O que é o teste de compatibilidade com dispositivos móveis?
O teste de compatibilidade com dispositivos móveis do Sitechecker avalia o desempenho de uma página web ou de um site inteiro em dispositivos móveis. Oferece uma auditoria completa para todas as páginas, para verificar os dados da janela de visualização, detetar plug-ins de browser não suportados, identificar problemas de compatibilidade com dispositivos móveis e fornecer monitorização contínua ou um relatório instantâneo para uma única página, analisando os dados da janela de visualização.
Como é que a ferramenta o pode ajudar
Facilidade de utilização em dispositivos móveis de todas as páginas do site: identifica problemas de viewport, plugins de browser não suportados e outros problemas de usabilidade com monitorização contínua (requer uma conta gratuita).
Teste móvel de página única:analisa uma página web específica para a configuração da janela de visualização e a compatibilidade móvel básica.
Relatório detalhado de usabilidade móvel: fornece informações e recomendações claras para melhorar o desempenho móvel, a experiência do utilizador e as classificações de SEO.
Principais características da ferramenta
Painel unificado: fornece uma visão centralizada do desempenho do website, problemas de SEO e análises, facilitando a monitorização e gestão de todas as auditorias do website num único local.
Interface amigável: concebida para principiantes e especialistas, oferece uma navegação intuitiva, relatórios claros e insights acionáveis sem exigir um conhecimento técnico profundo.
