Le code d’état HTTP 418, également connu sous le nom de “I’m a teapot” (Je suis une théière), est un code Internet qui fait partie de la norme HTTP/1.1. Il a été défini à l’origine comme une blague pour le 1er avril 1998 dans le cadre du Hyper Text Coffee Pot Control Protocol (HTCPCP), une extension satirique du HTTP destinée à contrôler les cafetières.
Le 418 appartient à la classe des codes d’état HTTP dans la plage des 4xx, qui indiquent généralement que le client a fait une erreur. Cependant, le 418, connu sous le nom de “Je suis une théière”, est quelque peu unique dans ce groupe car il ne vise pas à signaler une véritable erreur. Il a plutôt été créé comme une blague, le Hyper Text Coffee Pot Control Protocol (HTCPCP), et n’est pas destiné à être utilisé dans des communications HTTP réelles.
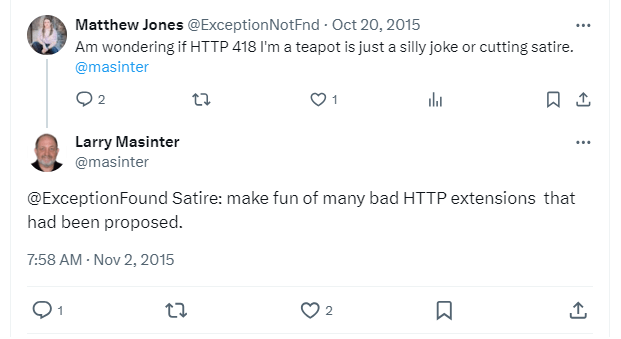
En 2015, Masinter, actuellement chercheur principal à l’IETF, est intervenu dans une discussion sur Twitter pour rappeler que ce code d’état avait bien été créé comme une satire.

Lorsqu’un serveur renvoie le 418, cela signifie souvent qu’un développeur ou administrateur serveur a choisi de l’inclure comme une façon humoristique ou non conventionnelle de signaler un problème ne rentrant pas dans les autres codes de statut HTTP. Cela permet d’éviter des codes de statut déroutants, car des organisations comme l’Autorité des numéros assignés sur Internet (IANA) étiquettent le 418 comme (Non utilisé).
Par exemple, certains développeurs ont utilisé le 418 pour indiquer qu’un client a tenté d’effectuer une opération que le serveur n’est pas conçu pour gérer.
Même Google a créé sa propre version de cette erreur, visible sur Google.com/teapot.

