What is a Google Analytics Checker?
The Google Analytics Checker by Sitechecker verifies the GA code’s proper functioning on your browser for a specific page or throughout the entire website.
The GA validator methodically crawls each web page to determine and analyze the correct configuration of Google Analytics. Essentially, the Google Analytics Test Tool examines your website for various Google Analytics tags presence, including:
- Google Analytics (ga.js)
- Google Universal Analytics (analytics.js)
- Google Analytics Global Site Tag (gtag.js)
Additionally, users can connect their Google Analytics and Search Console accounts to Sitechecker. It enables detailed performance and the generation of comprehensive health and performance dashboards for their sites.
The GA Checker is a versatile tool that provides a range of benefits
- It detects the GA tracking scripts across specific pages and the whole website.
- It amalgamates data from Google Analytics and the Google Search Console into a cohesive dashboard for a unified metrics view.
- It promptly identifies site search audit issues by leveraging real-time data from the Google Search Console.
- The on-page audit feature offers key search metrics, including impressions, CTR, and rankings. Also, it tracks vital query trends and device/regional performance using GA data.
General Features of the GA Checker
Unified Dashboard: This central hub consolidates all SEO metrics and keyword rankings, simplifying performance reporting for your site.
User-Friendly Design: The tool’s interface is easy to use, allowing individuals to navigate and utilize various SEO features with minimal technical knowledge required.
Comprehensive SEO Toolkit: With a broad selection of tools and features covering all SEAO aspects, the toolkit includes everything from SERP monitoring to competitive analysis tools. It offers a complete strategy for improving a website’s search engine presence.
How to Check if Google Analytics is Working with the GA Checker?
If your website’s primary goal is to drive traffic and sales, you should understand your audience. Also, tracking the changes that you’ve made to your site is essential. If you’re unsure whether your site is using GA or not, just follow these simple steps.
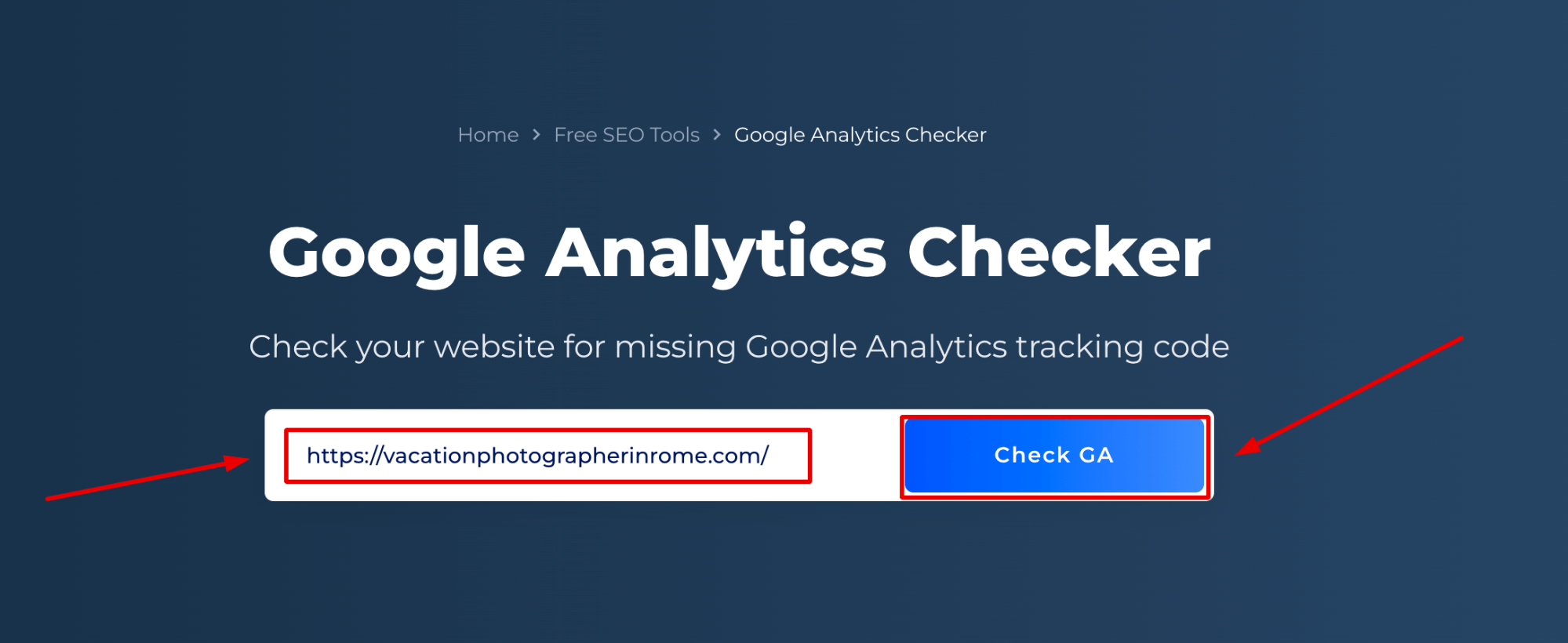
Step 1: Insert your domain and Check GA
Enter your domain name in the field below and hit the button. Now, you’re all set!

