¿Qué es el visor de código fuente HTML?
El visor de código fuente HTML de Sitechecker es una herramienta diseñada para inspeccionar y analizar el código HTML de un sitio web, incluidas páginas específicas, para identificar problemas de validación de código. Ayuda a comprender las estructuras de las páginas web, valida los problemas y mejora el rendimiento del sitio web al examinar el código fuente que utilizan los navegadores para mostrar los sitios web.
¿Cómo puede ayudarle el verificador de código fuente HTML?
Inspeccionar código HTML: implica observar la estructura, la sintaxis y el contenido del HTML de cualquier página web. Posibilidad de copiar el código y encontrar elementos específicos.
Identificación de problemas: analice el HTML de su sitio web para identificar errores o áreas que necesitan mejoras.
Validación periódica del estado del código HTML: facilita la detección constante de errores dentro del código, genera informes de validación y prioriza los errores para su posterior resolución.
Características clave de la herramienta
Panel unificado: ofrece una descripción general completa del estado de SEO y las métricas de rendimiento de su sitio web en una ubicación central. Permite un fácil monitoreo de indicadores clave como el análisis de tráfico, la calidad de los vínculos de retroceso y la velocidad del sitio, lo que facilita evaluaciones y decisiones rápidas.
Interfaz fácil de usar: diseñada con una interfaz sencilla e intuitiva, lo que la hace accesible para usuarios de todos los niveles de habilidad. Esta facilidad de uso garantiza que navegar por las distintas funciones y herramientas sea simple, lo que mejora la experiencia general del usuario.
Complete SEO Toolset: ofrece un amplio conjunto de herramientas de SEO que abarcan desde la investigación de palabras clave y el análisis de SEO en la página hasta el seguimiento de backlinks y las auditorías de sitios web. Este completo conjunto de herramientas le permite abordar todos los aspectos del SEO desde una única plataforma, lo que agiliza el proceso de optimización para obtener mejores clasificaciones y visibilidad en los motores de búsqueda.
Cómo utilizar la herramienta
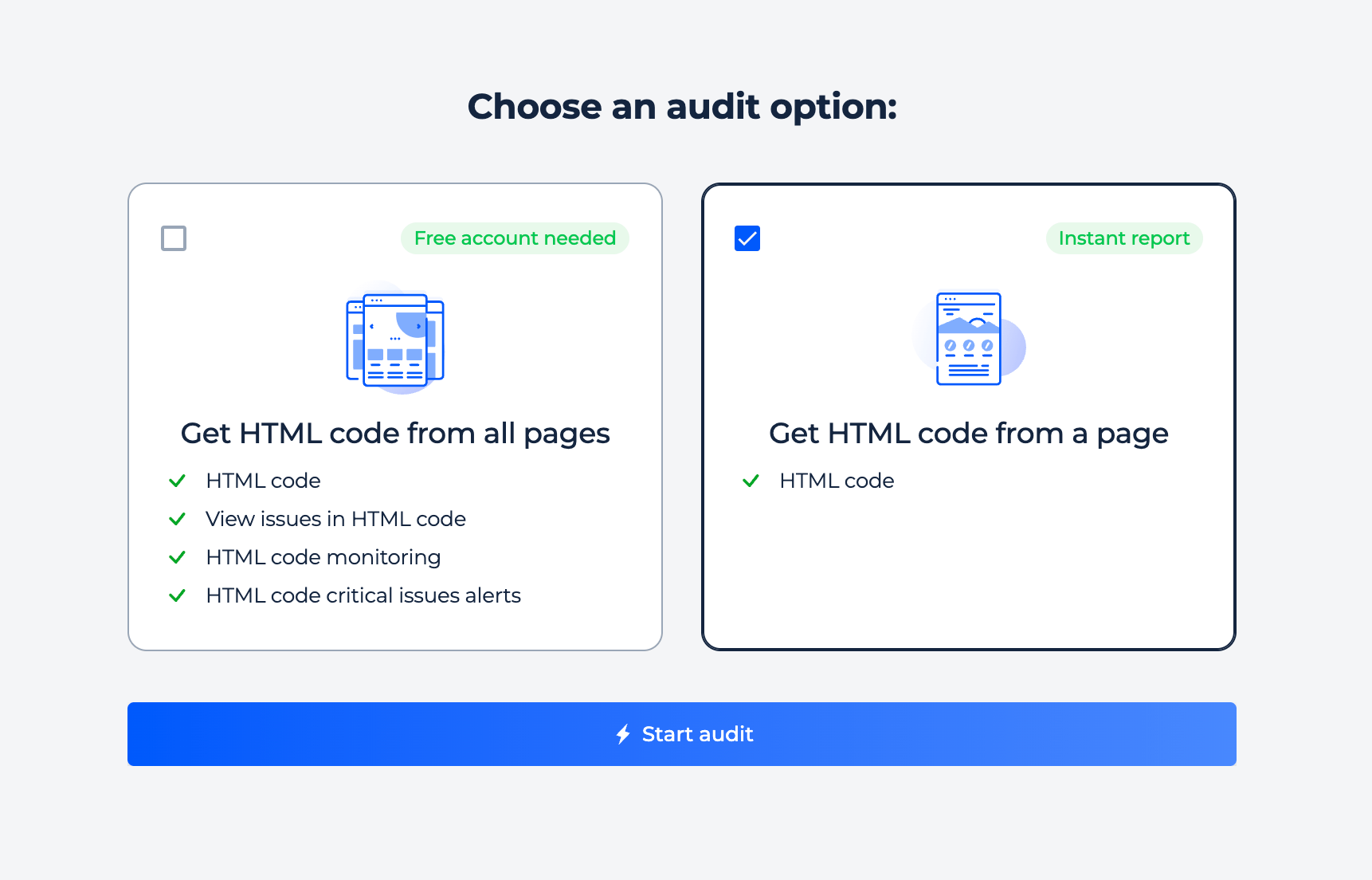
