¿Qué es Broken Image Checker?
Broken Image Checker de Sitechecker es una herramienta que ayuda a identificar imágenes rotas en un sitio web que no se muestran correctamente. La herramienta identifica todos los códigos de estado de las imágenes de su sitio, además de brindar información sobre la URL de la imagen, el título, la etiqueta alt, el tamaño y detecta cualquier error relacionado con las imágenes.
La herramienta puede ayudarlo de muchas maneras
Detección de imágenes rotas: La herramienta escanea las páginas web para detectar ilustraciones que no se cargan. Esto puede deberse a varias razones, como URL de imágenes incorrectas, archivos de imágenes eliminados o movidos o errores del servidor.
Descubra datos completos sobre todas las imágenes de sitios web: incluye una lista de códigos de estado para cada imagen, junto con detalles como la URL de la imagen, el título, la etiqueta alt, el tamaño y el análisis de los errores relacionados con las imágenes.
Identifique errores y advertencias: busque errores comunes relacionados con las imágenes, como la falta de etiquetas alt (importantes para el SEO y la accesibilidad) e imágenes de gran tamaño (que pueden ralentizar los tiempos de carga de la página).
Automatización: incluya la verificación automática de elementos visuales como parte de sus rutinas habituales de mantenimiento del sitio.
Características clave de la herramienta
Panel de control unificado: ofrece una vista centralizada para supervisar las métricas de SEO y el estado del sitio web, con datos en tiempo real y vistas personalizables para los indicadores clave de rendimiento.
Interfaz fácil de usar: diseñada para facilitar su uso con un diseño intuitivo, representaciones visuales claras de los datos y acciones guiadas para mejorar el SEO.