Step 2: Get the result
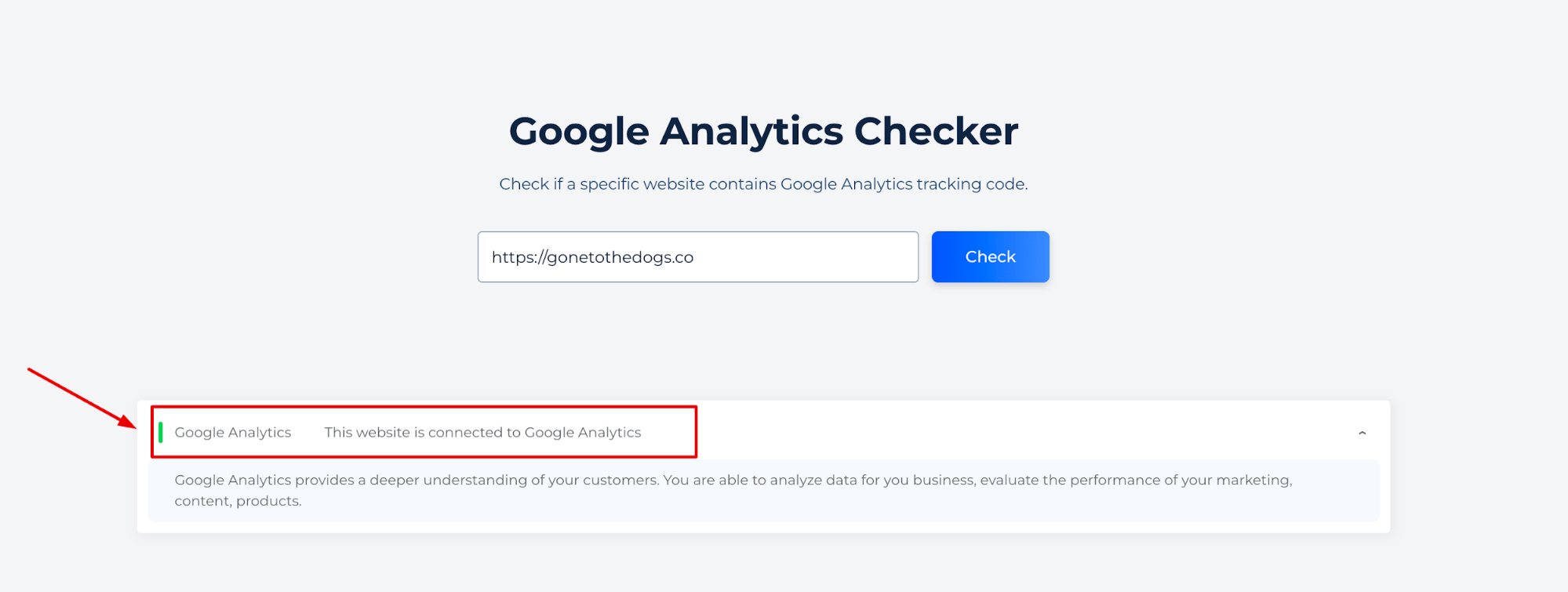
Upon completing the check, you will receive a data report with all the necessary information.