Conjunto completo de ferramentas de SEO: inclui auditorias de websites, rastreio de palavras-chave, testes de compatibilidade com dispositivos móveis e outras ferramentas essenciais para otimizar o desempenho do website e as classificações nos motores de busca.
Como utilizar a ferramenta
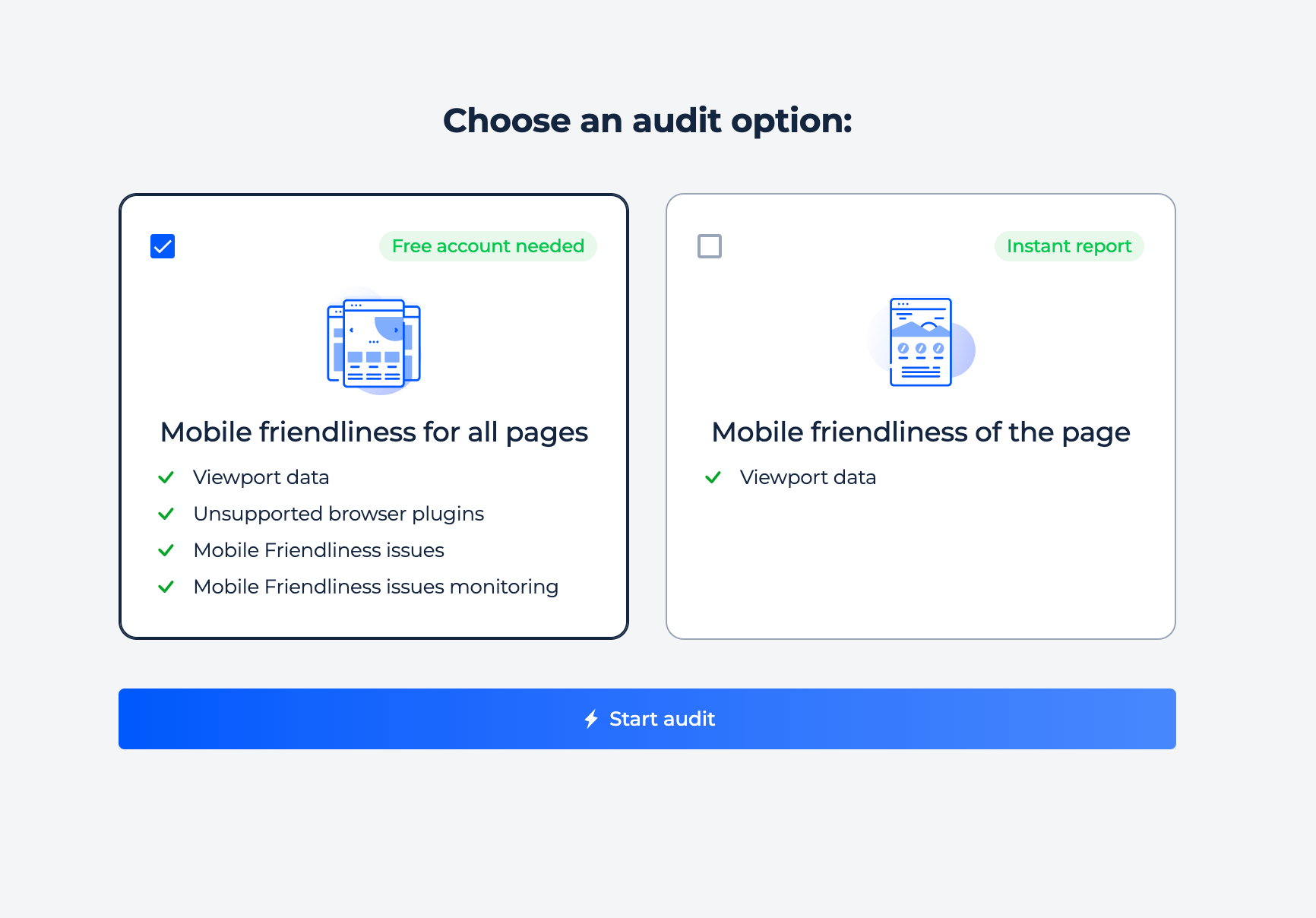
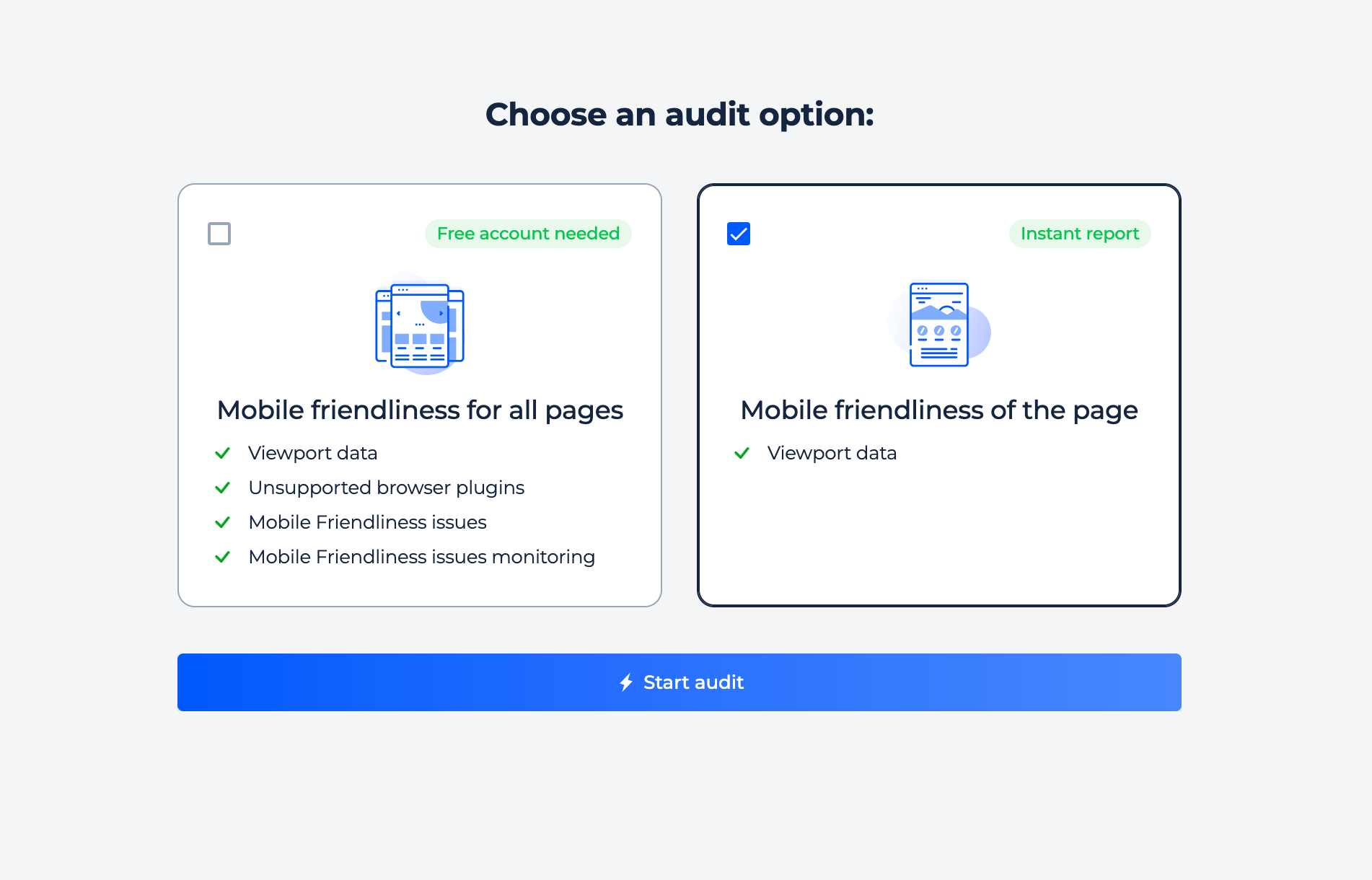
Para utilizar o Teste de compatibilidade com dispositivos móveis, selecione o tipo de auditoria necessária. Selecione “Compatibilidade com dispositivos móveis para todas as páginas” para uma análise abrangente do website ou “Compatibilidade com dispositivos móveis da página” para um relatório instantâneo de uma única página. Após selecionar uma opção, clique no botão “Iniciar auditoria” para iniciar a análise.

