Ajustar el tamaño de las imágenes en tu sitio web puede mejorar significativamente su rendimiento y hacerlo más atractivo para los usuarios. Optimizar las imágenes mejora la velocidad de carga de toda la página, lo que permite que los usuarios permanezcan en ella y no pierdan tiempo esperando a que aparezca la imagen. Además de mejorar la experiencia del usuario y el rendimiento de la página, las imágenes también pueden mejorar el SEO on-page.
Compartiremos información sobre cómo mejorar y optimizar las imágenes de tu sitio web para que aporten valor adicional a tu página y mejoren su rendimiento. Además, te contaremos más sobre nuestra herramienta de verificación del tamaño de archivo, que puedes usar para un análisis rápido y eficiente.
¿Qué es un verificador de tamaño de archivo de imágenes para sitios web?
Nuestro verificador de tamaño de archivo de imágenes es una herramienta minimalista pero útil. Muestra si todas las imágenes de tu sitio web cumplen con los requisitos de tamaño y no afectan el rendimiento. Es fácil de usar y no requiere habilidades adicionales para configurar e iniciar el análisis.
La herramienta rastrea cada página de tu sitio web y procesa todas las imágenes subidas. Una vez finalizado el informe, verás si alguna tiene problemas de tamaño y, por lo tanto, requiere optimización.
¿Cómo usar un verificador de tamaño de archivo de imagen?
Nuestra herramienta es bastante rápida y fácil de usar. Por eso, el análisis no te llevará más que unos minutos. Hemos preparado una breve guía paso a paso para que puedas realizar fácilmente la primera comprobación del tamaño de imagen de tu sitio web.
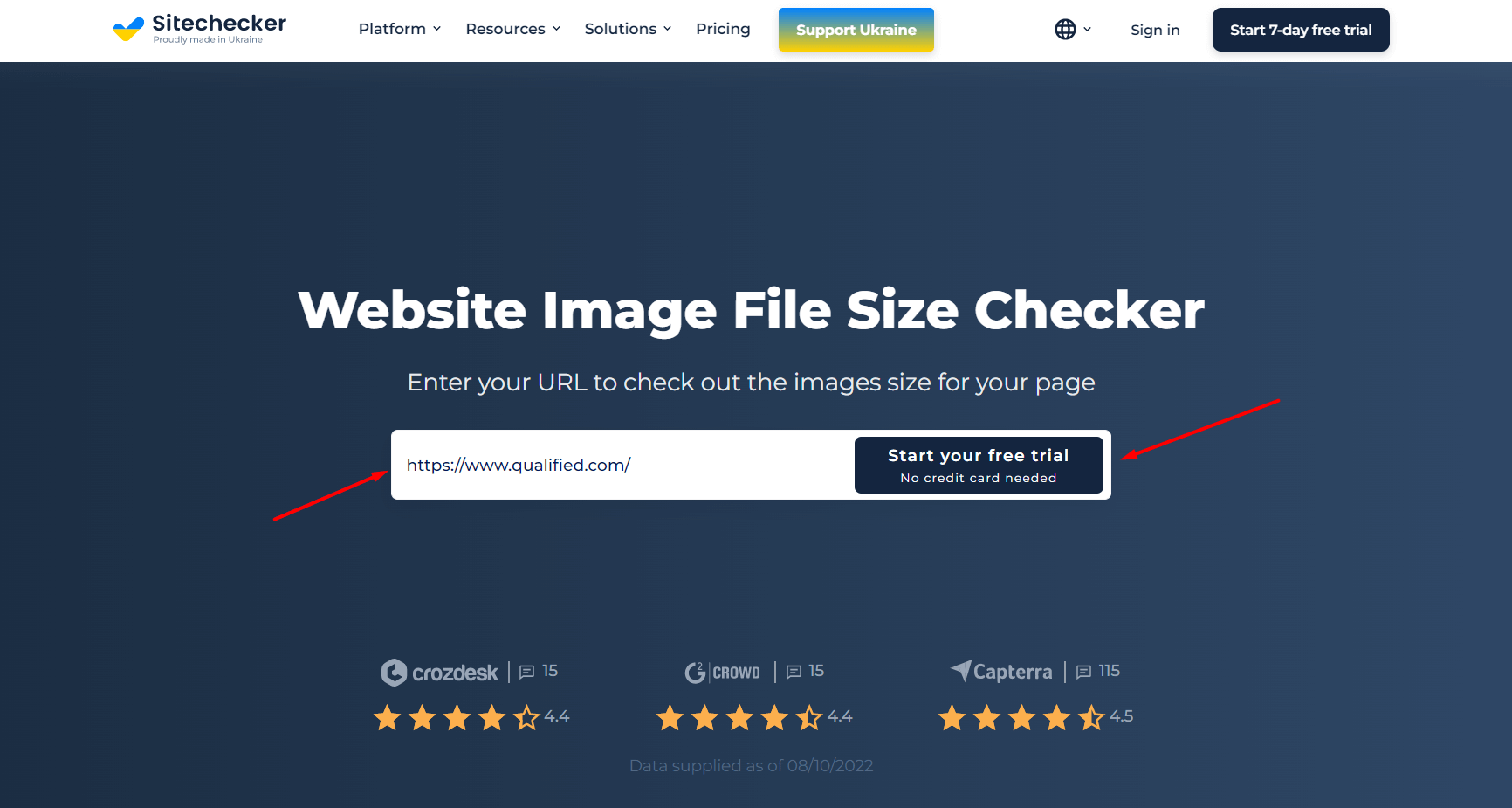
Paso 1: Introduce la URL y empieza una prueba gratuita
Copia la URL de tu sitio web e introdúcela en la página de inicio de la calculadora de tamaño de archivo de imagen. Verás un campo de búsqueda donde podrás pegarla. El análisis comenzará en breve. Podrás ejecutar este