Qu’est-ce que le vérificateur de taille de page ?
Le vérificateur de taille de page de Sitechecker est un outil qui analyse la taille des pages Web en mégaoctets pour aider à optimiser les performances. Il propose deux options d’audit : une vérification rapide de la taille d’une seule page et une analyse complète de toutes les URL de sites Web, en identifiant les pages surdimensionnées, les problèmes liés à la taille et la surveillance continue.
Comment l’outil peut vous aider
Identifie le contenu surdimensionné : analyse les tailles de page et met en évidence les fichiers volumineux qui ralentissent les temps de chargement.
Optimise les dimensions du contenu : assure que les URL restent dans les limites de taille idéales pour une meilleure indexation et un meilleur classement des moteurs de recherche.
Surveille les tailles de page : suivra les variations au fil du temps, aidant à détecter et à gérer les tailles croissantes avant qu’elles n’aient un impact sur les performances.
Principales fonctionnalités de l’outil
Tableau de bord unifié :fournit un hub centralisé pour le suivi des performances du site Web et des problèmes de référencement en un seul endroit.
Interface conviviale :conçue pour une utilisation facile avec une navigation intuitive, rendant l’analyse du site Web accessible à tous les utilisateurs.
Ensemble complet d’outils de référencement :offre une gamme complète d’outils pour l’analyse SEO, les audits de site, le suivi des classements et l’optimisation continue.
Comment utiliser l’outil
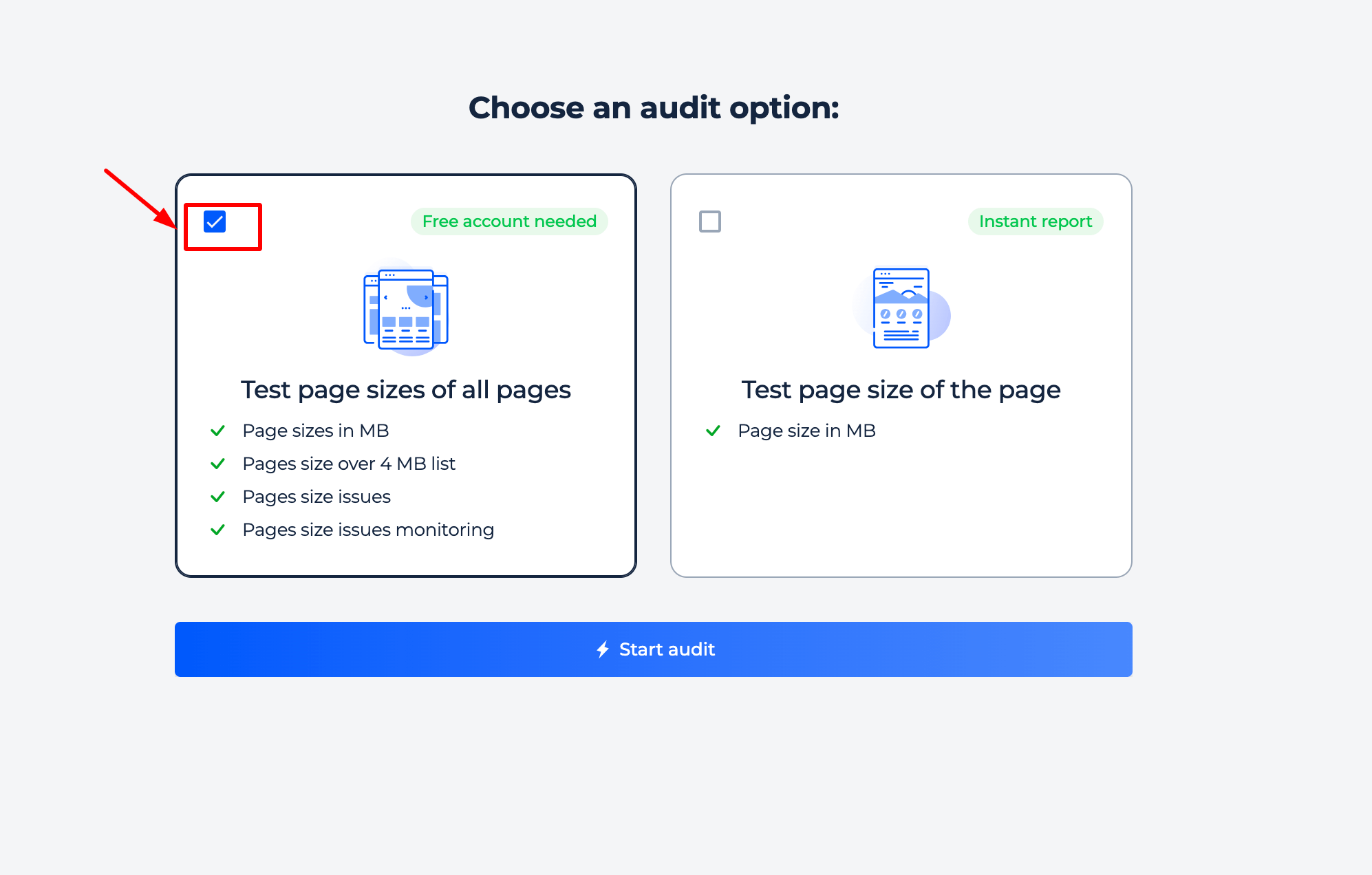
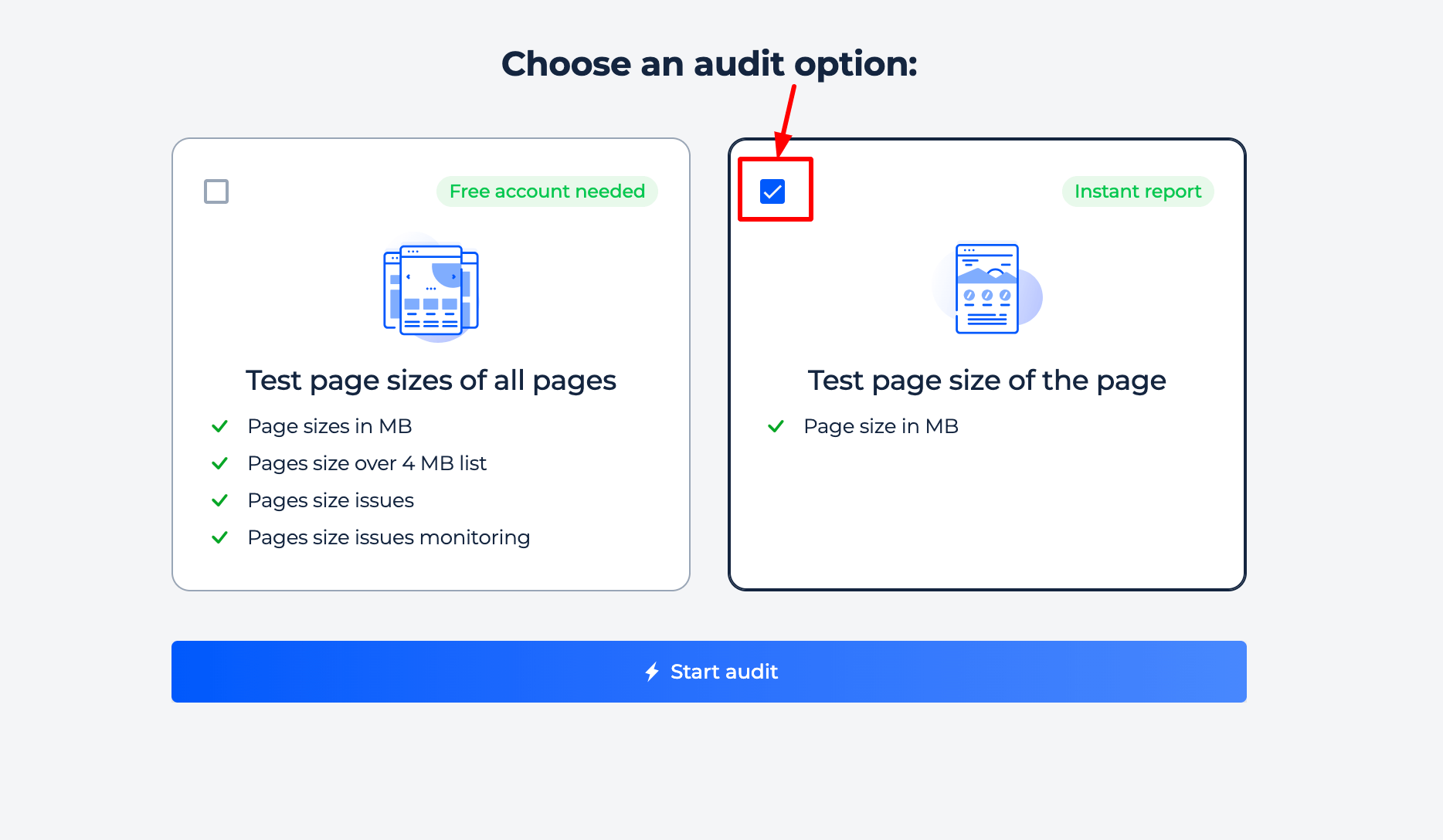
Pour utiliser le vérificateur de poids de page, choisissez simplement une option d’audit en fonction de vos besoins. Sélectionnez « Test de la taille de