Qu’est-ce que Outils Visualiser Code HTML En ligne?
Le HTML Source Code Viewer de Sitechecker est un outil conçu pour inspecter et analyser le code HTML d’un site Web, y compris des pages spécifiques, afin d’identifier les problèmes de validation du code. Il aide à comprendre les structures des pages Web, valide les problèmes et améliore les performances du site Web en examinant le code source que les navigateurs utilisent pour afficher les sites Web.
Comment le vérificateur de code source HTML peut-il vous aider ?
Inspecter le code HTML : implique l’examen de la structure, de la syntaxe et du contenu du code HTML de n’importe quelle page Web. Possibilité de copier le code et de trouver des éléments spécifiques.
Identification des problèmes :analysez le code HTML de votre site Web pour identifier les erreurs ou les domaines nécessitant une amélioration.
Validation régulière de l’état du code HTML :facilite la détection cohérente des erreurs dans le code, génère des rapports de validation et hiérarchise les erreurs pour une résolution ultérieure.
Principales fonctionnalités de l’outil
Tableau de bord unifié :fournit un aperçu complet de l’état du référencement et des indicateurs de performance de votre site Web dans un emplacement central. Il permet de surveiller facilement les indicateurs clés tels que l’analyse du trafic, la qualité des backlinks et la vitesse du site, facilitant ainsi les évaluations et les décisions rapides.
Interface conviviale :conçue avec une interface simple et intuitive, la rendant accessible aux utilisateurs de tous niveaux de compétence. Cette facilité d’utilisation garantit une navigation simple dans les différentes fonctionnalités et outils, améliorant ainsi l’expérience utilisateur globale.
