Этот чек-лист составил Александр Лушин. Александр создает и продвигает сайты с 2008 года, управляет небольшой командой. Технические аудиты сайтов – его любимая часть SEO.
Чем дольше существует сайт, тем выше вероятность его переезда. Изменения в требованиях поисковых систем, ситуации на рынке, рост трафика на вашем сайте – всё это может привести к необходимости перенести сайт на новый домен, хостинг, объединить несколько сайтов в один.
Перенос сайта нужно тщательно планировать и выполнять по чек-листу. Это позволяет избежать потери позиций в поисковых системах, либо свести их к минимуму и достаточно быстро восстановить прежние позиции.
Весь процесс переезда сайта состоит из пяти этапов: планирование , подготовка, тестирование, запуск, мониторинг сайта после миграции. В этом чек-листе мы расскажем детально, как выполнить каждый из них.
Помните! Если вы можете избежать миграции, то избегайте её. В противном случае выполняйте тщательное планирование, так как любая ошибка может привести к падению трафика или ухудшению опыта пользователей.
<…>Ранее миграция сайта была более заметной, поскольку вы переезжали на новый домен, и на то, чтобы всё успокоилось, требовалось несколько месяцев.
Сейчас наши системы довольно хороши. Если вы переедете на новый домен и выполните все шаги из нашего Справочного центра, иногда в течение дня или двух что-то просто переключается, и вы почти не увидите никаких изменений в поиске.<…>
<…>Любая миграция домена, более серьезная смена URL-адресов на веб-сайте, меня всегда пугает. Я был бы очень осторожен с тем, что вы там делаете, и обязательно следил бы за пошаговыми инструкциями Справочного центра.
Если вы всё сделаете правильно, миграция домена займет всего день или около того, и всё будет выглядеть очень легко. Но есть много способов сделать что-то не так, и есть много других типов миграции, которые вы можете сделать, которые в конечном итоге занимают гораздо больше времени.<…>
Джон Мюллер, Аналитик трендов для веб-мастеров в Google
Источник на YouTube
Причины переезда сайта
1. Изменение местоположения сайта
- Переезд сайта с HTTP на HTTPS протокол. Поисковые машины последние время уделяют большое внимание безопасности веб-сайтов и миграция на HTTPS протокол является массовой и необходимой в большинстве случаев. Переход на защищенный протокол приводит к смене протокола в URL адресе, то есть страница http://site.com/page/ мигрирует на адрес https://site.com/page/.
- Смена доменного имени. Иногда сайты меняют доменное имя на более подходящее в связи с расширением или сменой рода деятельности бизнеса, из-за смены имени бренда или появления возможности купить более подходящее доменное имя. Смена доменного имени влечет за собой смену URL адресов, то есть страница https://oldname.com/page/ будет заменена на https://newname.com/page/.
- Изменение мобильной версии сайта. Ранее мобильная версия сайта могла быть размещена на поддомене, например, http://m.site.com/, а теперь основной сайт https://site.com/ стал адаптивным и в отдельном мобильном поддомене больше нет необходимости.
- Смена хостинга. Изменение хостинга может быть вызвано неудовлетворительной работой текущего хостинг-провайдера, возросшими требованиями к безопасности или скорости хостинга, желанием разместить сайт на серверах в определенной стране, либо экономической целесообразностью.
- Объединение нескольких сайтов. При покупке другого бизнеса может возникнуть необходимость объединить купленный сайт с основным или наоборот, что приводит к необходимости планирования миграции.
- Переход от многодоменной архитектуры вашего сайта к использованию одного домена.
2. Изменение системы управления контентом
- Смена CMS. Вы решили поменять систему управления контентом, так как существующая CMS перестала отвечать вашим требованиям к безопасности, скорости, функциональным возможностям или перестала поддерживаться. Это одна из самых популярных причин для переезда сайта.
- Обновление версии CMS. Как правило обновление версии происходит без особых проблем, но вы должны быть предельно осторожны.
3. Изменение контента
а) Добавление или удаление страниц
Добавление страниц на сайт может привести к ряду проблем:
- каннибализации ключевых слов, когда вновь созданная страница начинает конкурировать по определенным ключевым словам с существующими страницами сайта;
- появлению осиротевших страниц, то есть страниц без внутренних обратных ссылок;
- появлению страниц, которые не содержат ссылки на другие страницы сайта, то есть страница не перераспределяет внутренний вес ссылок на другие страницы.
Поэтому при добавлении страниц вы должны спланировать аудит структуры ссылок, страниц и следить, чтобы не началась каннибализация ключевых слов.
При удалении страниц необходимо разработать стратегию перенаправления на страницы, которые отвечают на аналогичный интент пользователя, а при их отсутствии установить ответ сервера 410 для удаленных страниц. Также следует провести аудит внутренних ссылок для избежания появления ошибок 301 и 410.
Проведите аудит внутренних ссылок
Найдите все проблемные страницы и исправьте их до начала миграции
б) Добавление или удаление контента
Если возникла необходимость обновить контент, добавить новую важную информацию, либо удалить устаревшие данные, то помните, что это тоже может негативно повлиять на ранжирование страницы либо привести к каннибализации ключевых слов.
Хоть этот процесс и является естественным процессом жизни сайта, рекомендуется отслеживать изменяемые страницы.
в) Объединение контента или страниц
При объединении контента страницы-доноры контента могут быть удалены. Для сохранения трафика необходимо установить 301 перенаправления и проверить структуру ссылок, чтобы не возникли ошибки 404, либо 301.
При объединении контента следует контролировать размер контента на странице доноре и стараться избегать дублирования контента.