análisis gratis. Haz clic en el botón “Prueba gratuita” junto a la barra de búsqueda. No necesitas añadir los datos de tu tarjeta de crédito para usarlo.

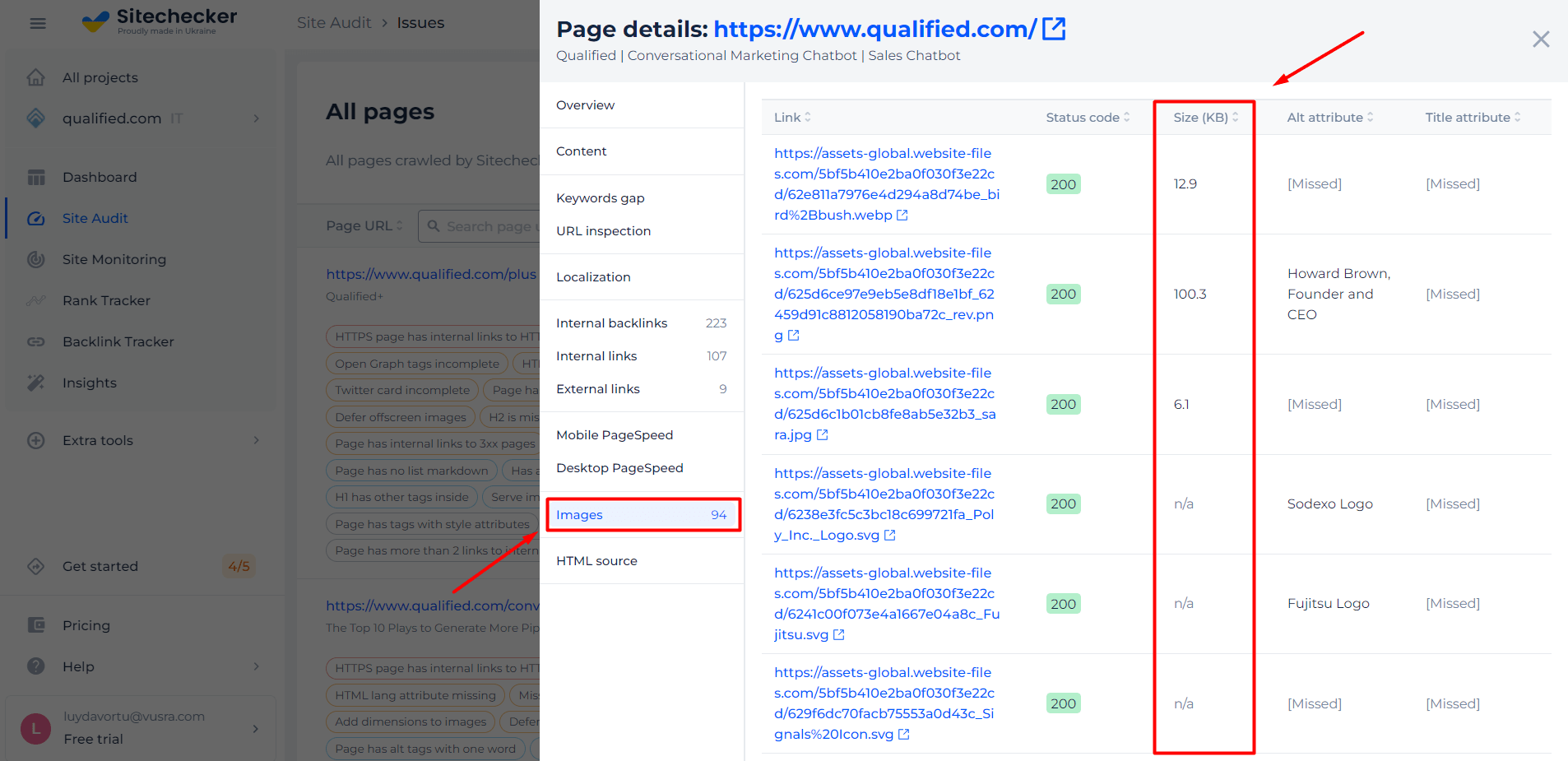
Paso 2. Recibir un informe
En unos minutos, recibirás el informe detallado de auditoría en la página. En el bloque “Imágenes”, verás si alguna imagen supera el tamaño de archivo recomendado y la cantidad exacta de problemas. La herramienta muestra el código de estado, el alt y los atributos de título de la imagen.

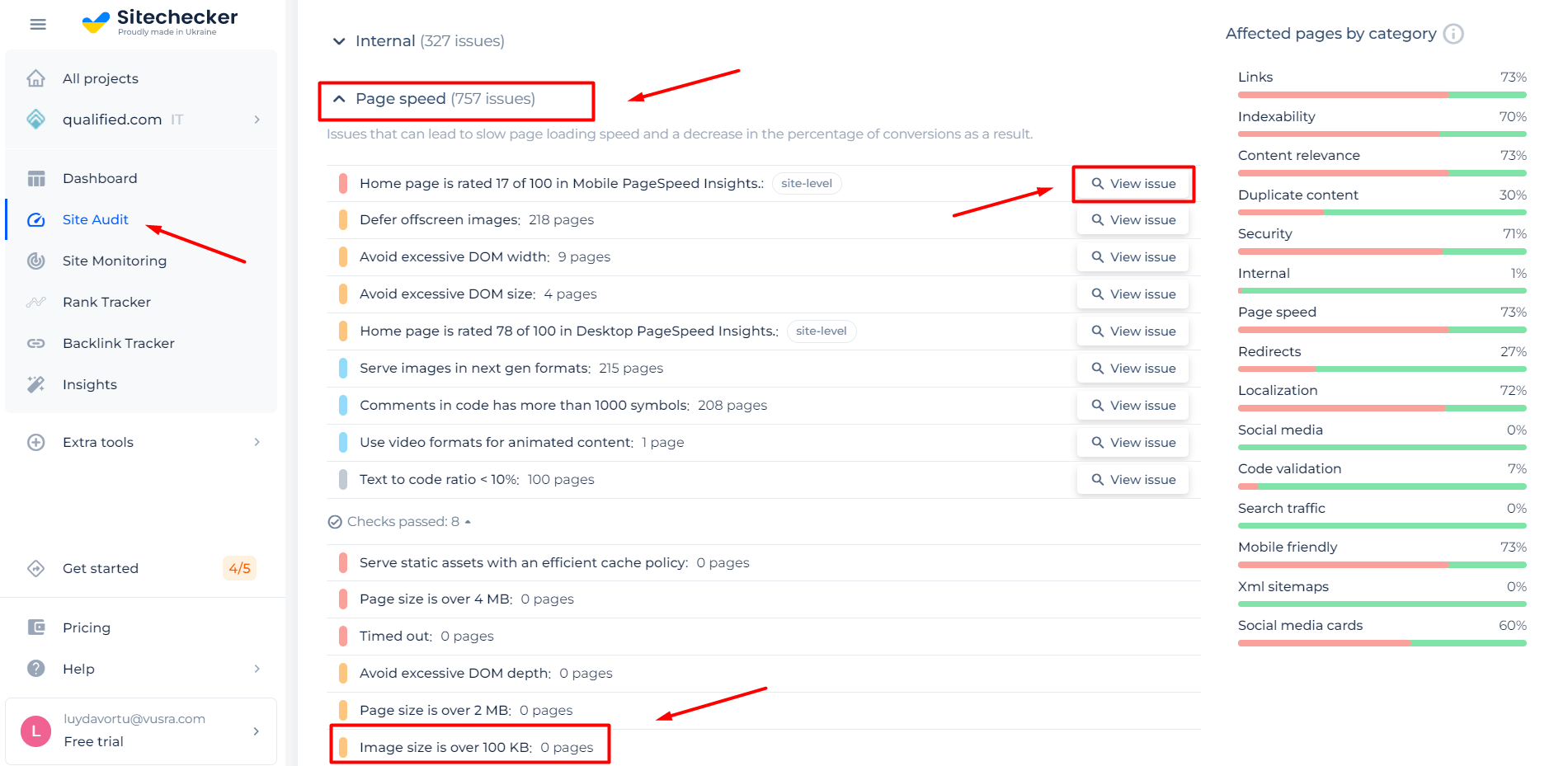
¿Cómo encontrar páginas con imágenes no optimizadas que pesan más de 100 KB?
Si quieres detectar rápidamente qué páginas de tu sitio web aumentan más su peso y optimizarlas, el comprobador de tamaño de archivos de imagen puede ayudarte. Tras iniciar el rastreo, no solo analizamos una URL, sino todas las páginas del sitio web. Finalmente, te informamos de cuántas páginas contienen imágenes no optimizadas. Encontrarás