la page » pour une vérification instantanée de la taille d’une seule page, ou « Test de la taille de toutes les pages » pour une analyse complète du site Web. Après avoir sélectionné votre option préférée, cliquez sur « Démarrer l’audit » pour générer le rapport et identifier les problèmes liés à la taille.
Vérificateur de taille de page de toutes les URL de sites Web
Étape 1 : Insérez l’adresse URL de votre domaine et choisissez l’option Toutes les pages

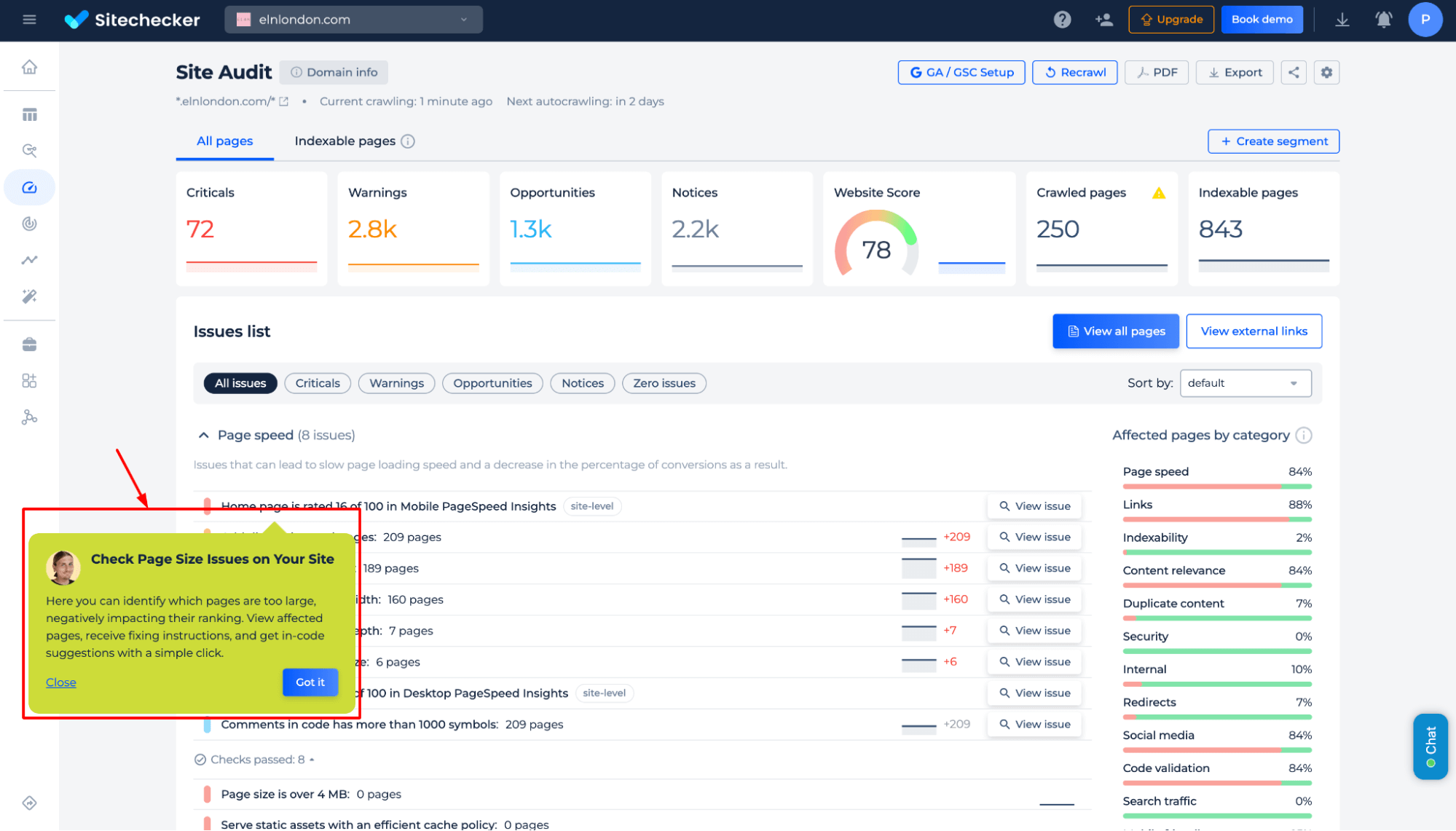
Étape 2 : Obtenez les résultats
