Was ist der Mobile-Friendly-Test?
Der Mobile-Friendly-Test von Sitechecker bewertet, wie gut eine Webseite oder eine ganze Website auf Mobilgeräten funktioniert. Er bietet eine vollständige Prüfung aller Seiten, um Viewport-Daten zu überprüfen, nicht unterstützte Browser-Plugins zu erkennen, Probleme mit der Mobilfreundlichkeit zu identifizieren und eine kontinuierliche Überwachung oder einen sofortigen Bericht für eine einzelne Seite bereitzustellen, der Viewport-Daten analysiert.
Wie das Tool Ihnen helfen kann
Mobilfreundlichkeit aller Website-Seiten: identifiziert Viewport-Probleme, nicht unterstützte Browser-Plugins und andere Usability-Probleme mit kontinuierlicher Überwachung (erfordert ein kostenloses Konto).
Mobile-Test für einzelne Seiten: analysiert eine bestimmte Webseite auf Viewport-Konfiguration und grundlegende Mobilkompatibilität.
Detaillierter Bericht zur mobilen Benutzerfreundlichkeit: bietet klare Einblicke und Empfehlungen zur Verbesserung der mobilen Leistung, der Benutzererfahrung und der SEO-Rankings.
Hauptfunktionen des Tools
Einheitliches Dashboard: bietet eine zentrale Ansicht der Website-Leistung, SEO-Probleme und Analysen, sodass alle Website-Audits einfach an einem Ort überwacht und verwaltet werden können.
Benutzerfreundliche Oberfläche: entwickelt für Anfänger und Experten und bietet intuitive Navigation, klare Berichte und umsetzbare Einblicke, ohne dass tiefe technische Kenntnisse erforderlich sind.
