O que é o verificador de rácio de texto para código?
O verificador de rácio de texto para código no Sitechecker analisa o rácio de conteúdo de texto em relação ao código HTML numa página web. Fornece um relatório instantâneo para uma única página ou uma auditoria abrangente para todas as páginas. A ferramenta ajuda a identificar baixas proporções de texto para código, possíveis problemas de relevância de texto e monitorização contínua para otimização SEO.
Como é que a ferramenta o pode ajudar
Cálculo da proporção de texto para código: mede a proporção de texto visível para código HTML para avaliar a eficiência do conteúdo para SEO.
Detetar páginas com uma baixa relação texto/código: fornece relatórios para identificar possíveis problemas de conteúdo.
Monitorização de relevância de texto – deteta e rastreia problemas de relevância de texto para garantir a qualidade do conteúdo e melhorar a classificação nos motores de busca.
Principais características da ferramenta
Painel unificado: fornece um hub centralizado para monitorizar a integridade do website, o desempenho de SEO e os resultados de auditoria num único local.
Interface de fácil utilização: concebida para uma fácil navegação, tornando a análise SEO acessível tanto para principiantes como para profissionais.
Conjunto completo de ferramentas de SEO: inclui auditorias de websites, rastreio de classificações, verificações de SEO on-page e monitorização em tempo real para uma otimização abrangente.
Como utilizar a ferramenta
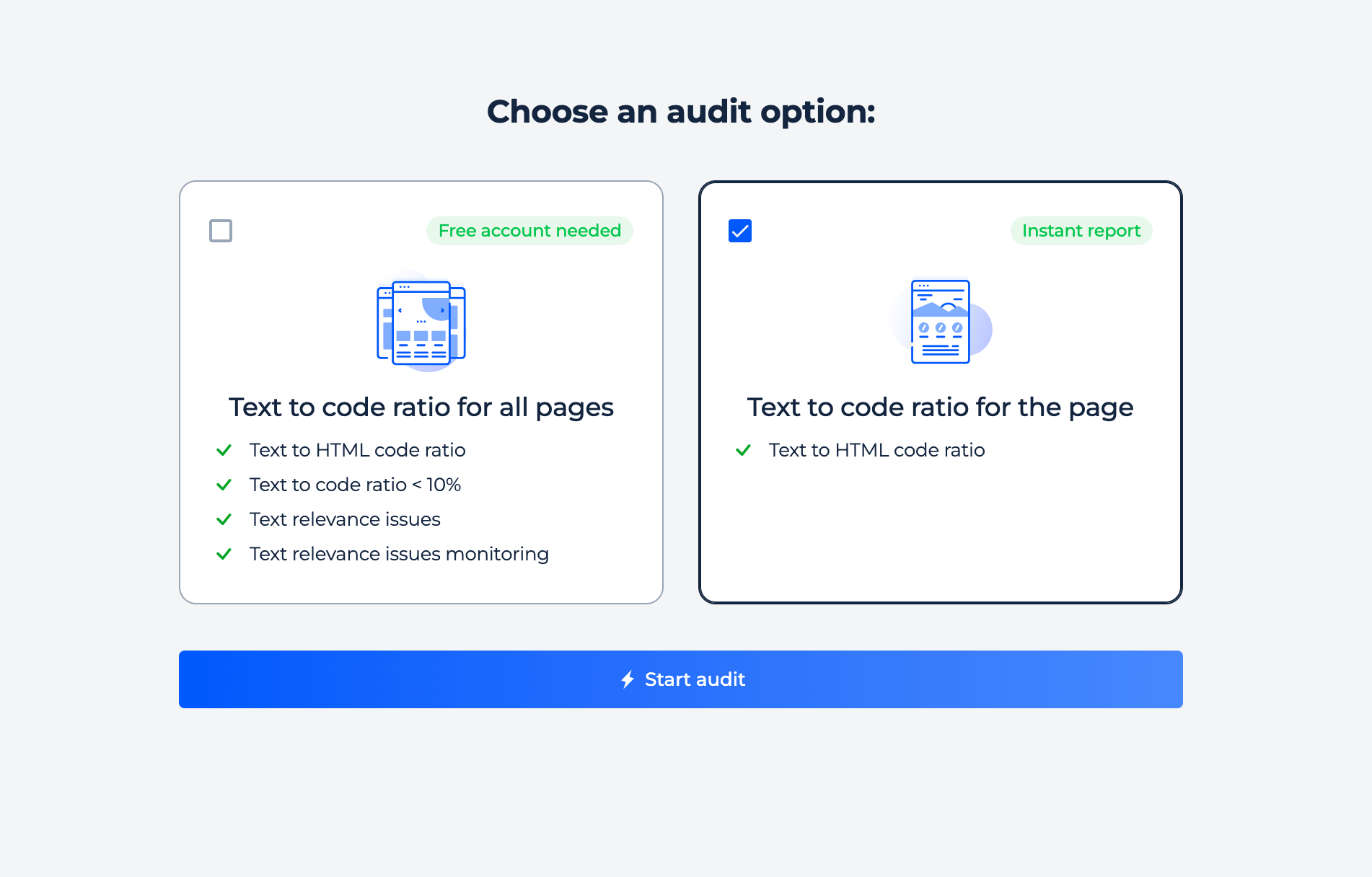
Para utilizar o Verificador de rácio de texto para código, comece por selecionar uma opção de auditoria, seja um relatório instantâneo para uma única página ou uma análise completa do website. Introduza o URL da página web ou