Identifiez les URL surdimensionnées qui peuvent ralentir votre site Web, avoir un impact sur les classements SEO et réduire les conversions. Obtenez une analyse détaillée des poids, des pages affectées et des recommandations d’optimisation pour améliorer les performances.

Fonctionnalités supplémentaires
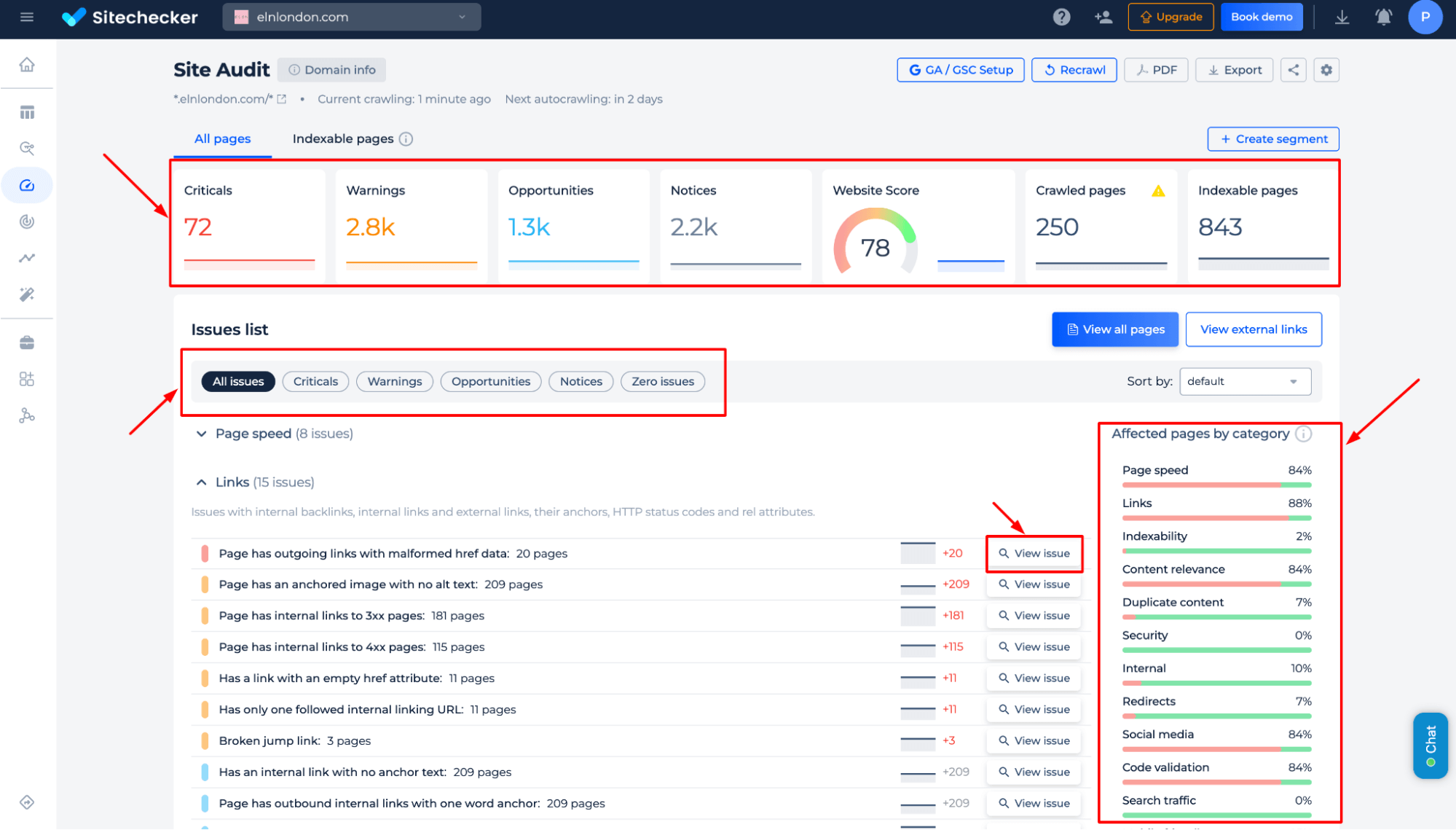
Obtenez des informations plus approfondies au-delà de la taille de la page, notamment sur les problèmes critiques de référencement, les performances de vitesse, l’état d’indexation et l’état des liens. Identifiez les URL affectées, catégorisez les problèmes et accédez à des rapports détaillés avec des recommandations d’optimisation pour améliorer l’efficacité du site Web.

