¿Qué es el verificador de relación texto-código?
El verificador de relación texto-código de Sitechecker analiza la proporción de contenido de texto con respecto al código HTML en una página web. Proporciona un informe instantáneo para una sola página o una auditoría integral para todas las páginas. La herramienta ayuda a identificar relaciones texto-código bajas, posibles problemas de relevancia del texto y monitoreo continuo para la optimización SEO.
Cómo puede ayudarlo la herramienta
Cálculo de la relación texto-código: mide la proporción de texto visible con respecto al código HTML para evaluar la eficiencia del contenido para SEO.
Detección de páginas con una baja relación texto-código: proporciona informes para identificar posibles problemas de contenido.
Monitoreo de relevancia de texto: detecta y rastrea problemas de relevancia de texto para garantizar la calidad del contenido y mejorar las clasificaciones en los motores de búsqueda.
Características clave de la herramienta
Panel unificado: proporciona un centro centralizado para realizar un seguimiento del estado del sitio web, el rendimiento de SEO y los resultados de auditoría en un solo lugar.
Interfaz fácil de usar: diseñada para una navegación sencilla, lo que hace que el análisis de SEO sea accesible tanto para principiantes como para profesionales.
Conjunto completo de herramientas de SEO: incluye auditorías de sitios web, seguimiento de clasificación, controles de SEO en la página y monitoreo en tiempo real para una optimización integral.
Cómo usar la herramienta
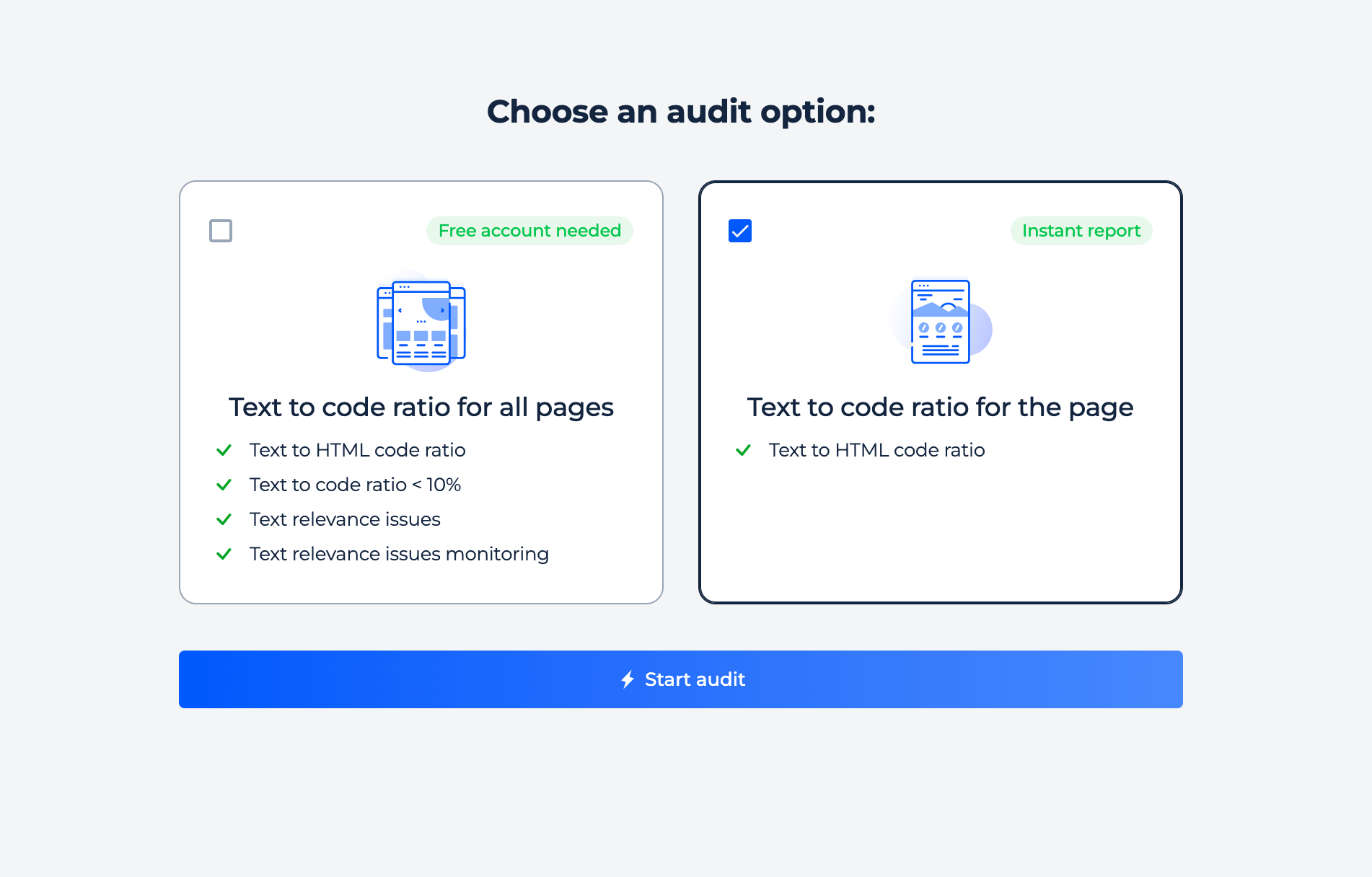
Para usar el Comprobador de relación texto-código, comience seleccionando una opción de auditoría, ya sea un informe instantáneo para una sola página o un análisis completo del sitio web. Ingresa la