Komplettes SEO-Toolset: umfasst Website-Audits, Keyword-Tracking, Tests der Mobilfreundlichkeit und andere wichtige Tools zur Optimierung der Website-Leistung und der Suchmaschinen-Rankings.
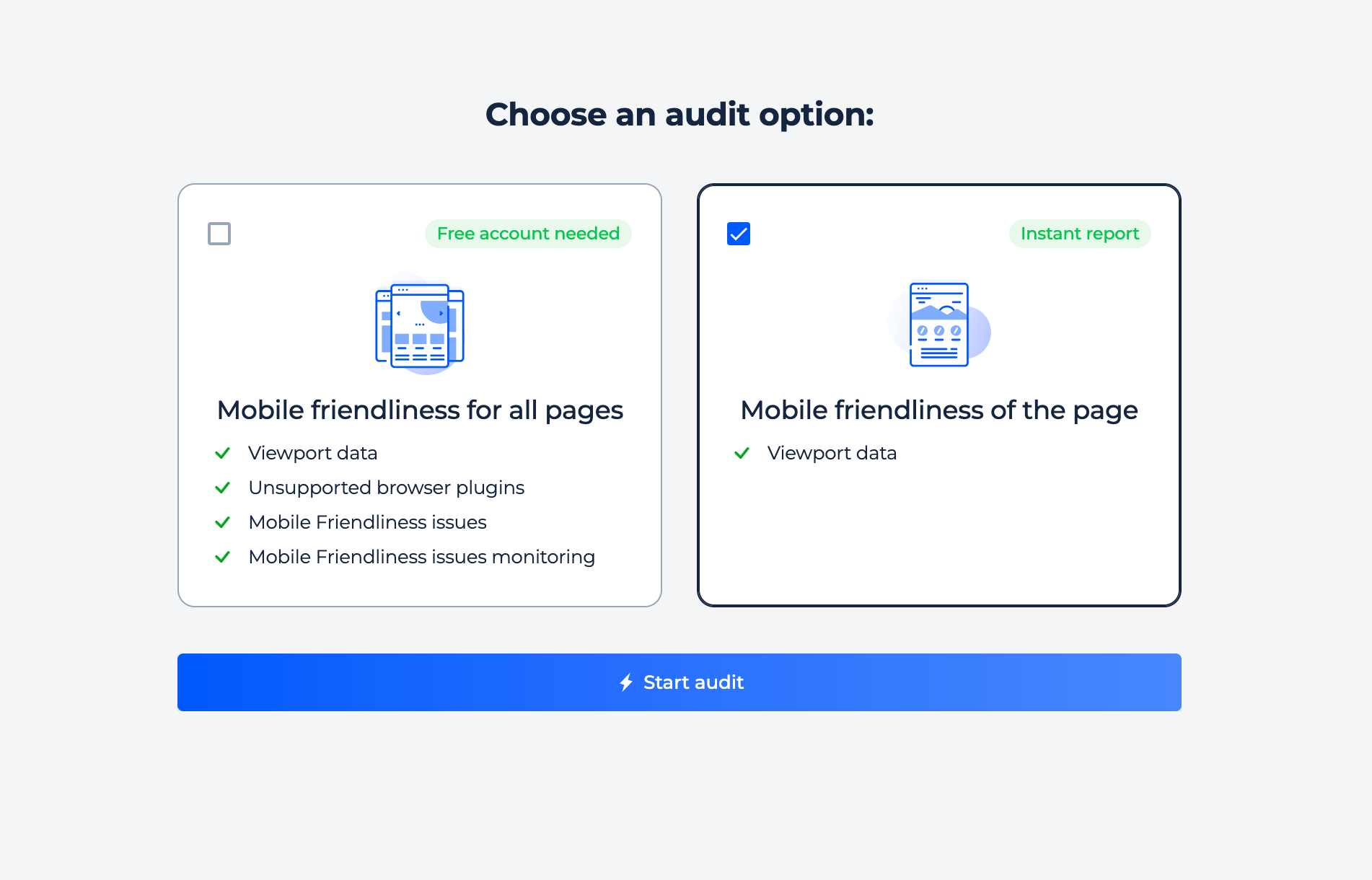
So verwenden Sie das Tool
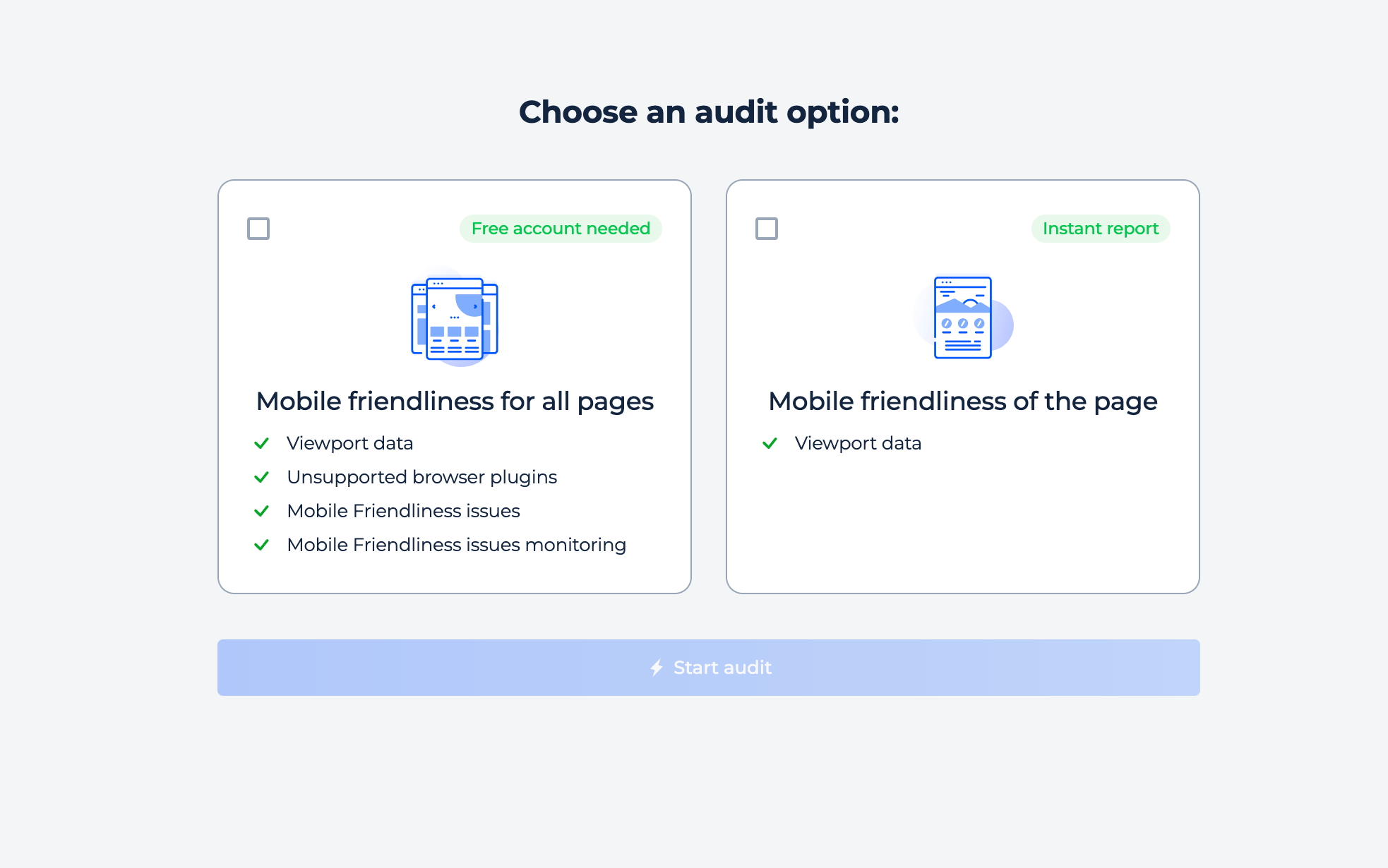
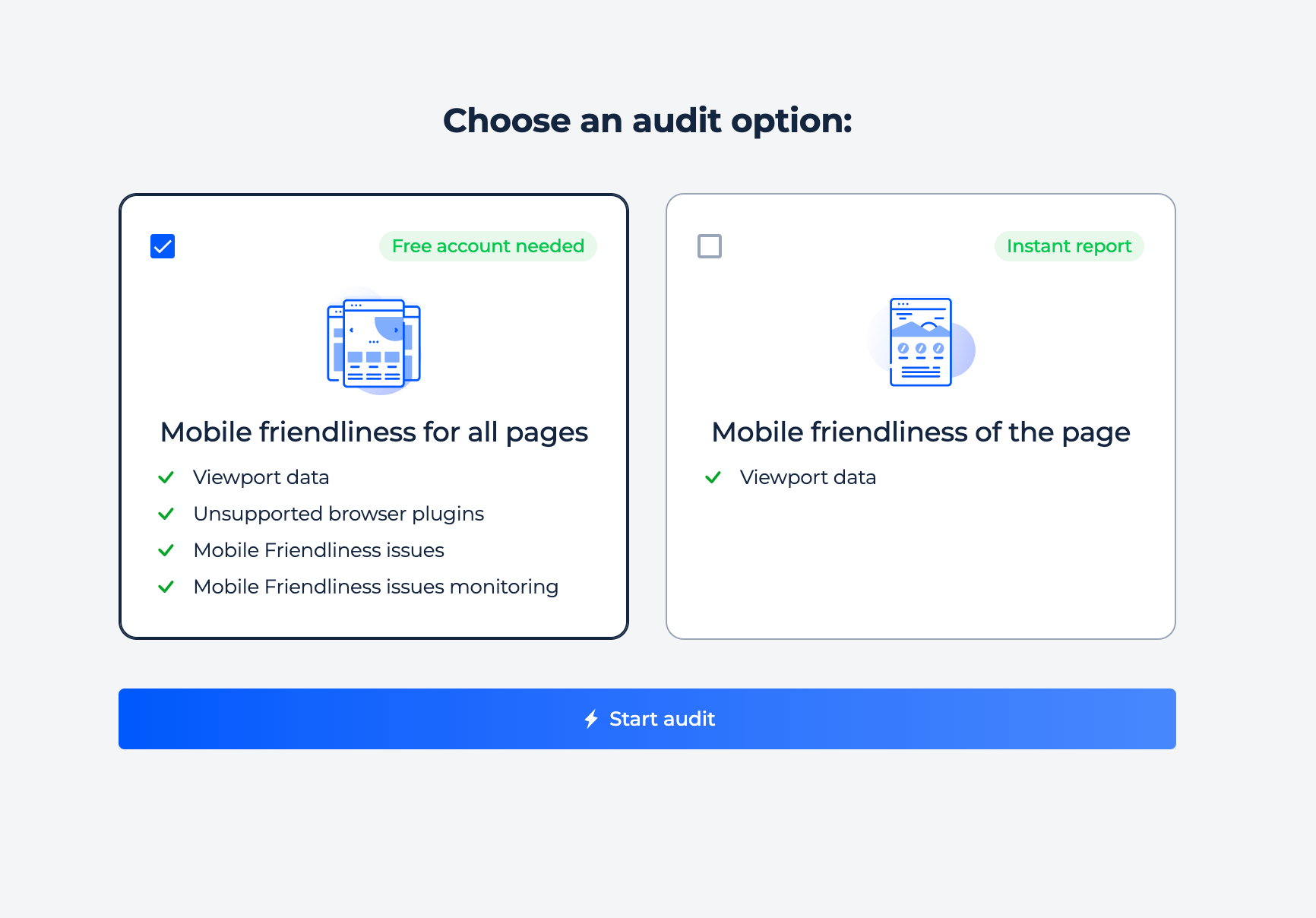
Um den Test auf Mobilfreundlichkeit zu verwenden, wählen Sie die Art des Audits aus, das Sie benötigen. Wählen Sie „Mobile Benutzerfreundlichkeit für alle Seiten“ für eine umfassende Website-Analyse oder „Mobile Benutzerfreundlichkeit der Seite“ für einen sofortigen Einzelseitenbericht. Klicken Sie nach Auswahl einer Option auf die Schaltfläche „Audit starten“, um die Analyse zu starten.

