Qu’est-ce que le testeur de code d’état HTTP ?
Le validateur de code d’état HTTP sur Sitechecker aide les utilisateurs à vérifier l’état de réponse HTTP d’une page Web spécifique ou de toutes les pages d’un site Web. Il permet aux propriétaires de sites Web, aux développeurs et aux spécialistes du référencement d’identifier rapidement les problèmes potentiels d’accessibilité des pages, de redirections, d’erreurs de serveur et de liens rompus, garantissant ainsi des performances fluides du site Web et une indexation optimale des moteurs de recherche.
Comment l’outil peut-il vous aider ?
Vérification du code d’état HTTP :permet aux utilisateurs de vérifier rapidement le code d’état HTTP d’une page Web spécifique en temps réel, ce qui permet de diagnostiquer immédiatement les problèmes d’accessibilité.
Audit de l’état du site Web :fournit un audit complet de toutes les pages d’un site Web, en identifiant les codes d’état non 200 (par exemple, 404, 301, 500), les liens rompus et les chaînes de redirection qui peuvent affecter le référencement et l’expérience utilisateur.
Surveillance et alertes automatisées :suit les codes d’état du site Web et envoie des alertes par e-mail sur les liens rompus, les temps d’arrêt et les temps de disponibilité, permettant aux utilisateurs de résoudre de manière proactive les problèmes d’accessibilité et de garantir la stabilité du site Web.
Principales fonctionnalités de l’outil
Tableau de bord unifié :fournit un hub centralisé où les utilisateurs peuvent surveiller les performances du site Web, suivre les mesures de référencement et accéder aux rapports d’audit en un seul endroit, garantissant une gestion transparente du flux de travail.