URL de la página web o el sitio que deseas analizar y haz clic en el botón “Iniciar auditoría”. La herramienta evaluará la relación texto-código y proporcionará un informe detallado que destaca la relevancia del texto, la eficiencia del HTML y las posibles mejoras de SEO.
Prueba la relación texto-código para todas las páginas
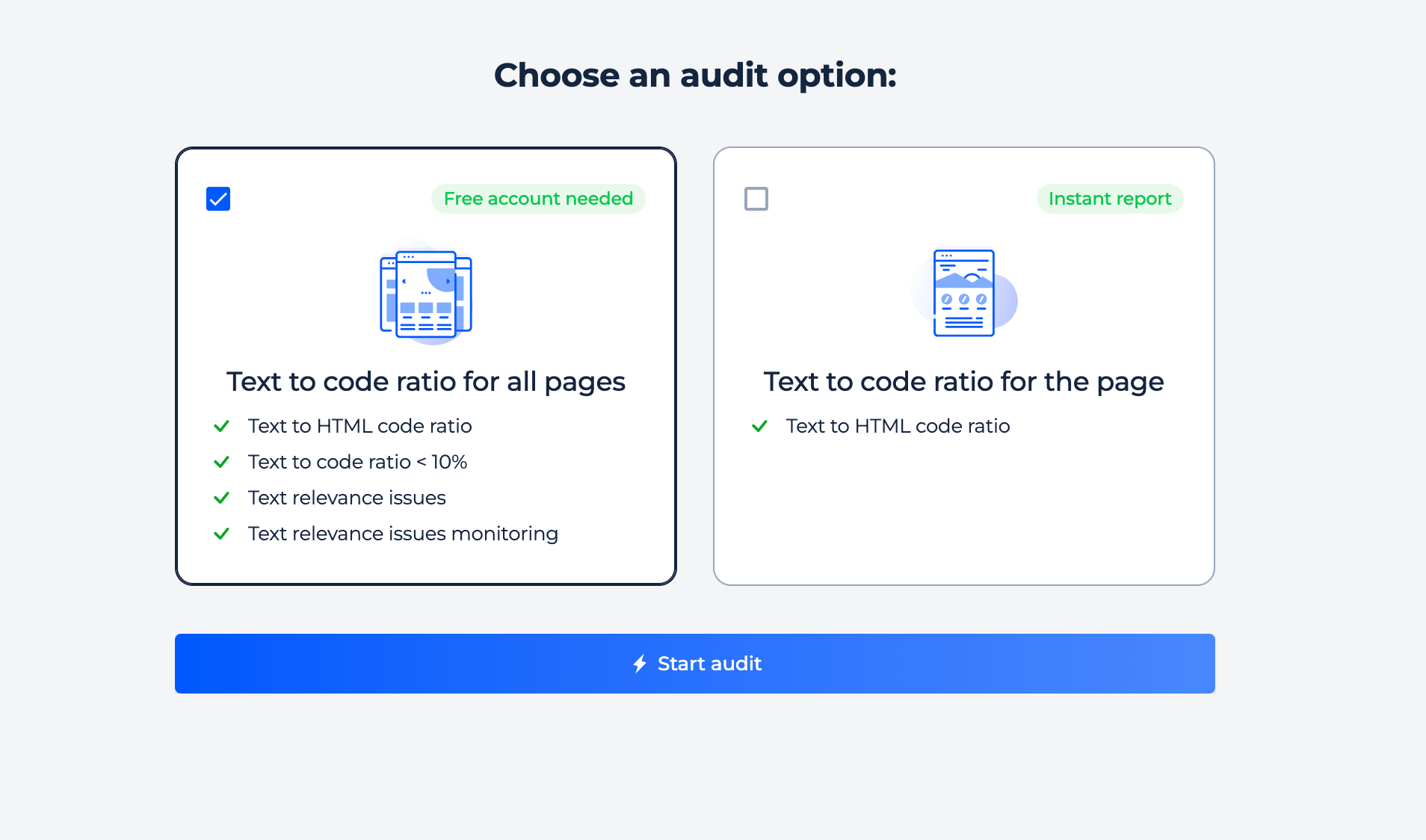
Paso 1: elige la opción de auditoría “Todas las páginas”

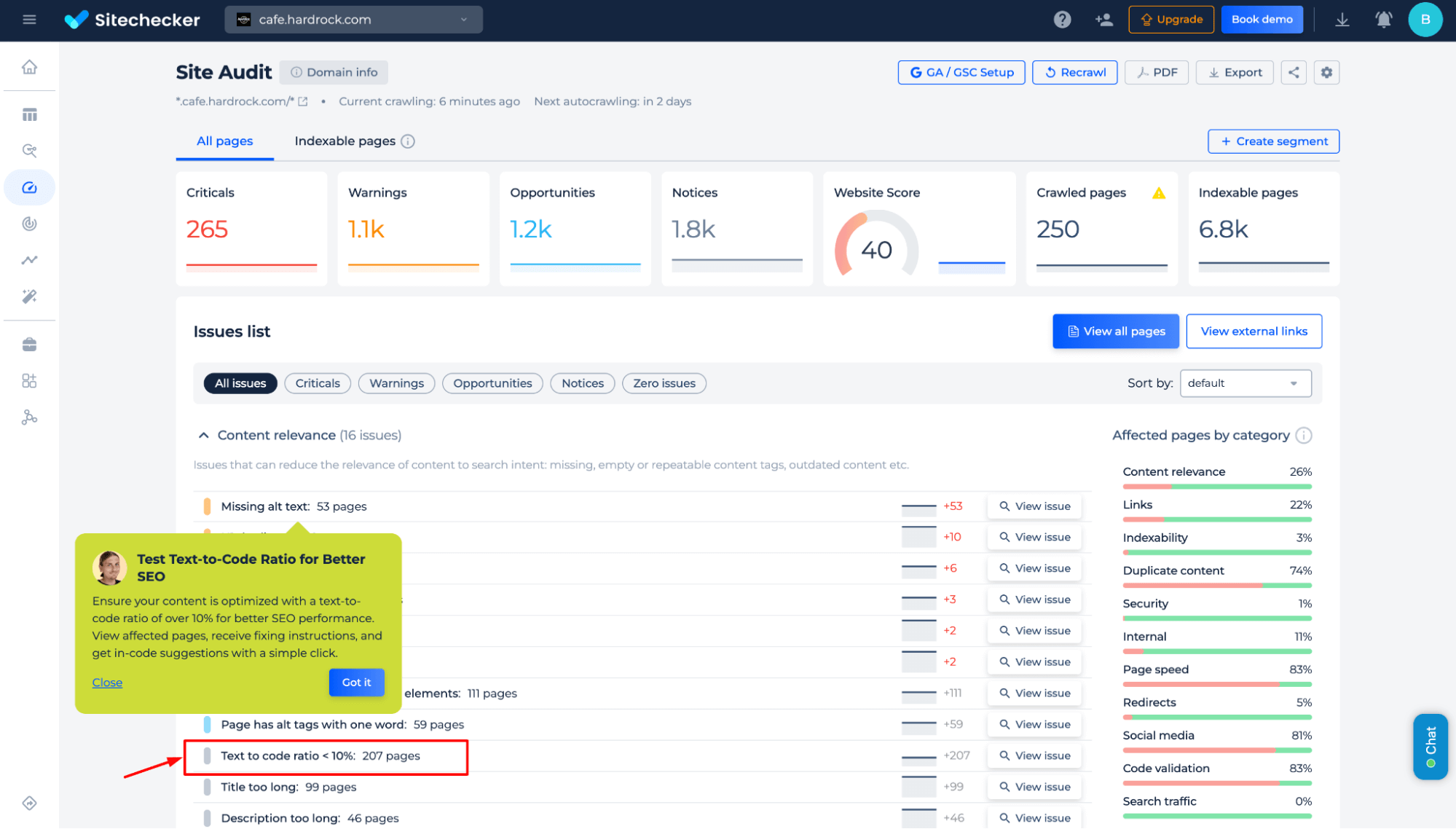
Paso 2: Obtenga los resultados
Identifique las páginas con una baja proporción de texto a código (<10 %) que puedan afectar el