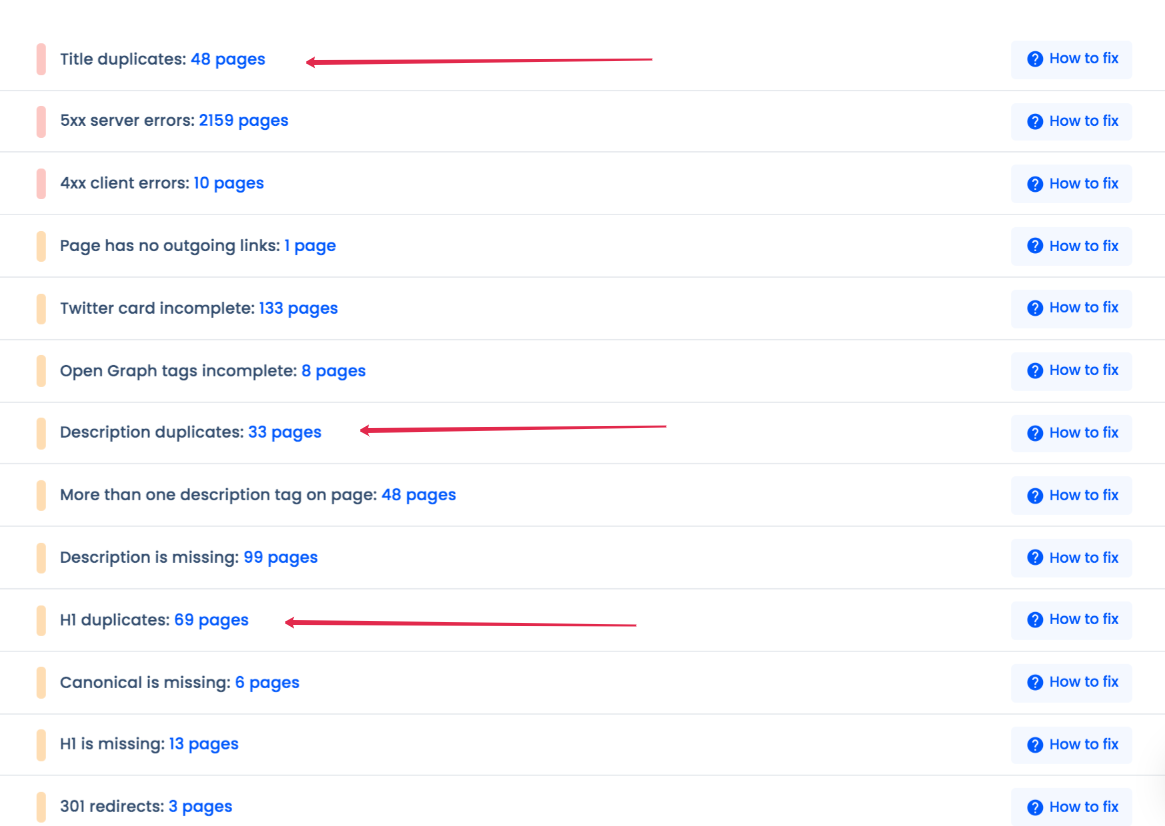
Пример проверок в Sitechecker, которые помогают найти страницы-дубли.

Но помните, что дубли не всегда являются проблемой, так как блоки одинакового контента могут дополнять контент страниц, либо малое число контента может быть вполне допустимым, например, на странице с видеоуроками. Поэтому следует рассматривать каждую такую страницу индивидуально.
4. Изменение структуры сайта
- Изменение архитектуры сайта. Процесс миграции, вызванный пересмотром структуры URL адресов и сайта в целом. Для сохранения текущих позиций необходимо сопоставить и впоследствии перенаправить старые URL на новый URL адрес и сообщить об этом поисковой машине. Например, в вашей архитектуре больше нет категорий и все URL вида https://site.com/category-name/page/ мигрируют на https://site.com/page/.
- Изменение вида URL. В случаях, когда возникла необходимость сменить вид URL, например, убрать в конце адреса .html и https://site.com/page.html заменить на https://site.com/page/. Или изменить шаблон генерации URL удалив оттуда год. Например, https://site.com/2020/01/01/page/ преобразовать в https://site.com/page/, что часто встречается в CMS.
5. Изменение дизайна
а) Редизайн сайта
Необходимость редизайна сайта может возникать, так как существующий дизайн не устраивает, либо пришла пора обновить сайт в соответствии с современными тенденциями дизайна.
Изменение дизайна также может привести к изменениям в ранжировании сайта, поэтому вы должны отслеживать, как после редизайна ранжируются самые важные страницы. Определение приоритетных страниц сайта мы рассмотрим ниже.
Также не редки случаи, когда новый дизайн не содержит каких-либо блоков ссылок или заголовков. Поэтому крайне важно привлекать SEO специалистов на этапе разработки нового дизайна.
б) Изменения для улучшения скорости загрузки сайта
Как правило работы по улучшению скорости загрузки сайта проходят гладко, но рекомендуется контролировать приоритетные страницы сайта и наличие всех блоков контента, заголовков, тегов title, настроек индексирования после выполнения работ.
Планирование переезда
В самом начале планирования вы должны определить цели, которые преследует миграция. Основная цель – это сохранение и впоследствии увеличение трафика и конверсий на сайте. Но не стоит забывать, что например, перенос сайта на другой хостинг и смена структуры URL преследуют разные цели.
Выполните следующие шаги:
- Запланируйте миграцию и убедитесь в том, что это действительно необходимо. Обсудите будущую миграцию со своей командой SEO специалистов и всеми сотрудниками, кого заденет процесс: контент-менеджеры, копирайтеры, системные администраторы, дизайнеры, бизнес-аналитики и так далее.
- Определите страницы и разделы сайта, которые будут подвержены изменениям. Это может быть как весь сайт целиком, так и отдельные категории сайта.
- Выделите команду для выполнения переноса и распределите роли. Обязательно назначьте ответственного за весь процесс миграции. Ответственный за миграцию будет контролировать процесс и всех членов временной команды.
- Обсудите со всеми членами команды миграции возможные риски и способы их минимизации. Уведомьте всех, что есть вероятность временного уменьшения трафика и ухудшения позиций сайта.
- Запросите у всех членов команды пожелания по миграции. Возможно вы сможете сделать за одну миграцию больше действий, чем планировали. Например, перейти на HTTPS протокол и удалить год в URL за один раз. Несколько действий за одну миграцию несет больше рисков, но в тоже время позволяет решить больше проблем за один раз, что в конечном итоге принесет больше пользы вашему сайту и сократит издержки.
- Обозначьте задачи, которые нужно выполнить в ходе переезда и назначьте одного ответственного за каждую из них.
- Назначьте время для начала миграции. Рекомендуется выполнять миграцию в начале недели и избегать миграции в те часы, когда трафик вашего сайта максимальный. Помните, что если что-то пойдет не так, то вся ваша команда должна быстро внести необходимые изменения, поэтому начинать миграцию в пятницу вечером не лучшая идея.
Подготовка переезда
Это самый важный этап. На этом этапе вы создаете дорожную карту по которой будите идти в течении процесса миграции.
1. Технические SEO требования
На этом этапе вы должны описать все требования к техническому SEO, которые нужно сохранить или внедрить во время миграции. Необходимо описать следующие параметры.
а) Структура URL
Если структура URL будет изменена, необходимо сопоставить все старые и новые URL в одной таблице. Для сайтов с тысячами страниц это может быть невозможно, поэтому при изменении URL старайтесь использовать шаблон, который легко внедрить.
Например:
Старый адрес: https://site.com/cat-name/page/
Новый адрес: https://site.com/page/
Очевидно, что из URL удалено имя категории и вы сможете легко сопоставить все новые адреса используя шаблон.
Обратите внимание! В том случае, когда использование шаблона невозможно, вы можете сопоставлять старые и новые URL по уникальным Title и Н1 страницы, использовать уникальный ID товара при наличии такого. Это более сложный метод, который может быть неточен при наличии дублей Title и Н1 на сайте, но тем не менее он может облегчить работу в случае отсутствия какой-либо зависимости новых адресов от старых.
б) Мета-данные
Вы должны сохранить мета-данные, включая динамически генерируемые значения по умолчанию, и в случае, когда они генерировались по формуле, сохранить эту формулу. При смене CMS могут использоваться различные шорт коды для генерации, которые необходимо учитывать.