Para realizar una comprobación, seleccione la opción que necesite: comprobar todo el sitio o una página específica. Comprobar todo el sitio le permite identificar errores comunes en el código HTML, observar las tendencias de estos errores en su sitio y recibir recomendaciones para su resolución. Validar una sola página proporciona una evaluación inmediata de la estructura HTML.

Comprobación del dominio
Paso 1: Para iniciar la comprobación del dominio, haga clic en el botón correspondiente para comenzar el proceso

Paso 2: Obtener resultados
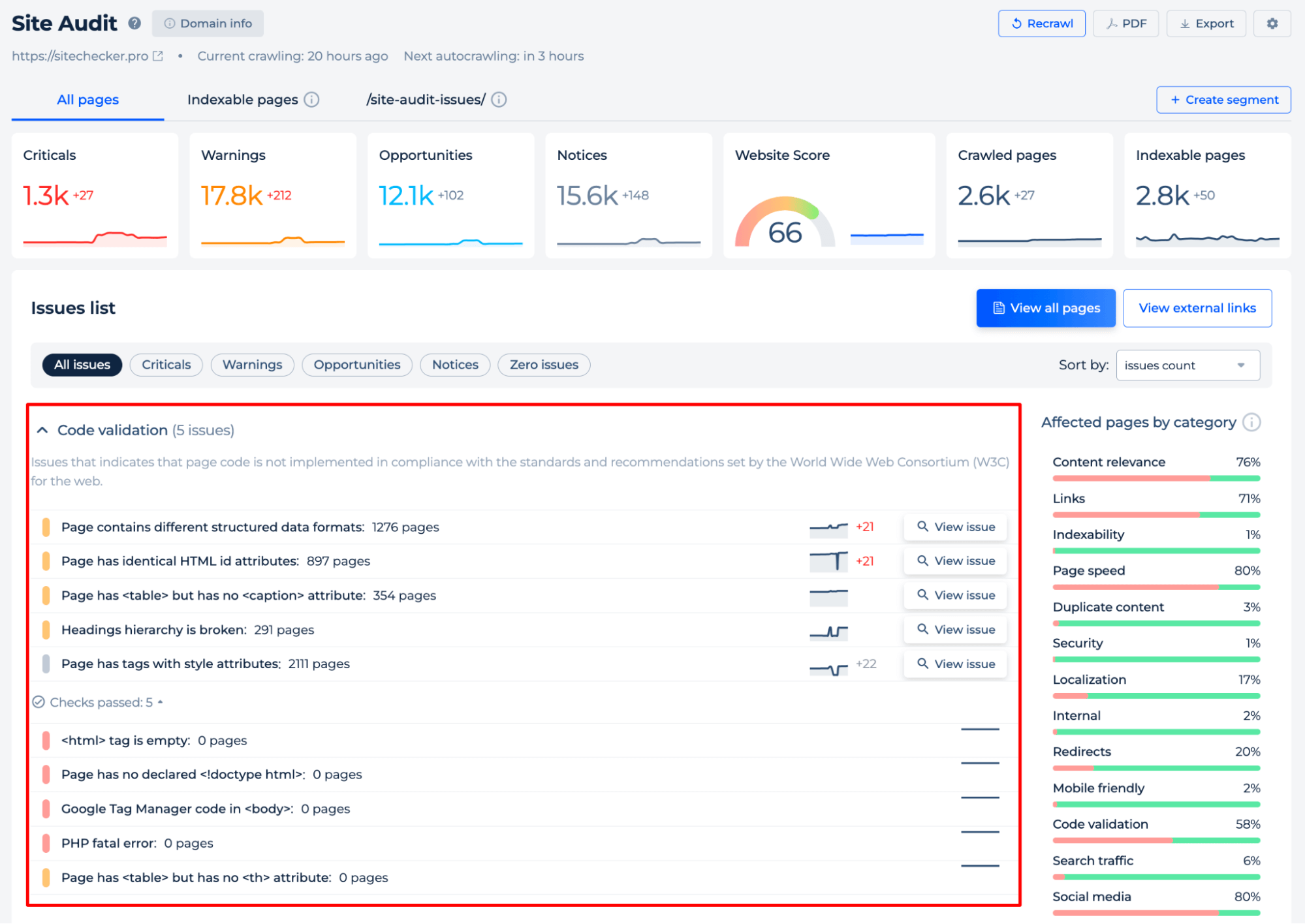
El software en línea HTML Source Code Viewer es una herramienta integral que muestra varios aspectos del estado del sitio web.
La herramienta está dedicada a una lista de problemas, que detalla problemas HTML específicos que afectan al sitio, desde problemas de datos estructurados hasta atributos duplicados, y muestra la cantidad de páginas afectadas. Esta sección se complementa con un área que confirma qué comprobaciones ha pasado el sitio, lo que indica que está en buenas condiciones en ciertos aspectos.