Teste de compatibilidade de sites para dispositivos móveis
Passo 1: Introduza o endereço URL do domínio

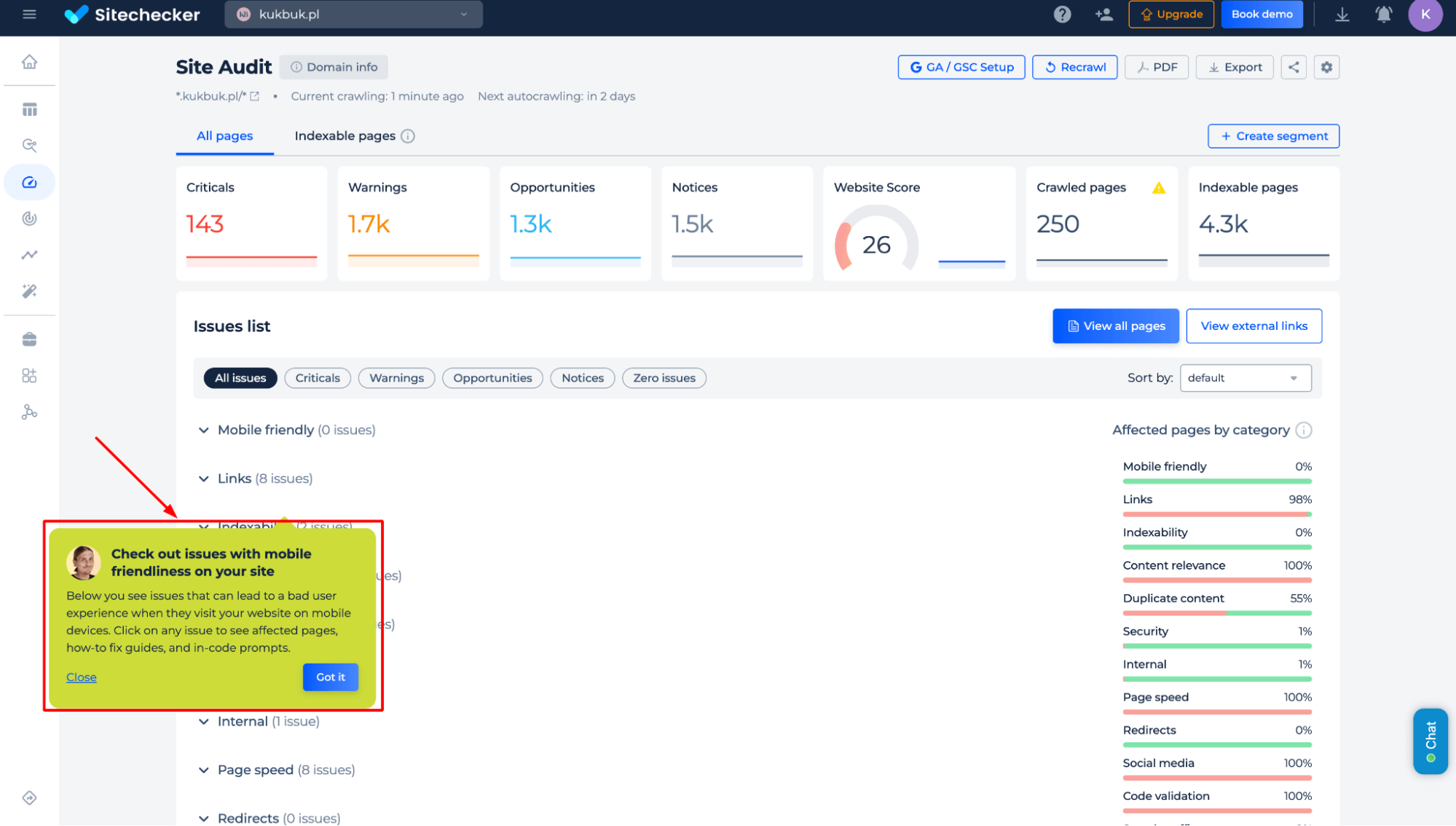
Passo 2: Obtenha os resultados
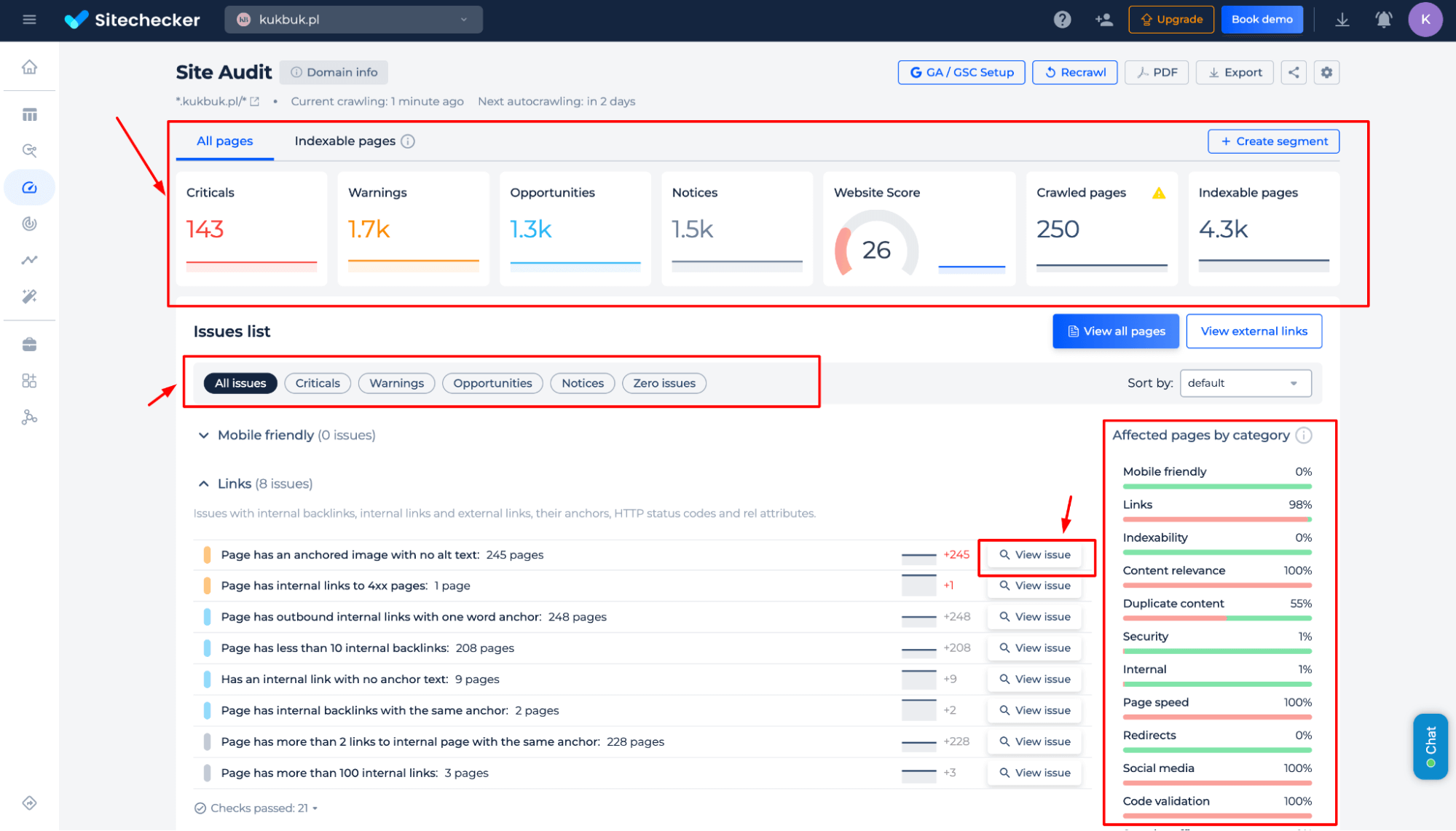
Identifique problemas que afetam a utilização móvel do seu website, incluindo má experiência do utilizador, problemas de navegação e inconsistências de exibição. Obtenha insights práticos, páginas afetadas e correções passo a passo para otimizar o seu website e obter um desempenho perfeito em dispositivos móveis.

Características adicionais da ferramenta
Vá além da compatibilidade com dispositivos móveis com uma auditoria completa do website. Obtenha relatórios detalhados sobre erros críticos, avisos e oportunidades de otimização. Analise problemas de