rendimiento de SEO. Obtenga un desglose detallado de las páginas afectadas, reciba recomendaciones de optimización y acceda a sugerencias de mejora en el código para mejorar la relevancia del contenido y la visibilidad de búsqueda.

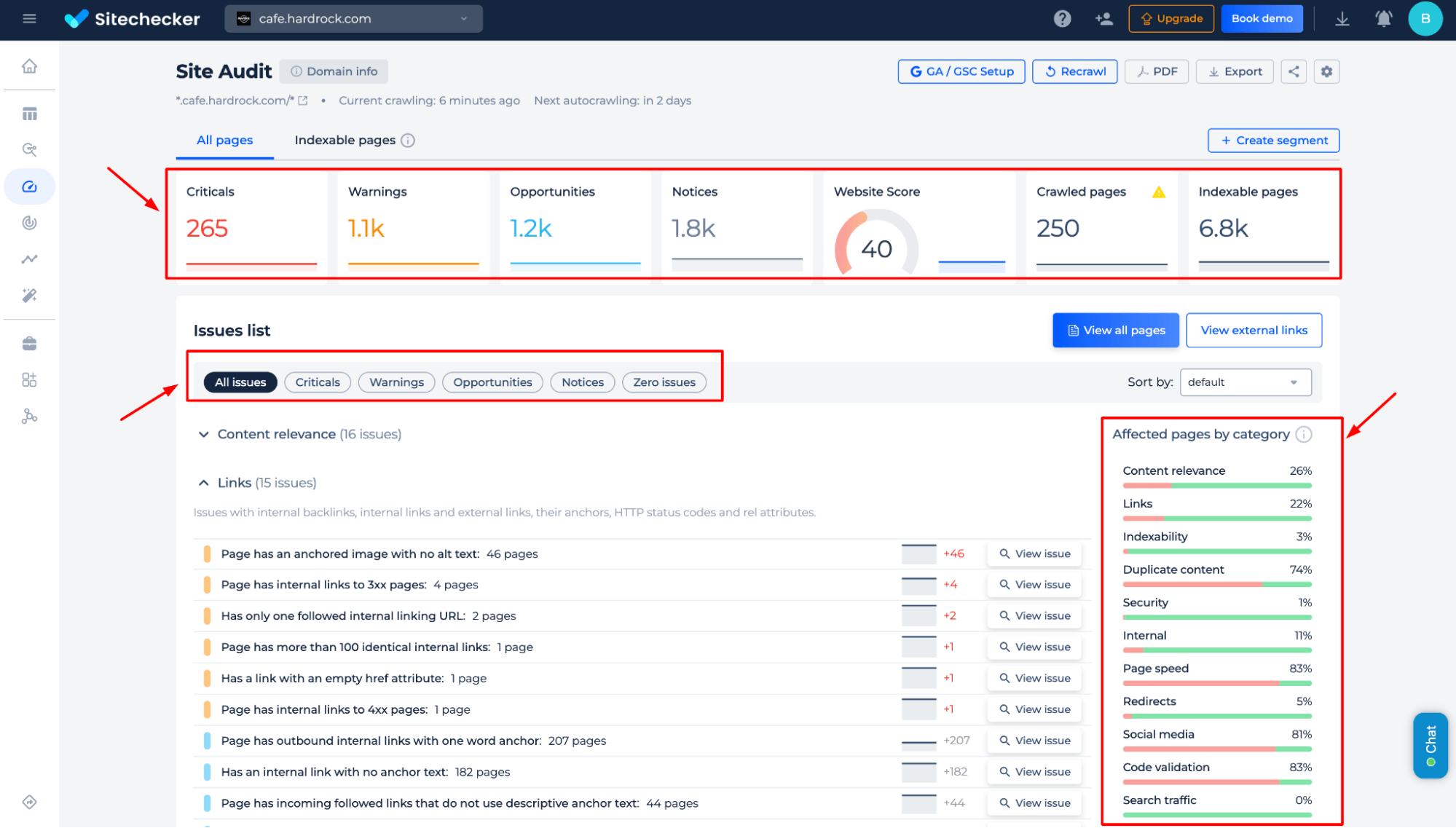
Características adicionales de la herramienta
Obtenga una descripción detallada del estado del sitio web, incluidos errores críticos, advertencias y oportunidades de optimización. Identifique las páginas afectadas por categoría, analice la relevancia del contenido, los enlaces internos y externos, la indexabilidad y los