Was ist der H1-Tag-Checker?
Der H1-Tag-Checker von Sitechecker ist ein Online-Tool, das einzelne Seiten und die gesamte Website auf das Vorhandensein von Seitenüberschrift-Attributen analysiert. Es hilft zu überprüfen, ob Ihre Webseiten einen festgelegten H1-Tag haben und ob Probleme mit der Inhaltsrelevanz bestehen.
Wie kann Ihnen das Tool helfen?
Seitenspezifischer H1-Tag-Check: Analysiert einzelne Webseiten auf das Vorhandensein und die Attribute der Hauptüberschrift und hilft Nutzern, sicherzustellen, dass ihre primären Überschriften für die SEO-Optimierung korrekt eingerichtet sind.
Einblicke in Tag-Attribute: Bietet detaillierte Informationen zu den gefundenen primären Headern, einschließlich Anzahl und Länge, und hebt potenzielle Probleme hervor, die die SEO-Performance beeinträchtigen könnten.
Gesamt-Domain-Analyse: Scannt die gesamte Website, um die Verwendung von H1-Tags auf allen Seiten zu identifizieren. Dies ermöglicht ein umfassendes SEO-Audit.
Hauptfunktionen des Tools
Einheitliches Dashboard: Bietet einen umfassenden Überblick über die SEO-Performance, einschließlich Website-Status, Traffic-Statistiken und Backlink-Analyse. Dies ermöglicht eine einfache Überwachung und Entscheidungsfindung.
Benutzerfreundliche Oberfläche: Die intuitive Navigation ermöglicht sowohl Anfängern als auch Experten die effektive Verwaltung und Umsetzung von SEO-Strategien.