La réponse du serveur avec un code 418 pourrait ressembler à ceci dans l’en-tête de la réponse HTTP :
HTTP/1.1 418 I'm a Teapot
Date: Sun, 3 Jul 2023 23:59:59 GMT
Content-Type: text/html
Content-Length: 123
Le corps HTML accompagnant cette réponse pourrait ressembler à ceci :
<!DOCTYPE html>
<html>
<head>
<title>I'm a teapot</title>
</head>
<body>
<h1>418: I'm a teapot</h1>
<p>The requested entity body is short and stout. Tip me over and pour me out.</p>
</body>
</html>
Notez que le contenu HTML réel dépendra de la configuration du serveur et pourra être bien plus détaillé. Gardez aussi à l’esprit que le 418 n’est pas censé être utilisé dans les communications web courantes, donc vous avez peu de chances de le rencontrer dans des conditions normales.
Le 418 fait partie de la gamme des codes d’état HTTP 4xx, utilisés pour signaler des erreurs côté client. Voici quelques exemples courants de codes 4xx :
| 400 Bad Request | Le serveur n’a pas pu comprendre la requête en raison d’une syntaxe invalide. |
| 401 Unauthorized | La requête nécessite une authentification utilisateur. |
| 403 Forbidden | Le serveur a compris la requête, mais refuse d’y répondre. |
| 404 Not Found | Le serveur n’a trouvé aucune ressource correspondant à l’URI demandé. |
| 429 Too Many Requests | L’utilisateur a envoyé trop de requêtes dans un laps de temps donné. |
Encore une fois, bien que ces codes soient dans la même plage, aucun n’est vraiment “similaire” au 418 dans son usage ou sa signification, en raison de ses origines humoristiques.
Le type de requête qui déclenche un 418 peut énormément varier, car c’est le développeur ou l’administrateur du serveur qui choisit comment et pourquoi il est utilisé. Cela peut dépendre du type de requête, d’une adresse IP, de certains en-têtes HTTP ou d’autres critères configurés sur le serveur.
En résumé, bien que le 418 ait été créé comme une plaisanterie et ne doive pas être utilisé dans les échanges HTTP normaux, il s’est fait une place dans la culture Internet comme anecdote amusante parmi les développeurs web.
Problèmes Courants et Comment Corriger une Erreur HTTP 418
Bien que le code HTTP 418, “Je suis une théière”, ait été initialement créé comme une blague, son apparition peut parfois signaler un comportement inattendu du serveur ou des scénarios non conventionnels. Même s’il ne représente pas un véritable problème, comprendre les raisons possibles de son apparition peut aider à résoudre des soucis sous-jacents.
Voici quelques scénarios fréquents où le 418 peut apparaître, accompagnés de suggestions pour les résoudre.
Comportement Inattendu du Serveur
Un 418 peut indiquer un comportement serveur anormal dû à une configuration inhabituelle.
Bibliothèques ou Middleware Tiers
Certaines bibliothèques ou middleware peuvent utiliser le 418 dans des cas spécifiques, comme pour bloquer certains robots ou répondre à des conditions particulières.
Mauvaise Communication avec une API
Si une API renvoie un code 418, cela peut indiquer une mauvaise formulation de la requête ou un malentendu d’utilisation.
Problèmes de Navigateur
Bien que plus rare, un problème de navigateur pourrait aussi provoquer l’affichage inattendu d’un 418.
N’oubliez pas que le code HTTP 418 est une plaisanterie, utilisé de manière non standard. Son apparition est souvent due à l’humour d’un développeur plus qu’à une erreur réelle à résoudre.
Détecter les Codes 418 avec l’Outil de Vérification des Codes HTTP

Le Vérificateur de Codes HTTP propose un large éventail de services d’audit SEO et d’analyse de site web, y compris la détection des codes de statut HTTP. Grâce à sa capacité de crawl, Sitechecker.pro peut scanner votre site et identifier les codes renvoyés par chaque page.
En exploitant les données fournies par Sitechecker.pro, les webmasters et les experts SEO peuvent obtenir une vue détaillée de l’état de santé de leur site web. Cela comprend la compréhension des réponses du serveur, essentielle pour garantir une accessibilité et des performances optimales. Les pages renvoyant un 418 peuvent être analysées pour comprendre et corriger la cause.
De plus, Sitechecker.pro ne se limite pas à détecter le problème. Il fournit également des solutions et recommandations pour corriger les erreurs, y compris les codes HTTP mal utilisés. En tirant parti de ces fonctionnalités, vous pouvez optimiser votre site selon les bonnes pratiques SEO et améliorer l’expérience utilisateur et la visibilité dans les moteurs de recherche.
Conclusion
Le code HTTP 418, “Je suis une théière”, est une blague bien connue parmi les développeurs web. Son apparition peut révéler une situation atypique méritant attention. Bien qu’inoffensif la plupart du temps, il incite à revoir les configurations serveur, les interactions API et le code.
Des outils comme Sitechecker.pro sont très utiles dans ce genre de situation, car ils détectent le code 418, identifient sa cause, et proposent même des solutions. Malgré son aspect farfelu, le 418 rappelle l’importance de comprendre les réponses serveur et d’utiliser les bons outils pour maintenir la performance d’un site.