Was ist der Text-zu-Code-Verhältnis-Checker?
Der Text-zu-Code-Verhältnis-Checker auf Sitechecker analysiert das Verhältnis von Textinhalt zu HTML-Code auf einer Webseite. Er bietet einen sofortigen Bericht für eine einzelne Seite oder eine umfassende Prüfung für alle Seiten. Das Tool hilft bei der Identifizierung niedriger Text-zu-Code-Verhältnisse, potenzieller Probleme mit der Textrelevanz und der kontinuierlichen Überwachung zur SEO-Optimierung.
Wie das Tool Ihnen helfen kann
Berechnung des Text-zu-Code-Verhältnisses: misst das Verhältnis von sichtbarem Text zu HTML-Code, um die Inhaltseffizienz für SEO zu bewerten.
Seiten mit niedrigem Text-zu-Code-Verhältnis erkennen: erstellt Berichte zur Identifizierung potenzieller Inhaltsprobleme.
Textrelevanzüberwachung – erkennt und verfolgt Textrelevanzprobleme, um die Inhaltsqualität sicherzustellen und das Suchmaschinenranking zu verbessern.
Hauptfunktionen des Tools
Vereinheitlichtes Dashboard: bietet einen zentralen Hub zur Verfolgung der Website-Gesundheit, der SEO-Leistung und der Prüfergebnisse an einem Ort.