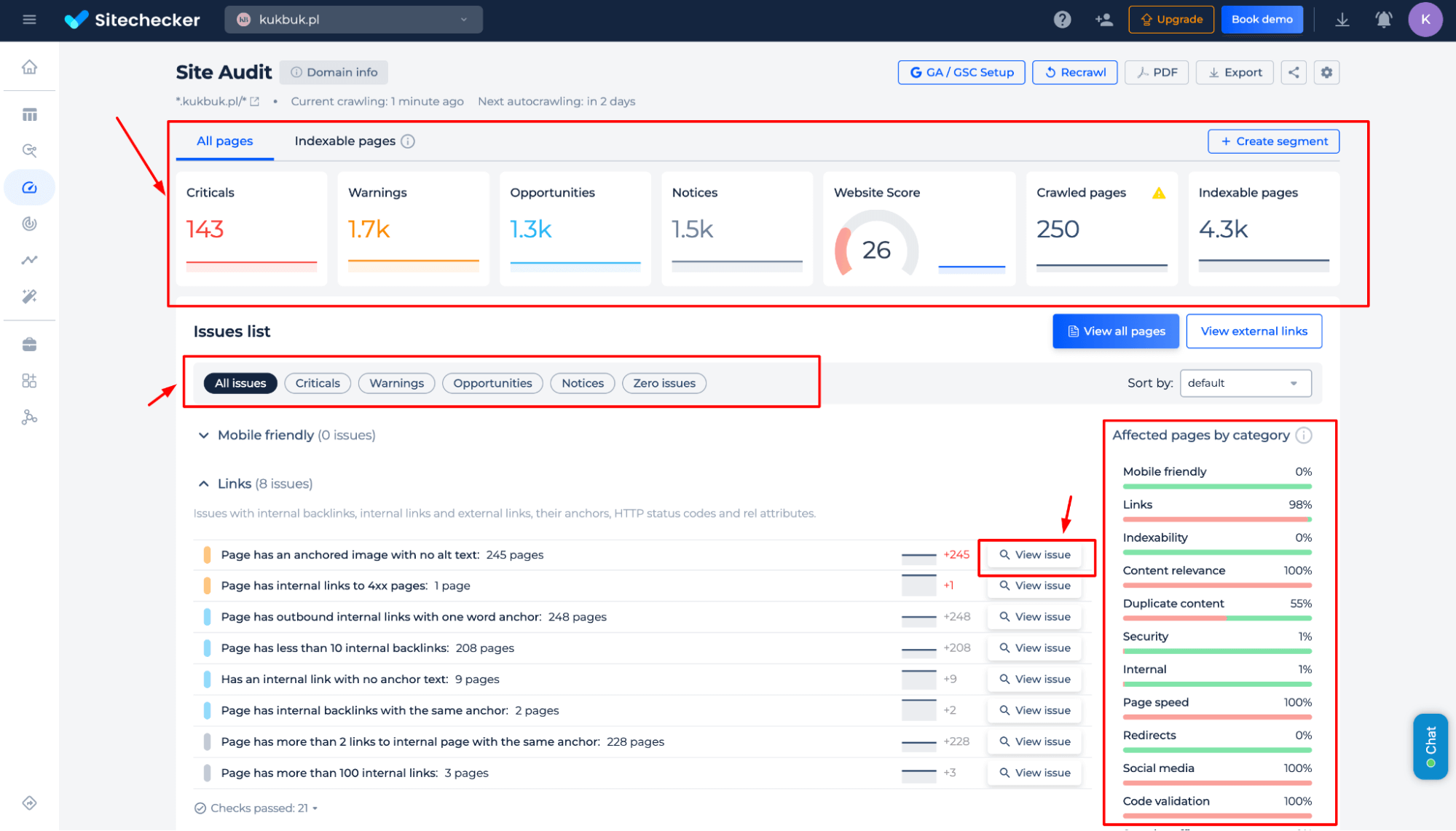
Test der mobilen Benutzerfreundlichkeit der Website
Schritt 1: Geben Sie die URL-Adresse der Domain ein

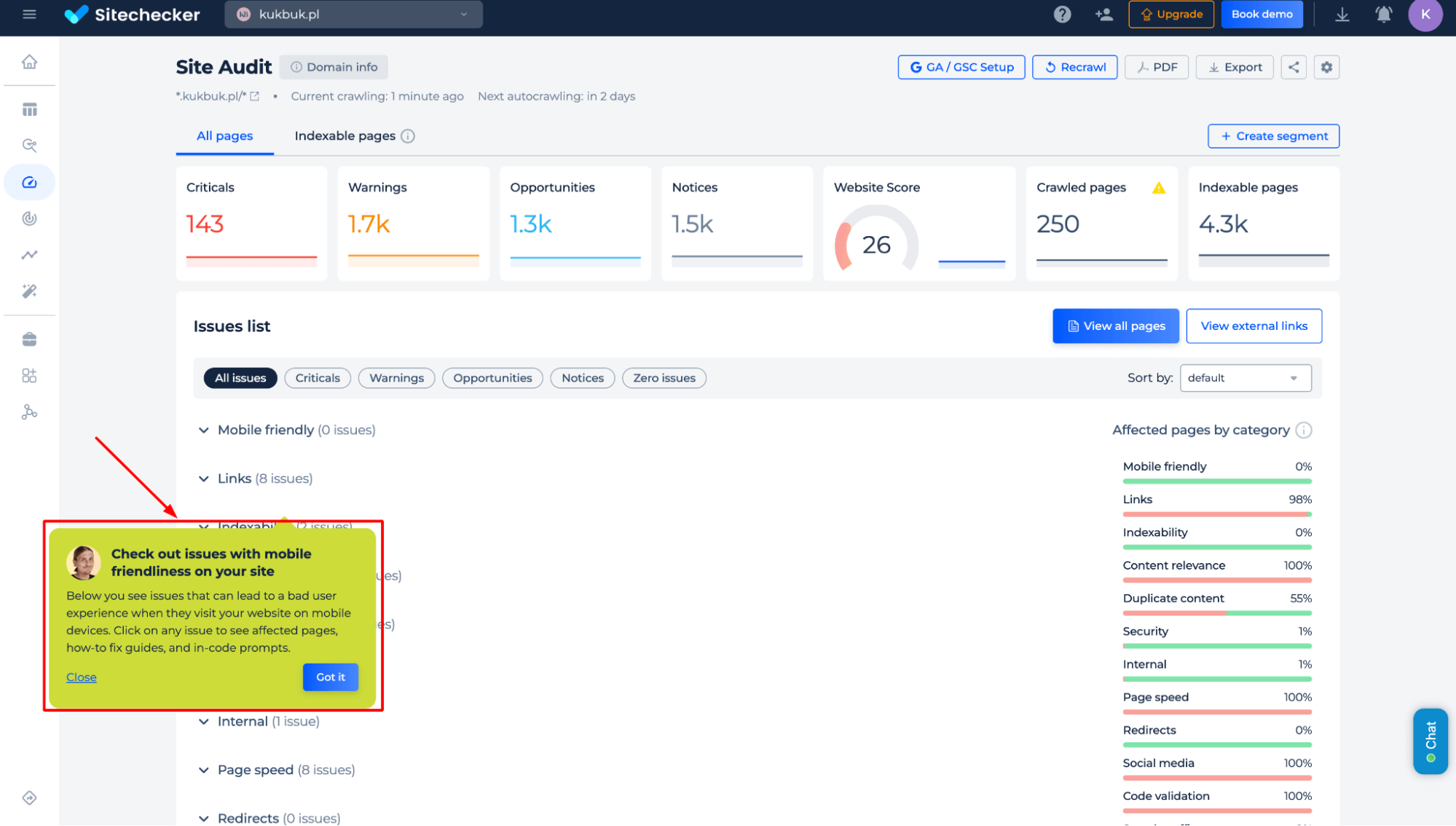
Schritt 2: Ergebnisse abrufen
Identifizieren Sie Probleme, die die mobile Benutzerfreundlichkeit Ihrer Website beeinträchtigen, darunter schlechte Benutzererfahrung, Navigationsprobleme und Anzeigeinkonsistenzen. Erhalten Sie umsetzbare Erkenntnisse, betroffene Seiten und schrittweise Korrekturen, um Ihre Website für eine nahtlose mobile Leistung zu optimieren.

Zusätzliche Funktionen des Tools
Gehen Sie mit einem vollständigen Website-Audit über die mobile Benutzerfreundlichkeit hinaus. Erhalten Sie detaillierte Berichte zu kritischen Fehlern, Warnungen und Optimierungsmöglichkeiten. Analysieren Sie Indexierungsprobleme, Inhaltsrelevanz, Sicherheitslücken, doppelte Inhalte und Seitengeschwindigkeit. Filtern, priorisieren und lösen Sie Probleme ganz einfach mit umsetzbaren Empfehlungen für eine vollständig optimierte Website.