Umfassendes SEO-Toolset: Bietet eine umfangreiche Palette an Tools für Keyword-Recherche, Website-Audits, Backlink-Analysen und Performance-Tracking, um alle Aspekte der SEO-Optimierung umfassend abzudecken.
So verwenden Sie den H1-Finder
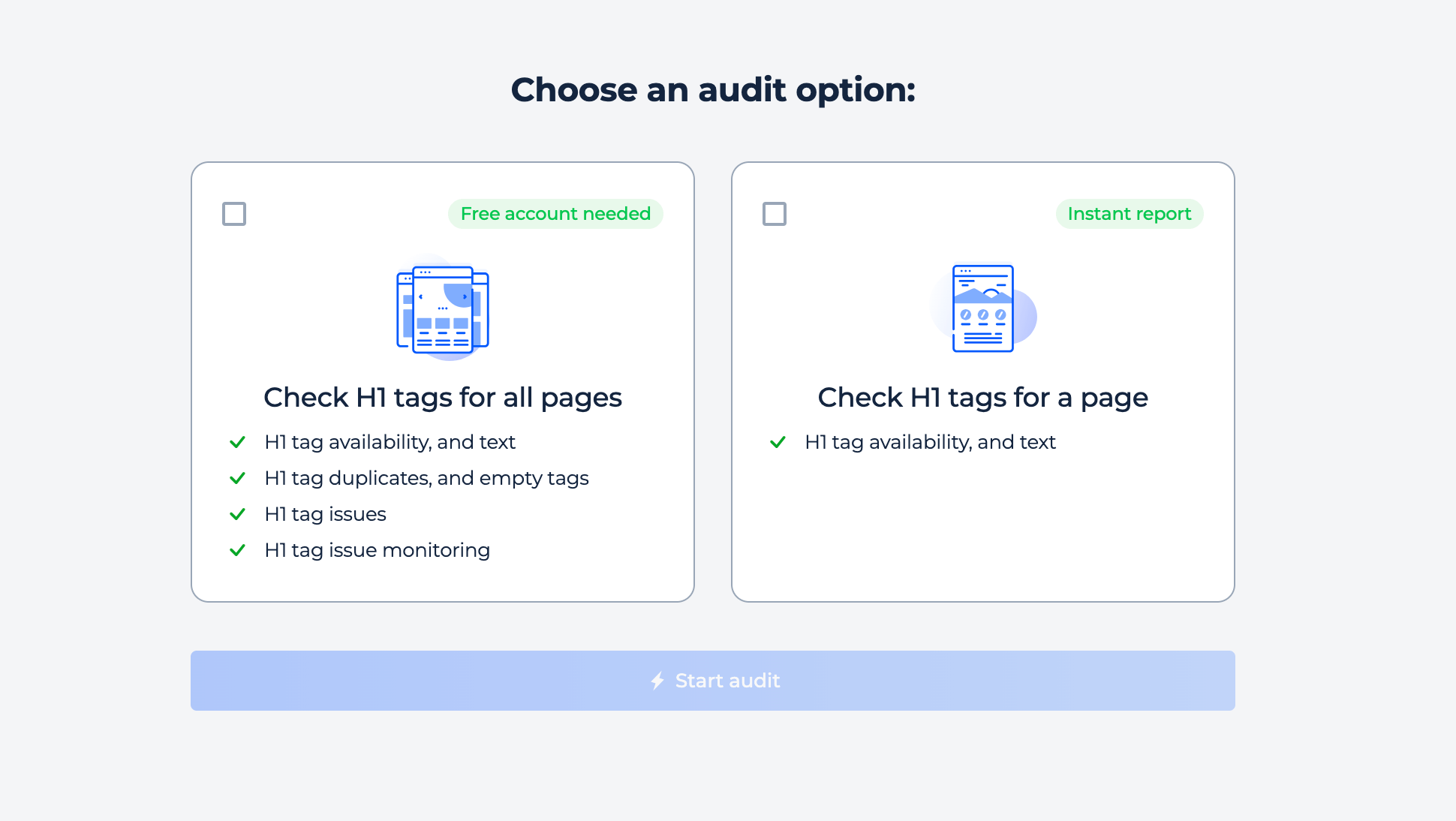
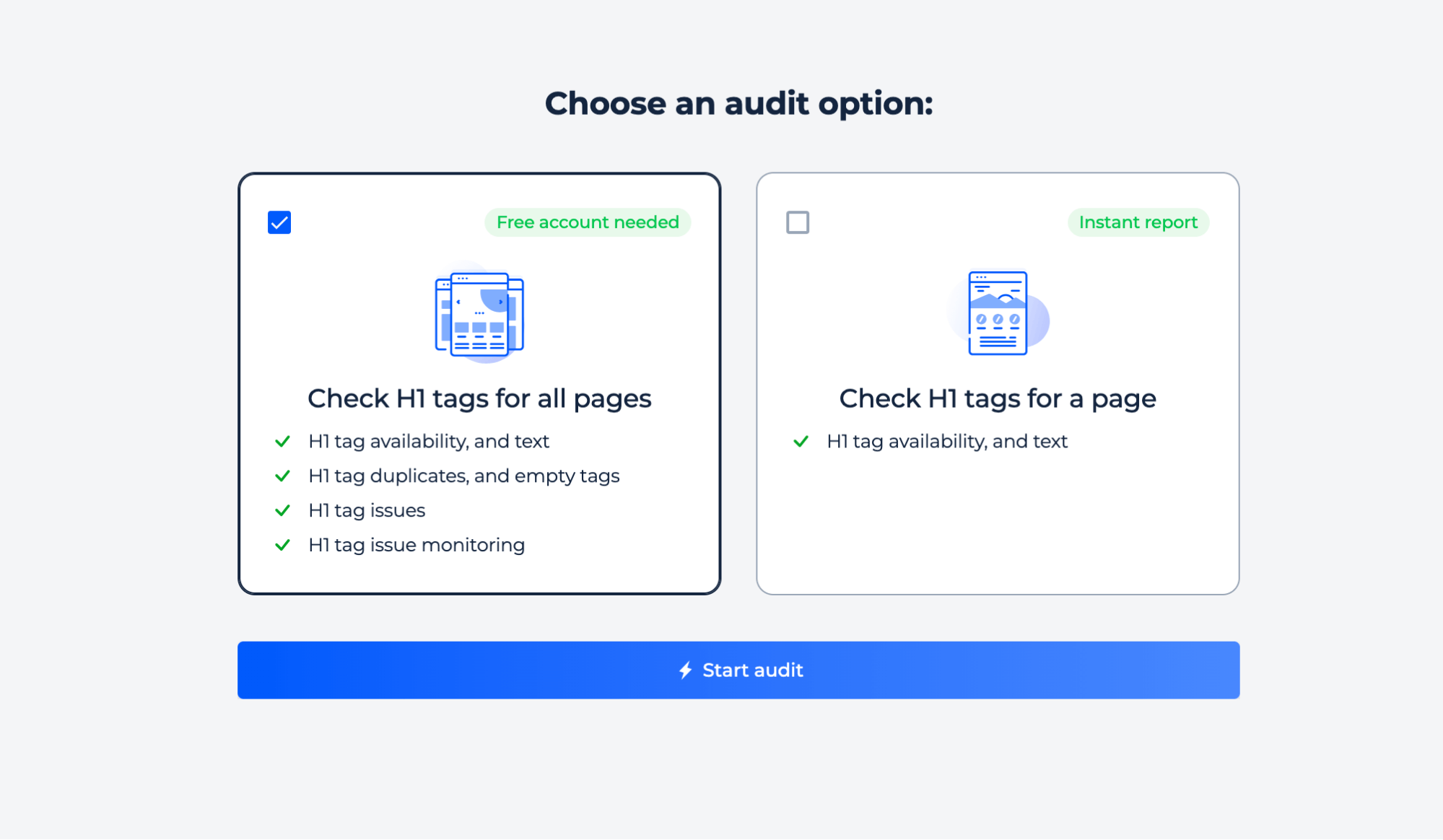
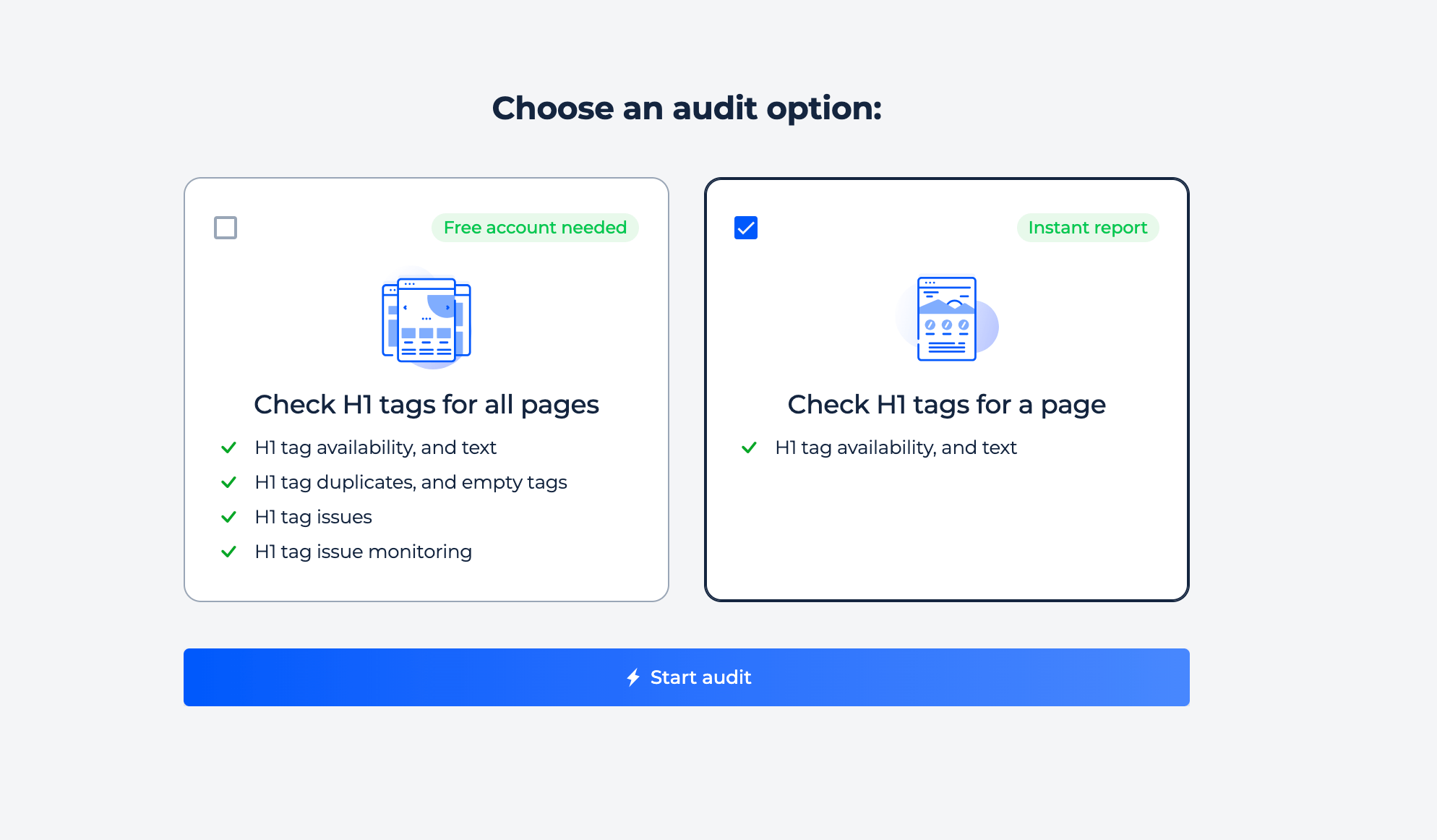
Das Tool bietet zwei Arten von Prüfungen: eine für einzelne Seiten und eine für die gesamte Domain. Es liefert Einblicke in das Vorhandensein, die Anzahl und die Länge von Hauptüberschriften sowie weitere damit verbundene Probleme. Wählen Sie die gewünschte Option, um zu beginnen.