In case a Google Analytics account is connected, you will get the following notice:

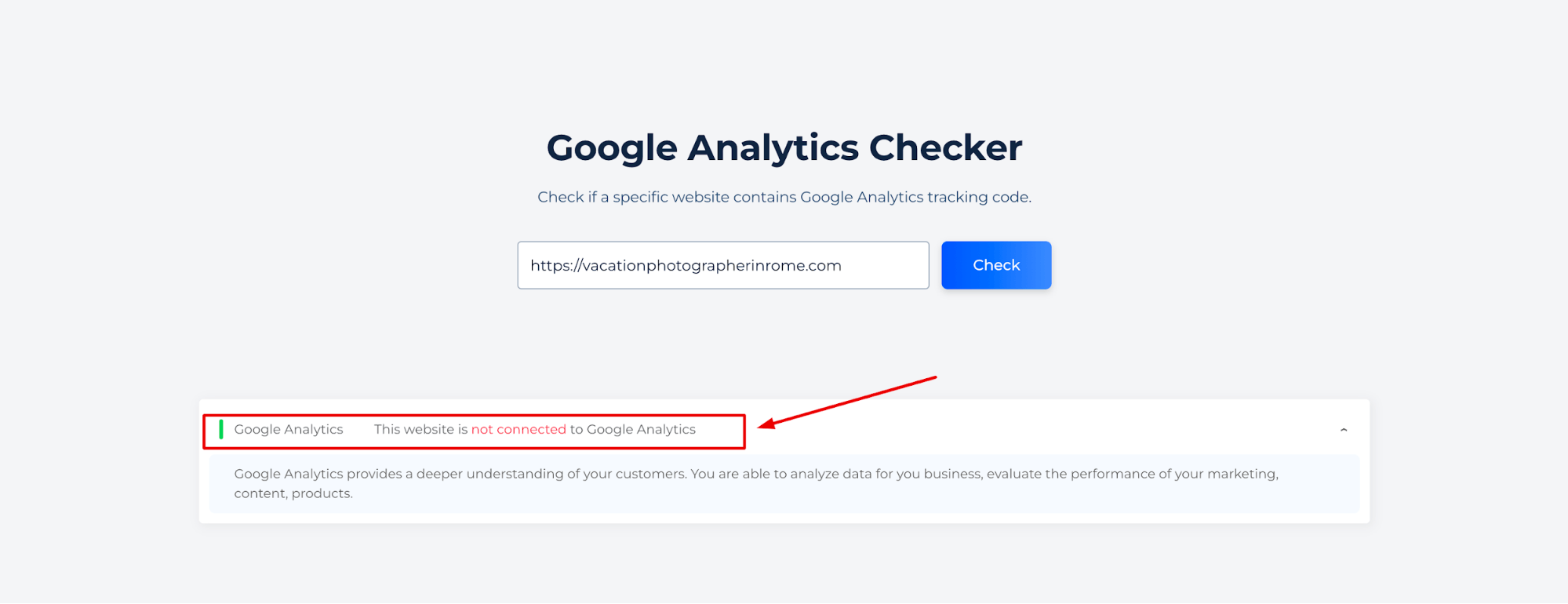
The following message means that your website isn‘t connected to GA:

To fully utilize data from GA and Google Console with Sitechecker, please start the free trial and connect your Google accounts:

It eliminates extra time spent manually setting up the required reports. You will get easy access to relevant data and analytics directly from a single dashboard!