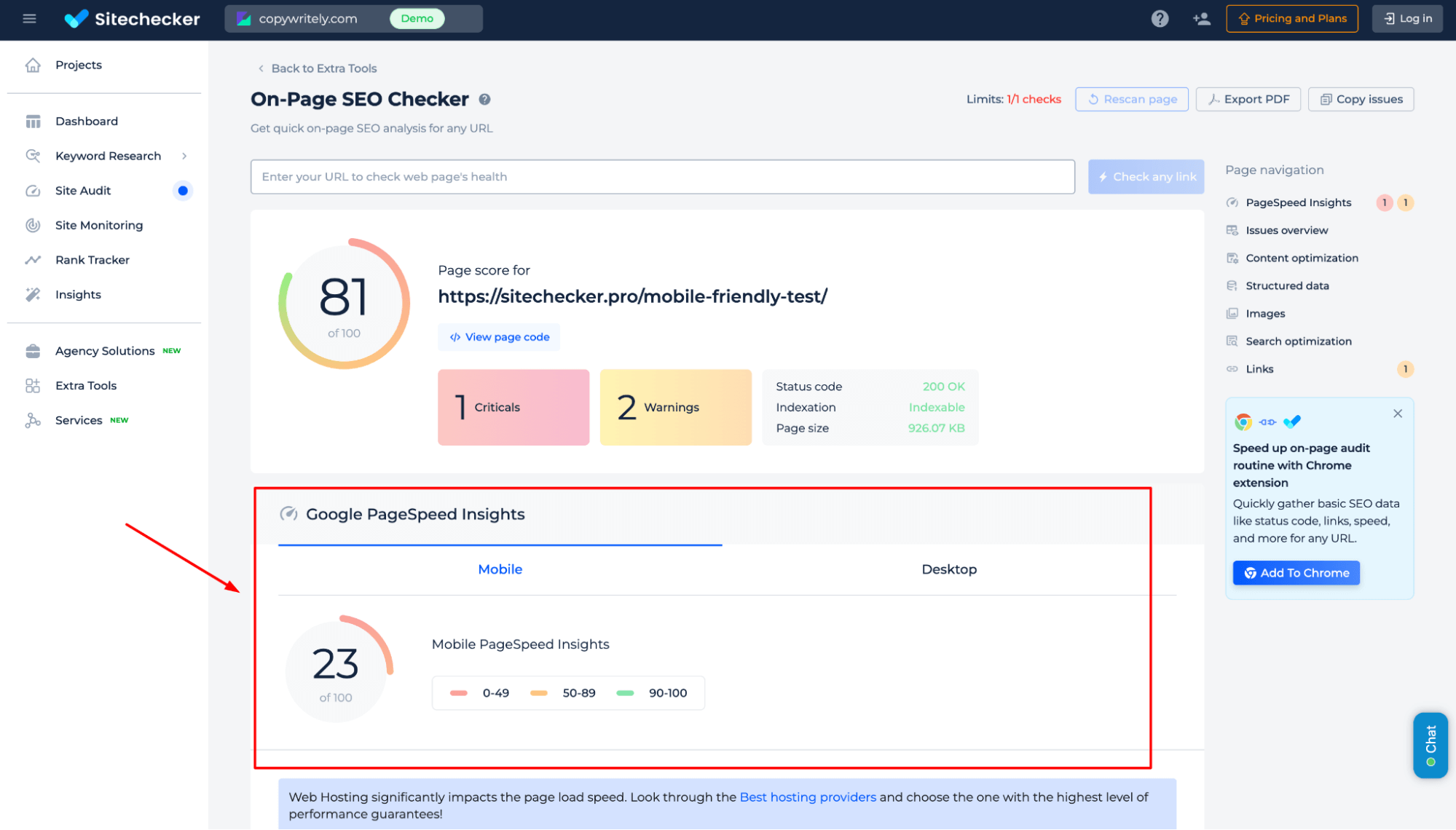
Testen Sie die Mobilfreundlichkeit der Seite
Schritt 1: Wählen Sie die Prüfung der Mobilfreundlichkeit der Seite aus und starten Sie die Prüfung

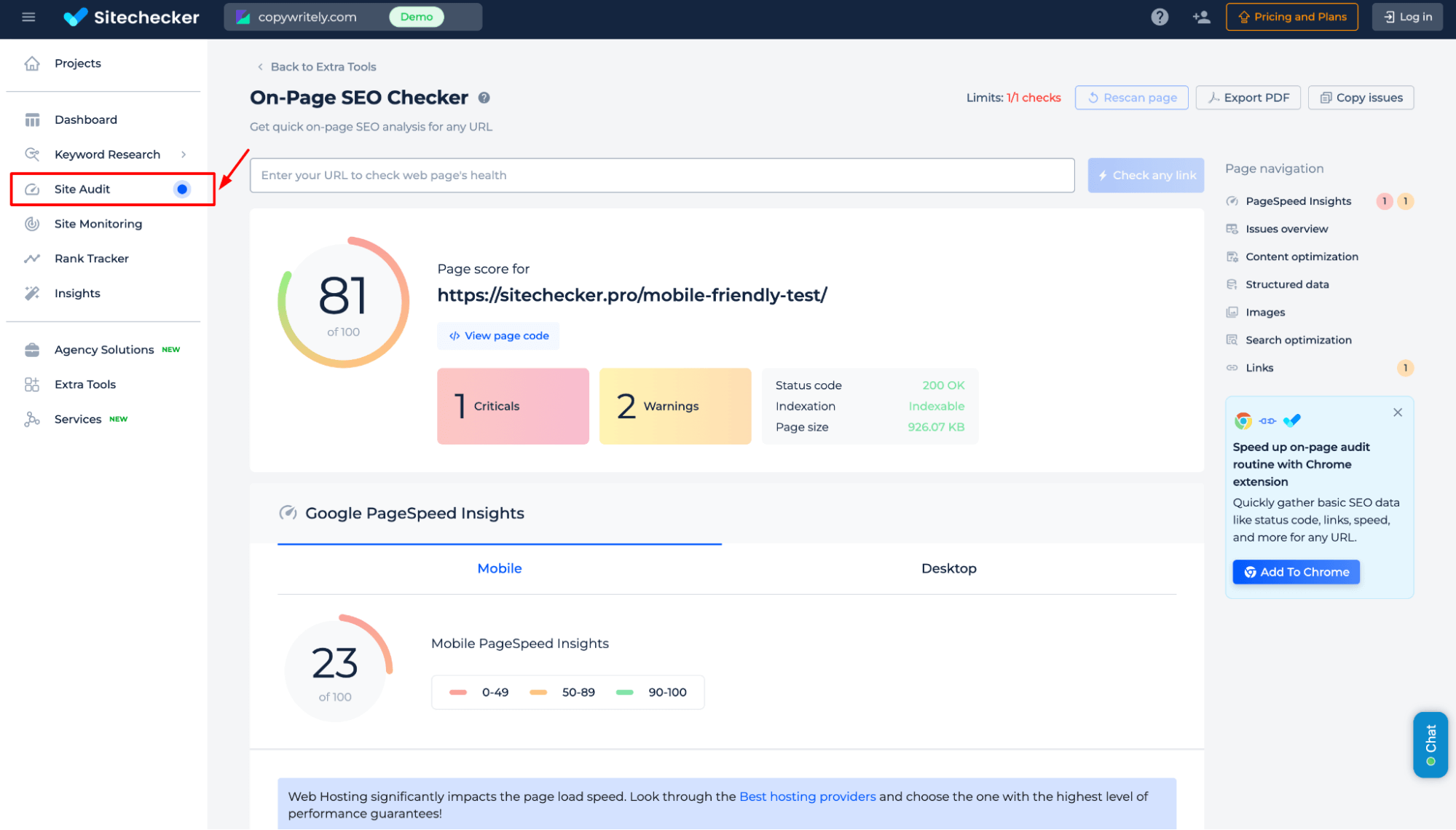
Schritt 2: Erhalten Sie die Ergebnisse
Analysieren Sie die Mobilfreundlichkeit und Leistung Ihrer Webseite mit Google PageSpeed Insights in Echtzeit. Identifizieren Sie kritische Ladeprobleme, Geschwindigkeitsengpässe und Optimierungsmöglichkeiten, um die Benutzererfahrung und das Suchranking zu verbessern. Erhalten Sie umsetzbare Empfehlungen, um die Reaktionsfähigkeit und Ladezeiten auf allen Geräten zu verbessern.

Entdecken Sie die vollständigen Funktionen des Tools im Abschnitt Site Audit. Erkunden Sie die Demoversion, um zu sehen, wie Sitechecker wichtige technische SEO-Herausforderungen bewältigt und die Leistung Ihrer Website optimiert.