Benutzerfreundliche Oberfläche: für einfache Navigation konzipiert, sodass SEO-Analysen sowohl für Anfänger als auch für Profis zugänglich sind.
Komplettes SEO-Toolset: umfasst Website-Prüfungen, Rangverfolgung, On-Page-SEO-Prüfungen und Echtzeitüberwachung für umfassende Optimierung.
Verwendung des Tools
Um den Text-zu-Code-Verhältnis-Checker zu verwenden, wählen Sie zunächst eine Prüfoption aus, entweder einen Sofortbericht für eine einzelne Seite oder eine vollständige Website-Analyse. Geben Sie die URL der Webseite oder Site ein, die Sie analysieren möchten, und klicken Sie auf die Schaltfläche „Prüfung starten“. Das Tool bewertet dann das Text-zu-Code-Verhältnis und erstellt einen detaillierten Bericht, in dem Textrelevanz, HTML-Effizienz und potenzielle SEO-Verbesserungen hervorgehoben werden.
Testen Sie das Text-zu-Code-Verhältnis für alle Seiten
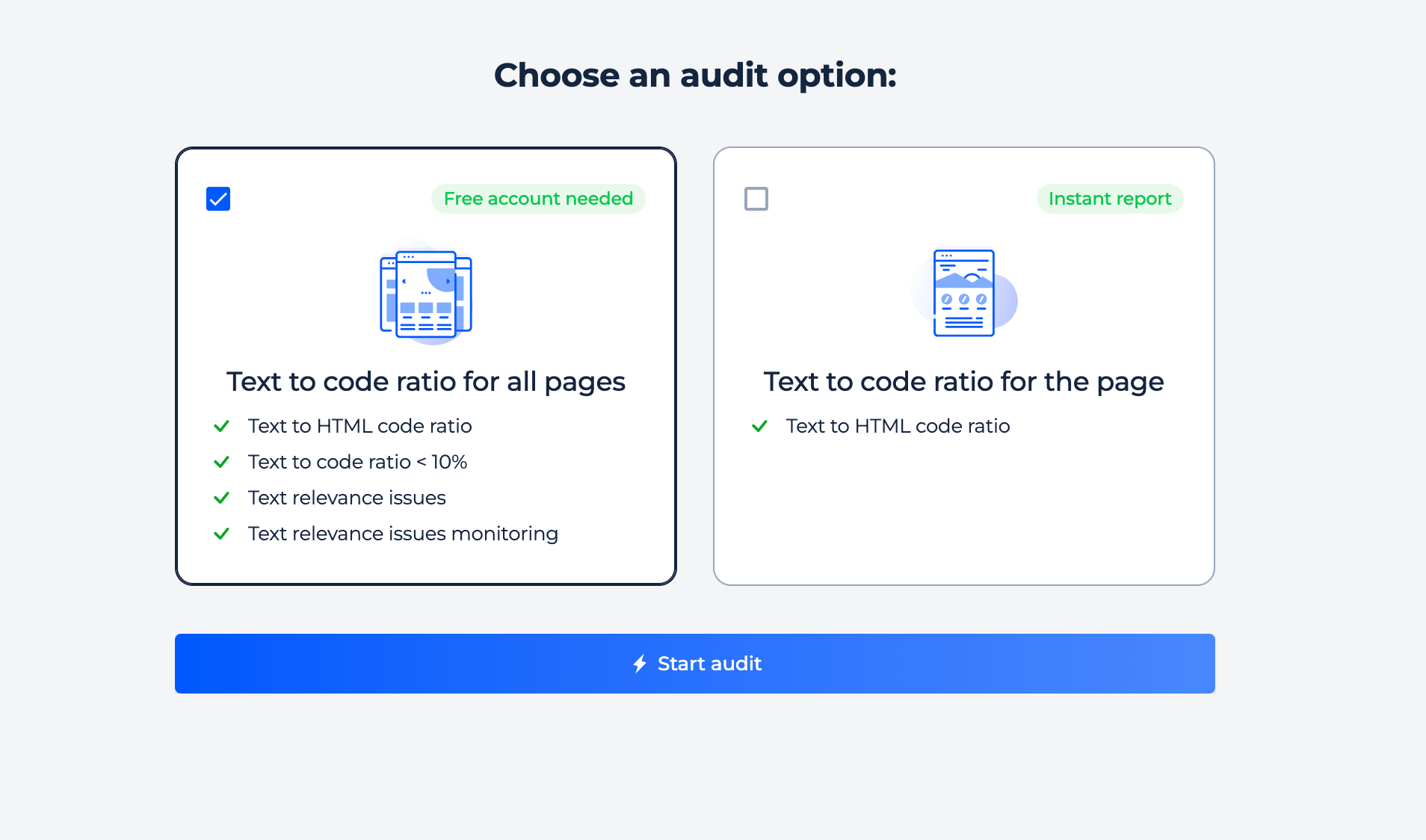
Schritt 1: Wählen Sie die Prüfungsoption „Alle Seiten“