En la parte superior, puede encontrar opciones para acciones inmediatas, como iniciar un nuevo rastreo, descargar un informe en PDF o exportar los resultados para un análisis más detallado. Un resumen de métricas proporciona una instantánea rápida del estado del sitio, que indica la cantidad de problemas críticos, advertencias y avisos, junto con una puntuación dinámica del sitio web que evalúa la salud general sobre 100.

Funciones adicionales
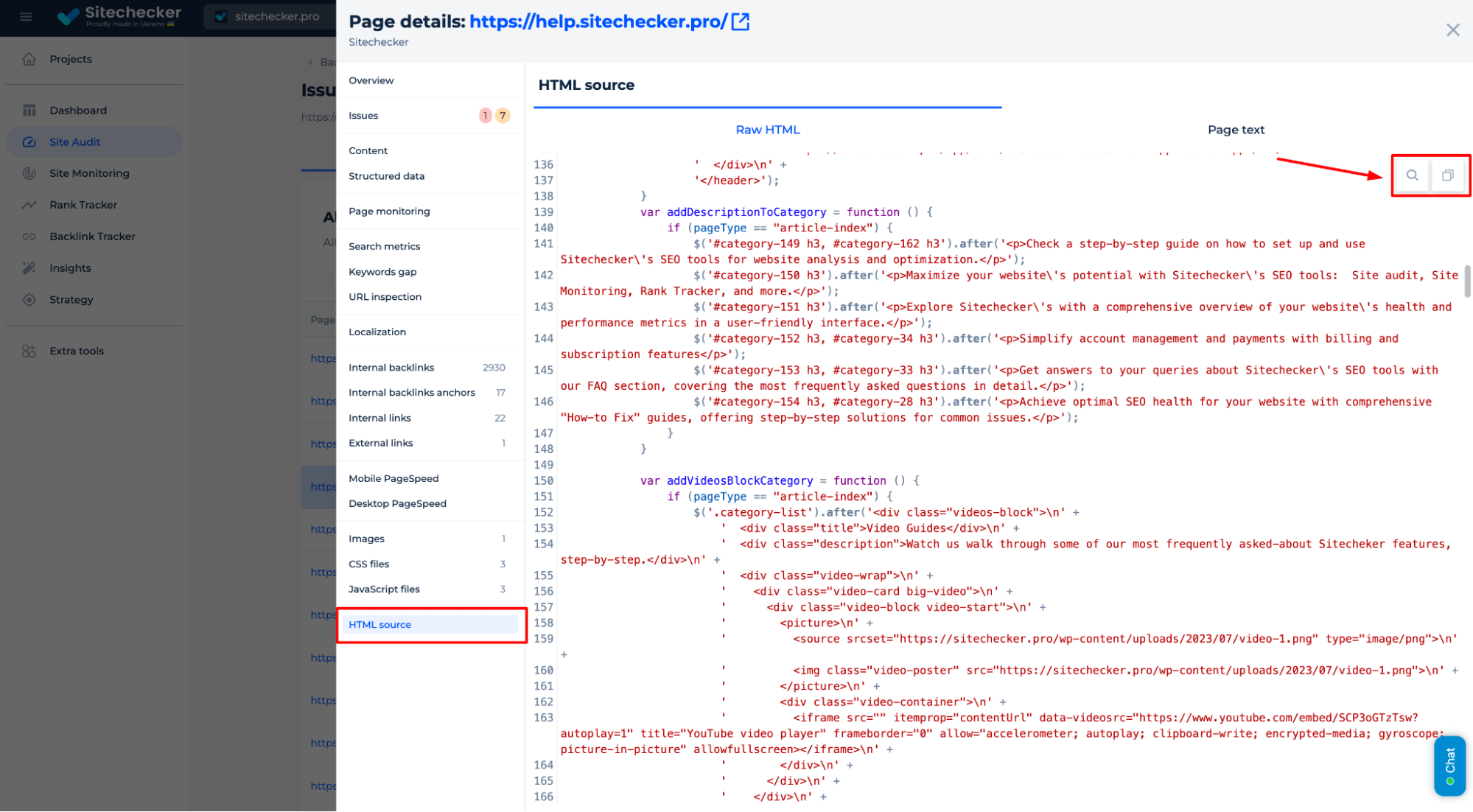
Al hacer clic en el botón “Ver todas las páginas”, se abre una pantalla que muestra una lista de las páginas de su sitio, junto con opciones de filtrado para encontrar rápidamente lo que necesita. Al seleccionar cualquier página, verás detalles de su estado técnico y tendrás la opción de examinar los datos HTML, copiarlos o buscar elementos específicos.

Inspeccionar el código HTML de una página específica
Paso 1: Elige la opción de auditoría de página

Paso 2: Obtén resultados
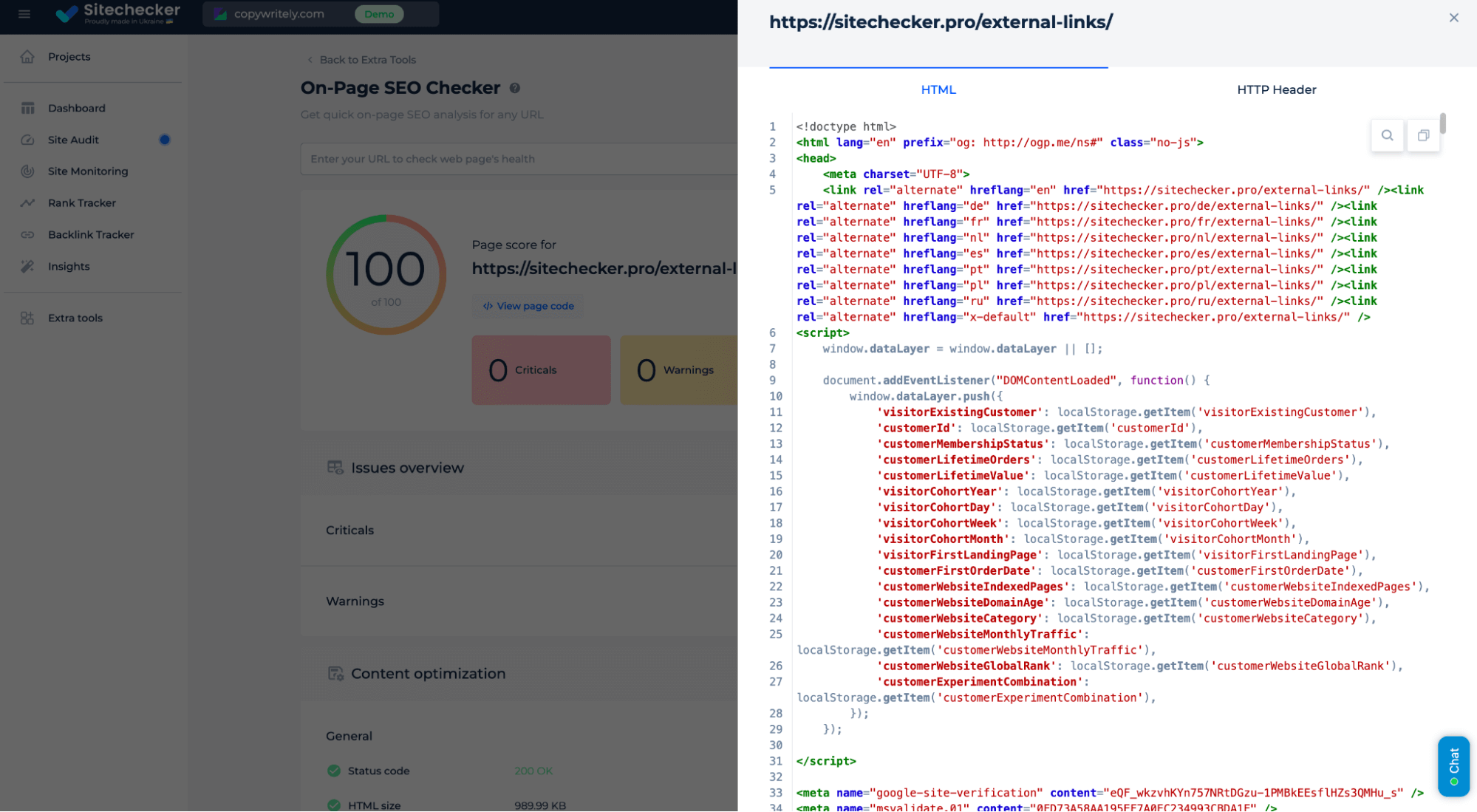
A la derecha, la herramienta presenta una vista dividida. Un lado muestra el código HTML de la página revisada, lo que te permite inspeccionar la fuente directamente dentro de la herramienta. La sección de datos HTML incluye la declaración de tipo de documento, el atributo de idioma, el conjunto de caracteres meta y una serie de etiquetas de vínculo alternativas para diferentes versiones de idioma, lo que indica una configuración de sitio web multilingüe. El otro lado de la vista dividida está destinado a la información del encabezado HTTP, que sería fundamental para diagnosticar problemas relacionados con las respuestas del servidor y la accesibilidad de la página.

Para obtener una comprensión integral de las capacidades de la herramienta más allá del análisis del código HTML de una sola página, consulte las pantallas de verificación de dominio detalladas en la sección de apertura de la guía sobre cómo realizar un escaneo de dominio.

Alternativamente, puede seleccionar “Auditoría del sitio” para profundizar en la gama completa de funciones que ofrece la herramienta. Esta exploración le permite comprender cómo se puede aplicar la herramienta para mejorar el rendimiento de su sitio web.