problemas de validación de código. Priorice las correcciones con el seguimiento de problemas categorizados y mejore el rendimiento general de SEO.

Prueba la relación texto-código de la página
Paso 1: elige la opción de prueba de página

Paso 2: obtén los resultados
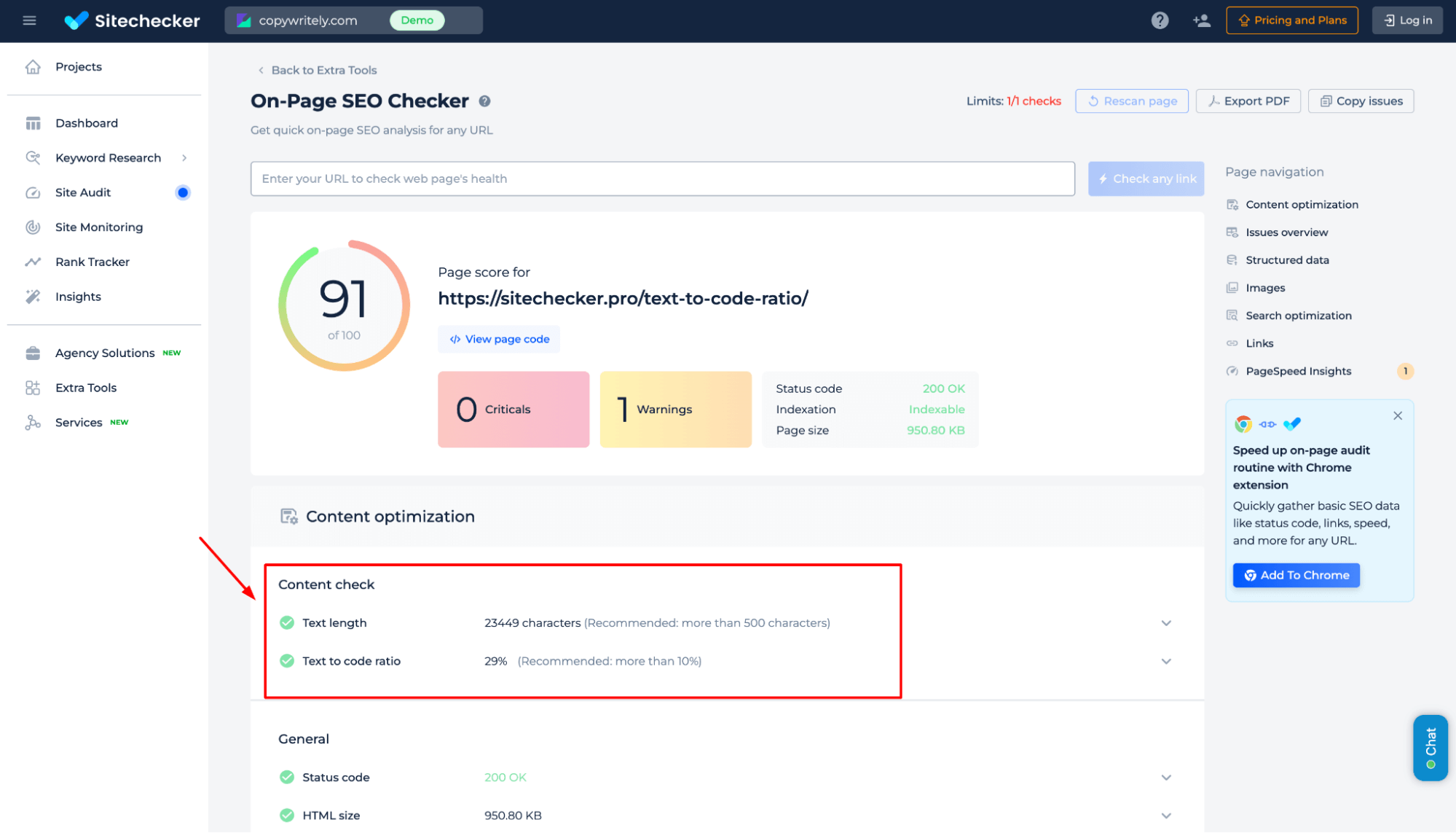
Evalúa la relación texto-código de una página específica, lo que garantiza un equilibrio de contenido óptimo para SEO. Obtén información sobre la longitud del texto, el porcentaje de la relación y recomendaciones para mejorar la relevancia del contenido y el rendimiento del motor de búsqueda.