Interface conviviale :conçue dans un souci de simplicité, ce qui permet aux débutants et aux professionnels de naviguer, d’interpréter les informations et d’agir facilement sans expertise technique.
Ensemble complet d’outils SEO :offre une suite complète d’outils SEO, notamment des audits de site, le suivi des mots clés et la surveillance en temps réel, aidant les utilisateurs à optimiser efficacement leurs sites Web.
Comment utiliser l’outil
Pour utiliser l’outil, sélectionnez une option d’audit : une vérification rapide d’une seule page ou un audit complet du site Web. Cliquez sur Démarrer l’audit pour commencer, puis examinez le rapport pour connaître les codes d’état, les liens rompus et d’autres problèmes affectant les performances de votre site.
Tester les codes d’état pour toutes les pages du site Web
Étape 1 : Choisissez l’option « Tester les codes d’état pour toutes les pages »

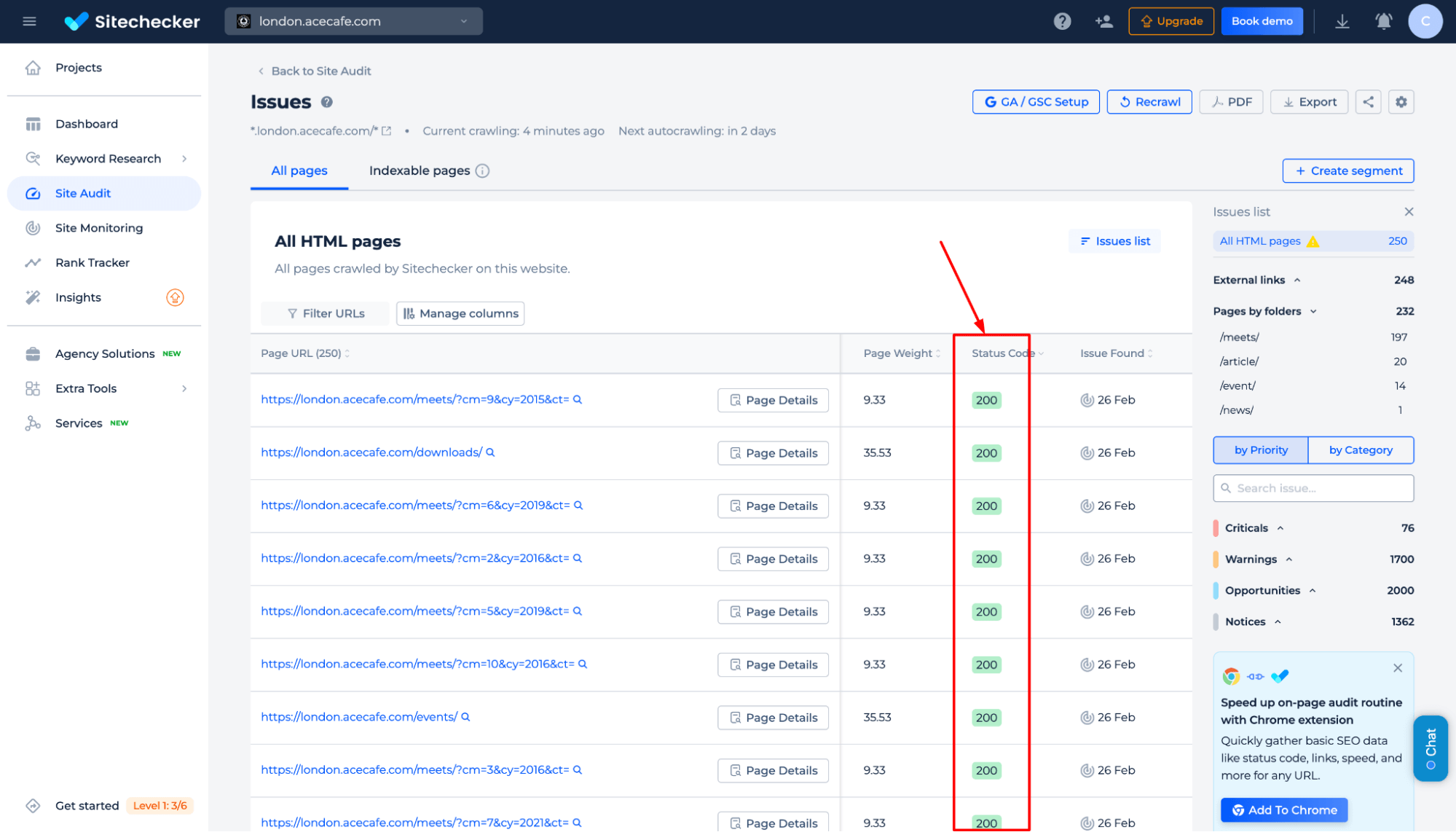
Étape 2 : Analyse des résultats
Obtenez un aperçu complet des codes d’état HTTP de votre site Web, en identifiant les pages réussies, les redirections, les erreurs et les liens rompus pour garantir des performances optimales du site et une visibilité sur les moteurs de recherche.

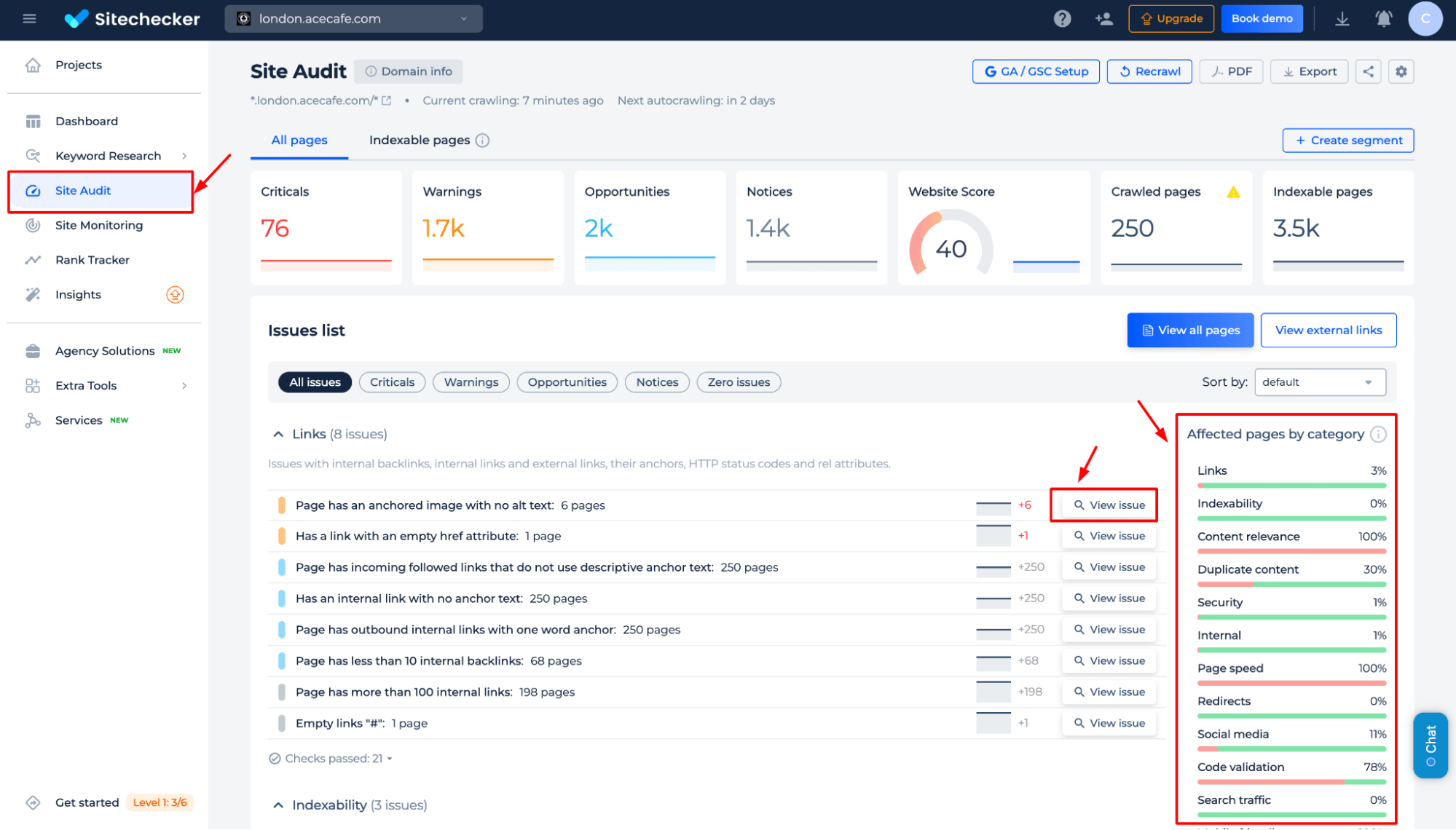
Fonctionnalités supplémentaires du test complet des codes d’état
Cliquez sur la section Audit du site pour accéder à un rapport complet sur l’état du site Web. Obtenez des informations plus approfondies au-delà des codes d’état HTTP grâce à un audit détaillé qui identifie les problèmes critiques, les problèmes d’indexabilité, la pertinence du contenu, les risques de sécurité, les redirections, la vitesse des pages et les erreurs de validation du code, vous aidant ainsi à optimiser l’état et les performances de votre site Web.