Funciones adicionales
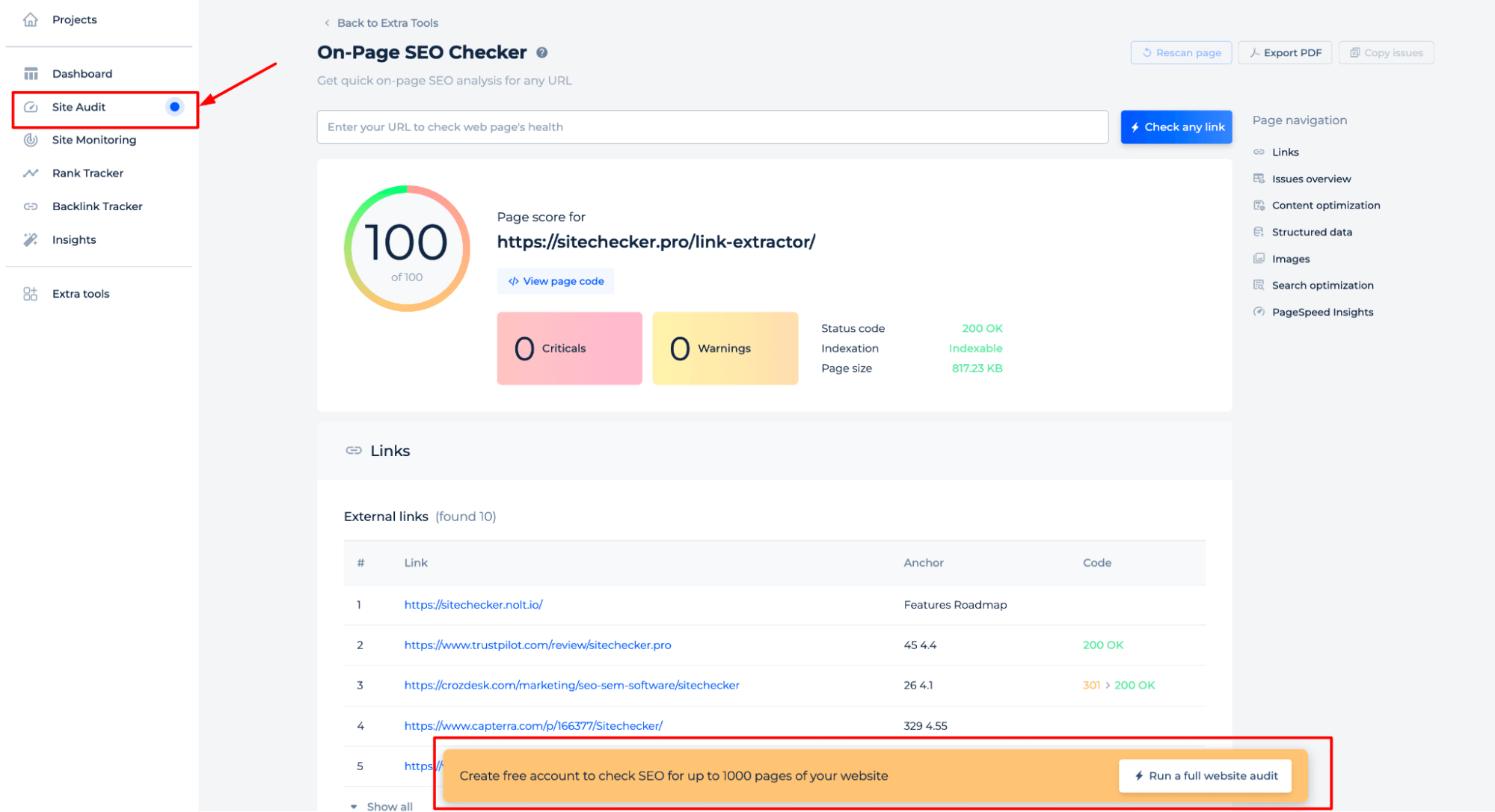
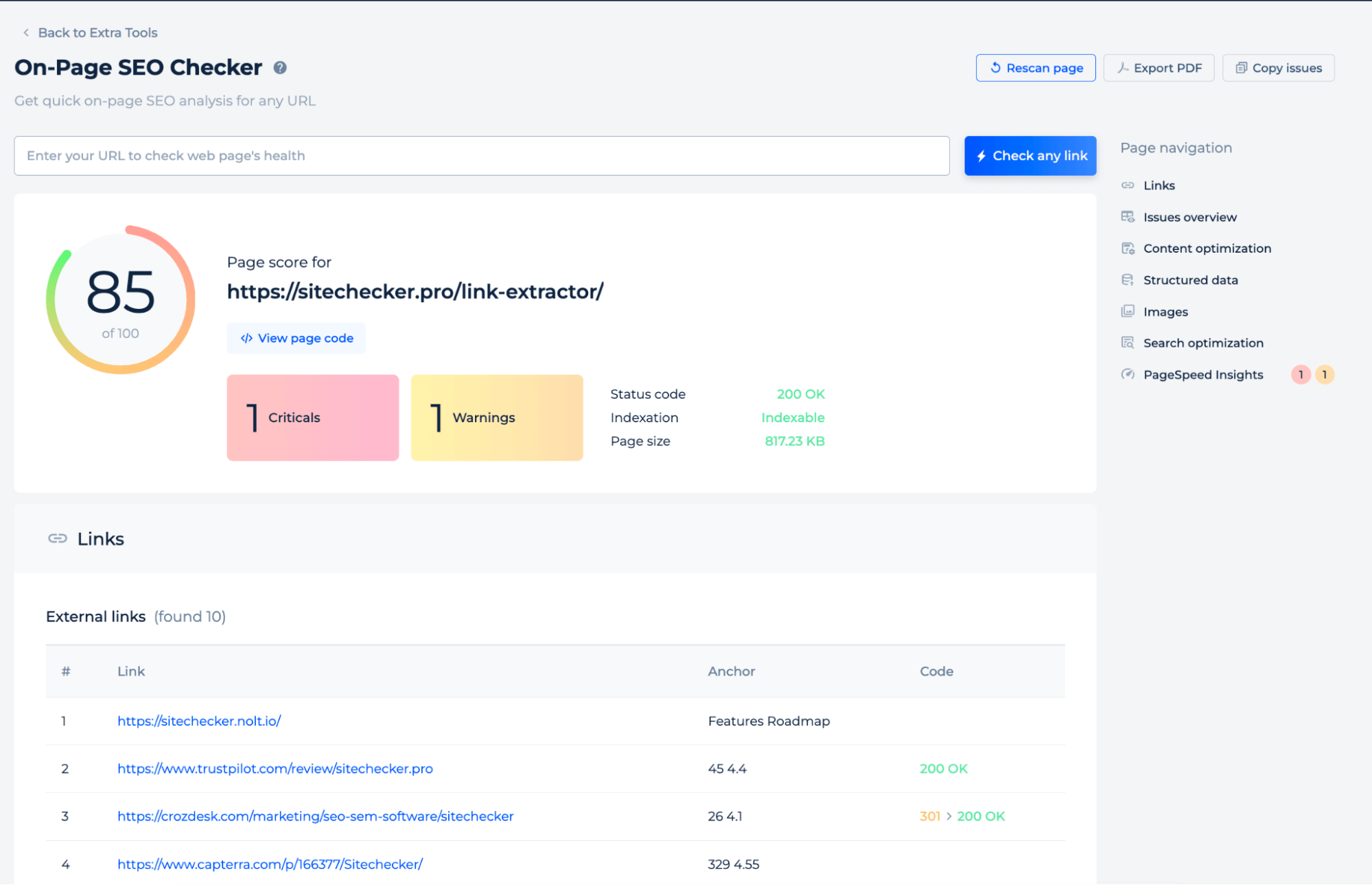
La herramienta HTML Code Checker proporciona un análisis integral del estado de SEO de una página web. Cuenta con un sistema de puntuación, que aquí muestra hasta 100, que refleja el nivel de optimización de la página.
Los problemas críticos y las advertencias se resumen para una rápida identificación y se detallan en el panel de navegación, que incluye varios aspectos de SEO como análisis de enlaces, relevancia del contenido, imágenes, información de PageSpeed, etc.

La herramienta también presenta una sección para revisar enlaces, que indica el estado y la relevancia de las conexiones entrantes y salientes. Esta funcionalidad es esencial para ajustar los atributos de SEO de la página y mejorar el rendimiento del sitio.
Idea final
La herramienta Page Inspector es una herramienta en línea para analizar y validar el código HTML de las páginas web. Ayuda a identificar problemas, comprender las estructuras de las páginas y mejorar el rendimiento del sitio web. Las características clave incluyen un panel unificado para una vista general del estado de SEO, una interfaz fácil de usar y un conjunto completo de herramientas de SEO para tareas de optimización integrales. Los usuarios pueden realizar comprobaciones en todo el sitio o centrarse en páginas específicas para detectar errores y recibir recomendaciones. La herramienta también proporciona informes detallados, recuperación instantánea de código y la capacidad de inspeccionar, copiar y solucionar problemas de HTML y encabezados HTTP, lo que permite realizar análisis detallados y comprobaciones rápidas.











