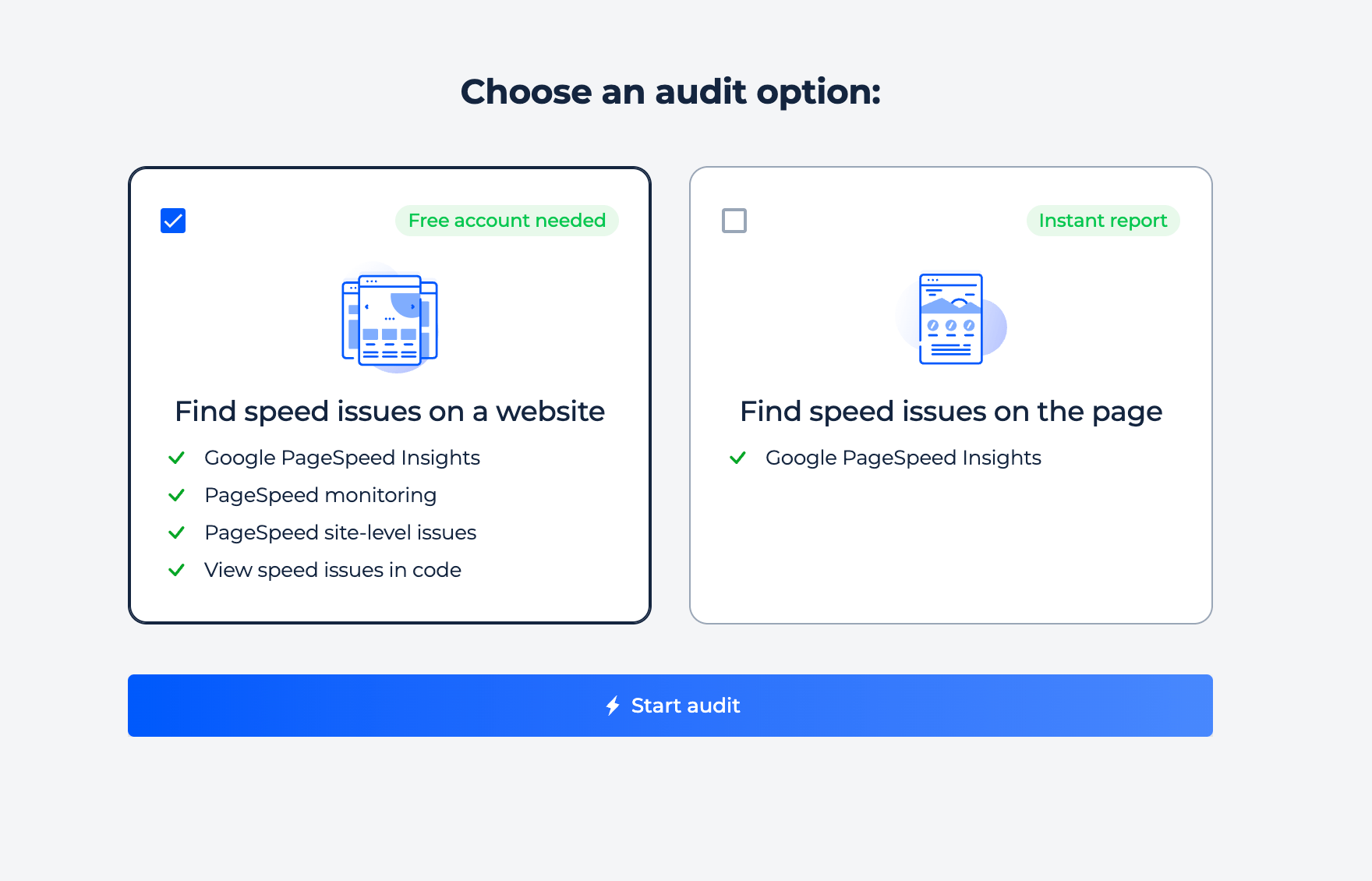
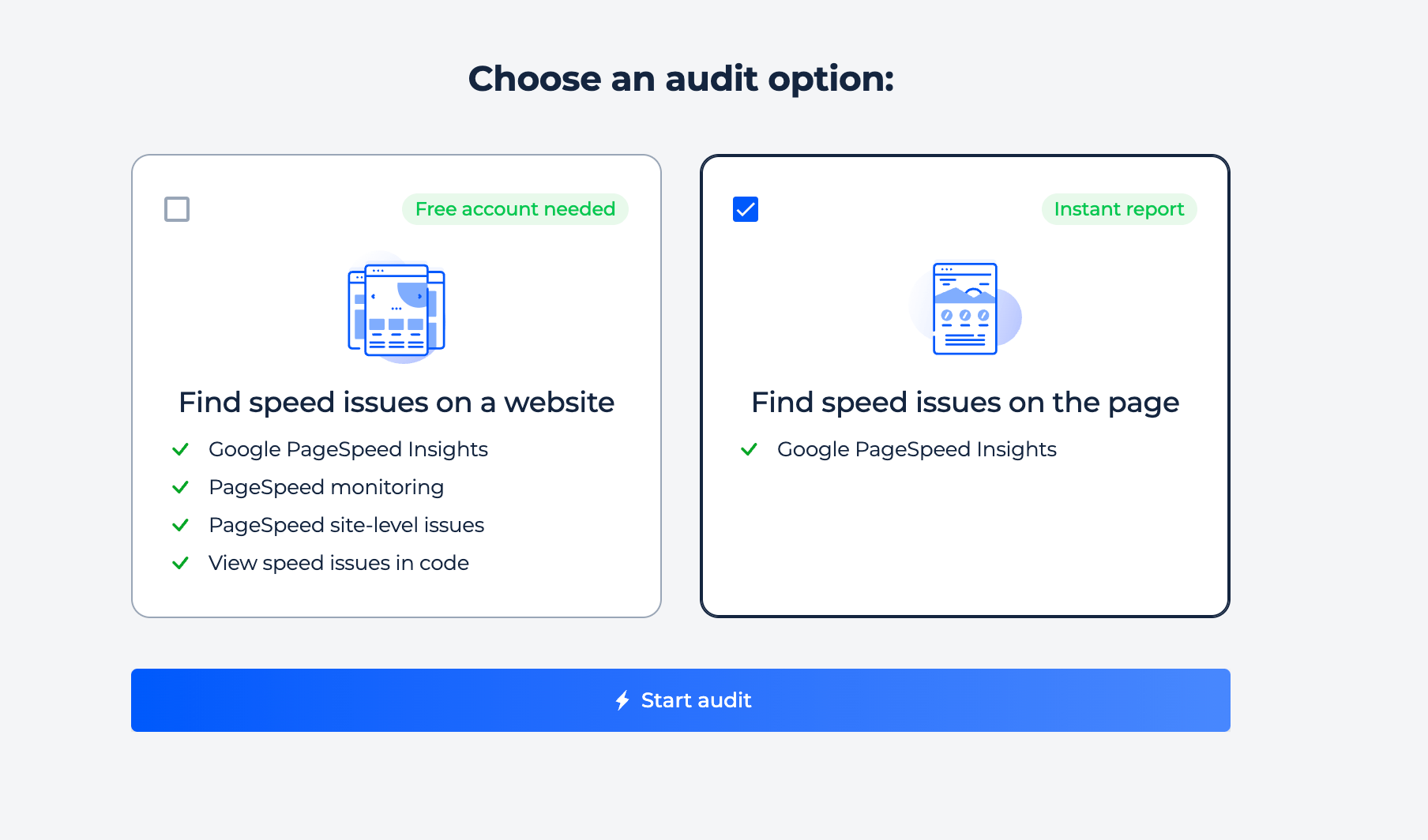
Speed Checker kann auf zwei Arten verwendet werden: durch Testen der Website-Geschwindigkeit oder einer bestimmten Seite. Wählen Sie die gewünschte Option, fügen Sie die URL oder Domain ein und überprüfen Sie. Danach beginnt das Tool mit dem Scannen der Daten. Unten können Sie sehen, wie Sie den Scanvorgang starten.

Geschwindigkeitstest für Website