Domain-Check
Schritt 1: Domain eingeben
Um eine Domain zu prüfen, klicken Sie einfach auf „Domain prüfen“ und geben Sie die gewünschte URL ein.

Schritt 2: Interpretation der H1-Tag-Checker-Ergebnisse per Domain-Check
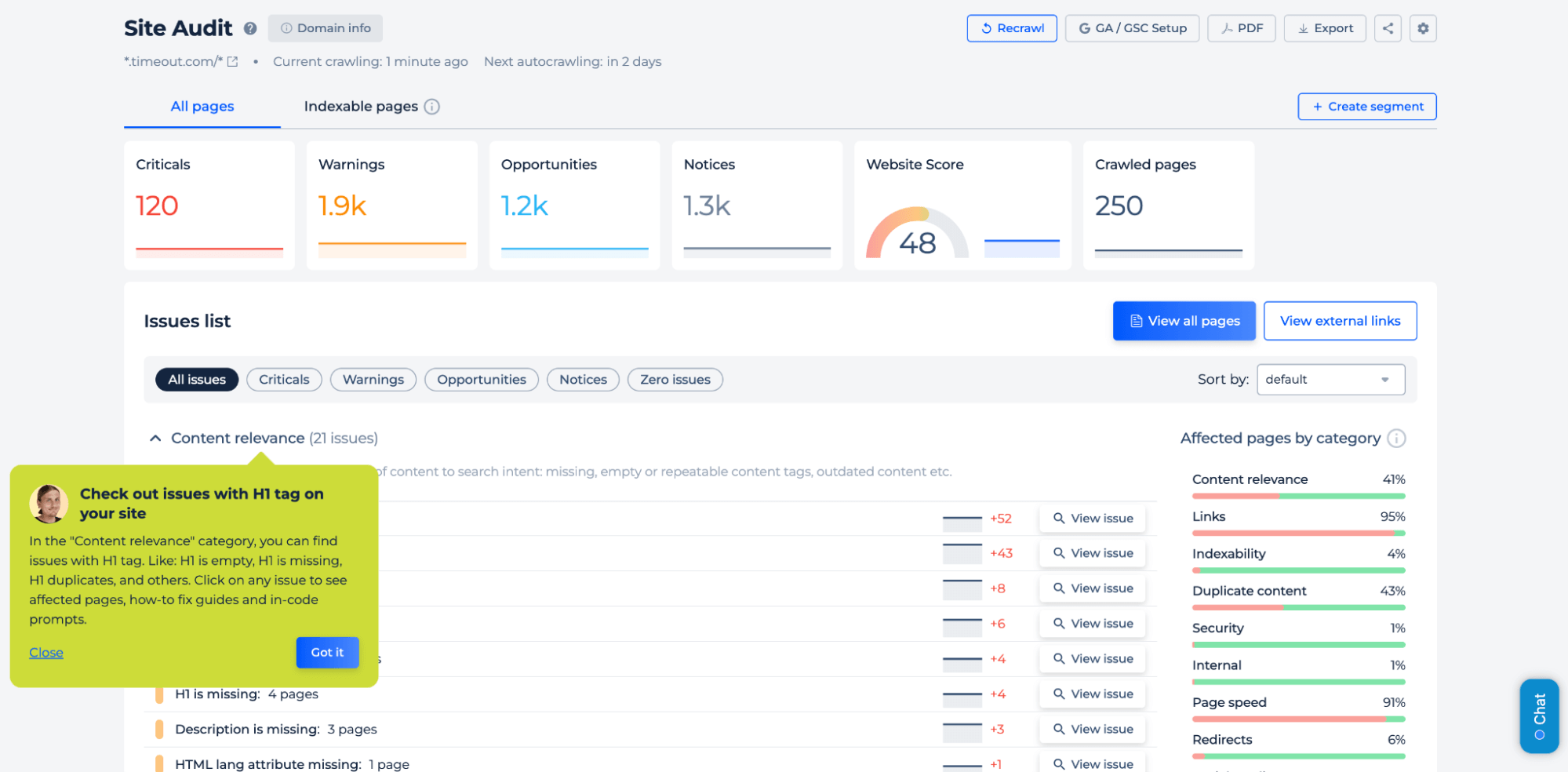
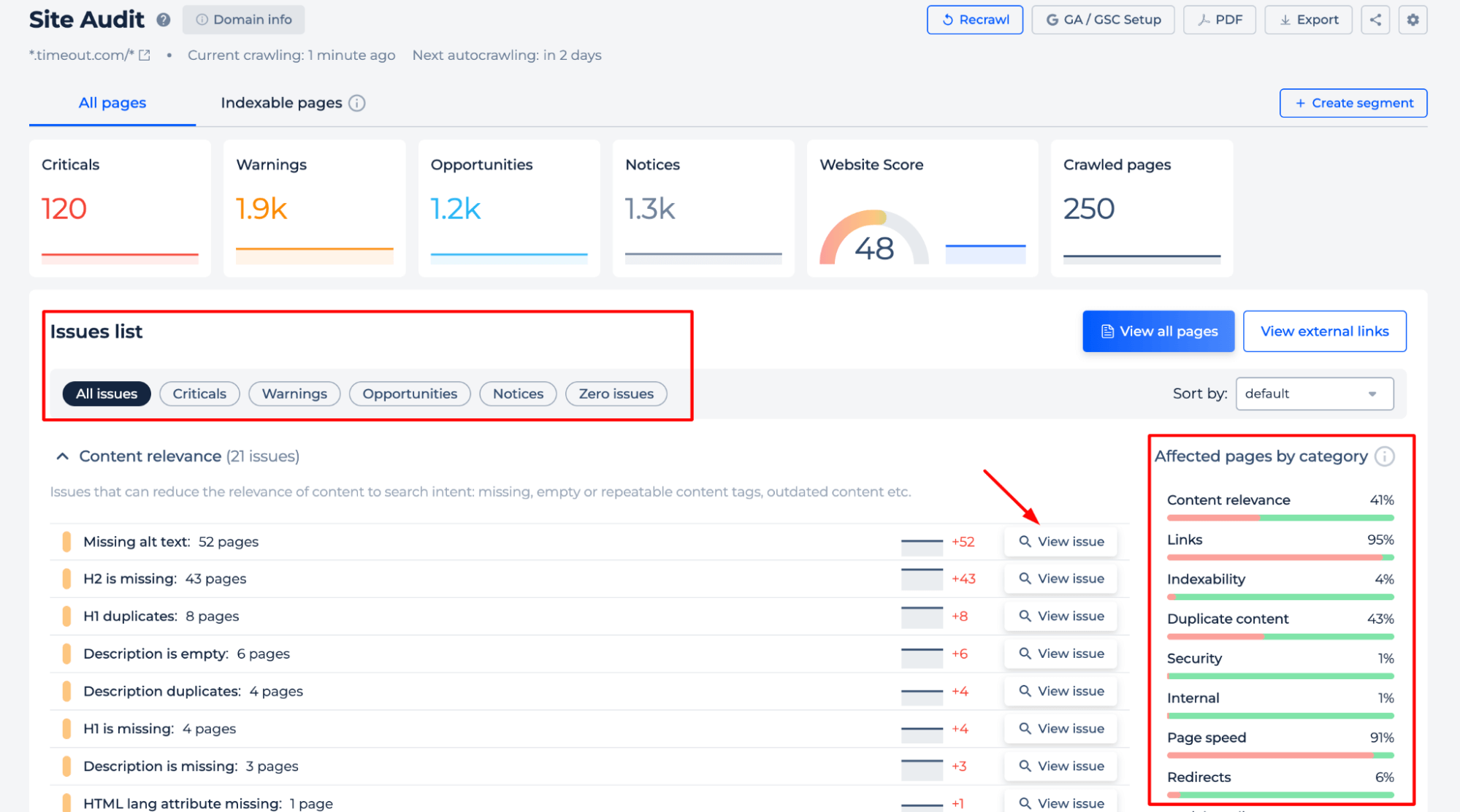
Der von Ihnen durchgeführte Scan erstellt eine Prüfung der Domain und deckt verschiedene Probleme mit Inhalten wie H1, Titel und Beschreibung auf. Klicken Sie auf einen Problembereich – zum Beispiel einen nicht korrekt formatierten Überschrift-1-Tag –, um zu sehen, welche Seiten betroffen sind. So können Sie Fehler leicht identifizieren, ohne Tausende von Webseiten durchsuchen zu müssen!