Vérificateur de taille de page Web
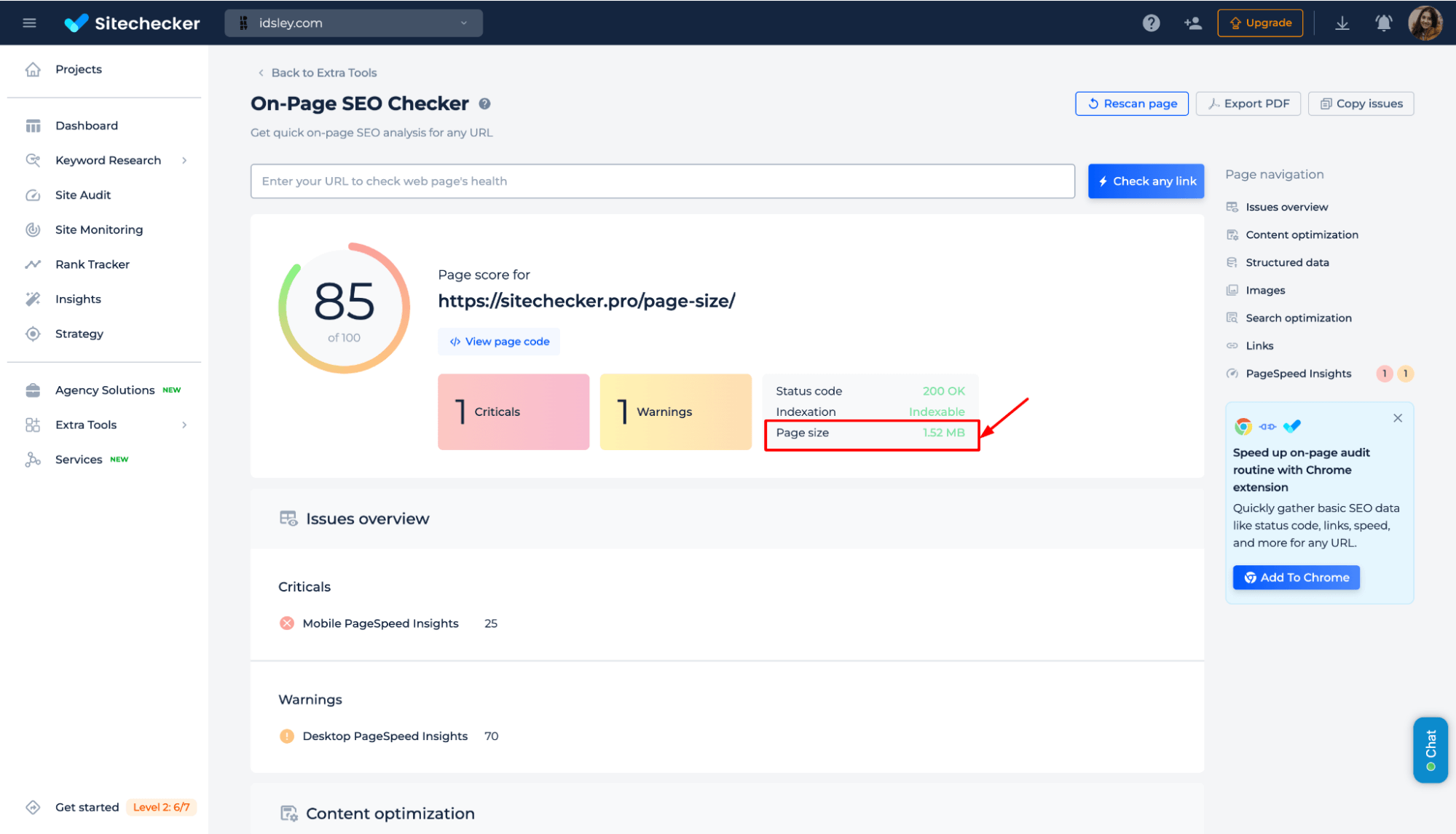
Étape 1 : Insérez l’adresse URL de la page et cliquez sur « Démarrer l’audit »

Étape 2 : Obtenez les résultats
Obtenez des informations instantanées sur le poids de votre URL, notamment le poids total en Mo, le code d’état, l’indexabilité et l’impact sur les performances. Identifiez les URL surdimensionnées qui peuvent affecter la vitesse de chargement et le référencement, garantissant ainsi une efficacité optimale du site Web.

