One primary factor that affects search engine crawling and canonicalization is the capitalization of letters in web addresses. Lower and upper case letters can make two seemingly similar links entirely different. You can learn more about search engine crawling and canonicalization in the video by John Mueller from Google.
Primarily, URLs aren’t case-sensitive up to a certain point. This means that you can actually use capital letters in your site URL. However, there are standards you need to learn, so you’ll understand how to use uppercase letters in a page address properly.
What Does “Capital Letters in URL” Mean?
Capital letters in a URL mean that there are characters in the link that are capitalized. It’s probably more common for you to encounter lowercase characters, specifically letters, in a URL.
Where you place the capital letters in the link matters the most and can significantly affect the redirection of the page. As a universal standard, you can only use upper case in the domain name of your website. This is up to the .com part only. The section after that is case-sensitive. For example, https://MySite.com/red is allowed but not https://MySite.com/Red. In most cases, you’ll be required to change the latter into the former.
What Triggers This Issue?
There are various reasons why developers tend to use uppercase characters in links. Some of these reasons include:
- To show branding
- To improve the link’s readability
- To align with visual preferences
How To Check the Issue
Although not entirely bad, one of the major drawbacks of capital letters in URLs is they could result in multiple pages with the same content. For a developer, one way to check if there are capitalized characters in a string in JavaScript is to check if certain sets of codes are in the right places.
Another way would be accessing the site. Since there are instances, especially depending on your server, when URLs with capital letters end up in error pages, you can easily identify if the use of capital letters is appropriate.
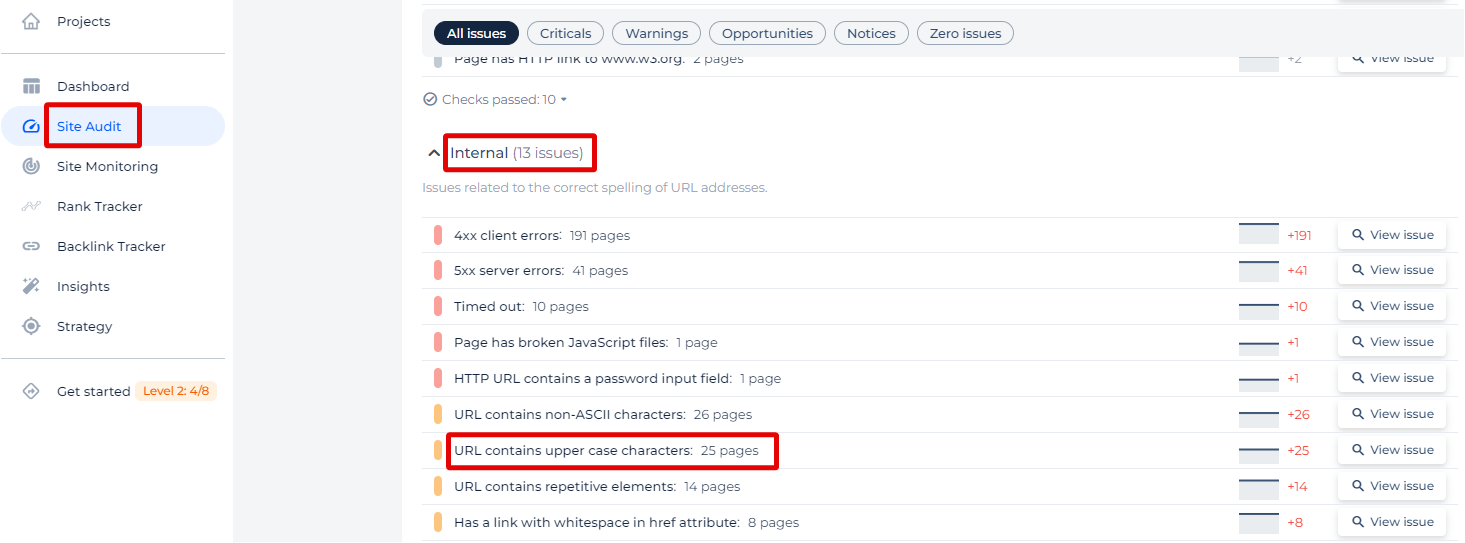
Anyway, Sitechecker’s advanced tool efficiently detects URLs containing upper-case characters, ensuring your website adheres to best SEO practices for uniformity and search engine friendliness.

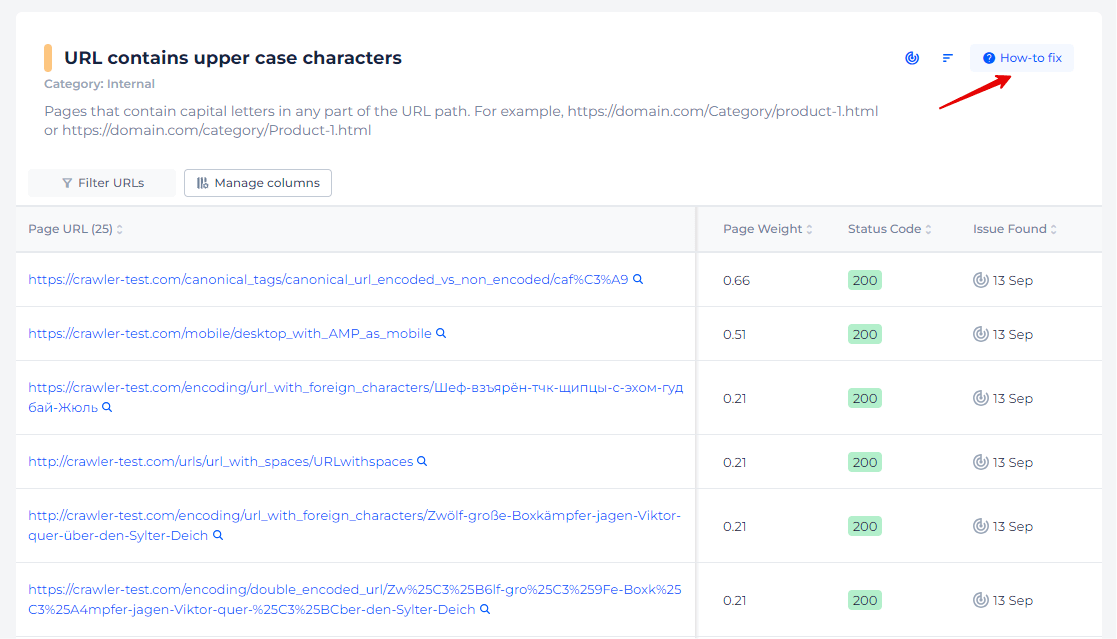
Digging deeper into an issue reveals a list of impacted links along with guidance on resolving them effectively.

Check for Capital Letters in URL Errors Now!
Use our Sitechecker Audit Tool to swiftly identify and resolve any URL capitalization problems.
Why is This Important?
A mixed case URL can cause issues, especially if the same page has the lowercase address version. Specifically, usage of capital letters matters because:
- It will confuse Google, harming your SEO. Instead of sending page authority and link equity to one page, you’re spreading it to multiple pages.
- There will be separate analytics data for the uppercase and lowercase versions.
- It can cause 404 Page Errors. It will also not ever load to the main page.
- The link may keep indexing the wrong page.
How to Fix the Issue
There are two main solutions to resolve such issues:
- Rewrite and change the URLs using modules like IIS Rewrite and force lowercasing.
- Redirect to lowercase versions automatically using the .htaccess file.