do site que pretende analisar e clique no botão “Iniciar auditoria”. A ferramenta avaliará a proporção entre texto e código e fornecerá um relatório detalhado destacando a relevância do texto, a eficiência do HTML e possíveis melhorias de SEO.
Testar a relação texto/código para todas as páginas
Passo 1: Escolha a opção de auditoria “Todas as páginas”

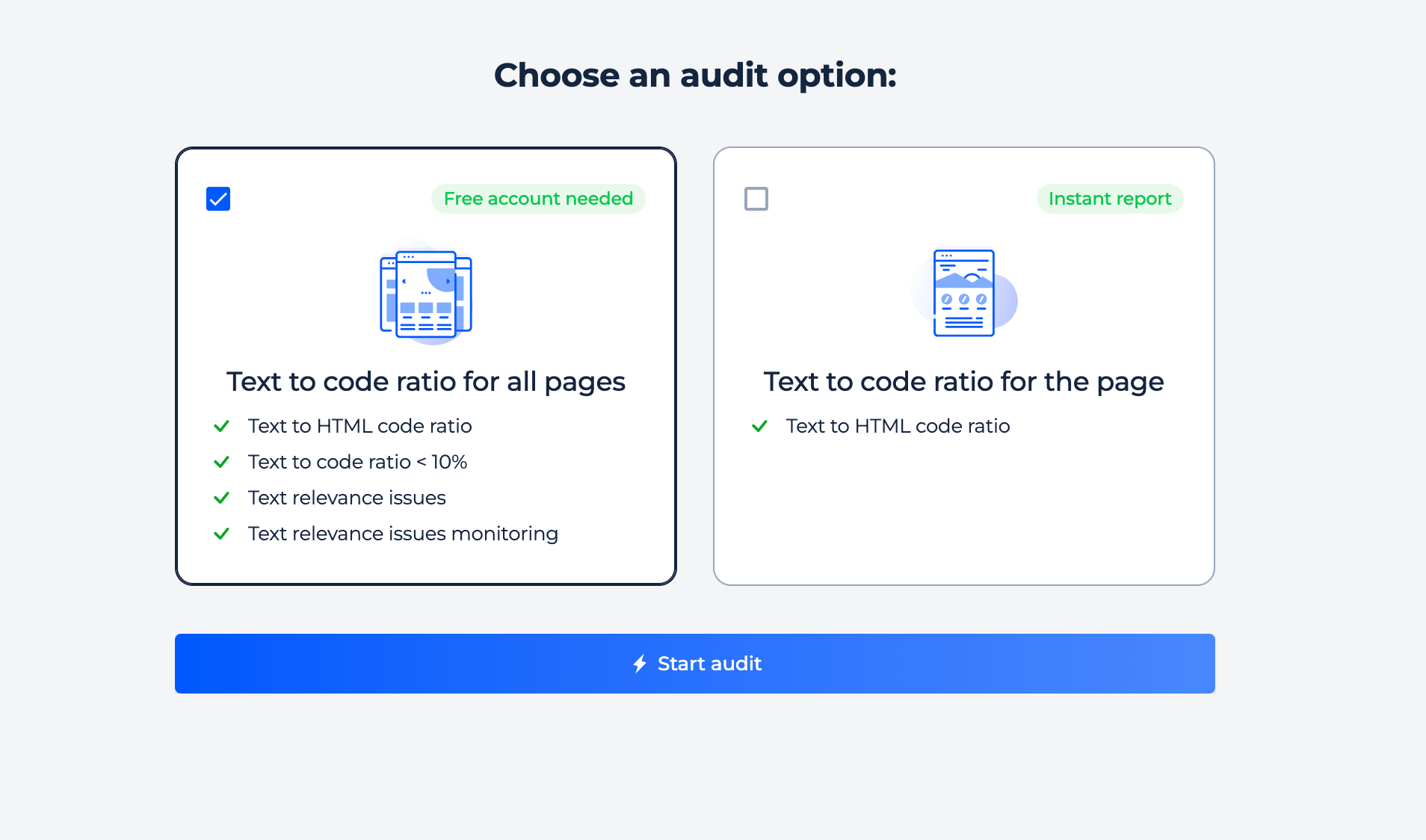
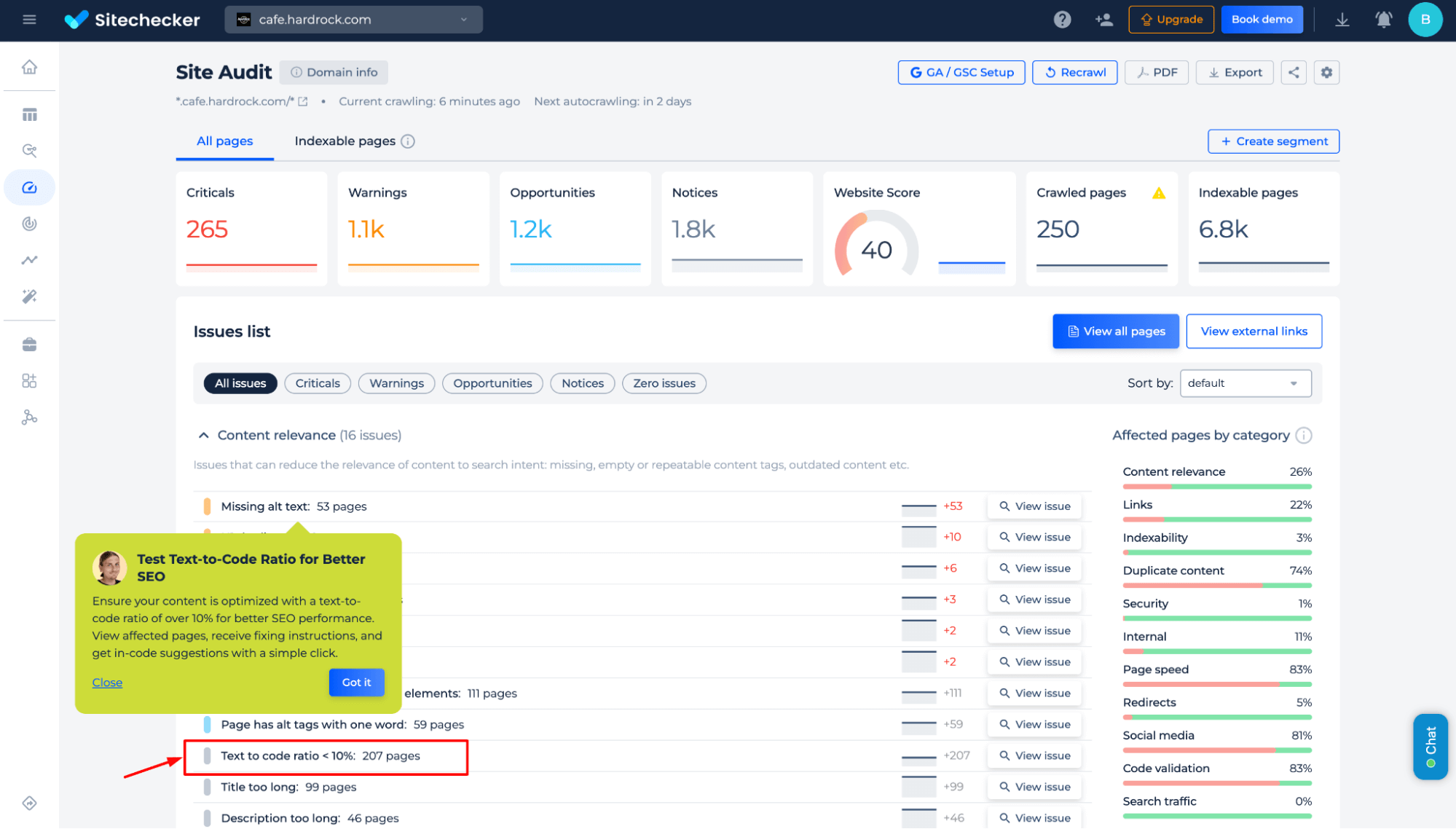
Passo 2: Obtenha os resultados
Identifique páginas com uma baixa relação texto/código (<10%) que possam afetar o desempenho do SEO. Obtenha uma análise