Schritt 1: Geben Sie Ihre Domain ein
Wenn Sie eine Domain überprüfen möchten, klicken Sie auf die Schaltfläche „Domain überprüfen“. Geben Sie Ihren Domänennamen in das Feld unten ein, klicken Sie auf die Schaltfläche und schon kann es losgehen!

Schritt 2: Erhalten Sie das Ergebnis
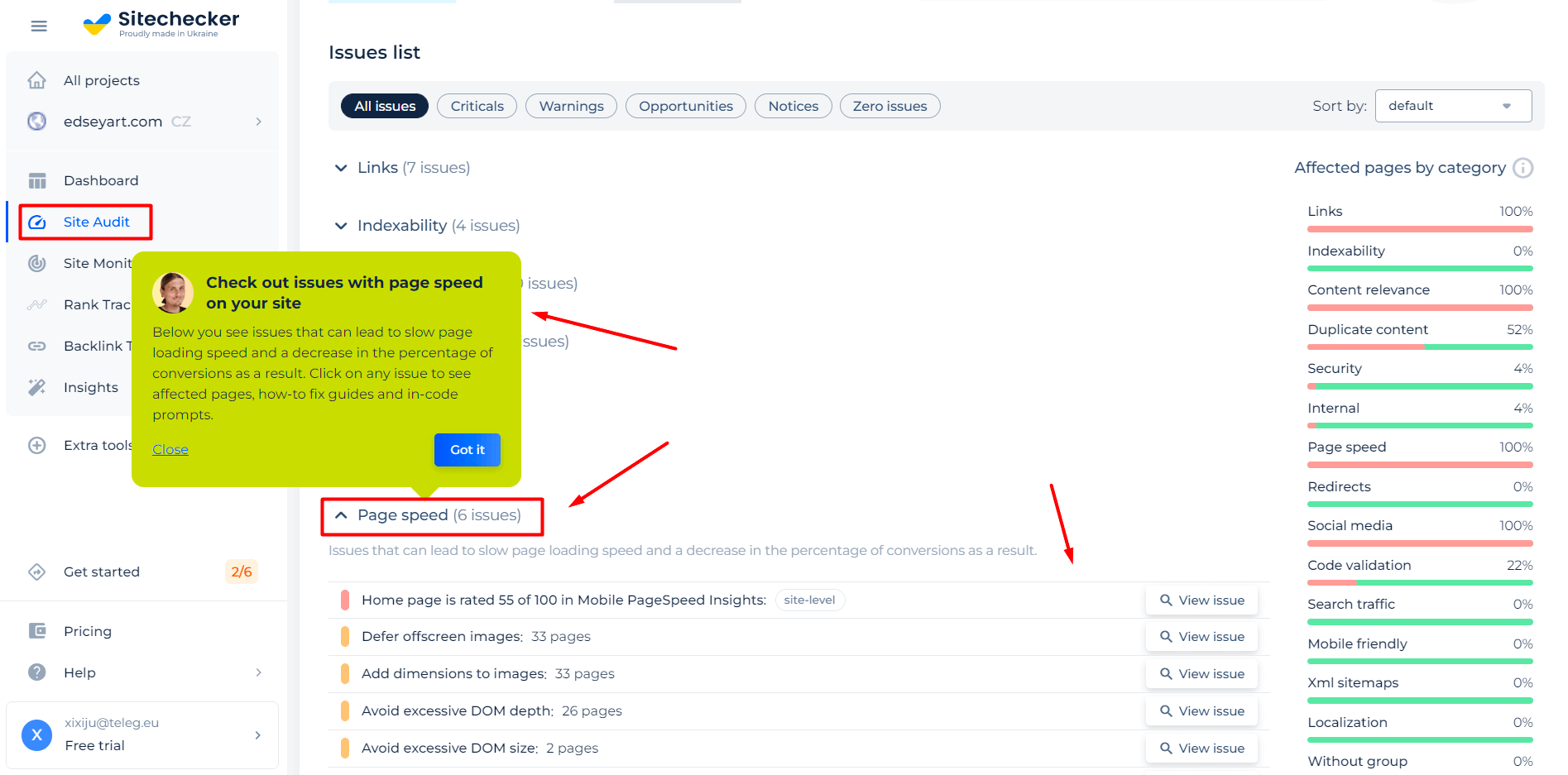
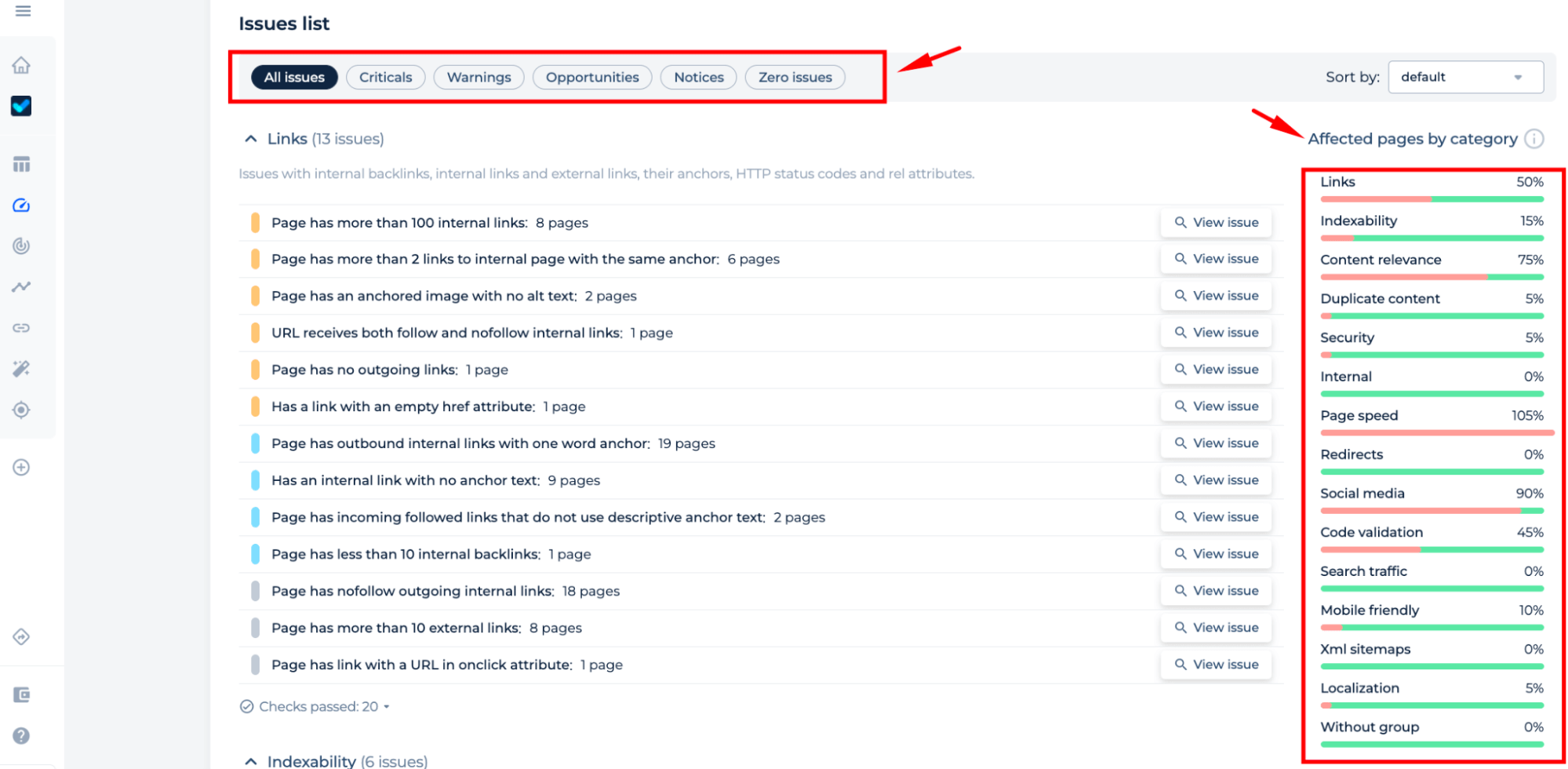
Durch das Scannen einer Domäne wird eine Prüfung der Site für diese Domäne erstellt, die zahlreiche Probleme mit der Seitengeschwindigkeit aufdeckt, z. B. einen niedrigen Page Speed Insight Score, eine große Seitengröße von mehr als 4 MB, CSS-Dateigrößen von mehr als 15 KB usw. Sie können herausfinden, welche Seiten betroffen sind, indem Sie auf ein bestimmtes Problem klicken und einen detaillierten Page Speed Insight-Bericht erhalten. Auf diese Weise können Sie vorhandene Mängel schnell identifizieren und beheben.