Conjunto completo de herramientas de SEO: abarca la auditoría del sitio, el seguimiento y análisis de palabras clave, el análisis de vínculos de retroceso, la optimización en la página, el análisis de la competencia y la generación de informes de rendimiento detallados.
Cómo utilizar la herramienta
Paso 1: Ingrese la URL de la página que desea escanear en busca de imágenes rotas

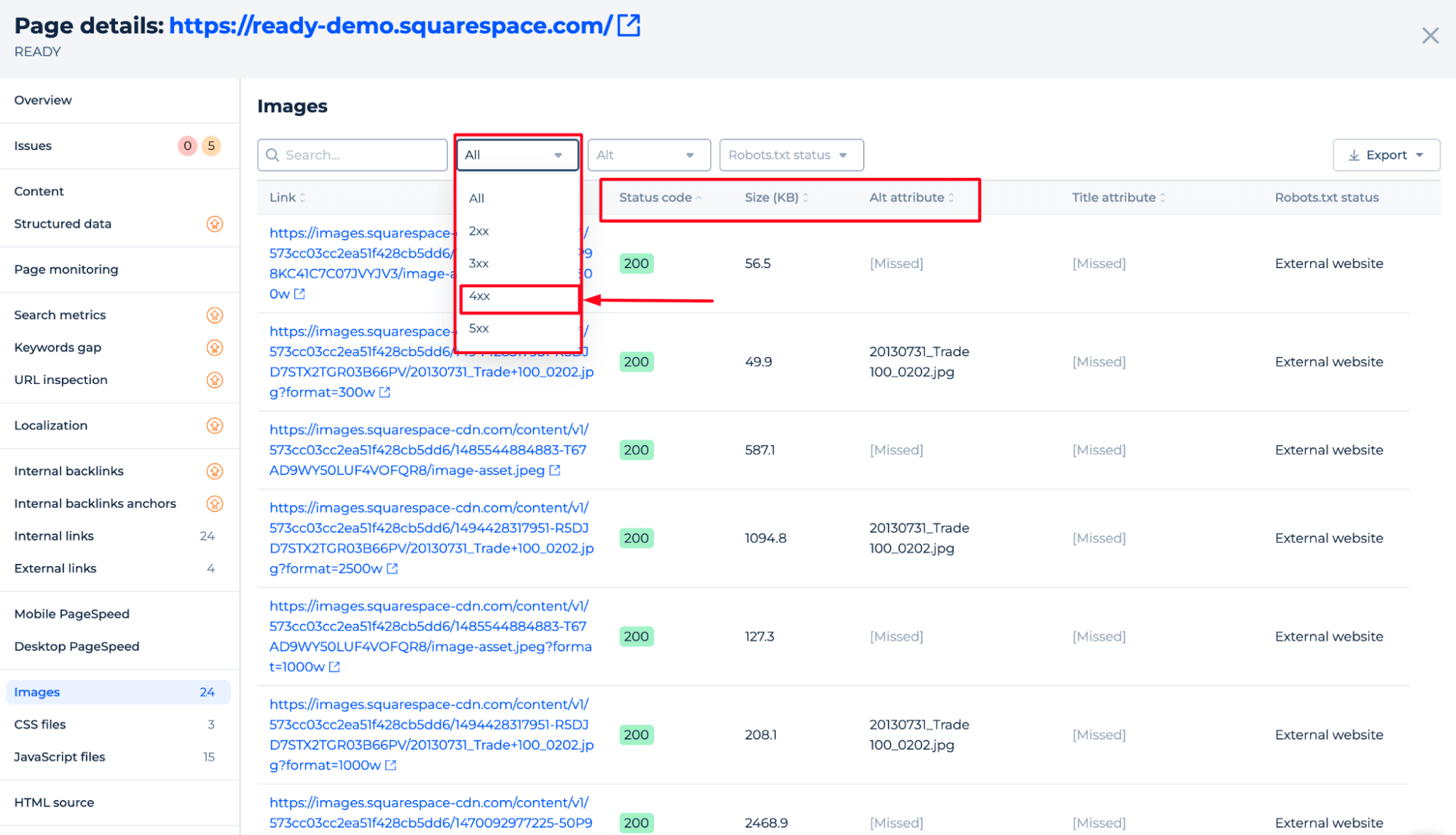
Paso 2: Obtenga resultados
Nuestro Broken Image Checker le permite filtrar e identificar imágenes por sus códigos de estado HTTP. Esto significa que puede detectar y corregir rápidamente cualquier elemento visual que esté generando errores de cliente o servidor, que son cruciales para una experiencia de usuario fluida.
El panel también muestra el tamaño de cada imagen, lo que lo ayuda a controlar los tiempos de carga, que pueden afectar significativamente el rendimiento del sitio y la satisfacción del usuario. Además, la herramienta verifica la presencia de “atributos alt” con cada imagen, lo que garantiza que su sitio se adhiera a las mejores prácticas de SEO y permanezca accesible para todos los usuarios.
La herramienta proporciona información sobre los atributos de título optimizados para SEO de sus imágenes y confirma su visibilidad de acuerdo con su archivo robots.txt.

Funciones adicionales
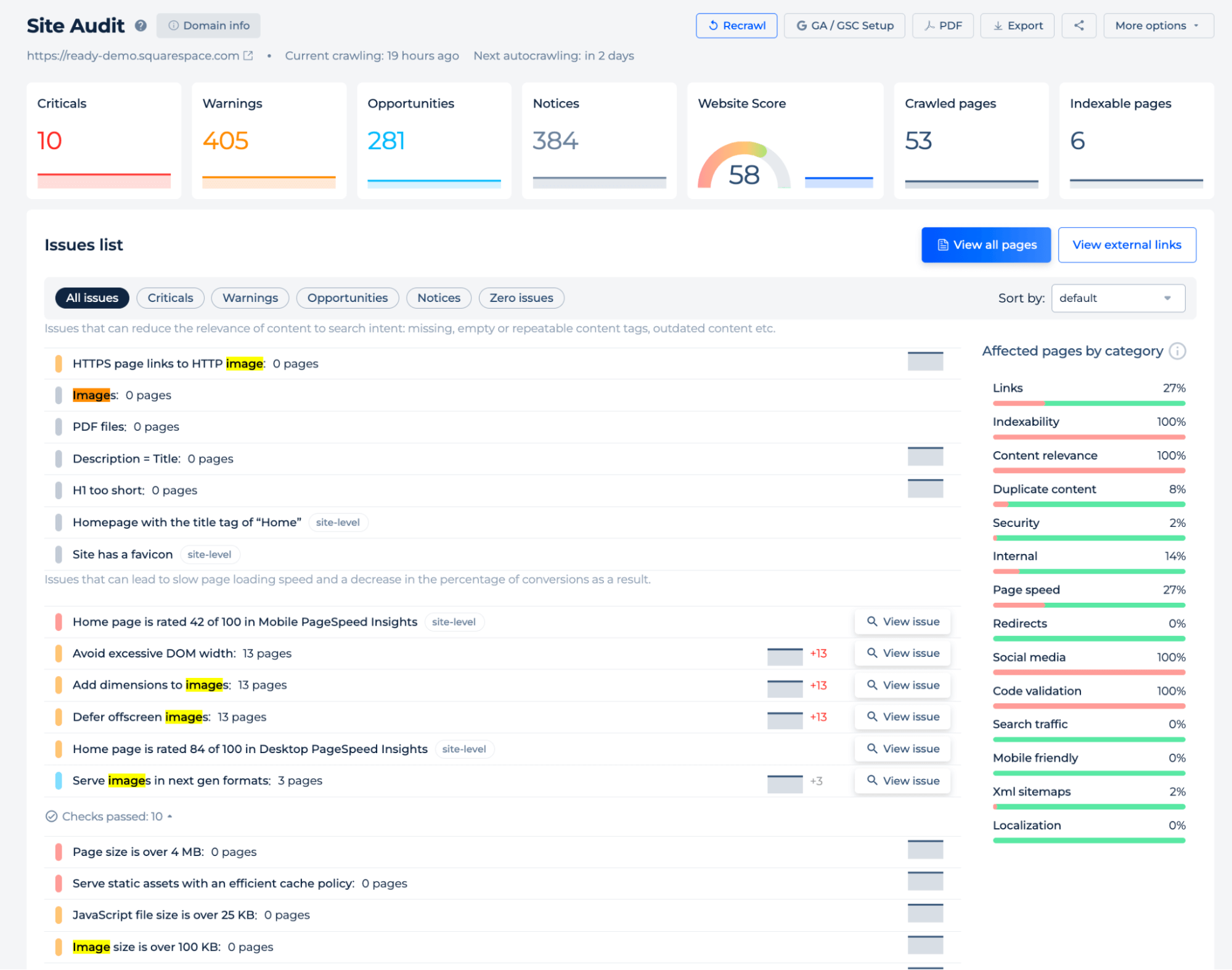
La herramienta realiza una auditoría integral de su sitio web. Navegue hasta la pestaña “Auditoría del sitio” para continuar.
La herramienta divide los problemas en categorías: Críticos, Advertencias, Oportunidades y Avisos, junto con una Puntuación del sitio web. Detalla la cantidad de páginas rastreadas e indica cuántas son indexables.