Vérificateur de code d’état d’URL
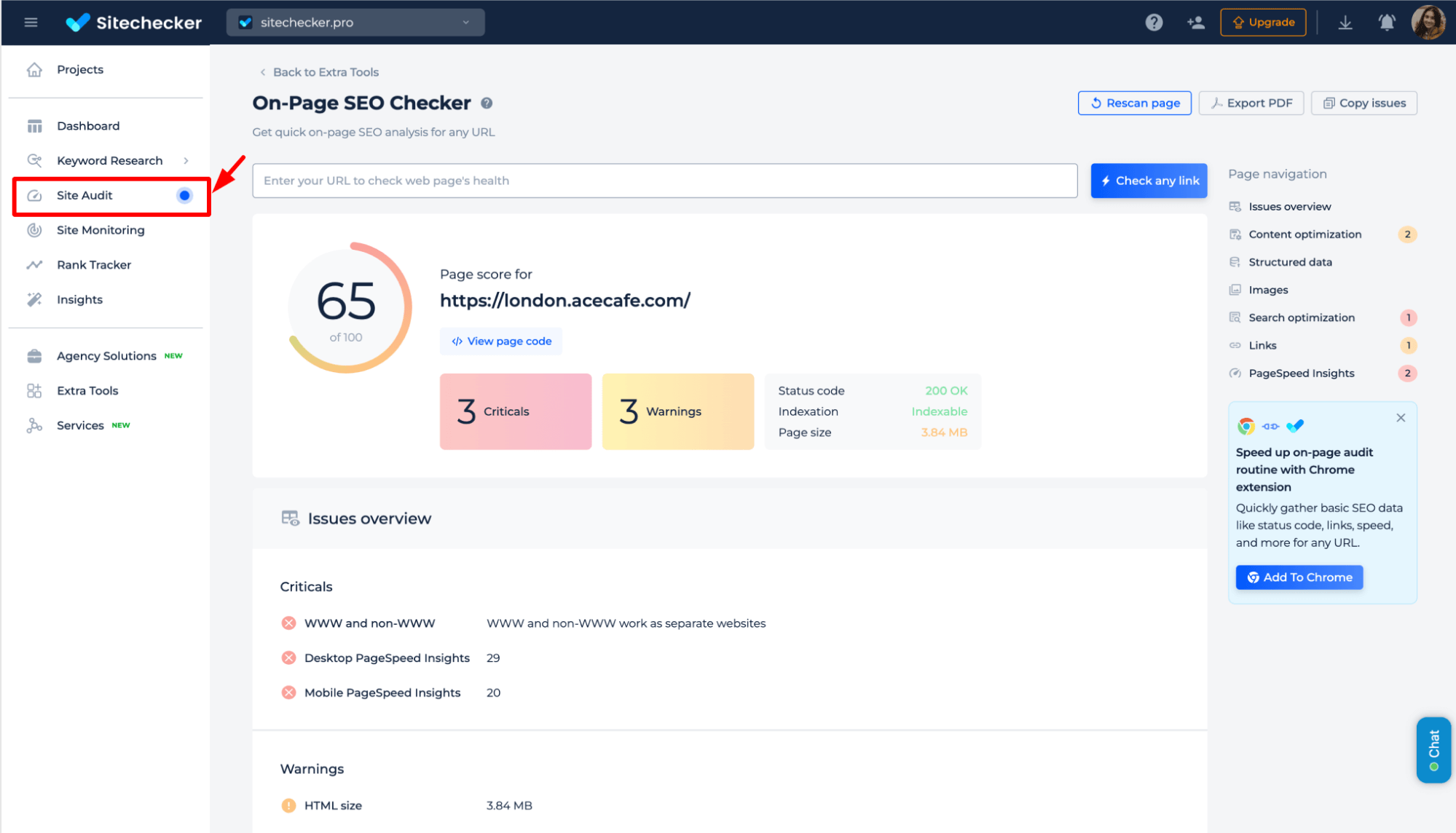
Étape 1 : Choisissez l’option « Test du code d’état » pour la page

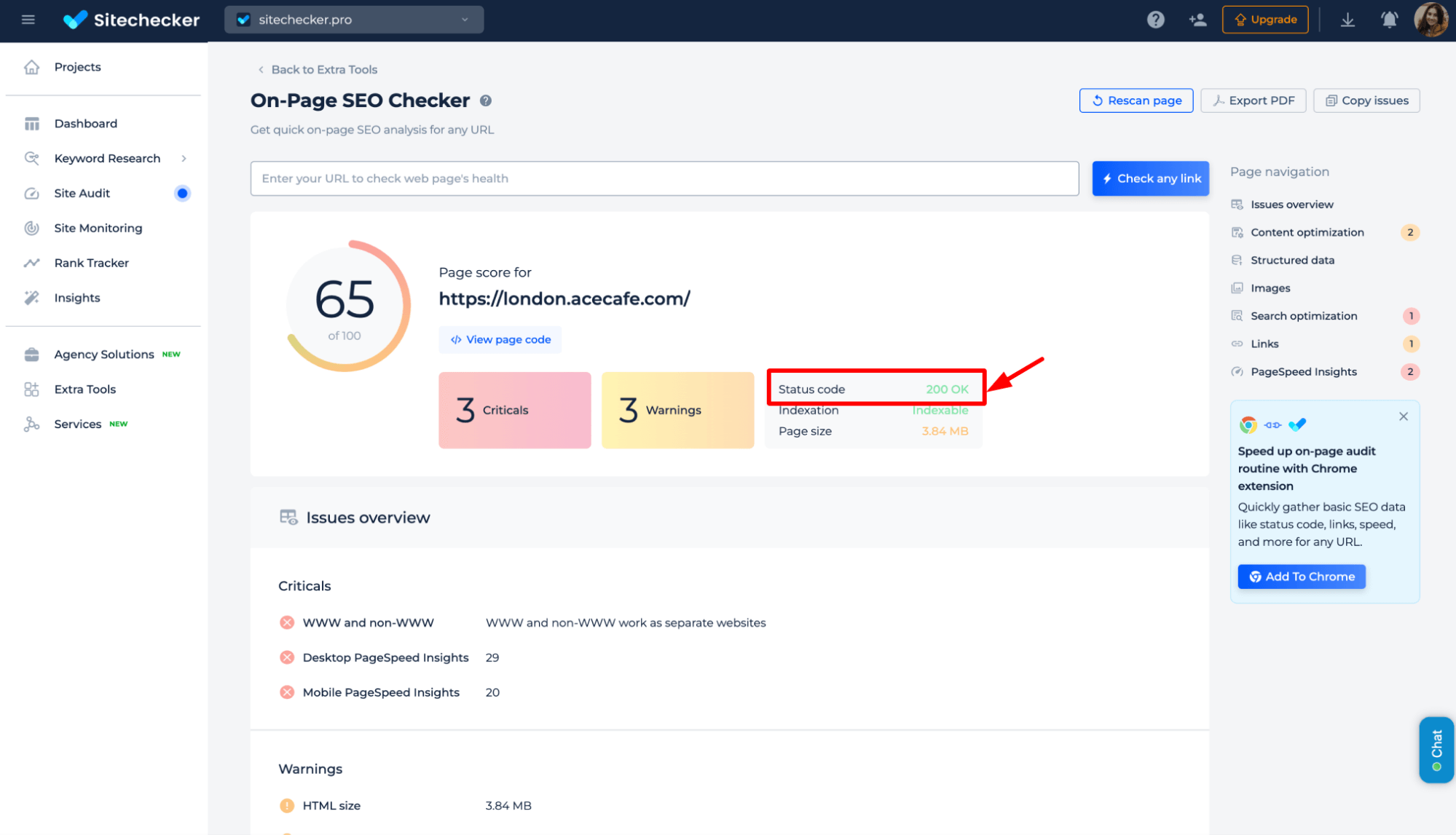
Étape 2 : Obtenir les résultats
Lorsque vous ajoutez une URL à notre outil en ligne, nous explorerons votre site pour collecter des données pour cette URL. Ce processus ne prend que quelques secondes. Sur la page de résultats, vous trouverez le statut de réponse de l’URL et d’autres données d’audit SEO sur la page.
Résultat du vérificateur d’état HTTP pour la page :

Visitez la section Audit de site pour débloquer toutes les fonctionnalités de l’outil. Essayez la version de démonstration pour voir comment Sitechecker détecte et résout les problèmes techniques critiques de référencement.