Zusätzliche Funktionen des Domain-/Website-H1-Checkers
Wenn Sie Ihre Domain prüfen, erhalten Sie einen vollständigen Website-Auditbericht. Dieser Bericht hilft Ihnen, verschiedene Arten von Problemen auf Ihrer Website zu identifizieren und enthält Anleitungen zu deren Behebung.
Sie können die Probleme nach Problemtyp anzeigen, z. B. Kritisch, Warnungen, Chancen oder Hinweise. Sie können sie auch nach Kategorien anzeigen, z. B. Links, Indexierbarkeit, Inhaltsrelevanz usw. So können Sie schnell die wichtigsten Probleme für den Erfolg Ihrer Website identifizieren und beheben.

Laden Sie jetzt die Chrome-Browsererweiterung mit Tag-Prüfung herunter. Fügen Sie sie Ihrem Erweiterungsfenster hinzu, während Ihre Website gescannt wird.
Seitenprüfung
Schritt 1: URL eingeben
Wenn Sie eine bestimmte Seite prüfen möchten, nutzen Sie die Option „Seite prüfen“ im Auswahlfeld. Geben Sie die URL der zu analysierenden Seite ein und starten Sie den Scan.

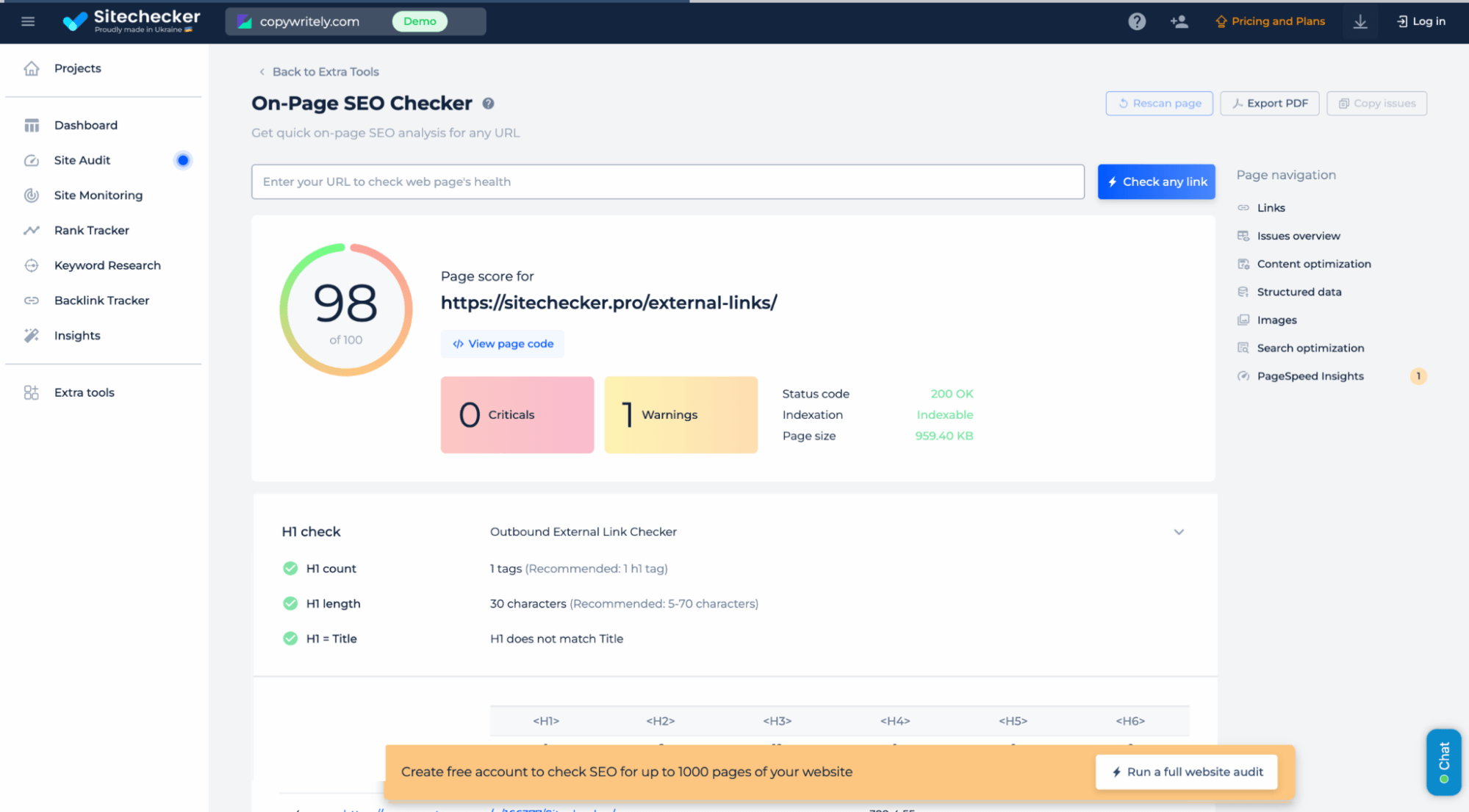
Schritt 2: Ergebnisse des H1-Tag-Testers per Seitenprüfung interpretieren
Der H1-Checker prüft die eingegebene URL und bietet einen offenen Block mit Informationen zum Inhalt. Dort können Sie H1, dessen Anzahl, Länge und die Zuordnung von H1 zu Titel ermitteln.