En el contexto de un “verificador de imágenes rotas”, esta herramienta podría marcar problemas relacionados con imágenes en secciones como “Enlaces de páginas HTTPS a imágenes HTTP” e “Imágenes”, con un recuento de ocurrencias. Por ejemplo, si hay problemas relacionados con las imágenes, se enumerarán con una descripción específica, como “Agregar dimensiones a las imágenes” o “Mostrar imágenes en formatos de última generación”, lo que ayuda a identificar y corregir problemas con la visualización o la optimización de las imágenes.
Además, la herramienta segmenta los problemas según su impacto en diferentes aspectos del sitio, como la velocidad de la página, la indexabilidad y la relevancia del contenido, lo que ofrece una descripción general completa del estado de un sitio web y destaca las áreas que necesitan atención, incluidas las imágenes dañadas. Esto es esencial para mantener una presencia web optimizada y garantizar una experiencia de usuario de calidad.

Idea final
Broken Image Checker es una herramienta esencial para identificar y resolver de manera eficiente las ilustraciones dañadas, agilizando el proceso de mantenimiento de la salud del sitio web y optimizando el SEO. Proporciona un panel sólido para una fácil administración, informes detallados sobre problemas de elementos visuales y un conjunto de herramientas de SEO para mejorar el rendimiento del sitio. Esta herramienta es fundamental para garantizar que las imágenes y la funcionalidad de su sitio web sean de primera categoría, mejorando así la experiencia del usuario y la visibilidad en los motores de búsqueda.