detalhada das páginas afetadas, receba recomendações de otimização e aceda a sugestões de melhorias no código para aumentar a relevância do conteúdo e a visibilidade da pesquisa.

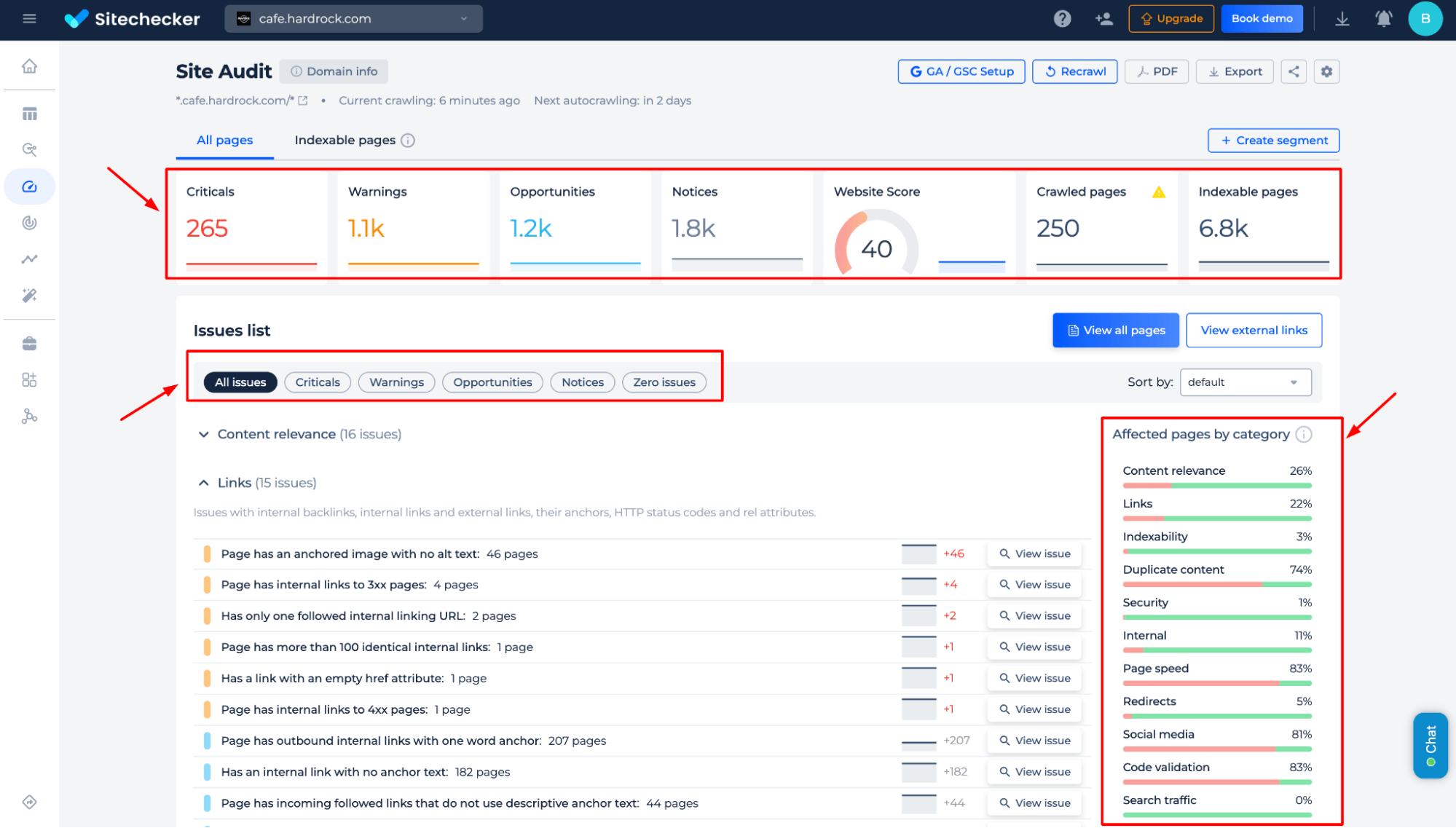
Características adicionais da ferramenta
Obtenha uma visão geral detalhada da saúde do website, incluindo erros críticos, avisos e oportunidades de otimização. Identifique as páginas afetadas por categoria, analise a relevância do conteúdo, links internos e externos, indexabilidade e problemas de validação de código. Dê prioridade às correções com o rastreio de problemas categorizados e melhore o desempenho geral de SEO.