Например, SEO плагин для CMS генерирует такой мета тег description:
<meta name="description" content="Купить Iphone по лучшим ценам в нашем магазине +180777777777 страница 2 из 10">Для этого в настройках CMS используется формула, которая выглядит следующим образом:
%%Title%% %%text%% %%phone%% %%page%%
где
%%Title%% = Купить Iphone
%%text%% = по лучшим ценам в нашем магазине
%%phone%% = +180777777777
%%page%% = страница 2 из 10
Эта формула вписана в настройках CMS и в случае смены CMS вам необходимо создать эту формулу с помощью шорткодов, которые используются на вашей новой платформе.
Например популярный SEO плагин Yoast для CMS WordPress использует описанные здесь шорткоды.
в) Структурированные данные
Микроданные различных форматов, например schema.org, помогают поисковой машине лучше понять содержимое страницы. При миграции эти данные могут быть потеряны, что скорей всего негативно отразится на ранжировании сайта.
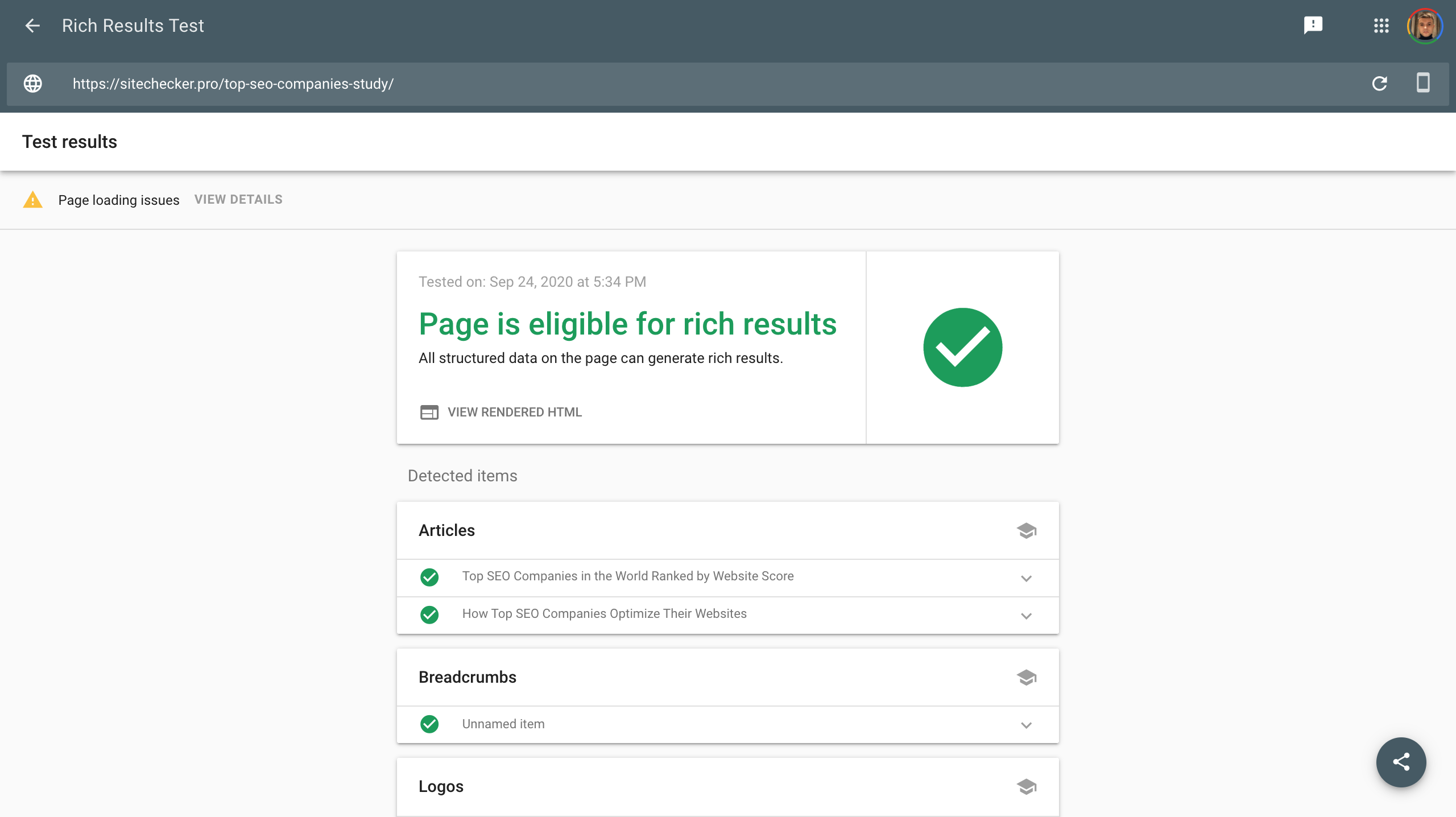
Необходимо проверить микроданные на всех типовых страницах до и после миграции, а данные занести в таблицу. Для проверки можно использовать инструмент проверки структурированных данных от Google.
г) Канонические директивы и meta robots
Обязательно опишите и проконтролируйте сохранение этих директив, так как ошибка может привести к попаданию в индекс нежелательных и мусорных страниц, что в свою очередь негативно отразится на ранжировании сайта.
д) Заголовки
Контент страницы включает в себя заголовки разных уровней (теги H1-H6) и ошибка их переноса может негативно отразиться на ранжировании страниц. Все заголовки должны быть в точности перенесены.
е) Навигация
Навигация сайта ссылается на страницы и при изменении формата URL необходимо предусмотреть соответствующие изменения в навигации сайта.
ё) Внутренние ссылки
Значимость внутренних страниц зависит также и от ссылок, которые ссылаются на те или иные страницы. Изменение структуры URL может повлиять на работоспособность внутренних ссылок.
Все внутренние ссылки должны быть сопоставлены с новыми URL и изменены в соответствии с новой структурой. Это важный момент, чтобы избежать появления большого числа 404 страниц и нарушения работоспособности сайта.
ж) Пагинация
Опишите настройки пагинации. При изменении URL или CMS может измениться и формирование пагинации, а также Title страниц пагинации.
з) XML карты сайта
При миграции сайта рекомендуется сохранять XML карту сайта со старыми URL до тех пор, пока поисковая машина не проиндексирует все новые URL. Сохраняя старую карту сайта, вы помогаете поисковому роботу быстрее найти перенаправление со старых страниц на новые.
и) HTML карта сайта
При изменении URL необходимо предусмотреть изменения в HTML карте сайта. В случае, когда HTML карта сайта генерируется автоматически, то вам необходимо запустить процесс генерации и проверить, что в HTML карту включены новые URL.
Для небольших сайтов, которые могут использовать созданную вручную HTML карту, необходимо внести изменения в соответствии с новой структурой URL.