indexação, relevância do conteúdo, vulnerabilidades de segurança, conteúdo duplicado e velocidade da página. Filtre, priorize e resolva problemas facilmente com recomendações práticas para um website totalmente otimizado.

Teste a compatibilidade da página com dispositivos móveis
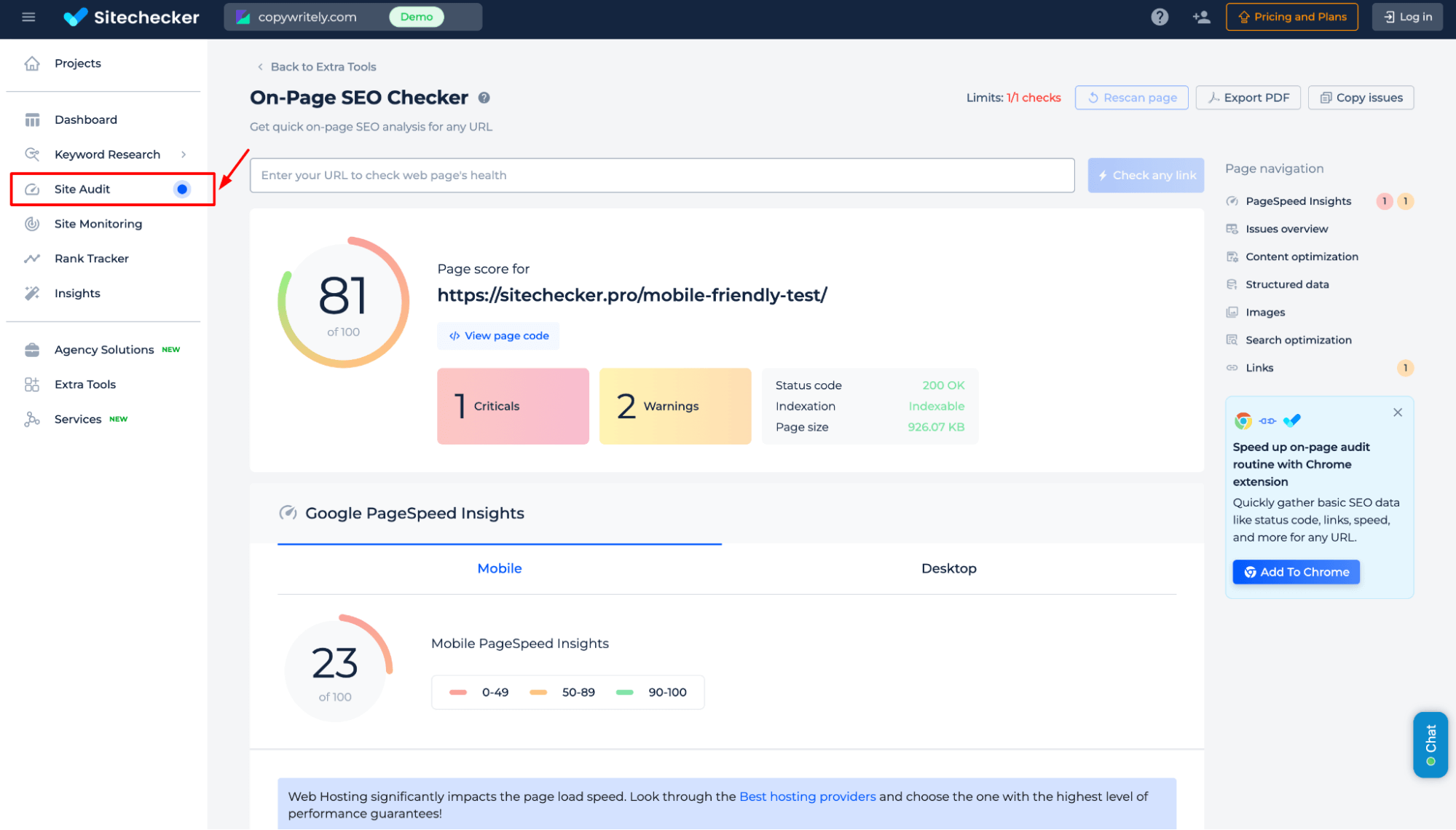
Passo 1: Escolha a página de inspeção de compatibilidade com dispositivos móveis e inicie a auditoria

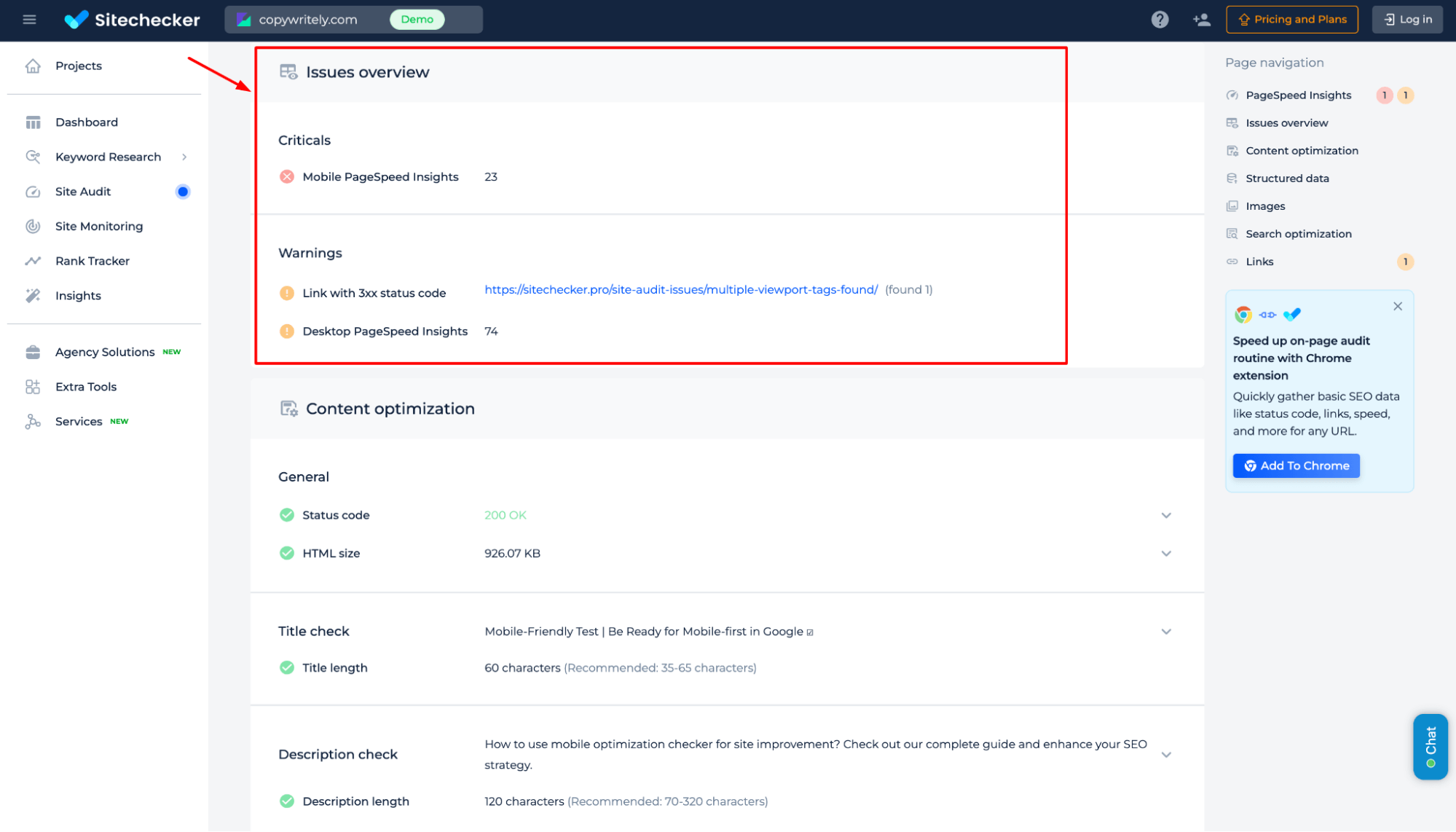
Passo 2: Obtenha os resultados
Analise a compatibilidade e o desempenho da sua página web com dispositivos móveis com o Google PageSpeed Insights em tempo real. Identifique problemas críticos de carregamento, estrangulamentos de velocidade e oportunidades de otimização para melhorar a experiência do utilizador e as classificações