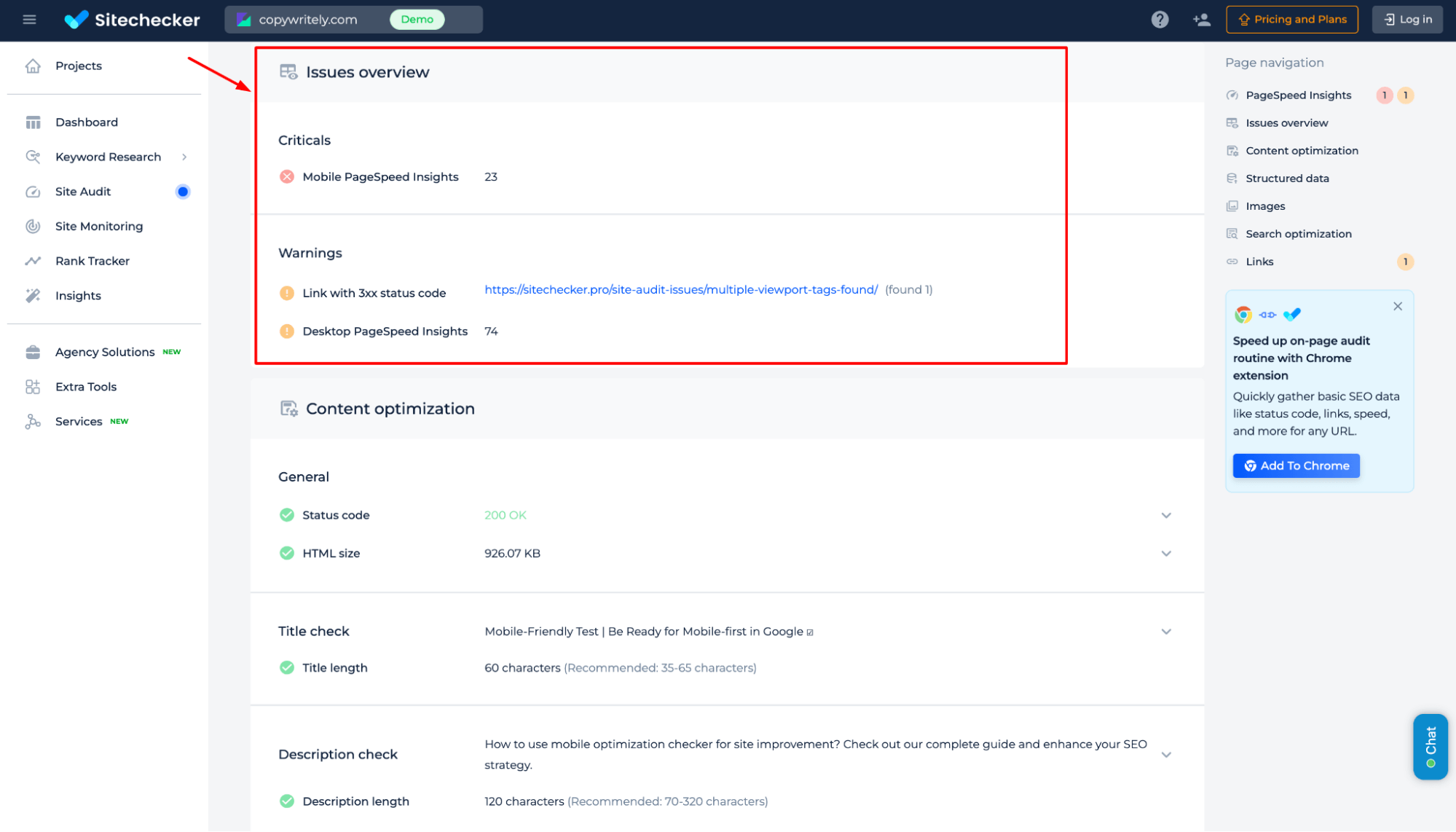
Zusätzliche Funktionen des Mobile-Friendly-Tests von Google
Gewinnen Sie mit einer detaillierten Problemübersicht tiefere Einblicke über die Mobilfreundlichkeit hinaus. Identifizieren Sie kritische Fehler, Warnungen und Leistungsengpässe wie langsame Ladezeiten, defekte Links und Indexierungsprobleme. Das Seitennavigationsfeld optimiert SEO-Verbesserungen durch Optimierung der Geschwindigkeit, Behebung von Fehlern, Verfeinerung von Inhalten, Validierung des Schemas, Verbesserung von Bildern, Analyse von Schlüsselwörtern usw.

Abschließende Idee
Der Website Mobile Friendly Test bewertet die mobile Leistung Ihrer Website, erkennt Probleme mit der Benutzerfreundlichkeit und bietet umsetzbare Lösungen. Er bietet eine vollständige Site-Prüfung oder eine Einzelseitenanalyse sowie eine umfassende SEO-Prüfung zur Identifizierung von Indexierungs-, Sicherheits- und Geschwindigkeitsproblemen. Mit einem benutzerfreundlichen Dashboard optimiert er SEO-Verbesserungen, um Rankings und Benutzererfahrung zu verbessern.