Основная задача – это убедиться, что HTML карта сайта содержит только индексируемые URL с ответом сервера 200.
й) Теги hreflang
В случае, если ваш сайт имеет несколько языковых версий, то вы должны проконтролировать корректный перенос всех настроек связанных с тегами hreflang.
к) Мобильная версии (app, AMP, PWA)
При использовании AMP страниц убедитесь, что они будут перенесены и сохранены после миграции. Для проверки используйте инcтрумент для тестирования AMP от Google.
л) Перенаправления
Важнейший параметр при переносе сайта. Ниже мы детально рассмотрим план по сохранению перенаправлений.
м) Пользовательская страница 404
Страница 404 должна отдавать ответ сервера 404 и быть выполнена в общем дизайне сайта. Убедитесь, что после миграции эти требования будут выполнены.
н) JavaScript, CSS и файлы изображений
На сайте могут присутствовать файлы скриптов и стилей для отдельных интерактивных элементов, например для калькулятора. Убедитесь, что все стили, скрипты и изображения будут перенесены и работоспособность таких элементов будет сохранена.
о) Время загрузки страницы (для ПК и мобильных устройств)
Скорость загрузки крайне важна как для пользовательского опыта, так и для поисковых машин. Создайте таблицу и замерьте основные параметры скорости загрузки для самых важных страниц сайта, которые мы определили ранее. Убедитесь, что после миграции эти параметры не ухудшились.
Не забывайте, что каждая CMS имеет свои особенности, которые стоит учитывать:
- настройка пользовательских URL и значения по умолчанию;
- заголовки страниц и шаблоны их формирования;
- мета-описания;
- генерация заголовков h1 – h6;
- канонические теги по умолчанию;
- значения meta robots по умолчанию: index / noindex, follow / nofollow;
- атрибуты alt для изображений;
- Open Graph, Twitter Open Graph значения по умолчанию;
- файл robots.txt по умолчанию.
2. Дизайн
Если редизайн сайта включен в план переезда, то необходимо перед началом разработки нового макета согласовать список требований с SEO специалистами. Это важный момент, который должен учитывать наличие на странице заголовков, их положение в контенте и другие пожелания SEO специалистов.
3. Определение приоритетных страниц
Несмотря на то, что зачастую наша цель перенести все страницы сайта, мы должны определить самые эффективные и приоритетные страницы для максимального контроля. Это особенно актуально для больших сайтов. Для этого нам необходимо пройти следующие этапы.
а) Просканируйте старый сайт
Необходимо получить все страницы сайта, их title, мета теги, заголовки Н1, перенаправления, неработающие страницы. Нам необходимо собрать и сохранить максимум данных.
Просканируйте старый сайт
Получите список всех страниц, их заголовки, мета-теги и ошибки
Важно! Храните файл сканирования в течении нескольких месяцев после миграции, это поможет быстро вносить изменения при необходимости.
Просканируйте полностью сайт. Для этого может понадобиться изменить настройки сканера следующим образом:
- игнорировать robots.txt;
- следовать по ссылкам с атрибутом nofollow;
- сканировать все поддомены;
- использовать юзерагент Googlebot.
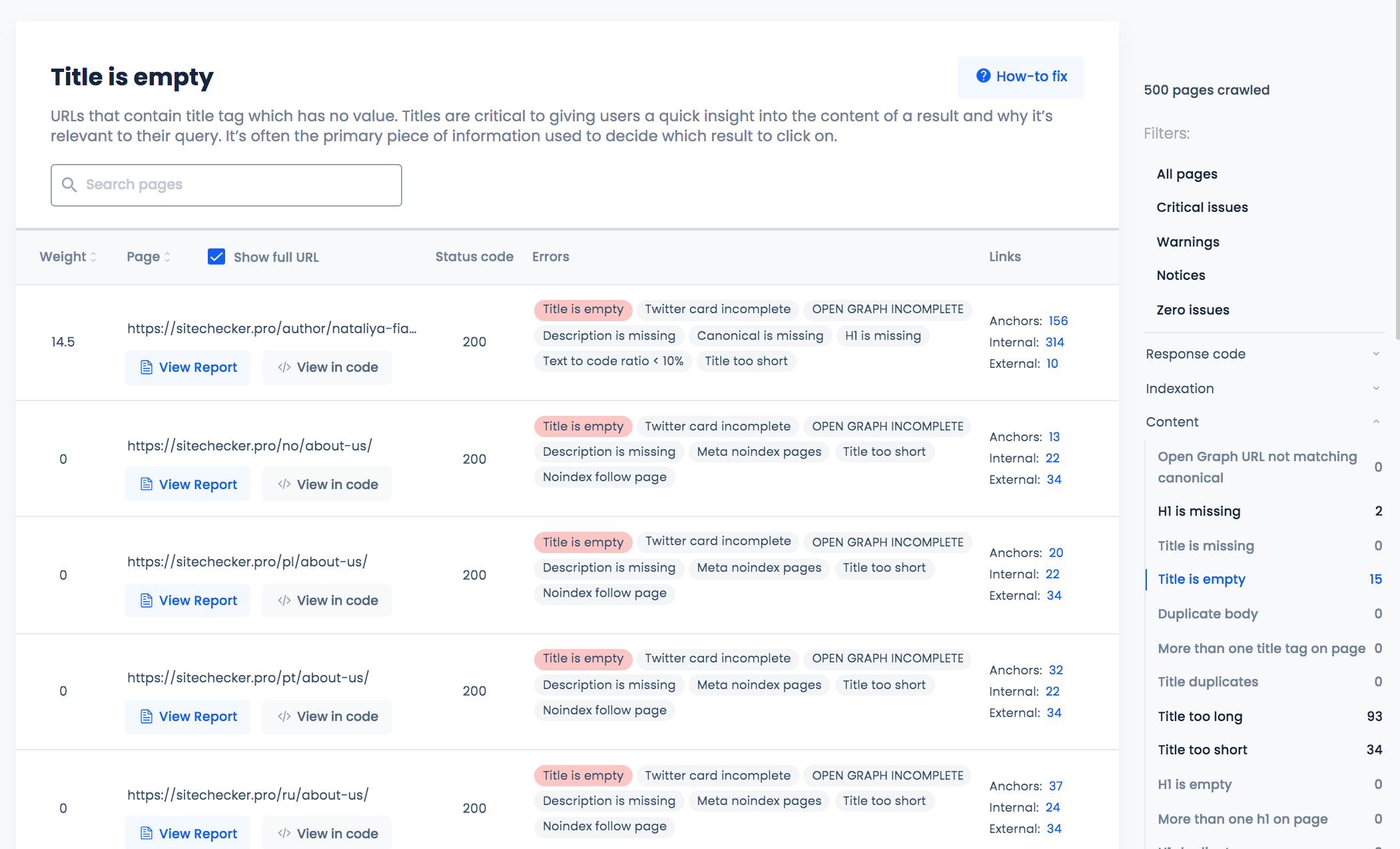
Список всех страниц сайта с ошибками, кодами ответа сервера и данными по внутренним ссылкам в Sitechecker

б) Выделите только индексируемые страницы
Экспортируйте результаты и отфильтруйте страницы, которые:
- возвращают ответ сервера 200;
- не содержат тега canonical на другую страницу;
- не запрещены для сканирования в файле robots.txt;
- не запрещены для индексирования в meta robots или с помощью x-robots-tag.