Zusätzliche Funktionen des Geschwindigkeitstests bei der Überprüfung der Domain
Außerdem erhalten Sie nach Abschluss der Domainüberprüfung einen umfassenden Website-Auditbericht, der Ihnen dabei hilft, etwaige Probleme auf Ihrer Site zu finden. Die Studie enthält auch Vorschläge zur Behebung der festgestellten Probleme.
Der Bericht kategorisiert Probleme nach Typ, z. B. Kritisch, Warnungen, Chancen, Hinweise und Nullprobleme, oder nach Kategorie, z. B. Links, Indexierbarkeit, Inhaltsrelevanz usw. Sie können auch den Seitenzähler verwenden, um die Gesamtzahl der Seiten auf Ihrer Site zu verfolgen und sicherzustellen, dass alle festgestellten Probleme für jede Seite behoben werden. Diese Funktion hilft Ihnen, die Probleme zu identifizieren und zu lösen, die für den Erfolg Ihrer Website am relevantesten sind.

Seitengeschwindigkeitstest
Schritt 1: Geben Sie Ihre URL ein
Wenn Sie eine bestimmte Seite überprüfen möchten, klicken Sie auf die Schaltfläche „Seite überprüfen“. Geben Sie Ihre URL in das Feld unten ein und klicken Sie auf die Schaltfläche.

Schritt 2: Analysieren Sie das Ergebnis
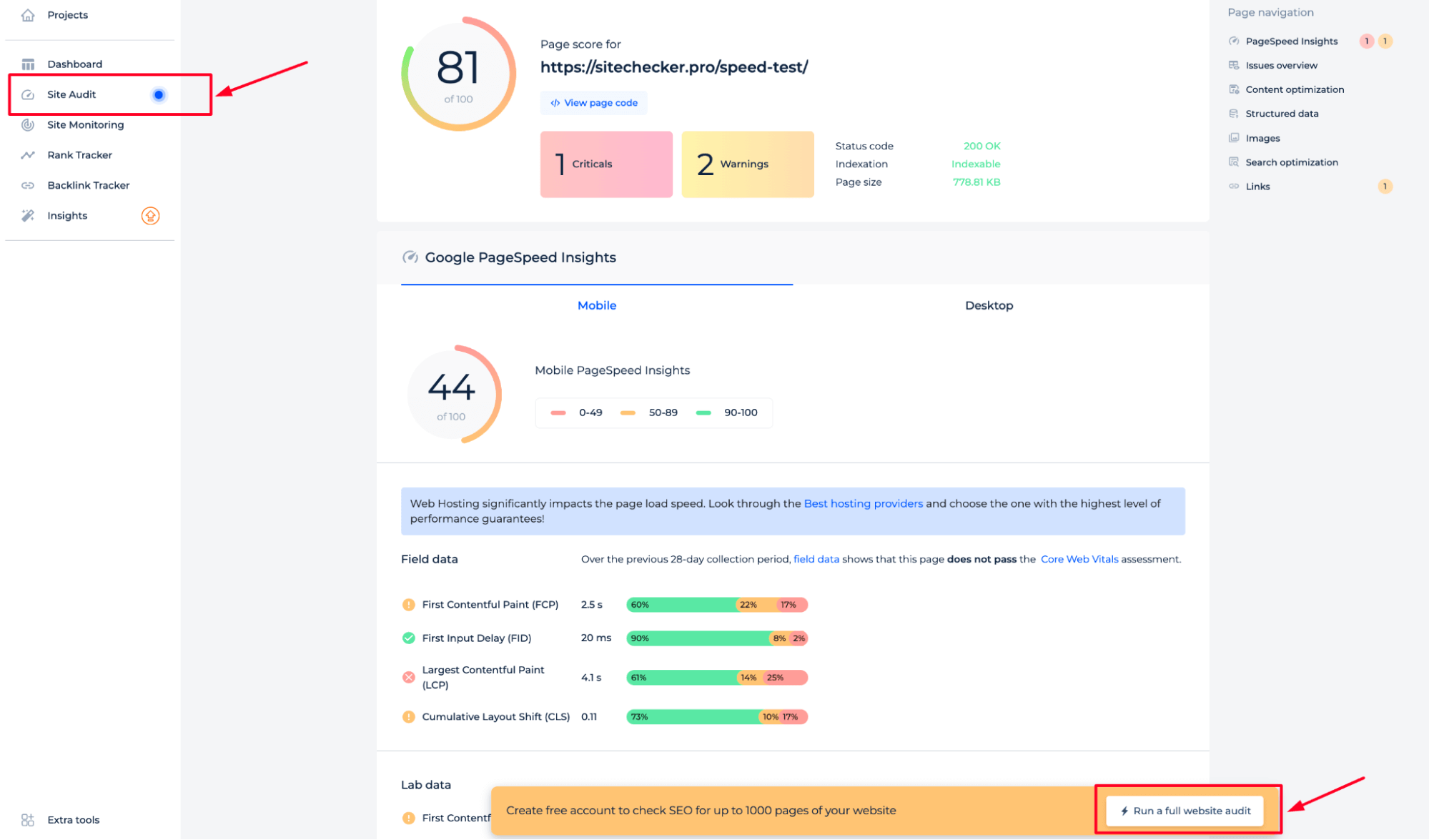
Wir scannen Ihre Seite und ermitteln die Seitenladegeschwindigkeit. Dies dauert nur wenige Sekunden und Sie erhalten sofort die Ergebnisse für Ihre URL.