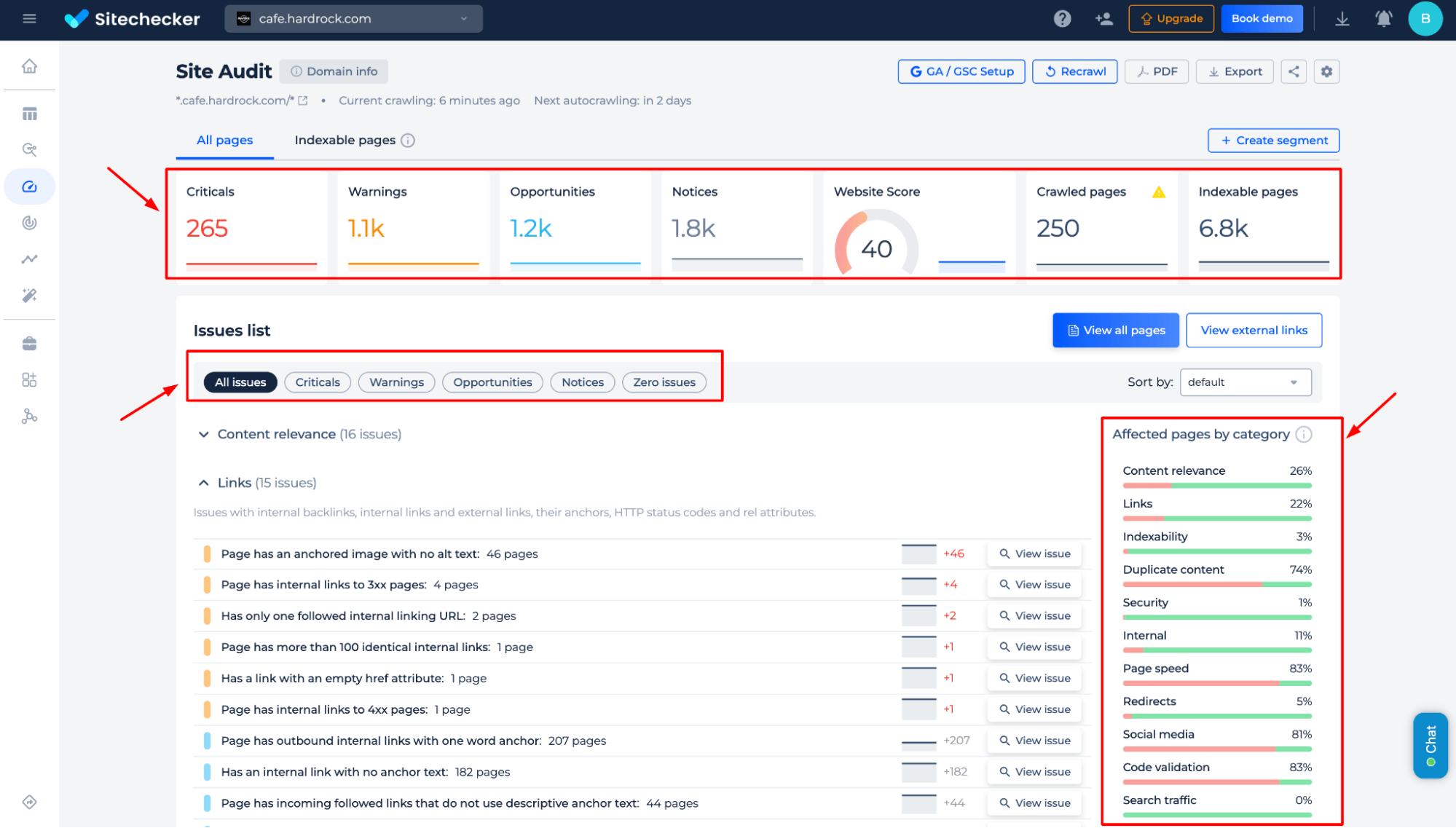
Schritt 2: Ergebnisse abrufen
Identifizieren Sie Seiten mit einem niedrigen Text-zu-Code-Verhältnis (<10 %), das die SEO-Leistung beeinträchtigen kann. Erhalten Sie eine detaillierte Aufschlüsselung der betroffenen Seiten, Optimierungsempfehlungen und greifen Sie auf Verbesserungsvorschläge im Code zu, um die Inhaltsrelevanz und Suchsichtbarkeit zu verbessern. [image url="https://sitechecker.pro/wp-content/uploads/2025/02/text-to-code-ratio-issue.png" alt="Text-zu-Code-Verhältnis-Problem"]
Zusätzliche Funktionen des Tools
Erhalten Sie einen detaillierten Überblick über die Website-Gesundheit, einschließlich kritischer Fehler, Warnungen und Optimierungsmöglichkeiten. Identifizieren Sie betroffene Seiten nach Kategorie, analysieren Sie Inhaltsrelevanz, interne und externe Links, Indexierbarkeit und Codevalidierungsprobleme. Priorisieren Sie Korrekturen mit kategorisierter Problemverfolgung und verbessern Sie die allgemeine SEO-Leistung.