в) Определите самые эффективные страницы
Для удобства рекомендую создать таблицу, со следующими столбцами:
- URL старого сайта.
- Органические визиты за последние 3 месяца. Данные необходимо получить из Google Analytics.
- Конверсии и целевые действия за последние 3 месяца. Данные необходимо получить из Google Analytics.
- Количество кликов за последние 90 дней. Данные необходимо получить из Google Search Console.
- Количество обратных ссылок. Данные необходимо получить из Ahrefs или Majestic.
Теперь вы можете проанализировать страницы и выделить те, которые имеют наилучшие показатели. В идеале, все эти страницы должны существовать на сайте после миграции.
Если по какой-либо причине эти страницы будут отсутствовать, необходимо установить 301 перенаправление на наиболее релевантные страницы, которые отвечают на похожую потребность пользователя.
Если не сделать перенаправление, то вы потеряете трафик, вес внешних ссылок и это негативно скажется на ранжировании. Избегайте перенаправлений на главную страницу сайта. В случае с товарами, перенаправление на страницу категории может привести к появлению soft 404.
4. Подготовка перенаправлений
Создание плана перенаправлений является важнейшим шагом, от которого сильно зависит успех миграции.
Если при переезде сайта будут изменены URL, то отсутствие перенаправлений приведет к появлению большого числа страниц 404, падению рейтинга и плохому пользовательскому опыту, так как пользователь не попадет на страницу, которая отвечает на его запрос.
Создав перенаправление, вы сохраните трафик, влияние внешних ссылок и рейтинг страниц. Также это поможет поисковой машине быстрее обнаружить новые URL.
Таким образом, ошибка при создании перенаправлений бьет по всем усилиям SEO и наносит колоссальный ущерб сайту после миграции.
а) Типы перенаправлений
При миграции в подавляющем большинстве случаев вы должны использовать 301 перенаправление. Этот тип перенаправления сообщает поисковой машине, что страница перемещена на постоянной основе, а значит все сигналы ранжирования должны быть переданы новой странице.
Существует еще несколько типов перенаправления:
- Перенаправление с помощью ответа сервера 302. Визуально эффект для пользователя ничем не отличается от 301 перенаправления, но ответ сервера 302 говорит о том, что страница перемещена временно, что в случае со сменой адресов скорей всего в корне не верно.
- Мета перенаправление и перенаправление с помощью JS не должны рассматриваться во время миграции, но всё же вы должны знать, что такой тип перенаправления существует. Подобные перенаправления не несут SEO эффекта и поэтому их не нужно использовать.
Важно помнить! При создании перенаправлений с одного домена на другой, в случае объединения сайтов, наличие фильтров от Google на перенаправленном домене может негативно отразиться на рейтинге основного сайта.
б) Таблица для сохранения старых перенаправлений
Создание таблицы перенаправлений может понадобиться, если какие-либо страницы не будут перенесены, либо в случае изменения структуры URL.
Для каждой ситуации необходимо создать отдельную таблицу.
Для сохранения существующих перенаправлений мы должны создать таблицу с 3 столбцами:
|
Старое перенаправление |
Старый URL |
Новый URL |
| https://site.com/2020/pages1/ | https://site.com/2020/page1/ | https://site.com/page1/ |
Таким образом мы должны сохранить перенаправление и избежать цепочки перенаправлений когда старое перенаправление ссылается на старый URL, а после перенаправляет на новый URL.
В нашем случае, мы должны преобразовать перенаправление таким образом, чтобы старое перенаправление https://site.com/2020/pages1/ ссылалось сразу на https://site.com/page1/, а старый URL отдельно перенаправлял на новый, то есть https://site.com/2020/page1/ перенаправлял на https://site.com/page1/. Таким образом каждое старое перенаправление будет разделено на два новых.
Схематически это выглядит так:
Ситуация до миграции:
PageA -> redirect to -> PageB
Ситуация после миграции:
Page B -> redirect to -> PageC
Чтобы сохранить перенаправление с PageA на PageB и не создать цепочки перенаправлений PageA -> redirect to -> PageB -> redirect to -> PageC, мы должны перенаправить PageA сразу на PageC и создать перенаправление для PageВ на PageC.
в) Таблица для создания новых перенаправлений
Для создания новых перенаправлений мы используем таблицу с двумя столбцами:
|
Старый URL |
Новый URL |
| https://site.com/2020/page1/ | https://site.com/page1/ |
г) Создание общих перенаправлений
Не забывайте настроить общие перенаправления, а именно:
- сайт должен быть доступен только по одному протоколу, то есть все страницы с протоколом HTTP перенаправляют на соответствующие страницы на протоколе HTTPS;
- URL в верхнем регистре перенаправляет на соответствующий URL в нижнем регистре;
- каждая страница доступна только по одному URL, то есть страницы доступны только с завершающим слешем в конце, либо без него;
- сайт доступен только в версии с www либо без www.
д) Перенаправление изображений
Если изображения были перемещены, то не забудьте создать перенаправления для изображений для самых приоритетных страниц, которые мы определили ранее.
е) Изменение URL вне вашего сайта
Если ваш сайт использует для привлечения трафика контекстную рекламу, рекламу в социальных сетях, либо URL сайта указан в профилях социальных сетей и после миграции он утратит актуальность, необходимо будет внести изменения.
Тестирование
Все изменения перед миграцией необходимо проверить в тестовой среде. Создание тестовой среды не стоит игнорировать, так как любые неполадки, которые могут быть созданы в тестовой среде не отразятся на основном сайте.
Перед началом миграции создайте отдельную выделенную среду и убедитесь, что она недоступна для поисковиков. Для этого вы можете ограничить доступ поисковым машинам одним из следующих способов:
- ограничить доступ к среде паролем;
- разрешить доступ только для определенных IP адресов;
- запретить сканирование в файле robots.txt.
Приоритетным способом является доступ для определенных IP адресов с использованием логина и пароля.
Важно! Не забудьте разрешить роботу доступ к сайту после миграции. Имейте ввиду, что на основной сайт могут вноситься изменения и они должны быть отображены в тестовой среде перед запуском миграции.
На этапе тестирования необходимо проверить такие настройки.
1. Доступность сайта для сканирования в файле robots.txt
Очень часто, при использовании тестовой среды в файл robots.txt добавляется инструкция Disallow: /, которая сообщает поисковым роботом, что сайт не нужно сканировать. Выше, при настройки тестовой среды мы упоминали об этом.