Ensemble complet d’outils SEO :offre une suite complète d’outils SEO, couvrant tout, de la recherche de mots clés et de l’analyse SEO on-page au suivi des backlinks et aux audits de sites Web. Cet ensemble complet d’outils vous permet d’aborder tous les aspects du référencement à partir d’une seule plateforme, en simplifiant le processus d’optimisation pour un meilleur classement et une meilleure visibilité dans les moteurs de recherche.
Comment utiliser l’outil
Pour effectuer une vérification, sélectionnez l’option dont vous avez besoin : vérifiez l’intégralité du site ou une page spécifique. La vérification de l’intégralité du site vous permet d’identifier les erreurs de code HTML courantes, d’observer les tendances de ces erreurs sur votre site et de recevoir des recommandations pour leur résolution. La validation d’une seule page fournit une évaluation immédiate de la structure HTML.

Vérification du domaine
Étape 1 : pour lancer la vérification du domaine, cliquez sur le bouton correspondant pour lancer le processus

Étape 2 : obtenir des résultats
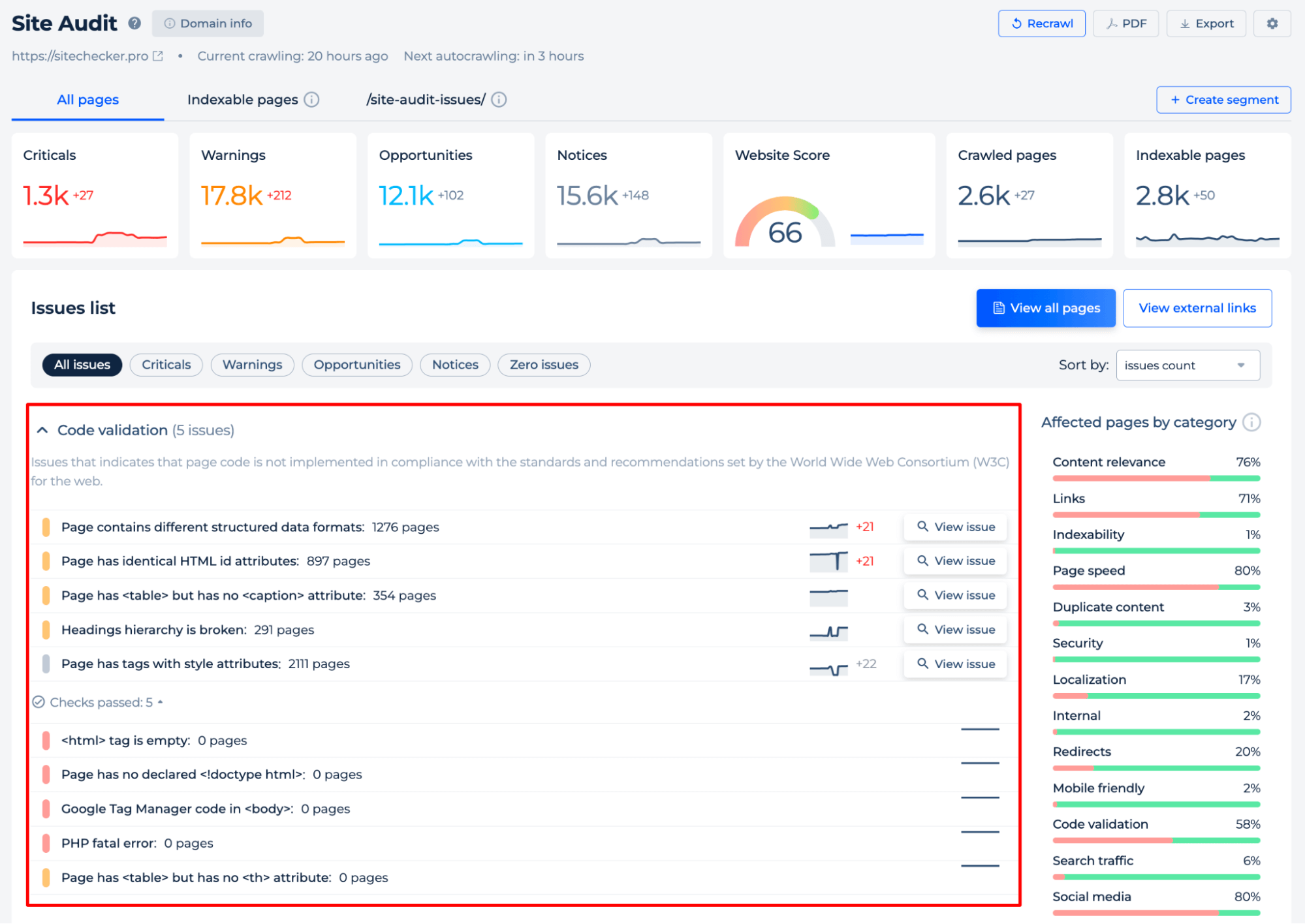
Le logiciel en ligne HTML Source Code Viewer est un outil complet qui affiche divers aspects de la santé du site Web.
L’outil est dédié à une liste de problèmes, qui détaille les problèmes HTML spécifiques affectant le site, des problèmes de données structurées aux attributs dupliqués, et affiche le nombre de pages impactées. Cette section est complétée par une zone qui confirme les contrôles que le site a réussis, indiquant un bilan de santé propre à certains égards.
En haut, vous pouvez trouver des options pour des actions immédiates telles que le lancement d’une nouvelle exploration, le téléchargement d’un rapport PDF ou l’exportation des résultats pour une analyse plus approfondie. Un résumé des mesures fournit un aperçu rapide de l’état du site, indiquant le nombre de problèmes critiques, d’avertissements et d’avis, ainsi qu’un score de site Web dynamique qui évalue l’état général sur 100.