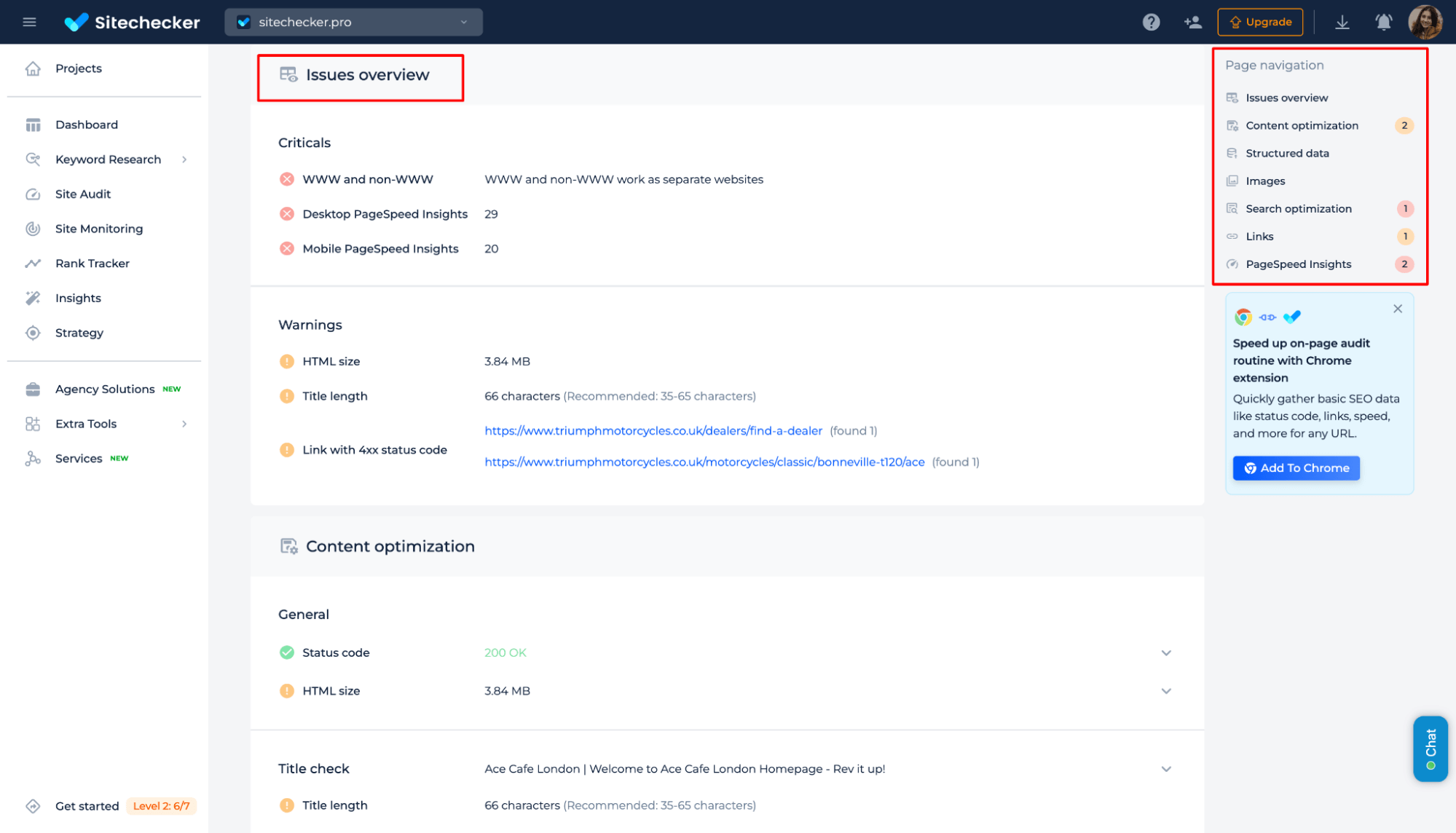
Fonctionnalités supplémentaires de test du code d’état de la page
Accédez au panneau de navigation de page sur le côté droit pour explorer différentes catégories d’audit, telles que la vue d’ensemble des problèmes, l’optimisation du contenu, les données structurées, les images, l’optimisation de la recherche et les informations sur la vitesse de la page. Chaque section fournit des informations spécifiques pour vous aider à améliorer les performances de votre page Web.

Obtenez une analyse complète de l’état de santé de votre page, y compris les problèmes critiques et d’avertissement. Identifiez les problèmes de performances, analysez l’état des données structurées, optimisez les images et abordez les facteurs techniques de référencement pour améliorer la visibilité de la recherche et l’efficacité du contenu.
Idée finale
Le vérificateur de code d’état HTTP aide les utilisateurs à vérifier rapidement les codes de réponse du serveur pour des pages individuelles ou des sites Web entiers. Il identifie les problèmes d’accessibilité, les redirections, les liens rompus et les erreurs de serveur pour garantir des performances fluides et une optimisation du référencement. L’outil offre une vérification de l’état en temps réel, un audit complet du site Web et une surveillance automatisée avec des alertes. Les fonctionnalités supplémentaires incluent un tableau de bord unifié, une interface intuitive et un ensemble complet d’outils de référencement. Les utilisateurs peuvent analyser les problèmes critiques du site Web au-delà des codes d’état, notamment la pertinence du contenu, la sécurité et la vitesse de la page.