Перенос сайта с инструкцией Disallow: / в файле robots.txt является классической ошибкой миграции. На этом этапе вам необходимо проверить:
- доступность сканирования всего сайта и отсутствие директивы Disallow: /;
- доступность сканирования всех страниц сайта, на которые планируется получать трафик;
- доступность JS и CSS файлов;
- содержимое старого файла robots.txt перенесено, если это необходимо;
- присутствует ссылка на карту сайта.
2. Корректность работы перенаправлений
Проверьте перенаправления из двух таблиц, которые были созданы ранее. Все перенаправления должны работать и не создавать цепочки перенаправлений.
3. Корректность новой структуры URL
Проверьте внедрена ли новая структура для всех URL, не остались ли шаблоны страниц, которые используют старые URL.
4. Title и мета-данные
Убедитесь, что все теги title и description корректно перенесены. Title является важным тегом и ошибки переноса могут повлиять на ранжирование сайта.
Если вы создали новые страницы, то убедитесь, что они имеют оптимизированный title и мета-данные и при этом не создается внутренняя конкуренция страниц, которая может привести к каннибализации ключевых слов.
5. Заголовки Н1
Убедитесь, что страницы сохранили Н1 заголовки. Ошибки с переносом Н1 также могут негативно отразиться на ранжировании сайта.
6. Контент
Все ли страницы имеют контент в полном объеме, нет ли страниц без контента или с контентом, который отображается не корректно.
7. Внутренние ссылки ссылаются на новые URL
Все внутренние ссылки в контенте, в блоке рекомендуемых статей, верхнем и нижнем меню и любых других местах, должны ссылаться на новые URL адреса.
Это важная проверка, так как ошибки во внутренних ссылках могут привести к появлению ссылок на несуществующие страницы, либо к появлению внутренних перенаправлений.
8. Меню
Все пункты меню должны указывать на новые URL адреса. Это проверка аналогичная проверке внутренних ссылок, но мы выделили её в отдельный пункт так как меню сайта не менее важно, чем другие его элементы.
9. Канонические URL
Необходимо выявить страницы без тега каноникал и установить его, указывая на текущую страницу. Для страниц, которые указывают на другую каноническую страницу необходимо проверить верно ли это и вы действительно хотите канонизировать эти страницы.
Все канонизируемые страницы должны указывать на каноническую страницу, которая:
- отдает ответ сервера 200;
- не содержит <meta name=”robots” content=”noindex” /> или x-robots-tag: noindex в ответе сервера;
- не запрещена для сканирования в файле robots.txt.
10. Статус индексирования
Страницы сайта не содержат <meta name=”robots” content=”noindex” /> или x-robots-tag: noindex в ответе сервера.
Все страницы сайта, на которые вы планируете привлекать трафик, должны быть доступны для поисковых машин. Исключение составляют страницы, которые были запрещены преднамеренно.
11. Не генерируется бесконечное число URL
Ошибка в коде, либо особенности CMS, могут приводить к бесконечной генерации URL, что в свою очередь расходует краулинговый бюджет и создает большое количество мусорных страниц, которые могут попасть в индекс. Необходимо избегать этого и выявить такую проблему на стадии тестирования.
12. Все микроданные корректно настроены и валидны
Проверьте шаблоны страниц с помощью старого инструмента проверки структурированных данных или обновленной версии и убедитесь, что ошибки отсутствуют.
Проверка валидности разметки для страницы https://sitechecker.pro/top-seo-companies-study/

13. Статус ответа сервера
Все страницы на сайте отдают ответ сервера 200, за исключением несуществующих и удаленных. Для удаленных страниц рекомендуется использовать ответ сервера 410.
Только страницы с ответом сервера 200 будут индексироваться роботом.
14. Формат внутренних ссылок
Все ссылки на сайте сделаны с помощью тега <a> и при переходе по ним отдается ответ сервера 200. Бот ходит по сайту с использованием тега <a>. Все ссылки должны использовать именно этот тег для передачи веса ссылок и навигации бота по сайту.
15. Настройки мультиязычности
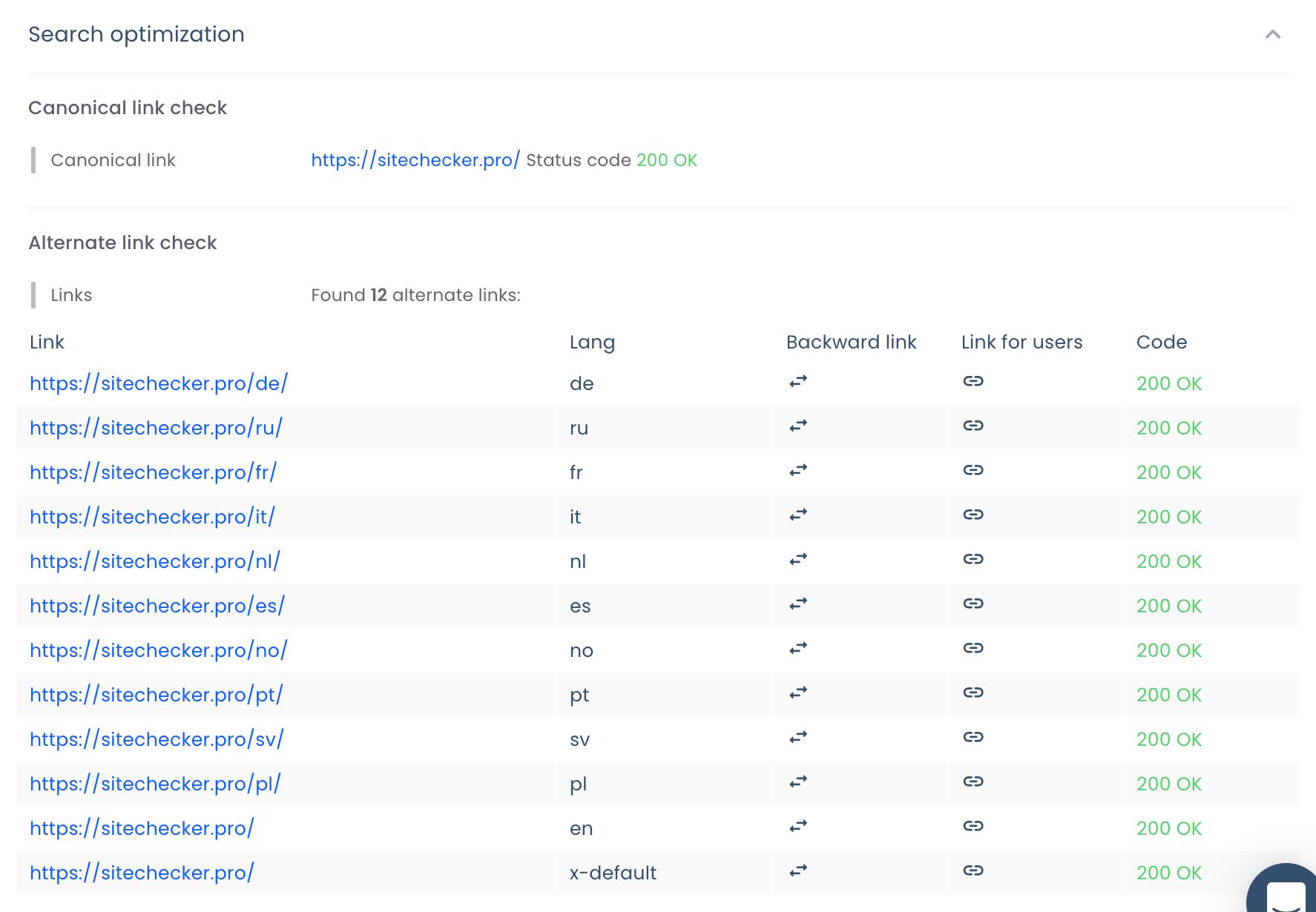
Для мультиязычных сайтов протестируйте наличие hreflang тегов и их корректную работу.