Fonctionnalités supplémentaires
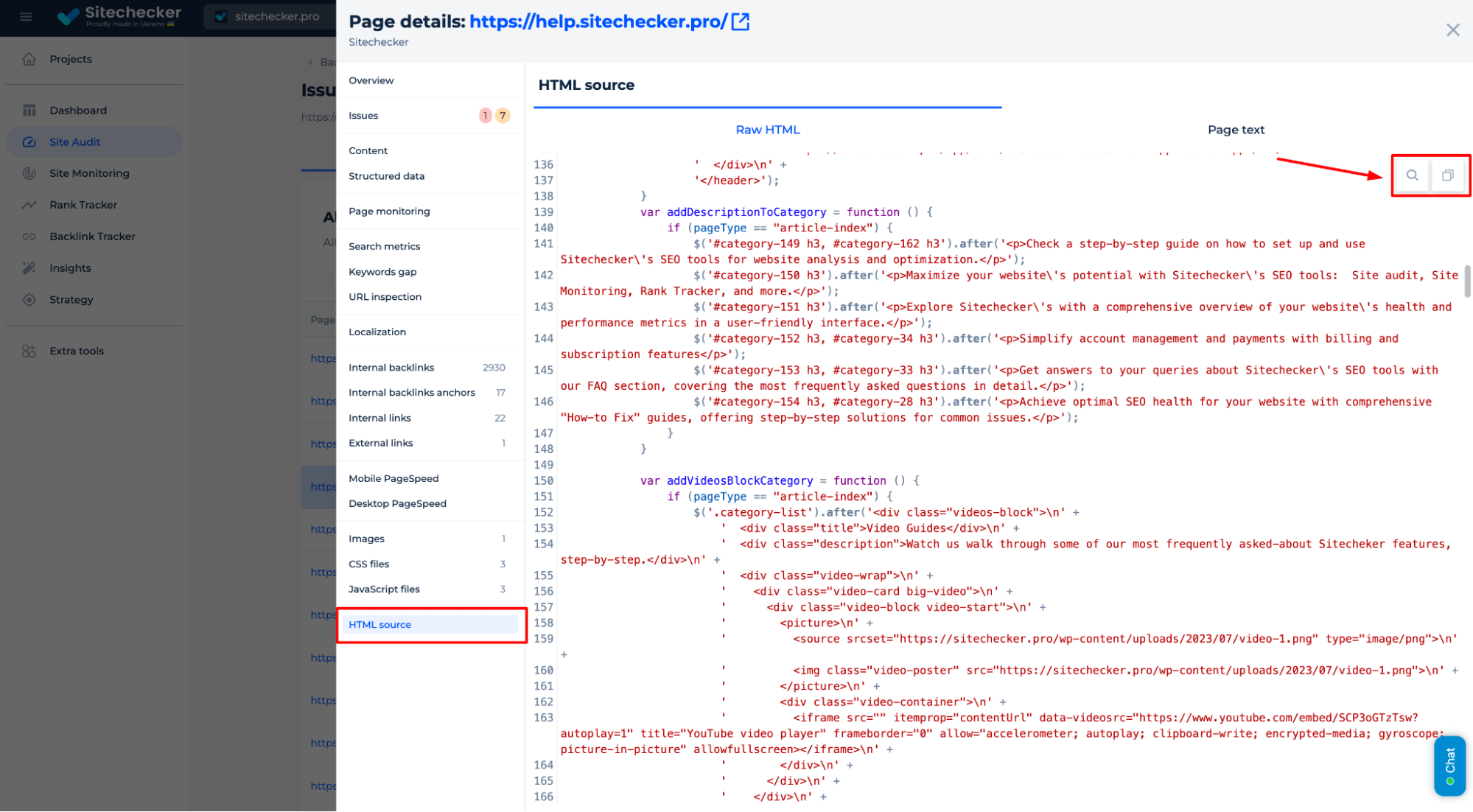
Cliquer sur le bouton “Afficher toutes les pages” vous amène à un écran affichant une liste des pages de votre site, ainsi que des options de filtrage pour localiser rapidement ce dont vous avez besoin. Après avoir sélectionné une page, vous verrez les détails de son état technique et aurez la possibilité d’examiner les données HTML, de les copier ou de rechercher des éléments spécifiques.

Inspecter le code HTML d’une page spécifique
Étape 1 : Choisissez l’option d’audit de page

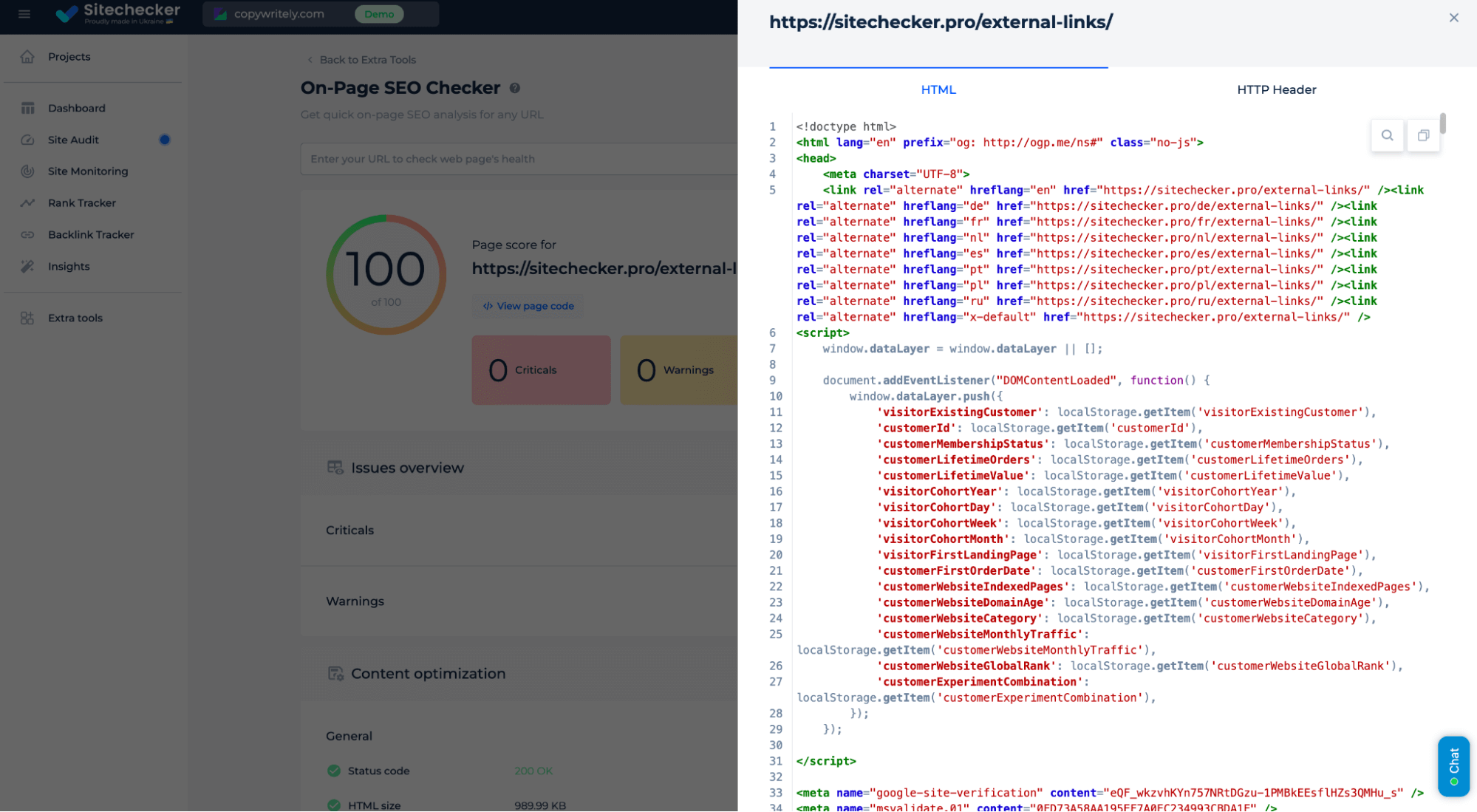
Étape 2 : Obtenir des résultats
Sur la droite, l’outil présente une vue fractionnée. Un côté affiche le code HTML de la page vérifiée, vous permettant d’inspecter la source directement dans l’outil. La section des données HTML comprend la déclaration doctype, l’attribut de langue, le jeu de caractères méta et une série de balises de lien alternatives pour différentes versions linguistiques, indiquant une configuration de site Web multilingue. L’autre côté de la vue fractionnée est destiné aux informations d’en-tête HTTP, qui seraient essentielles pour diagnostiquer les problèmes liés aux réponses du serveur et à l’accessibilité des pages.

Pour une compréhension complète des capacités de l’outil au-delà de l’analyse du code HTML d’une seule page, reportez-vous aux écrans de vérification de domaine détaillés dans la section d’ouverture du guide sur l’exécution d’une analyse de domaine.

Vous pouvez également sélectionner « Audit du site » pour découvrir toute la gamme de fonctionnalités offertes par l’outil. Cette exploration vous permet de comprendre comment l’outil peut être appliqué pour améliorer les performances de votre site Web.