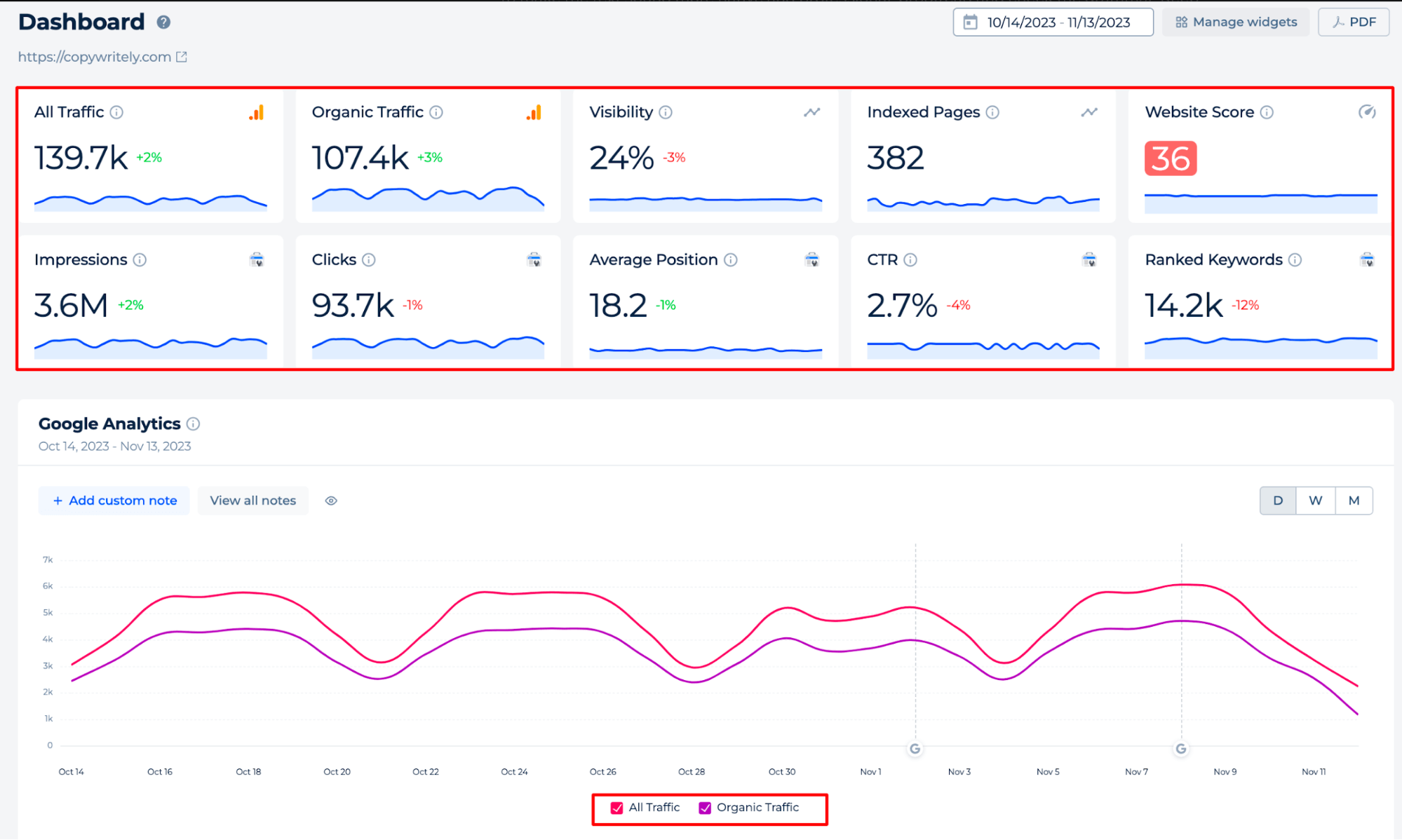
The GA dashboard aggregates essential KPIs for website monitoring
- Traffic Overview: Compares total and organic traffic, highlighting growth trends.
- Engagement Metrics: Tracks impressions and clicks to gauge user interaction.
- SEO Indicators: Assesses visibility and indexing in search results for SEO reporting.
- Ranking Metrics: Displays average position and CTR for SEO assessment.
- Health Score: Rates overall SEO health and keyword ranking status.
- Trend Analysis: Charts traffic trends to spot patterns and outliers.
Features like note-taking, widget management, data export, and adjustable time filters enhance the dashboard’s analytical flexibility.

This free tool also provides a concise overview of vital website metrics for effective online strategy planning.