Testar a relação texto/código da página
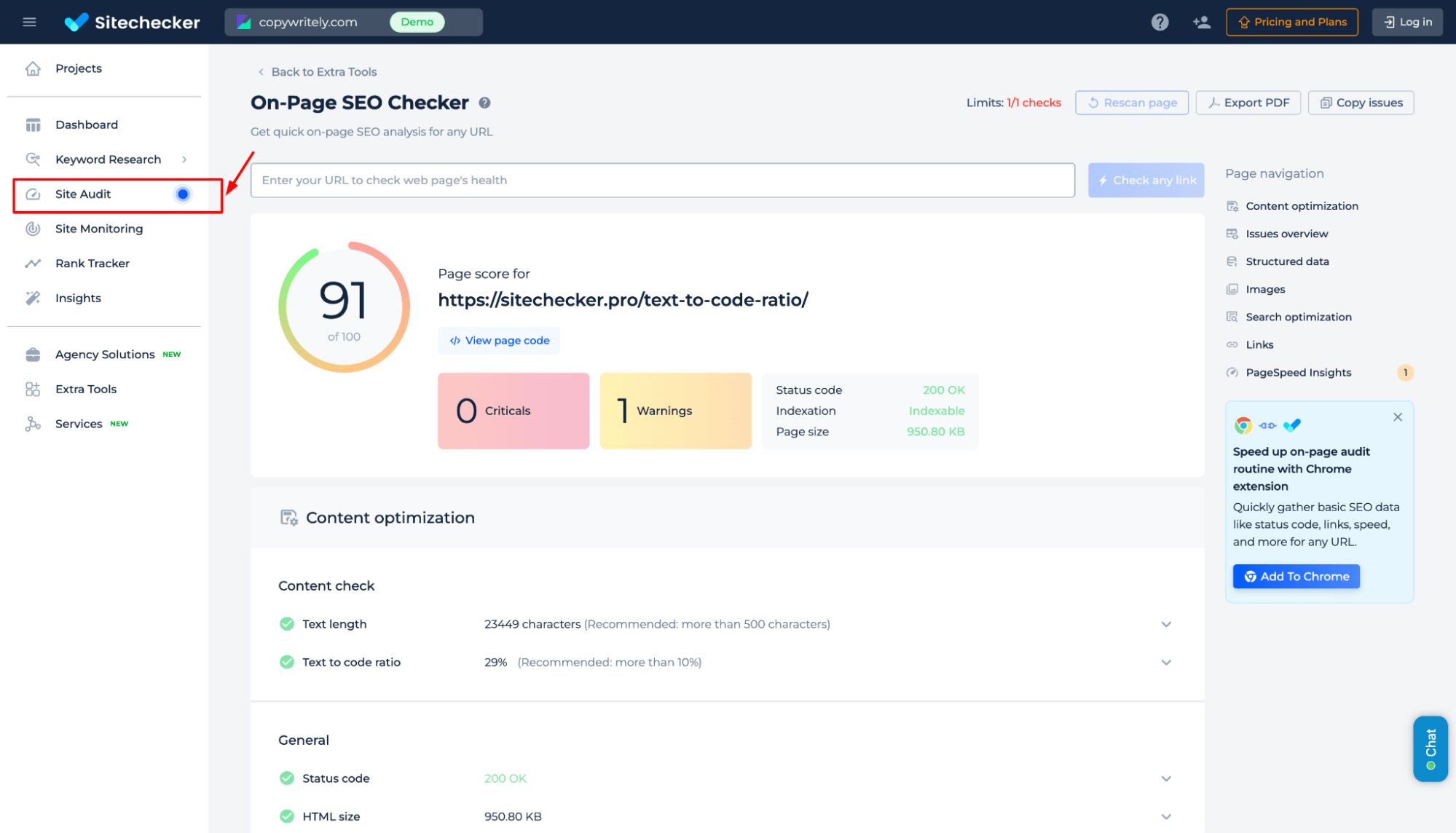
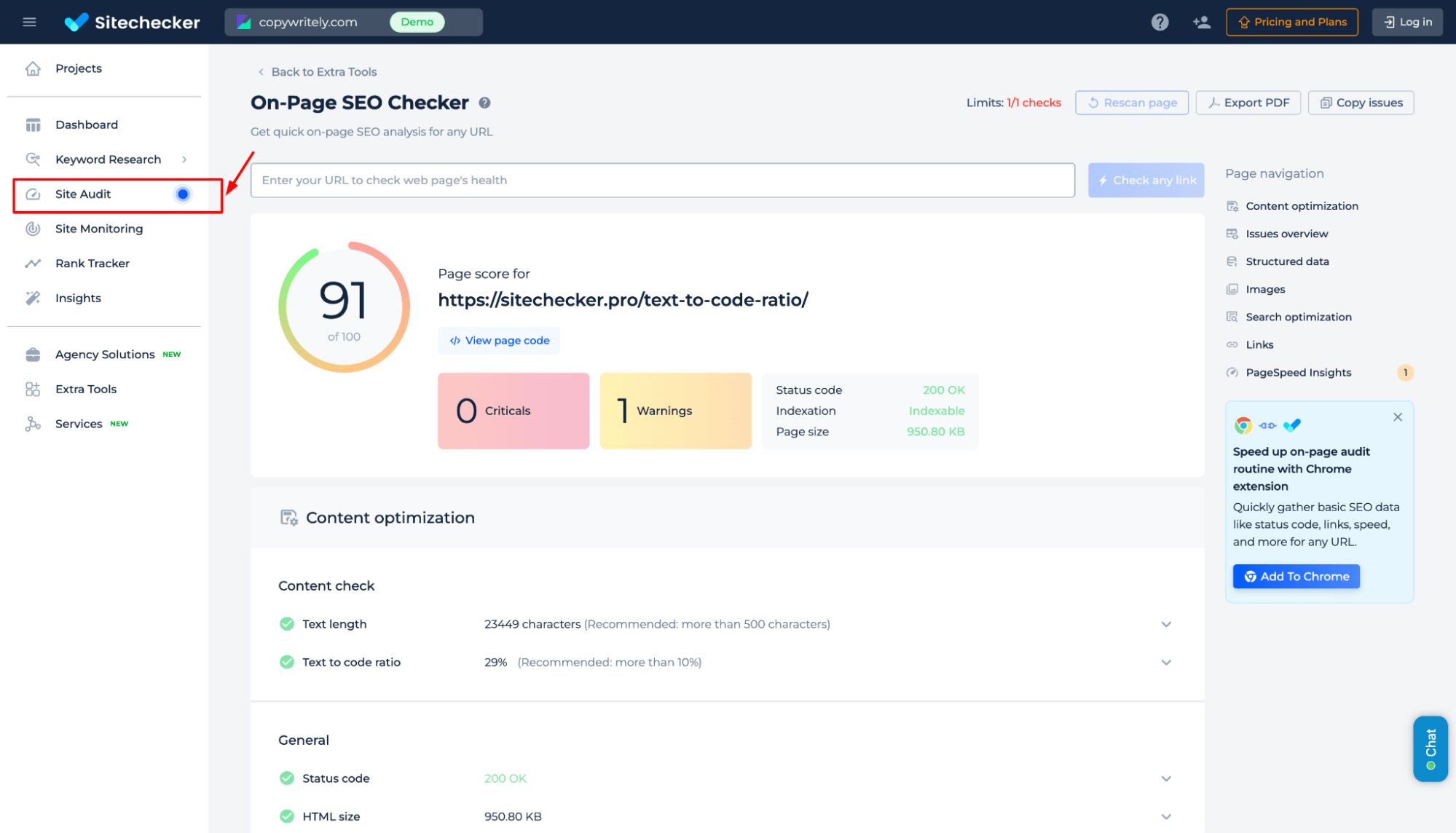
Passo 1: Escolha a opção de teste de página

Passo 2: Obtenha os resultados
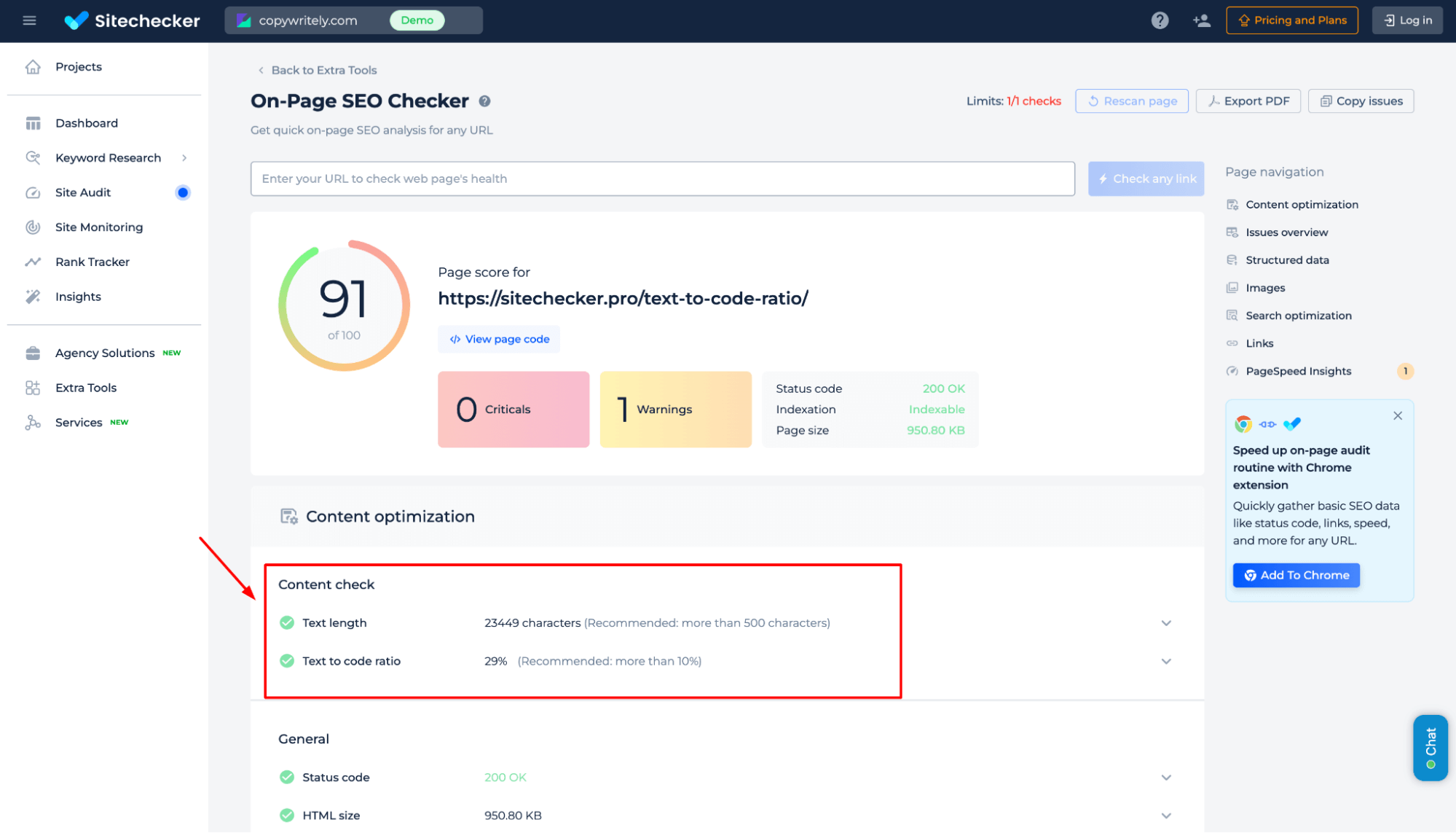
Avalie a proporção de texto para código de uma página específica, garantindo o equilíbrio ideal de conteúdo para SEO. Obtenha insights sobre o comprimento do texto, a percentagem de proporção e recomendações para melhorar a relevância do conteúdo e o desempenho do motor de busca.

Para descobrir todas as características da ferramenta, visite a secção Auditoria do Site. Explore a versão de demonstração para ver como o Sitechecker identifica e resolve os principais problemas técnicos de SEO.

Características adicionais da verificação de páginas
Obtenha uma análise completa da integridade da página, incluindo problemas críticos e de aviso. Identifique problemas de desempenho, estado de dados estruturados, otimizações de imagem e fatores técnicos de SEO para melhorar a visibilidade da pesquisa e a eficácia do conteúdo.

Ideia Final
A ferramenta HTML Code to Text Ratio analisa a proporção de texto visível em relação ao código HTML, ajudando a otimizar o desempenho SEO. Fornece relatórios instantâneos para páginas individuais e auditorias completas para sites inteiros. A ferramenta deteta baixas proporções de texto para código, identifica problemas de relevância de conteúdo e oferece insights de otimização. Com uma interface de fácil utilização, um painel unificado e um conjunto completo de ferramentas de SEO, permite uma análise eficaz do website. Os utilizadores podem aceder a relatórios detalhados, monitorizar a integridade do site e priorizar correções.