Fonctionnalités supplémentaires
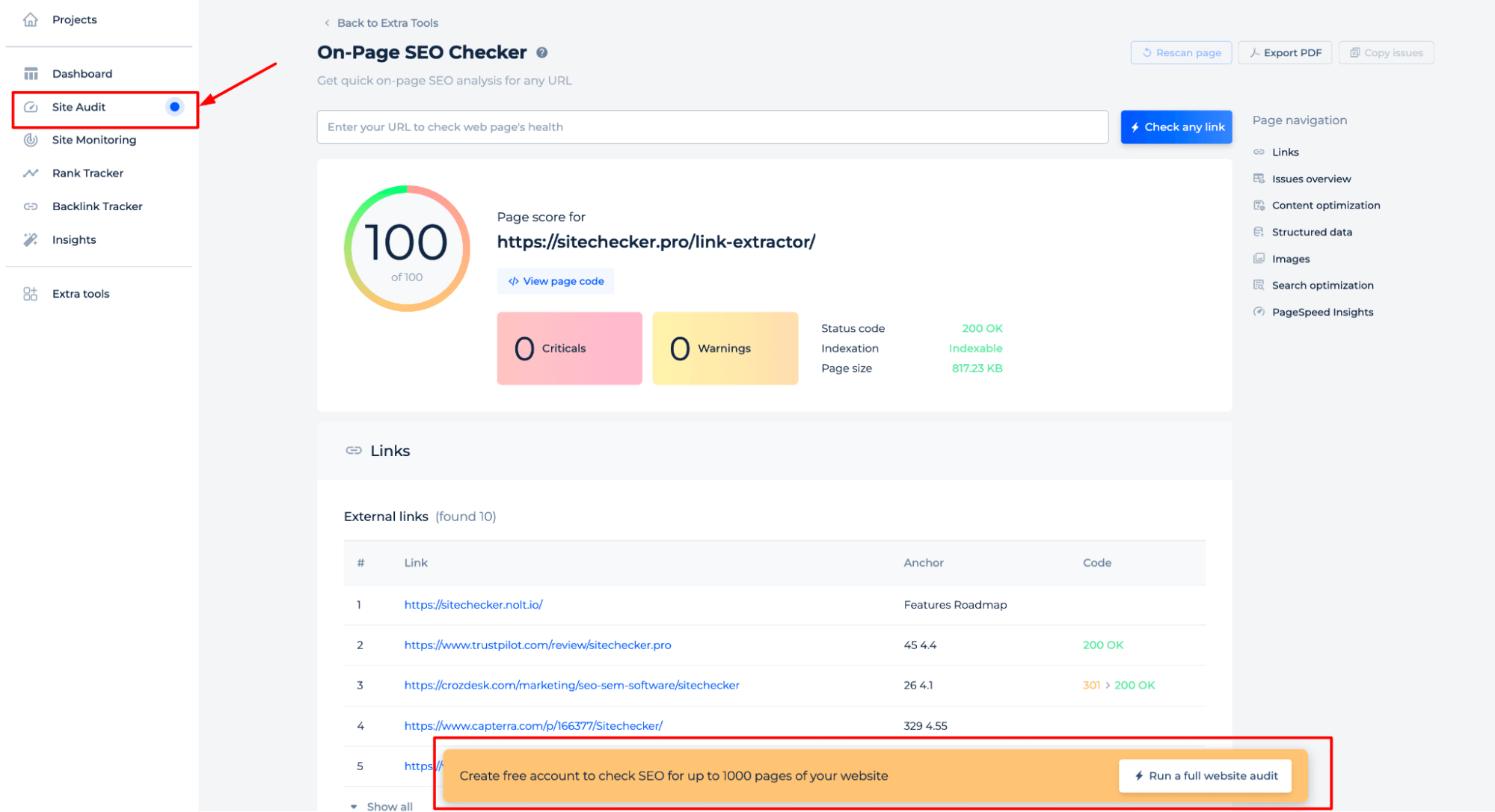
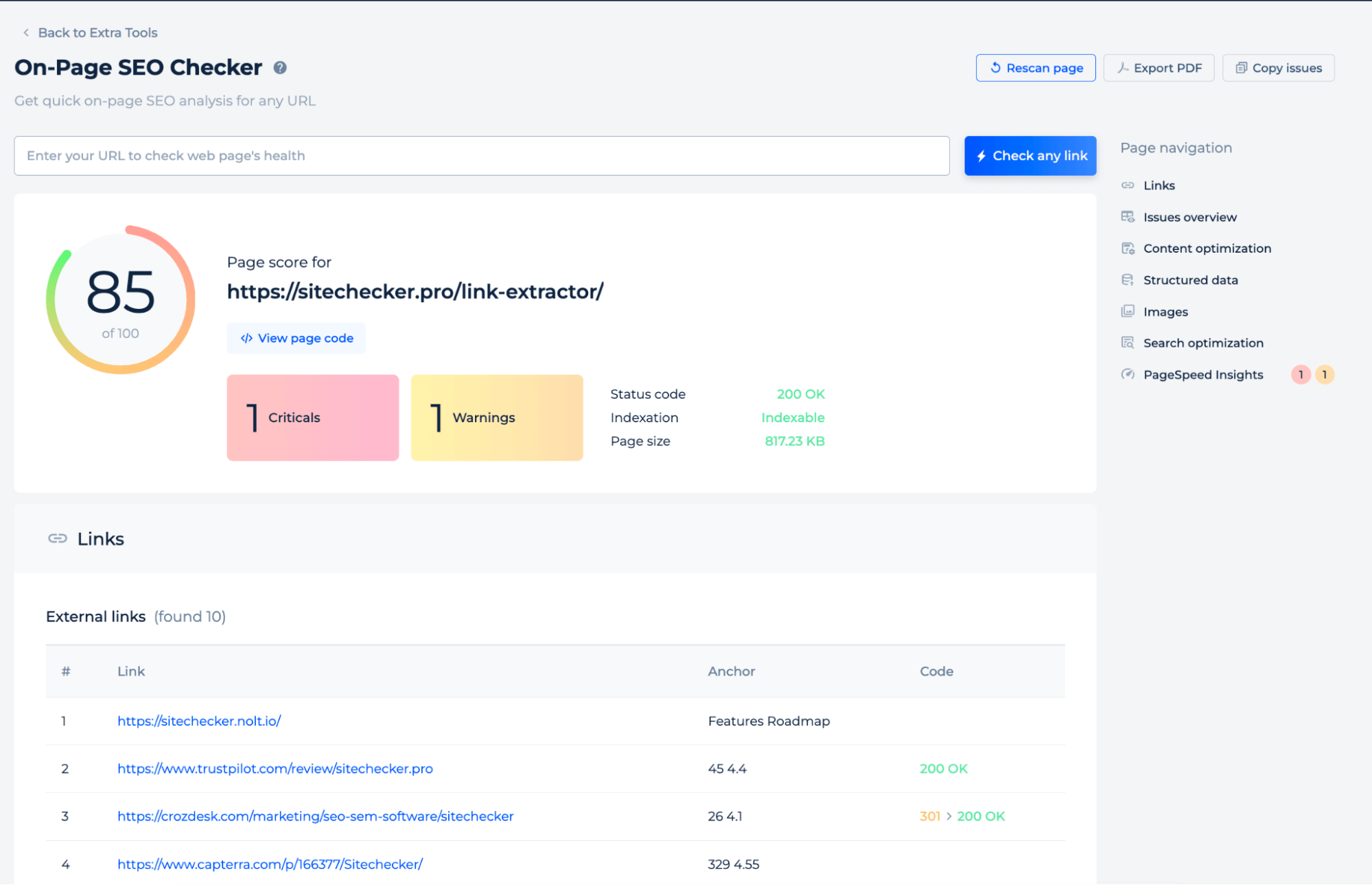
L’outil HTML Code Checker fournit une analyse complète de la santé SEO d’une page Web. Il dispose d’un système de notation, affichant ici jusqu’à 100, qui reflète le niveau d’optimisation de la page.
Les problèmes critiques et les avertissements sont résumés pour une identification rapide et sont détaillés dans le volet de navigation, qui comprend divers aspects SEO tels que l’analyse des liens, la pertinence du contenu, les images, les informations sur PageSpeed, etc.

L’outil présente également une section permettant d’examiner les liens, indiquant la santé et la pertinence des connexions sortantes et entrantes. Cette fonctionnalité est essentielle pour affiner les attributs SEO de la page et améliorer les performances du site.
Idée finale
L’outil Page Inspector est un outil en ligne permettant d’analyser et de valider le code HTML des pages Web. Il permet d’identifier les problèmes, de comprendre les structures des pages et d’améliorer les performances du site Web. Les principales fonctionnalités comprennent un tableau de bord unifié pour une vue globale de l’état du référencement, une interface conviviale et un ensemble complet d’outils SEO pour des tâches d’optimisation complètes. Les utilisateurs peuvent effectuer des vérifications à l’échelle du site ou se concentrer sur des pages spécifiques pour détecter les erreurs et recevoir des recommandations. L’outil fournit également des rapports détaillés, une récupération instantanée du code et la possibilité d’inspecter, de copier et de dépanner les en-têtes HTML et HTTP, permettant à la fois une analyse détaillée et des vérifications rapides.