Testen Sie das Text-zu-Code-Verhältnis für die Seite
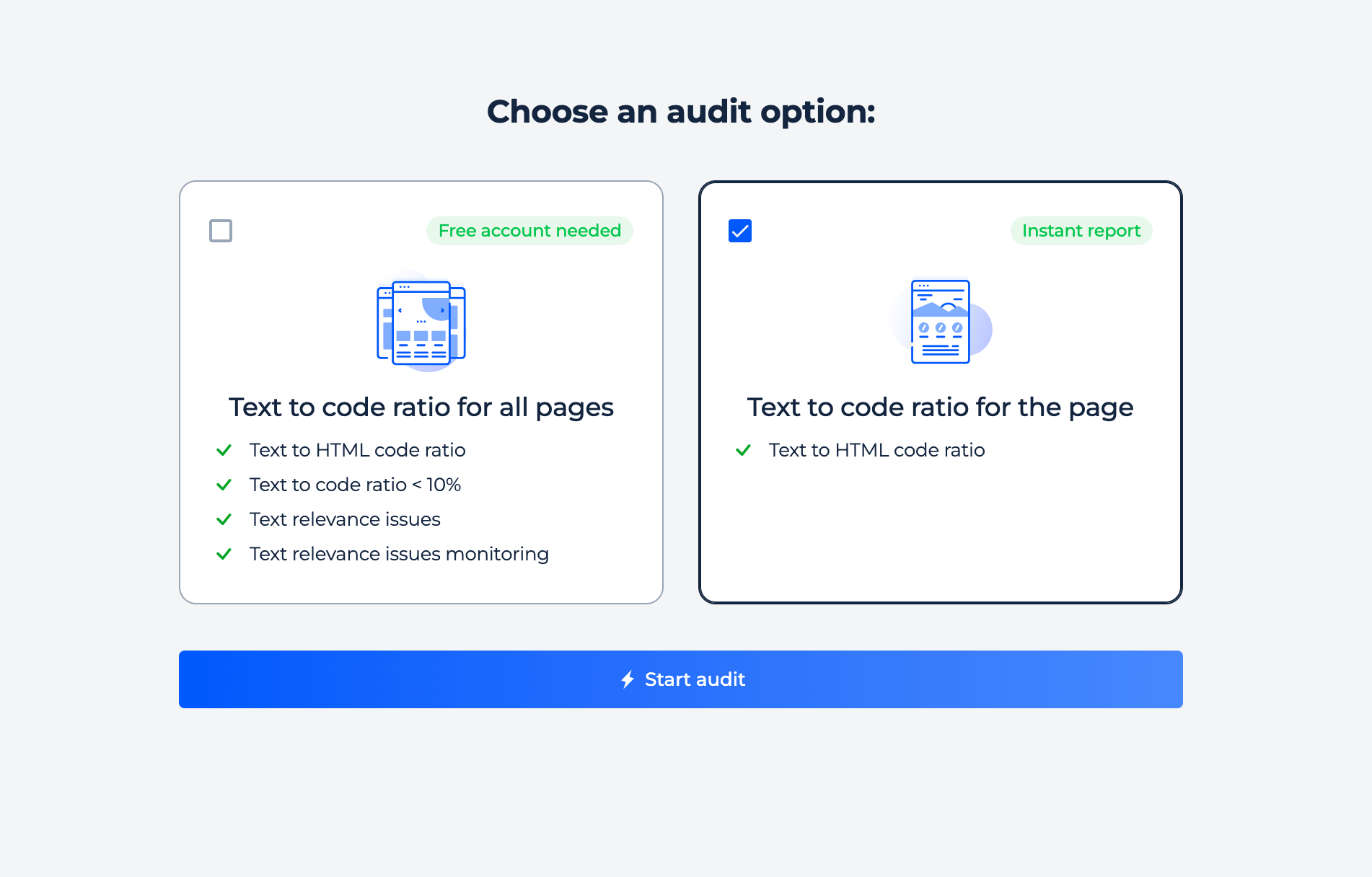