В нашем инструменте анализа страниц вы можете проверить эти настройки детально по каждой странице.

16. Пагинация
Проверьте работоспособность пагинации и её доступность для поискового робота. Не рекомендуется закрывать пагинацию и указывать canonical для всех страниц на первую страницу сайта либо использовать для второй и далее страниц <meta name=”robots” content=”noindex” />. Помните, что Google уже перестал обрабатывать директивы prev / next.
17. Скорость загрузки
Её необходимо будет проверить повторно после миграции, так как тестовая среда не дает объективной оценки.
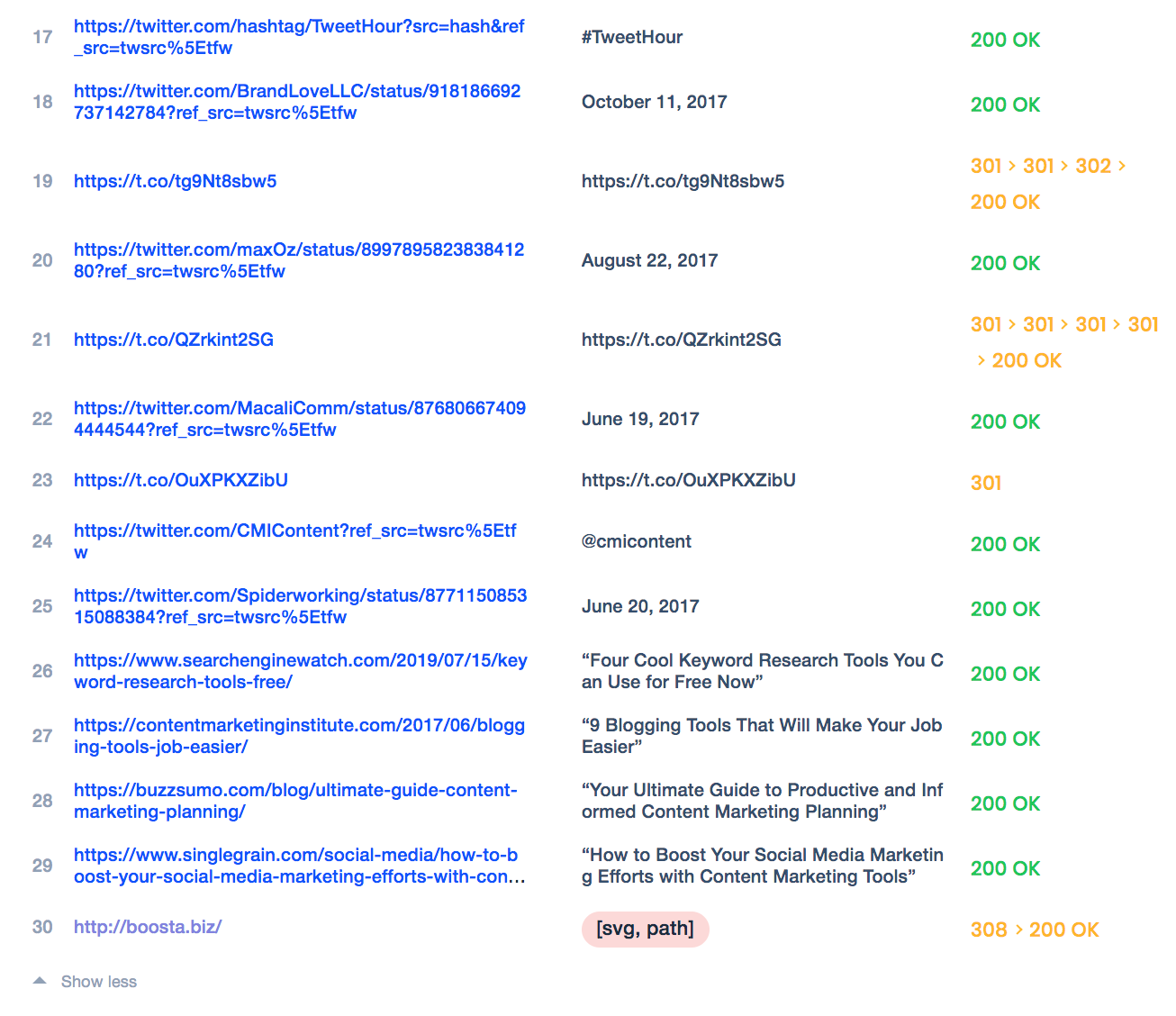
18. Проверка общих перенаправлений
Убедитесь, что:
- Сайт доступен только по одному протоколу, то есть для сайтов с использованием HTTPS происходит перенаправление на соответствующую страницу с использованием HTTPS протокола при обращении по HTTP протоколу. Например, http://site.com/page/ перенаправляет с помощью 301 редиректа на https://site.com/page/.
- Доступны URL только с www или без www и при обращении происходит перенаправление на соответствующую версию. Например, https://www.site.com/page/ перенаправляет с помощью 301 редиректа на https://site.com/page/ либо наоборот, в зависимости от вашей структуры URL.
- Страница доступна только по одному URL с завершающим слешом в конце или без. Например, https://site.com/page/ перенаправляет с помощью 301 редиректа на https://site.com/page либо наоборот, в зависимости от вашей структуры URL.
- URL в верхнем регистре перенаправляют с помощью 301 редиректа на URL в нижнем регистре либо используется canonical, который указывает на URL в нижнем регистре.
Пример быстрой проверки статус кода внутренних ссылок на странице с помощью Sitechecker Chrome Extension

19. XML карты сайта
Вы должны создать карту сайта со всеми индексируемыми страницами старого сайта и отдельную карту сайта со всеми индексируемыми страницами нового сайта.
Карта сайта со старыми адресами поможет поисковой машине быстрее найти перенаправления на новые URL, а карта сайта с новыми URL быстрей найти новые адреса страниц.
Убедитесь, что карта сайта отвечает требованиям Google:
- содержит до 50 000 URL;
- имеет кодировку UTF-8;
- размер файла не более 50Mb;
- файл доступен;
- файл содержит только индексируемые URL с ответом сервера 200 и не канонизированные на другие URL.