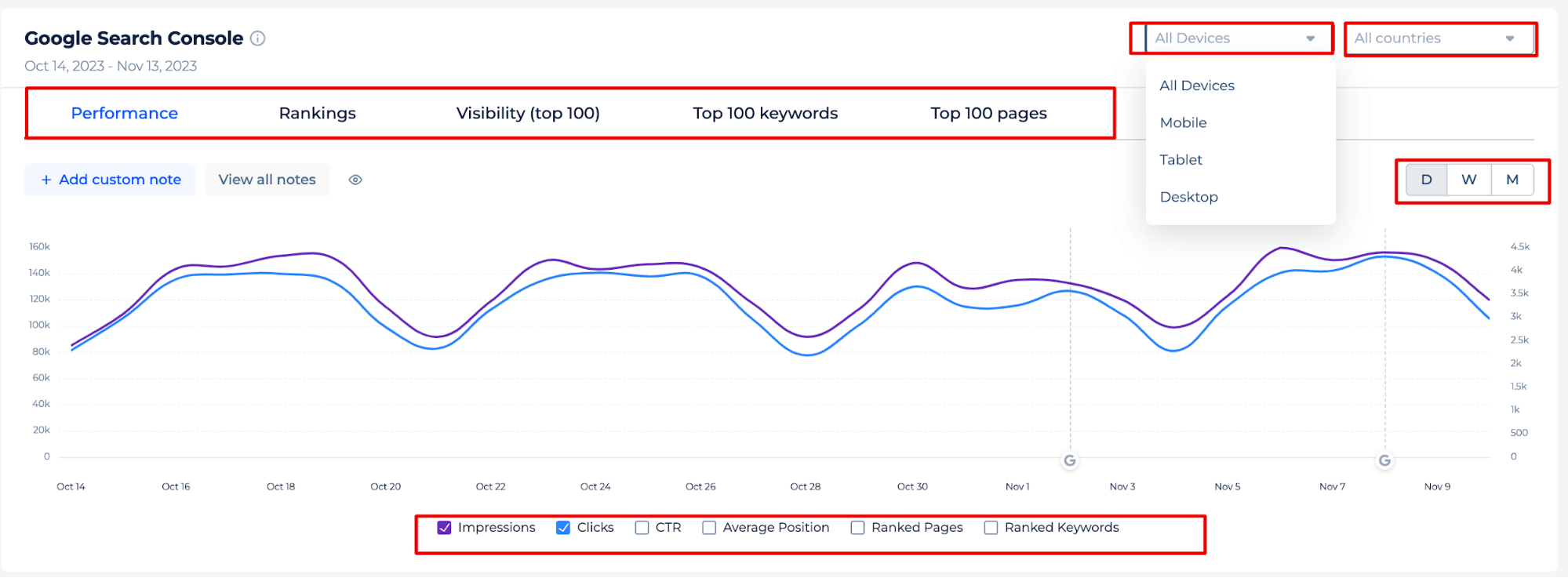
The Google Search Console dashboard features:
- Performance Tracking: Monitors impressions and clicks to evaluate online visibility.
- Notes: Allows adding custom annotations for tracking key changes.
- Detailed Analysis: Offers device and location filters for in-depth audience insights.
- Time Analysis: Supports switching between daily and monthly views to detect trends.
- Extensive Metrics: Includes tabs for rankings and keywords for a complete performance picture.

This dynamic interface allows webmasters and SEO professionals to harness valuable data, from broad trends to detailed metrics. Thus, they refine their search strategies and get the instructions to enhance their website’s search engine presence.