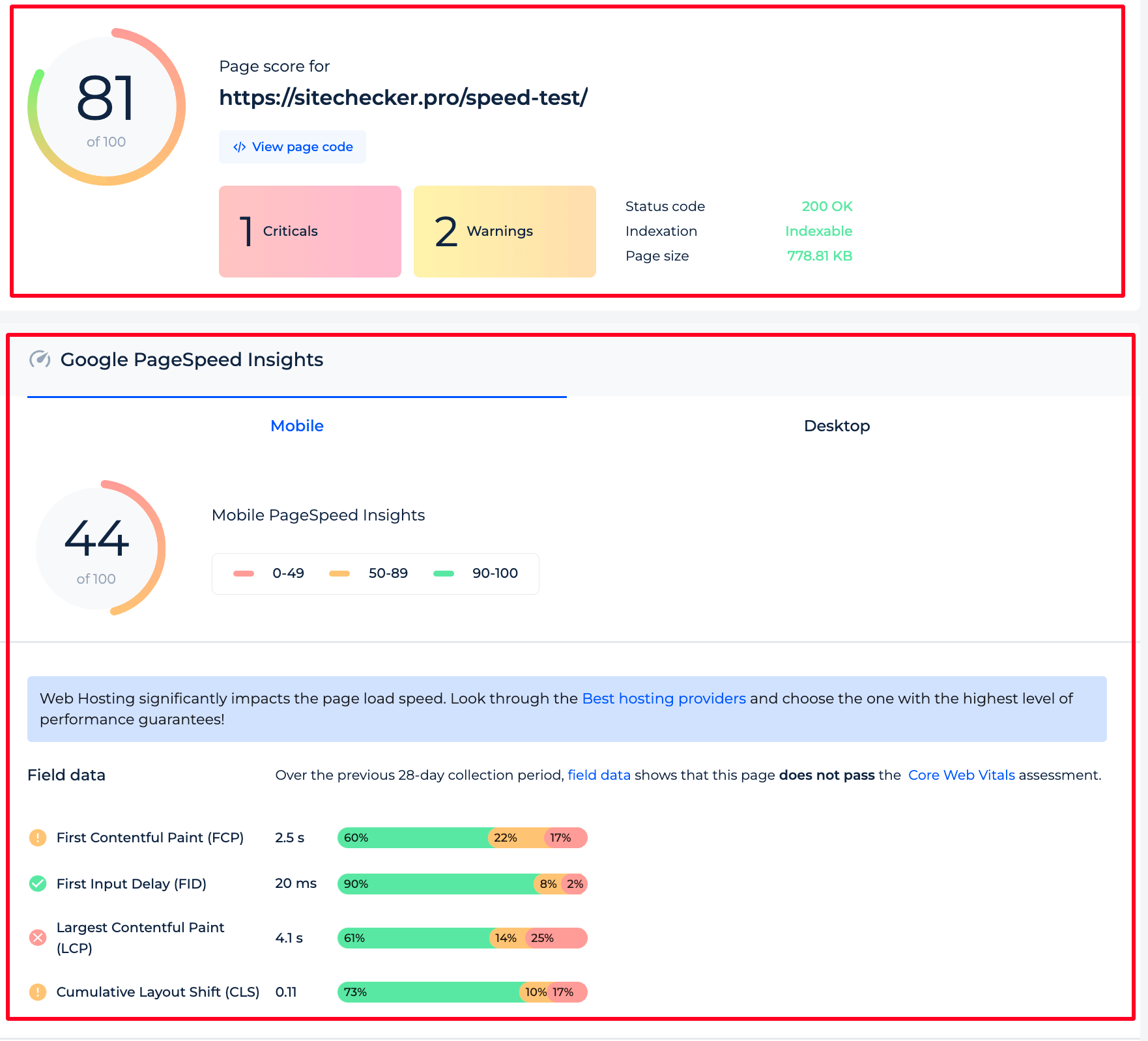
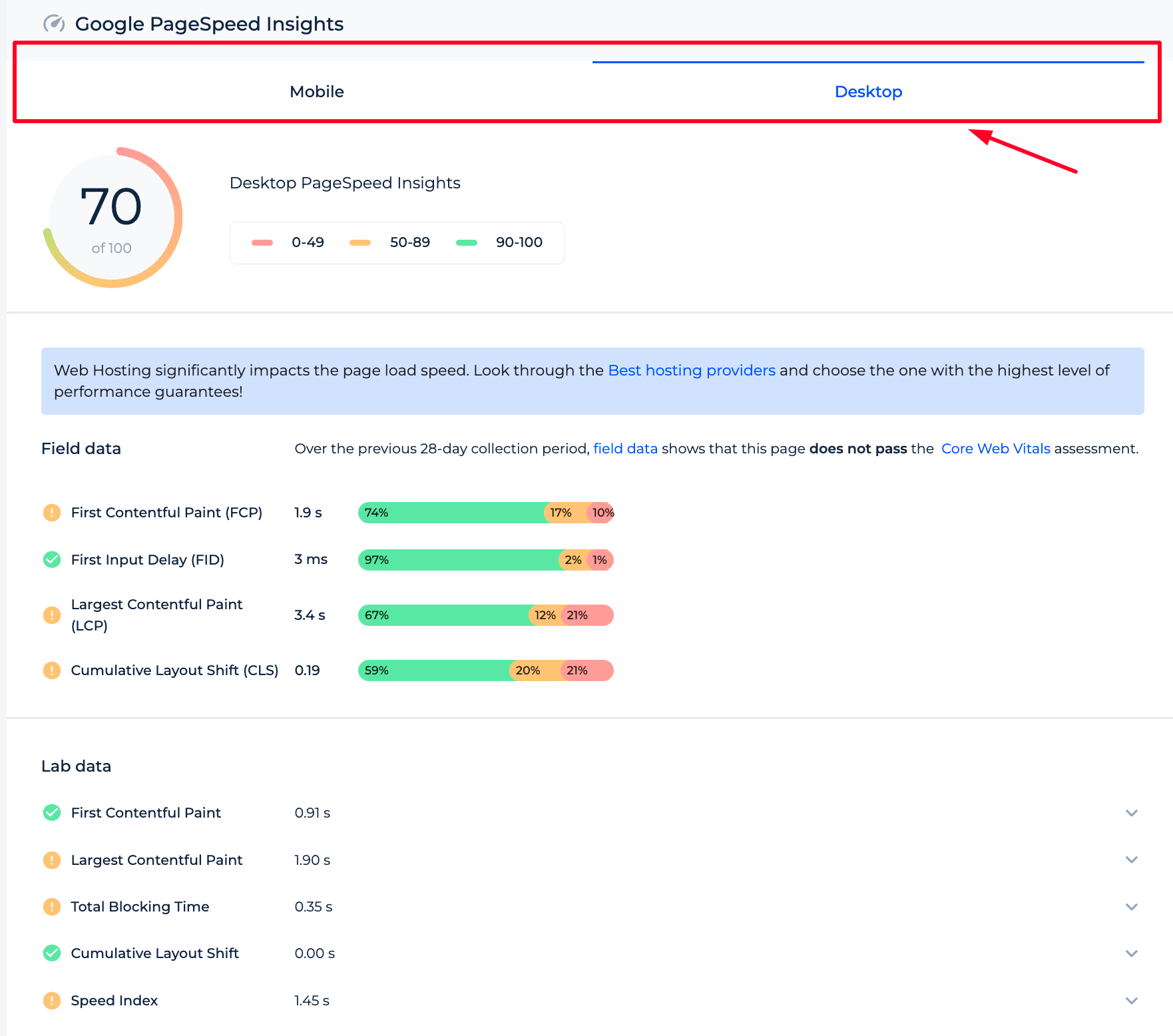
Auf der Ergebnisseite wird die Gesamtpunktzahl der Seite und darunter der Google Speed Index zusammen mit den Ladegeschwindigkeitsmetriken angezeigt.