de pesquisa. Obtenha recomendações práticas para melhorar a capacidade de resposta e os tempos de carregamento em todos os dispositivos.
[url da imagem=”https://sitechecker.pro/wp-content/uploads/2025/02/mobile-pagespeed-insights.png” alt=”Insights do Mobile PageSpeed”]
Descubra todas as funcionalidades da ferramenta na secção Auditoria do Site. Explore a versão de demonstração para ver como o Sitechecker aborda os principais desafios técnicos de SEO e otimiza o desempenho do seu website.

Características adicionais do Teste de compatibilidade com dispositivos móveis da Google
Obtenha insights mais profundos para além da compatibilidade com dispositivos móveis com uma visão geral detalhada do problema. Identifique erros críticos, avisos e estrangulamentos de desempenho, como tempos de carregamento lentos, ligações quebradas e problemas de indexação. O painel de navegação de páginas simplifica as melhorias de SEO ao otimizar a velocidade, corrigir erros, refinar o conteúdo, validar esquemas, melhorar imagens, analisar palavras-chave, etc.

Ideia Final
O teste de compatibilidade de sites com dispositivos móveis avalia o desempenho do seu site em dispositivos móveis, detetando problemas de usabilidade e fornecendo correções práticas. Oferece uma auditoria completa do website ou uma análise de página única, juntamente com uma auditoria SEO abrangente para identificar problemas de indexação, segurança e velocidade. Com um painel de fácil utilização, simplifica as melhorias de SEO para melhorar as classificações e a experiência do utilizador.