Additional Features of Google Analytics Code Checker
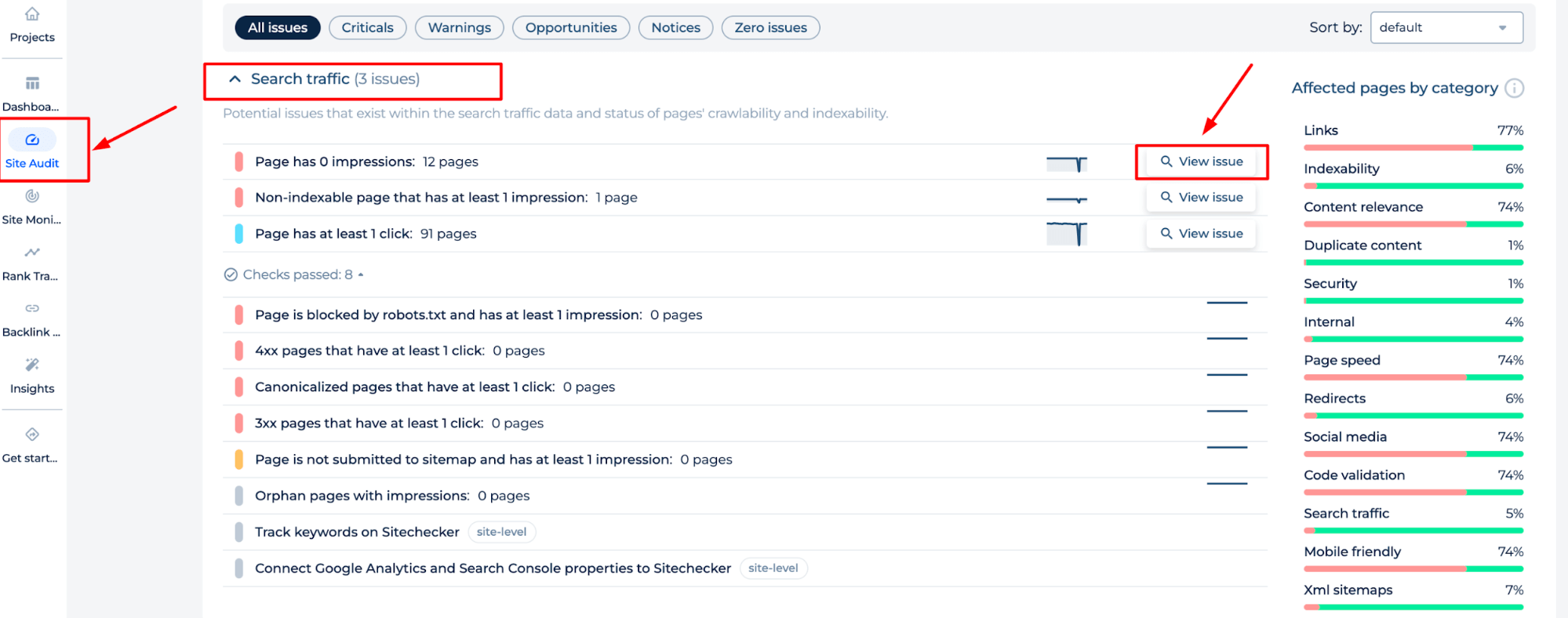
The GA code checker delivers detailed performance analytics tracking codes for websites and select pages by leveraging GA and Search Console data. This SEO audit tool highlights issues impacting search traffic (for instance, pages with no impressions or clicks) and offers a detailed breakdown for targeted improvements.
- Issue Identification: Pinpoints specific search traffic problems for in-depth review and tips on how to fix them.
- Categorization: Sorts issues by severity for prioritizing.
- Page Categorization: Visualizes affected pages by SEO factors like links and page speed.
- Actionable Recommendations: Suggest keywords for tracking and integrate data for more thoughtful SEO planning.
Google Analytics Tester is an essential asset for webmasters and SEO professionals. It enhances search traffic and optimizes SEO strategies effectively.