Die Überprüfung einer einzelnen Seite liefert keinen vollständigen Überblick über die Struktur des primären Headers Ihrer Website. Im ersten Abschnitt dieses Leitfadens erfahren Sie, wie Sie mit einem Domain-Check alle H1-Tags Ihrer Website identifizieren und Fehler in der Inhaltsrelevanz identifizieren können.
Entdecken Sie auch unser Demoprojekt. Navigieren Sie einfach zum Reiter „Site-Audit“, um die Funktionen des Tools kennenzulernen. Starten Sie sofort ein umfassendes Site-Audit, indem Sie im Popup-Fenster auf „Vollständiges Website-Audit“ klicken.
Zusätzliche Funktionen
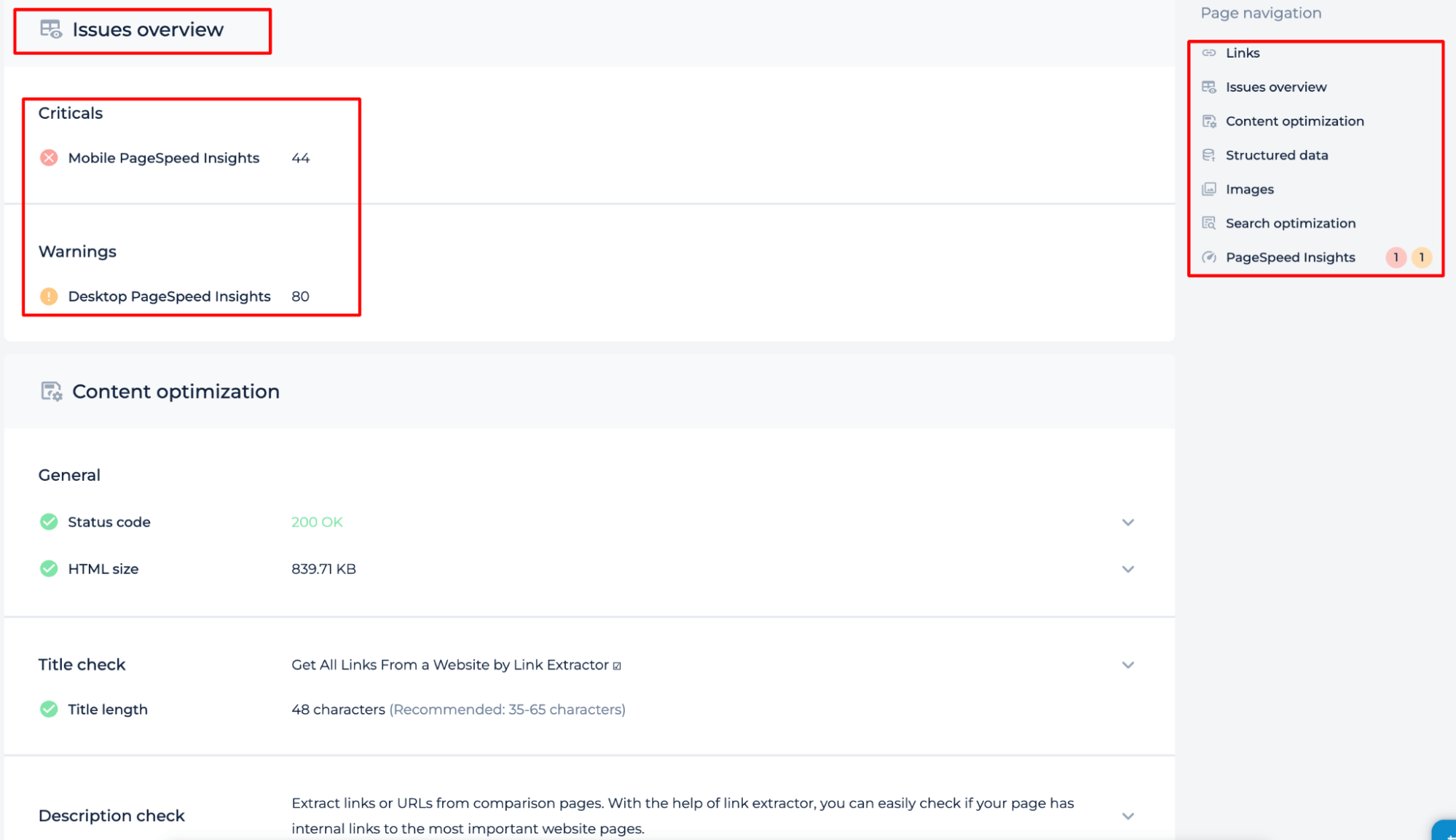
Die Navigationsleiste des H1-Seiten-Tag-Checkers bietet verschiedene Funktionen zur Verbesserung der Suchleistung einer Website. Die Funktion „Links“ untersucht die interne und externe Linkstruktur der Website. Die „Problemübersicht“ enthält eine kategorisierte Liste von Problemen, die die Website-Optimierung beeinträchtigen. „Inhaltsoptimierung“ bietet Strategien zur Optimierung von Webinhalten, um Relevanz und Engagement zu steigern.