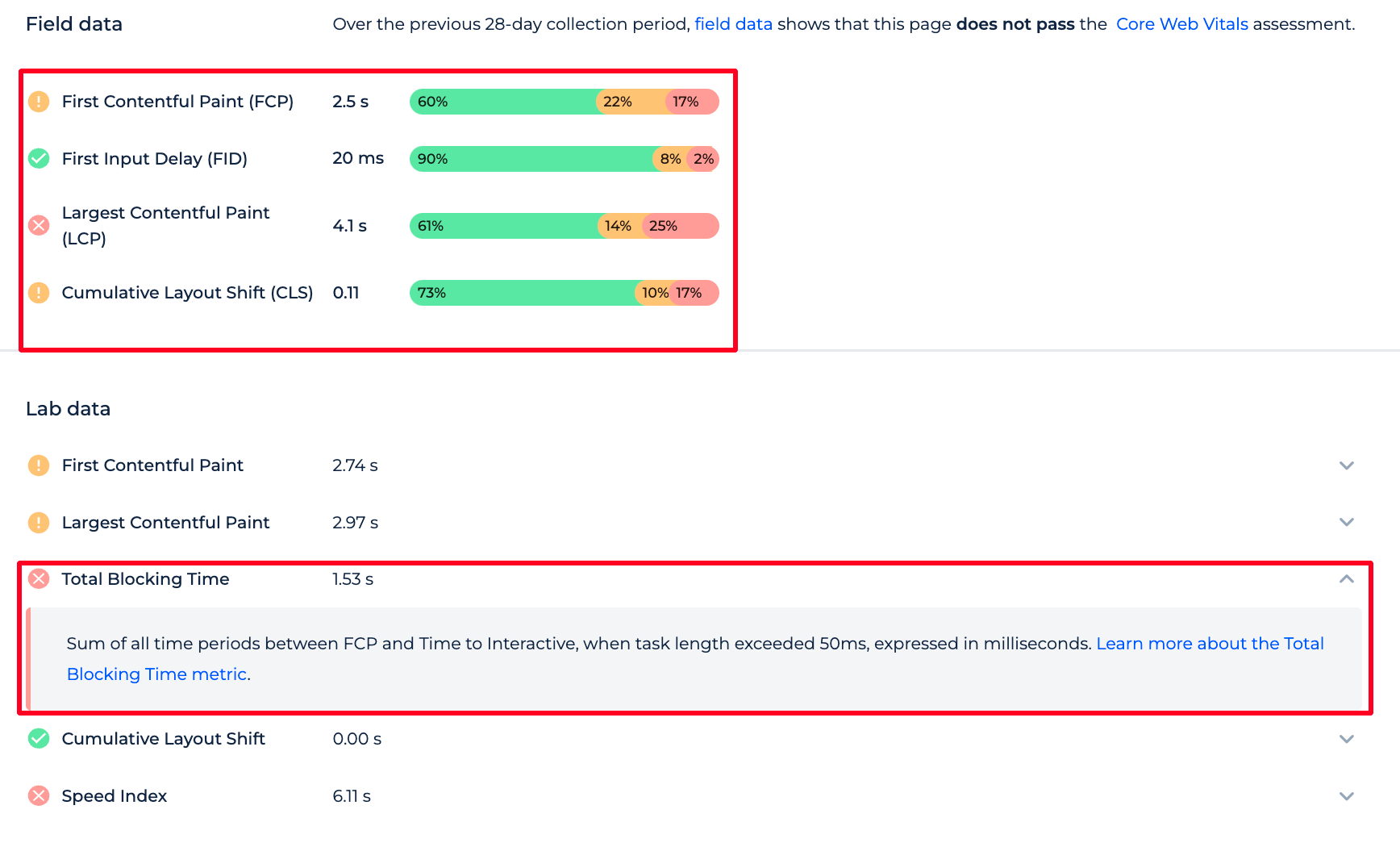
Das Tool Page Speed Checker zeigt die Leistungsmetriken einer Website an. „Felddaten“ weisen auf eine Nichterfüllung der Core Web Vitals hin und geben detaillierte Informationen zu Ladezeiten und Stabilität. „Labordaten“ zeigen Interaktionsverzögerungen in Echtzeit und visuelle Ladegeschwindigkeiten an und leiten so Optimierungsbemühungen.
Der Page Speed Checker bietet Ihnen nützliche Tipps, wie Sie die Seiten Ihrer Website beschleunigen können und welche Fehler Sie dafür machen müssen.

Außerdem können Sie problemlos zwischen den Ergebnissen zur Seitengeschwindigkeit für Desktop und Mobilgeräte wechseln. So können Sie die Seitengeschwindigkeit verbessern und für alle Arten von Geräten optimieren.

Um die Funktionen des Website-Geschwindigkeitstests nach dem Scannen einer einzelnen URL umfassend zu verstehen, sollten Sie „Vollständige Website-Prüfung durchführen“ auswählen. Sie können auch den ersten Abschnitt des Handbuchs zur Domänenprüfung lesen, um alle geschwindigkeitsbezogenen Probleme auf Ihrer Website zu identifizieren.
Darüber hinaus steht ein interaktives Demoprojekt zur Verfügung, um die praktischen Vorteile der Verwendung dieses Tools zu demonstrieren.
Im Abschnitt „Site-Prüfung“ präsentiert das Tool ein Beispielprojekt, mit dem Sie sich mit seinen Funktionen vertraut machen und lernen können, wie Sie sie für die SEO-Bewertung Ihrer Website nutzen können.