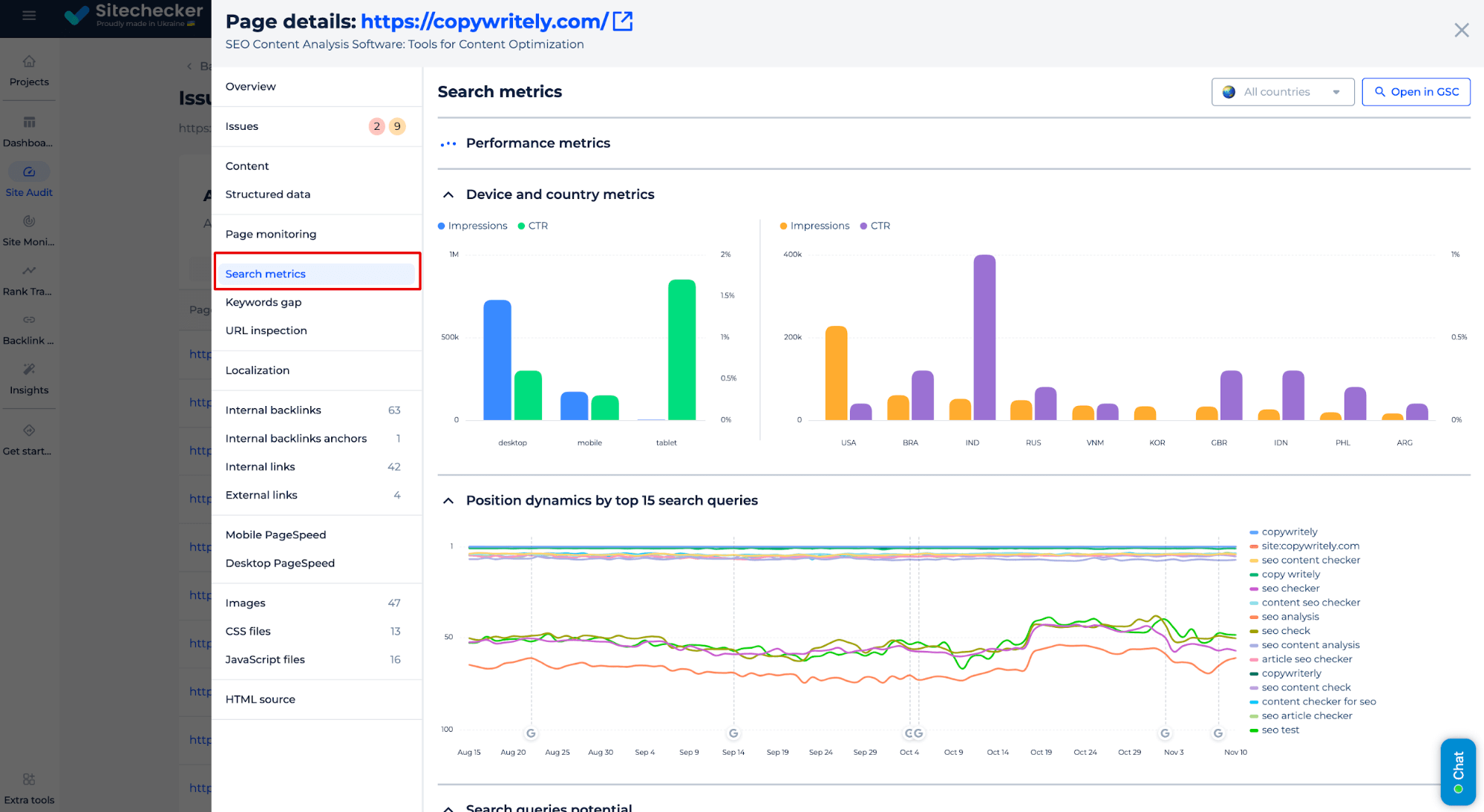
For a detailed analysis of a single page, click the “All HTML pages” button and select a specific page to delve deeper.
Assesses search queries’ traffic potential for targeted keyword optimization.
The page audit is a comprehensive approach to SEO analysis
For example, you can check in a specific URL:
- Search Metrics: Provides data on search performance, including impressions and CTR, by device and country.
- Performance Metrics: Displays device-specific impressions and CTR, revealing the website’s strengths.
- Geographical Analysis: Shows performance by country to support global strategies.
- Search Query Tracking: Tracks rankings for top queries, indicating SEO progress and optimization opportunities.
- SEO Potential: Assesses search queries’ traffic potential for targeted keyword optimization.

In summary, the interface indicates a platform that tracks and reports on SEO performance. Also, it offers actionable insights that can boost a website’s search optimization strategy.
Final Idea
The Google Analytics Checker Tool by Sitechecker.pro is an efficient solution for properly implementing the GA tracking code. Also, it’s beneficial when integrating with Google Search Console for comprehensive website performance monitoring. The process takes only two steps: inputting your domain and reviewing the data produced.
The dashboard delivers valuable insights on traffic, user engagement, and essential SEO metrics like visibility, average position, and click-through rate. Features include options for custom notes, robust data management, and detailed report export. Additionally, the tool supports SEO audits. It pinpoints issues and suggests practical steps to improve search optimization tactics. These functions make GA Checker indispensable for webmasters and SEO experts aiming to refine their web presence.