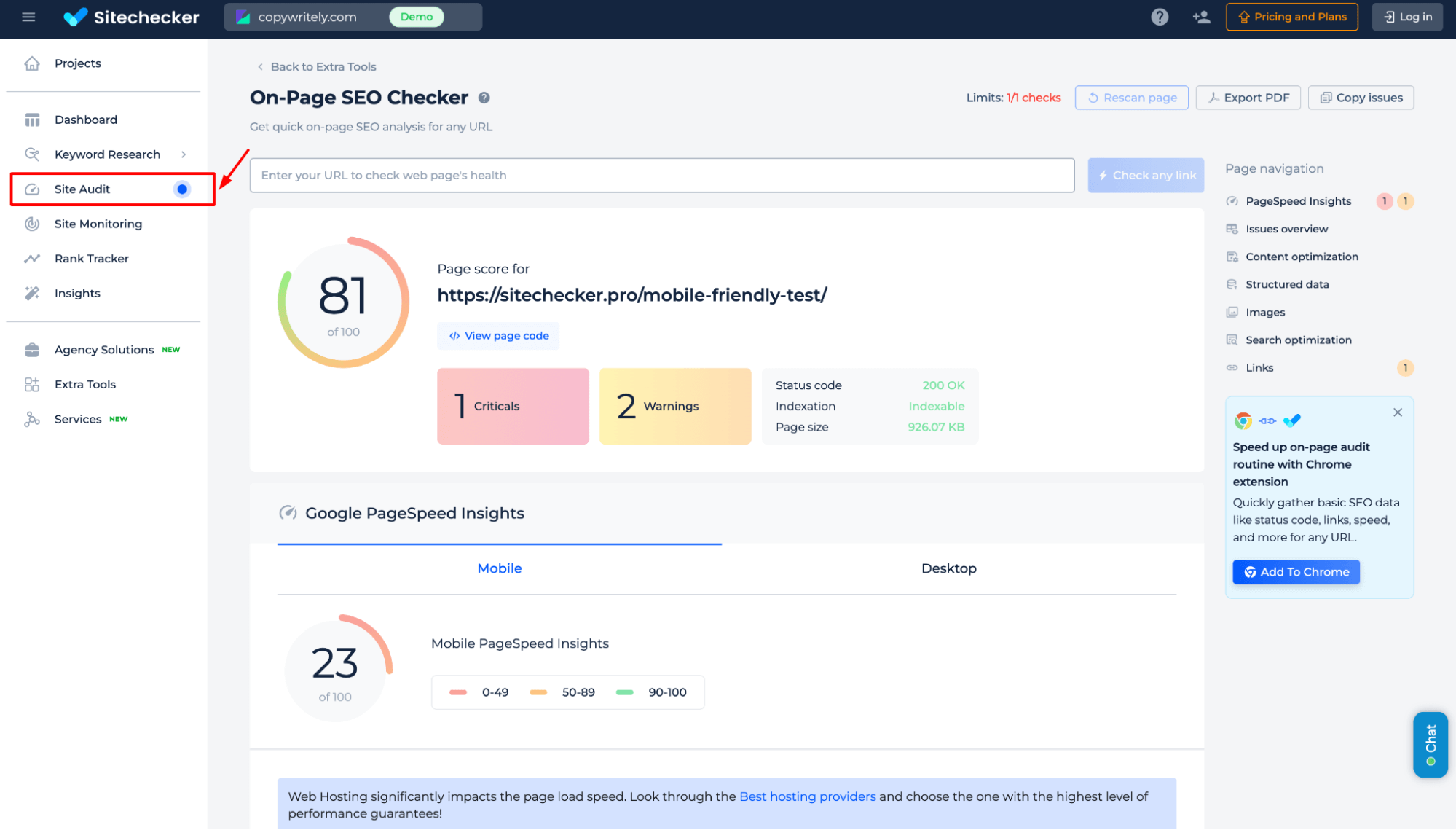
Exploitez tout le potentiel de l’outil dans la section Audit de site. Essayez la démo pour voir comment il détecte les problèmes critiques de référencement, améliore les performances du site Web et rationalise l’optimisation technique.