Der Bereich „Strukturierte Daten“ verwaltet Daten, die Suchmaschinen helfen, Inhalte besser zu verstehen und anzuzeigen. Bilder analysieren visuelle Elemente, um sicherzustellen, dass sie für Suchmaschinen optimiert sind. Suchmaschinenoptimierung umfasst ein breiteres Spektrum an SEO-Taktiken.
PageSpeed Insights misst die Website-Performance, die für die Nutzererfahrung und das SEO-Ranking entscheidend ist. Dieses Panel bietet eine Reihe robuster Tools für ein detailliertes und umsetzbares SEO-Audit.

Zusammenfassung
Der H1-Tag-Checker ist ein spezialisiertes Online-Tool zur Analyse von H1-Tags auf Webseiten und ganzen Websites. Es bietet einen einfachen Prozess zur Überprüfung der korrekten Implementierung von H1-Tags, die für die SEO-Optimierung entscheidend sind. Das Tool liefert Einblicke in die Präsenz von H1-Tags, deren Attribute und potenzielle SEO-Probleme. Darüber hinaus bietet es eine benutzerfreundliche Oberfläche und ein einheitliches Dashboard für ein umfassendes SEO-Tool-Set. Nutzer können einen Domain-Check für ein umfassendes SEO-Audit oder einen Seiten-Check für eine gezielte Analyse durchführen. Optional können sie zusätzliche Funktionen zur umfassenden Verbesserung der Suchleistung nutzen.