Zusätzliche Funktionen
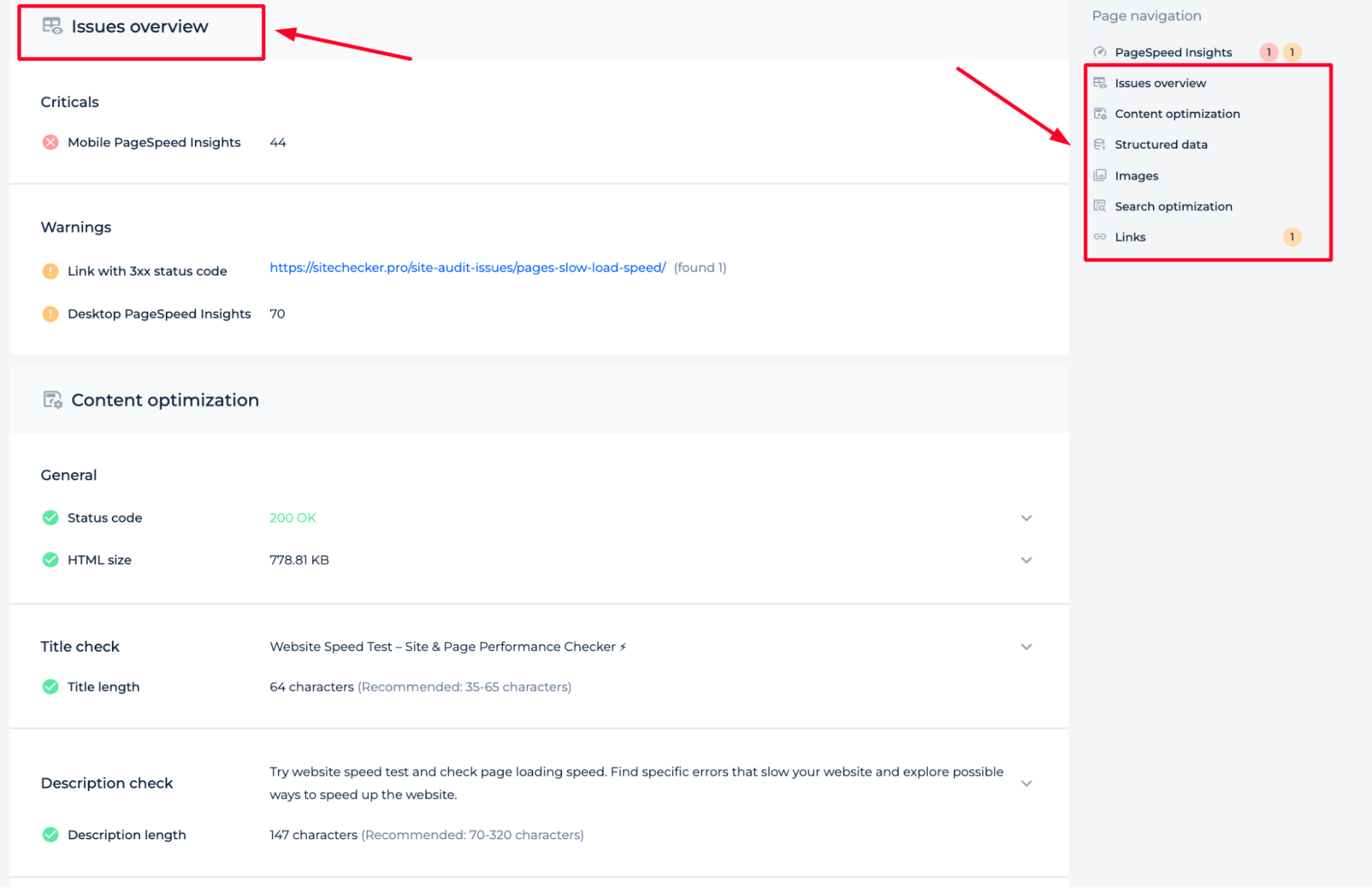
Der Seitenladegeschwindigkeitstester bietet eine detaillierte Prüfung der Seitenleistung und hebt wichtige Erkenntnisse in einer optimierten Benutzeroberfläche hervor.
Im Abschnitt „Problemübersicht“ können Sie sofort den Schweregrad der unter „Kritisch“ und „Warnungen“ kategorisierten Probleme erkennen.
Die Seitennavigationsleiste auf der rechten Seite ermöglicht schnellen Zugriff auf verschiedene Abschnitte des Berichts, einschließlich Inhaltsoptimierung, strukturierte Daten, Bilder, Suchoptimierung und Links, sodass Sie effizient durch die Analyse navigieren können.

Der Bericht bewertet auch leistungsbezogene Probleme, bei denen die Aktivierung der GZIP-Komprimierung die Geschwindigkeit Ihrer Website erheblich verbessern kann. Das Komprimieren von Textdaten verkürzt die Ladezeiten und verbessert die Benutzererfahrung, was sich direkt auf die SEO auswirkt. Um sicherzustellen, dass Ihre Website für Suchmaschinen-Bots leicht zugänglich ist, können Sie den Crawlability Checker verwenden, um alle Probleme zu identifizieren, die das ordnungsgemäße Crawlen und Indexieren Ihrer Seiten verhindern, und so Ihre allgemeine Website-Optimierungsstrategie zu verbessern.
Abschließende Idee
Der Website Speed Checker ist ein umfassendes Tool, das die Leistung von Webseiten anhand von Kennzahlen wie FCP, FID, LCP und CLS misst und Leistungsbewertungen sowie umsetzbare Erkenntnisse für Desktop- und Mobilseiten bietet. Zu seinen wichtigsten Funktionen gehören ein einheitliches Dashboard, eine benutzerfreundliche Oberfläche und ein komplettes SEO-Toolset. Zur Nutzung bietet es kostenlose Tests für Domänen oder bestimmte Seiten mit der Option einer vollständigen Site-Prüfung. Das Tool bietet außerdem detaillierte Prüfungen, identifiziert Probleme und schlägt Optimierungen zur Verbesserung der SEO-Leistung vor – alles zugänglich über eine intuitive Benutzeroberfläche.