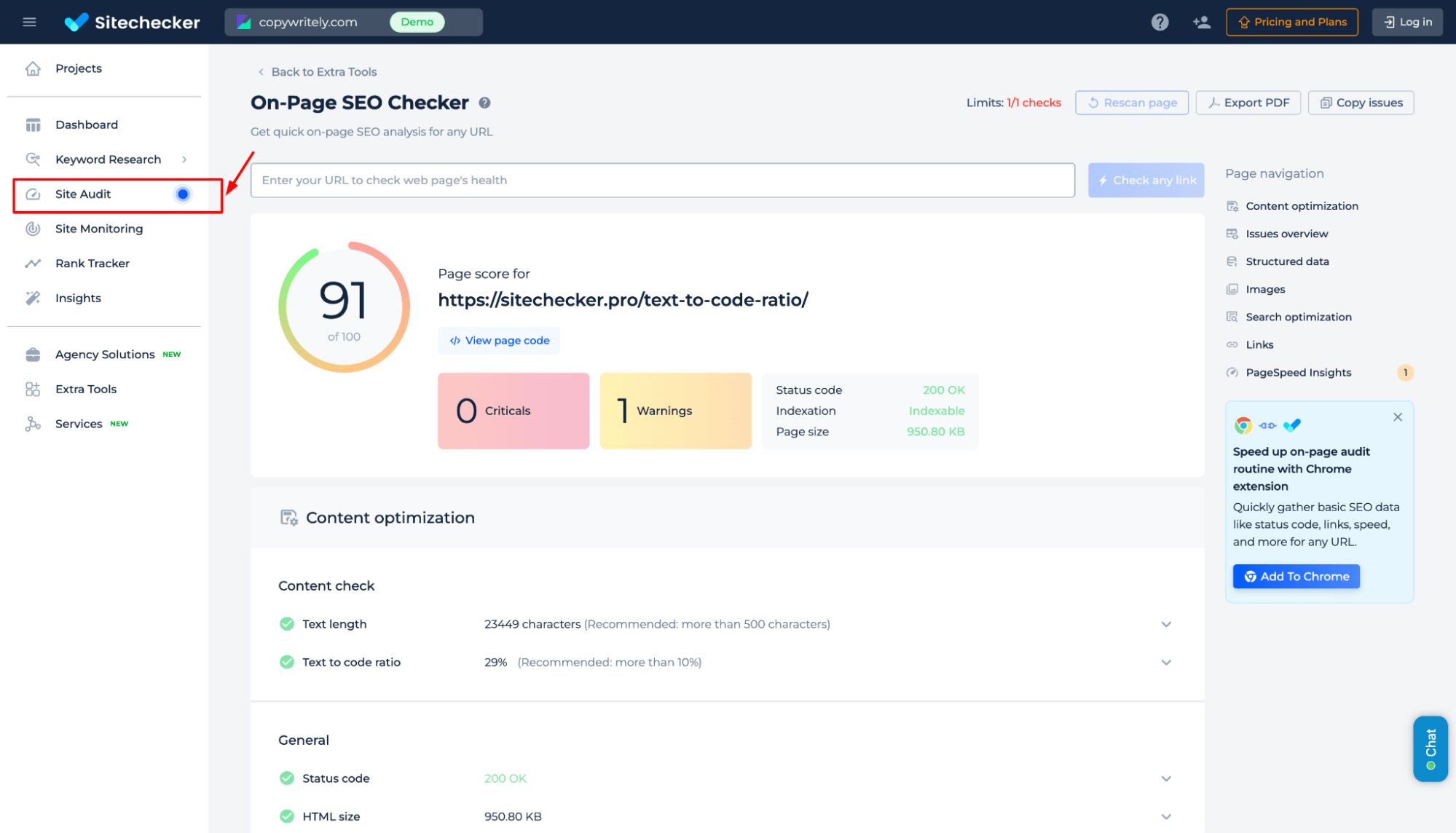
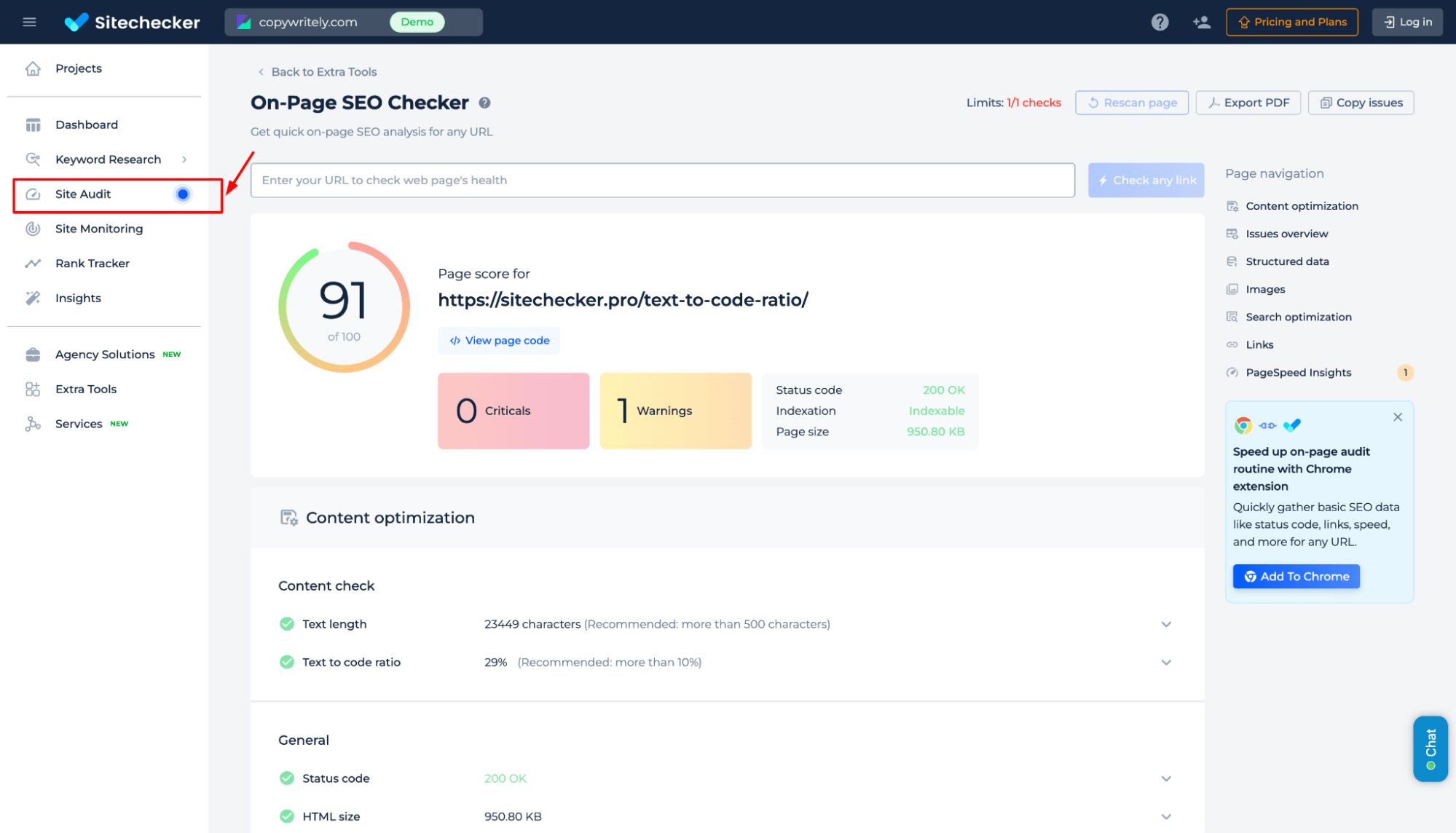
Para descubrir todas las capacidades de la herramienta, visite la sección Auditoría del sitio. Explore la versión demo para ver cómo Sitechecker identifica y resuelve problemas técnicos clave de SEO.

Funciones adicionales de la verificación de páginas
Obtenga un desglose completo del estado de la página, incluidos los problemas críticos y de advertencia. Identifique problemas de rendimiento, estado de datos estructurados, optimizaciones de imágenes y factores técnicos de SEO para mejorar la visibilidad de búsqueda y la eficacia del contenido.

Idea final
La herramienta de relación de texto a texto HTML analiza la proporción de texto visible con respecto al código HTML, lo que ayuda a optimizar el rendimiento de SEO. Proporciona informes instantáneos para páginas individuales y auditorías completas para sitios web completos. La herramienta detecta relaciones bajas de texto a código, identifica problemas de relevancia del contenido y ofrece información de optimización. Con una interfaz fácil de usar, un panel unificado y un conjunto completo de herramientas de SEO, permite un análisis eficaz del sitio web. Los usuarios pueden acceder a informes detallados, realizar un seguimiento del estado del sitio web y priorizar las correcciones.