esta información en la página de resumen de la auditoría del sitio, en la categoría “Velocidad de la página”. Al hacer clic en el botón “Ver problema”, puedes ver la lista de URL.

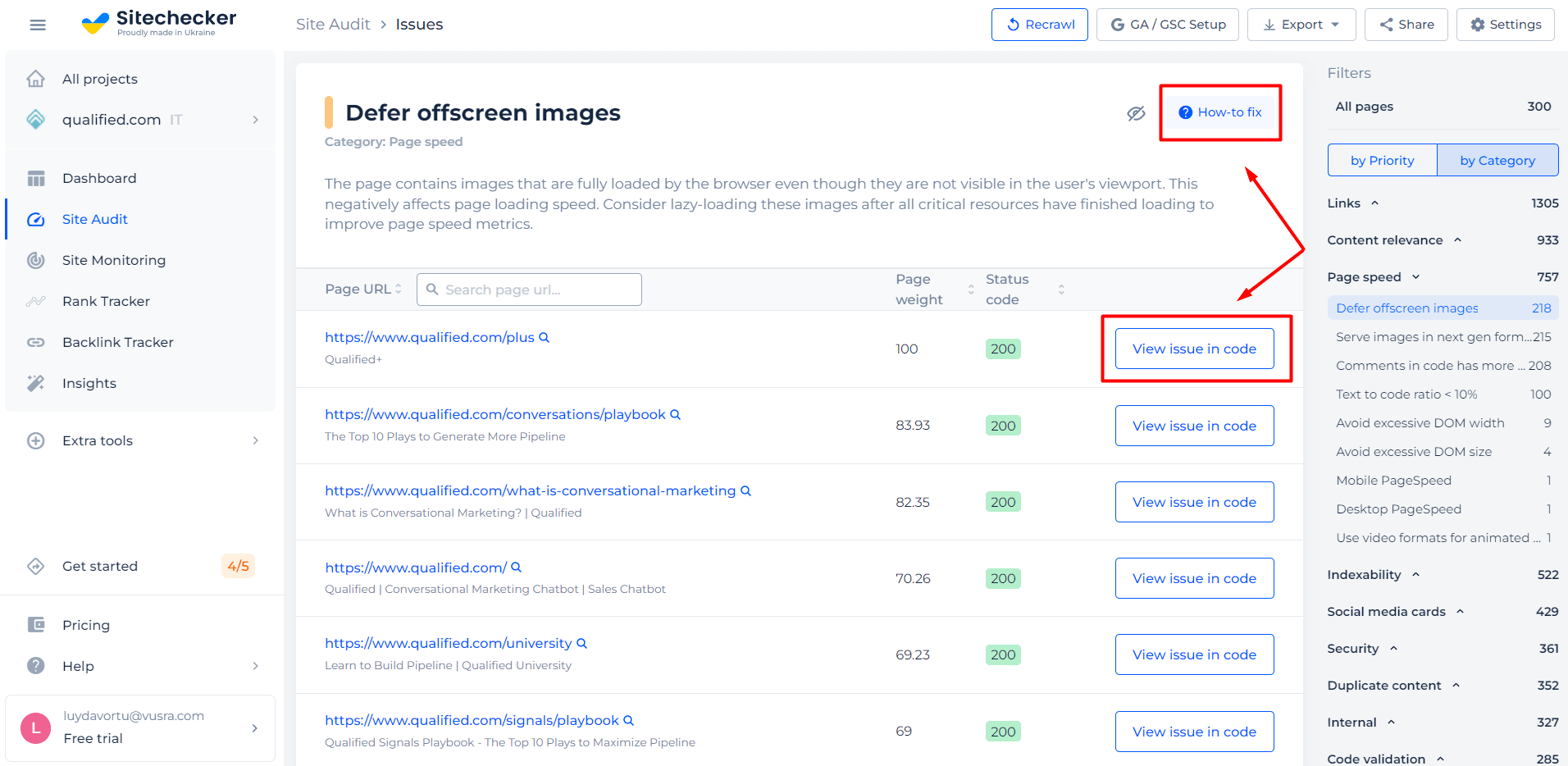
En la lista de páginas, podrás ver el problema en el código y leer las instrucciones para solucionarlo.

¡Analiza no solo el tamaño de las imágenes, sino todo el sitio!
Realiza una auditoría completa para identificar y corregir tu SEO técnico.
¿Por qué es importante el tamaño de las imágenes para el SEO y la optimización de motores de búsqueda?
¿Cómo afecta esto a la velocidad de carga de la página?
Dado que las imágenes representan una gran parte del peso total del sitio, afectan el rendimiento de las páginas. Cuanto más pesan, más tardan en cargar. Por lo tanto, si quieres mejorar las métricas SEO de tu página, optimizar y comprimir cada imagen es lo mejor. El tamaño óptimo es inferior a 100 KB.
JPEG es el formato más adecuado para subir imágenes a una página web. Una de las principales razones es que puedes reducir el tamaño de la imagen en más del 50 % sin pérdidas significativas de calidad.
Para garantizar que tu sitio web cargue rápido y correctamente, prueba nuestra herramienta Prueba de Velocidad del Sitio Web: puedes ejecutar estas comprobaciones rápidas cada vez que subas nuevas imágenes o páginas a un sitio.
Además, usar un rastreador de imágenes de sitios web puede ayudarte a identificar imágenes no optimizadas en tu sitio, garantizando que todo el contenido visual esté correctamente comprimido para mejorar los tiempos de carga y el rendimiento SEO.
¿Cómo solucionar el problema de “Tamaño de imagen superior a 100 KB”?
Hay varias maneras principales de solucionar este problema. Puedes encontrar más información sobre todas ellas en la guía para corregir imágenes con un tamaño superior a 100 KB. También puedes buscar las respuestas en esta completa videoguía de Eldar Gezalov.