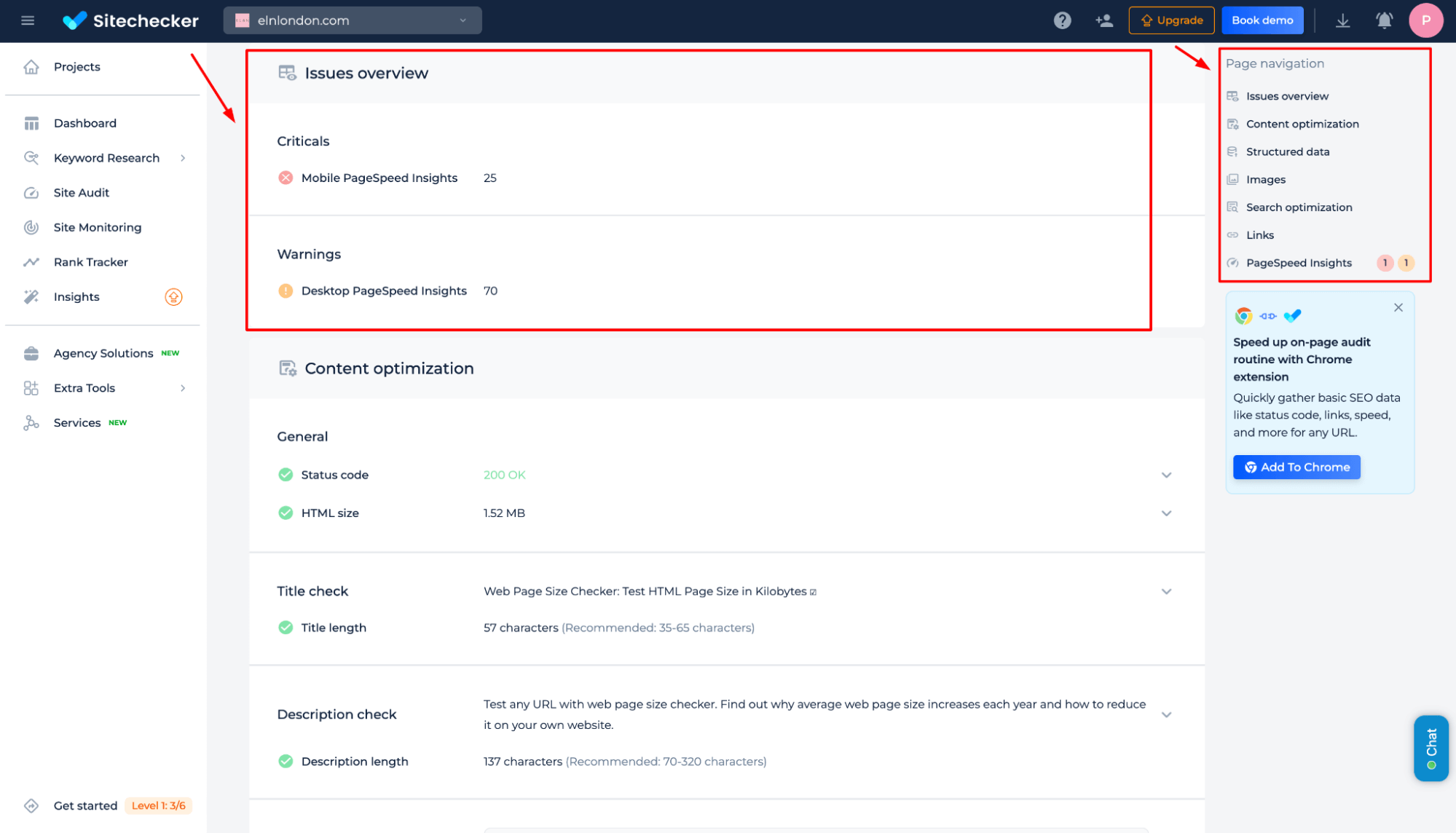
Fonctionnalités supplémentaires de la vérification de la taille de la page
Obtenez une analyse complète de la page Web, y compris des informations sur la vitesse, des avertissements SEO, l’optimisation du contenu et l’état d’indexation. Identifiez les temps de chargement lents, les liens rompus et les problèmes d’indexation. Le panneau de navigation rationalise les correctifs SEO, améliore la vitesse, optimise le contenu et améliore les images avec des recommandations exploitables.

Idée finale
Le vérificateur de taille de site Web en ligne permet d’analyser les tailles des pages Web pour optimiser les performances et le référencement. Il propose des vérifications rapides des URL individuelles et des audits complets du site pour identifier les pages surdimensionnées et les problèmes associés. L’outil suit les variations de poids, garantit une indexation optimale et fournit des recommandations pratiques pour l’amélioration. Avec un tableau de bord unifié, une interface conviviale et un ensemble complet d’outils de référencement, il simplifie l’analyse des sites Web. Les fonctionnalités supplémentaires incluent des informations essentielles sur le référencement, l’évaluation des performances de vitesse et la surveillance de l’état d’indexation.