20. HTML карта сайта
Убедитесь, что HTML карта содержит новые и только индексируемые URL.
21. Оптимизация для мобильных устройств
Убедитесь, что сайт оптимизирован для мобильных устройств. Это крайне важно для поисковой машины. Все шаблоны вашего сайта должны быть оптимизированы для мобильных устройств и не содержать проблем с отображением.
Обратите внимание, чтобы мобильная и десктопная версия сайта содержали одинаковые:
- title;
- description;
- заголовок Н1;
- канонические теги;
- meta robots;
- внутренние ссылки;
- структурированные данные.
Если вы используете АМР страницы, то проверьте валидность с помощью инструмента https://search.google.com/test/amp.
22. Ошибки смешанного содержания
Если вы мигрировали с HTTP на HTTPS, либо просто имели эту проблему ранее, стоит обязательно проконтролировать её исправление.
Весь контент вашего сайта, CSS, JS, изображения, должен загружаться только с использованием защищенного протокола HTTPS, в противном случае браузеры покажут сообщение о том, что ваш сайт не защищен, что приведет к плохому пользовательскому опыту.
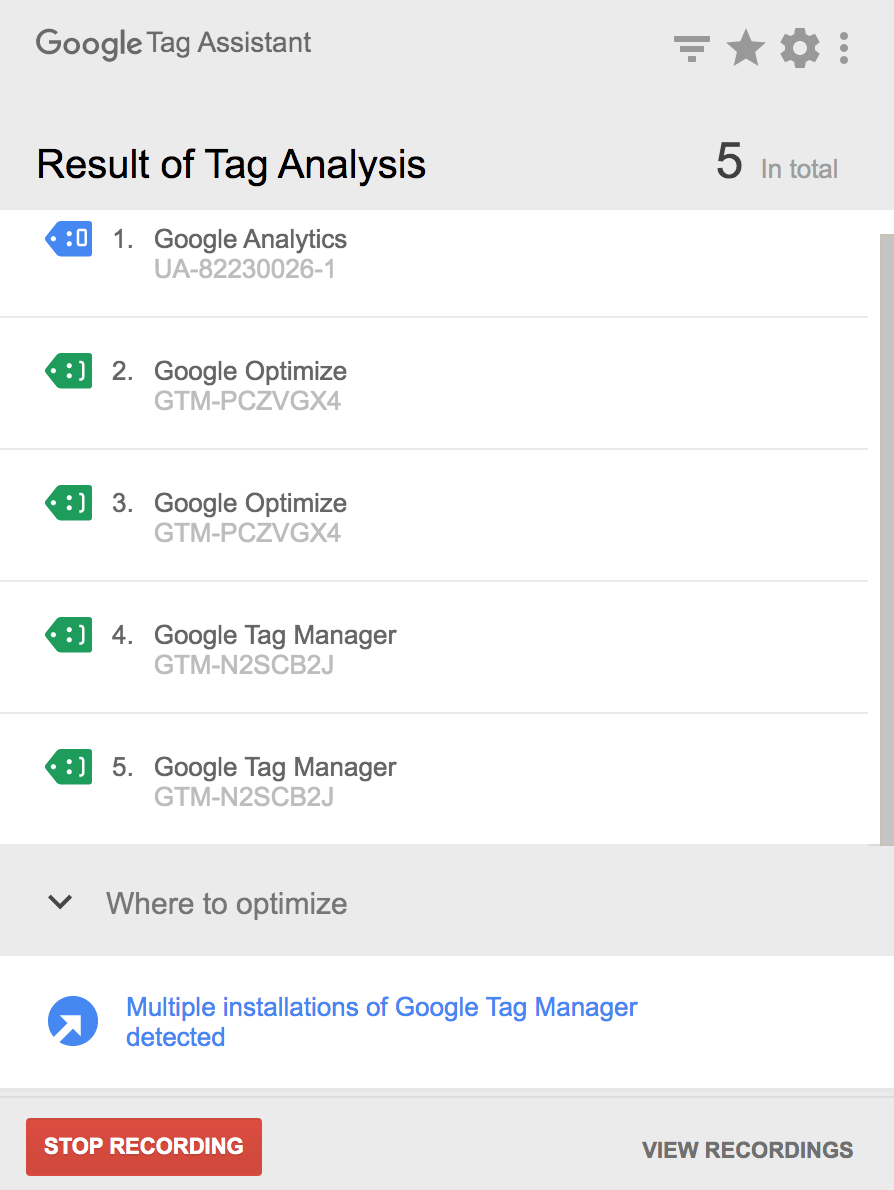
23. Сторонний код
Убедитесь, что код Google Analytics перенесен и корректно настроен. Для этого вы можете зайти в Google Analytics и посмотреть трафик в реальном времени, либо использовать расширение для Chrome Google Tag Assistant.
Пример проверки наличия кодов Google Analytics, Google Optimize, Google Tag Manager

Запуск переезда
Когда вы определились с наилучшим временем для запуска, о котором мы говорили в начале этой статьи, проведите переезд сайта максимально быстро.
Пока сайт недоступен, все обращения к сайту должны сообщать ответ сервера 503: Service Unavailable.
Предупредите пользователей заранее о запланированной миграции и предположительном времени недоступности сайта.
После миграции проведите точечные проверки, чтобы убедиться, что все в порядке:
- Удалите ограничение по IP адресу, если вы его устанавливали.
- Удалите вход по логину и паролю, если вы его устанавливали.
- Проверьте, что сканирование сайта разрешено в файле robots.txt.
- Проверьте, что нет запрета индексации с помощью X-Robots-tag в ответе сервера или <meta name=”robots” content=”noindex” />.
- Проверьте основные страницы сайтов, доступно ли их сканирование и индексирование, в полной ли мере перенесен контент на них.
- Проверьте корректность работы всех перенаправлений.
- Проверьте корректность настройки канонических тегов.
- Добавьте карты сайта в Google Search Console.
Важно! Если тестовая среда должна стать основной, то обновите настройки DNS, чтобы теперь указывать на тестовую среду. Это необходимо делать только в том случае, если вы не копируете сайт с тестовой среды в рабочую, а делаете тестовую среду рабочей.
Отслеживание ситуации после переезда
После запуска нового сайта вы должны удвоить свои усилия по мониторингу сайта.
Отслеживайте следующие параметры:
- Общий трафик сайта.
- Трафик на самые важные страницы.
- Конверсии.
- Показатель отказов.
- Количество проиндексированных страниц сайта.
- Количество проиндексированных страниц в категориях (для этого создайте и загрузите в Google Search Console отдельные XML карты сайта для каждого раздела).
- Наличие ошибок 404.
- Наличие ошибок 301.
- Скорость загрузки страниц.
На полное выравнивание ситуации может понадобиться 1-2 месяца в течении которых вы должны держать руку на пульсе.
Добавьте сайт на мониторинг
Sitechecker будет каждый день проводить аудит сайта и уведомит вас о появлении критических ошибок