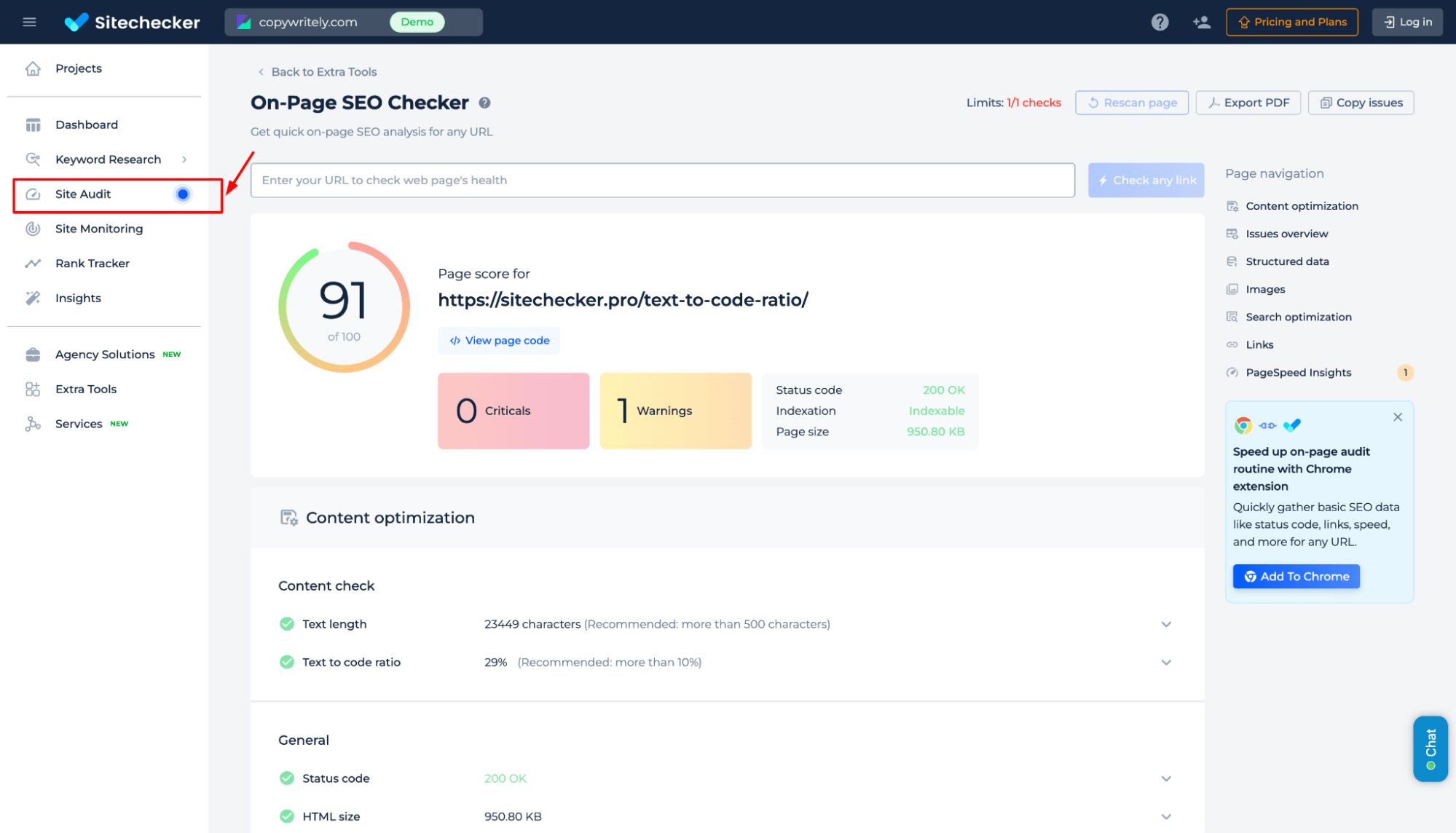
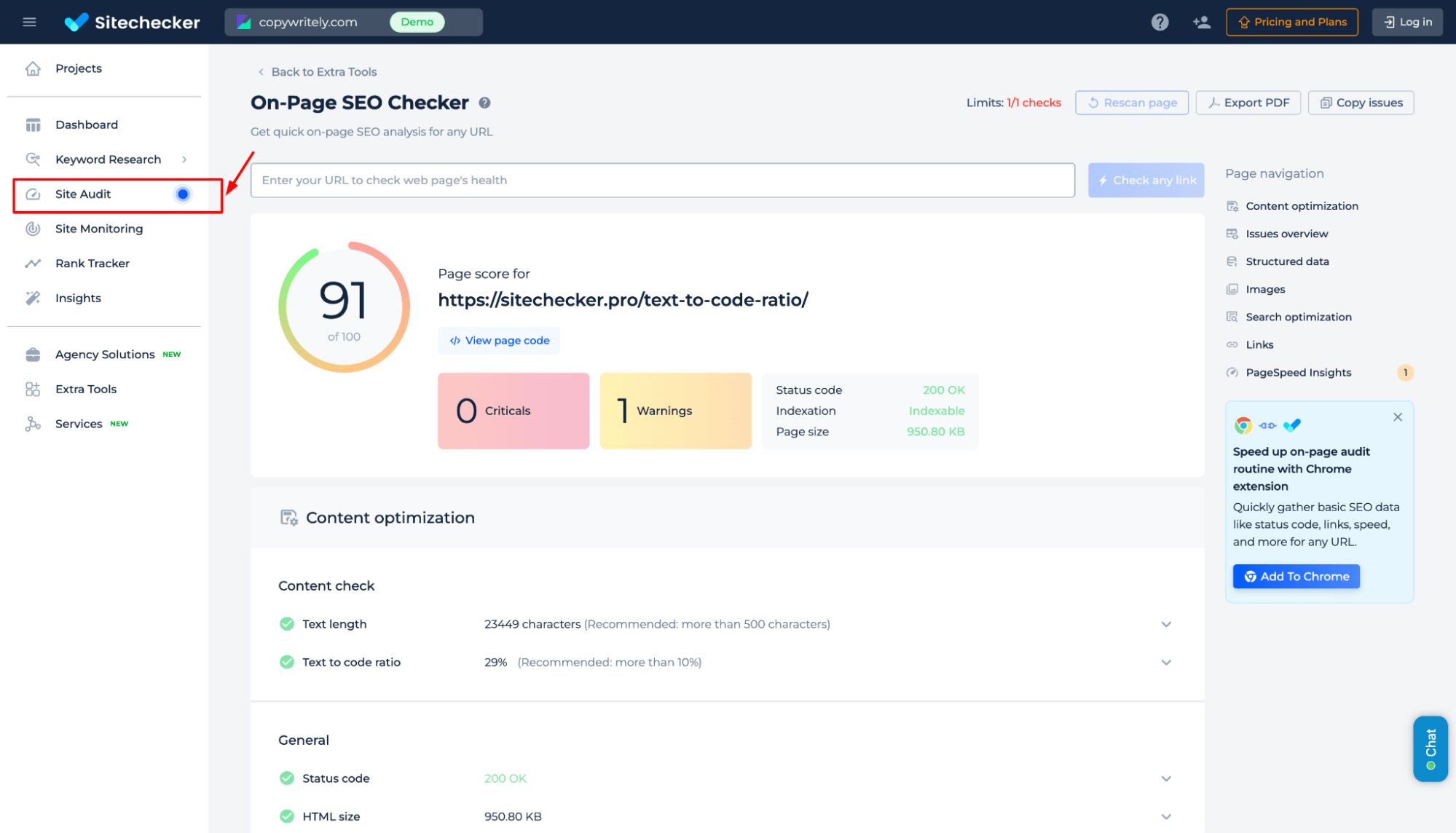
Schritt 1: Wählen Sie die Seitentestoption

Schritt 2: Erhalten Sie die Ergebnisse
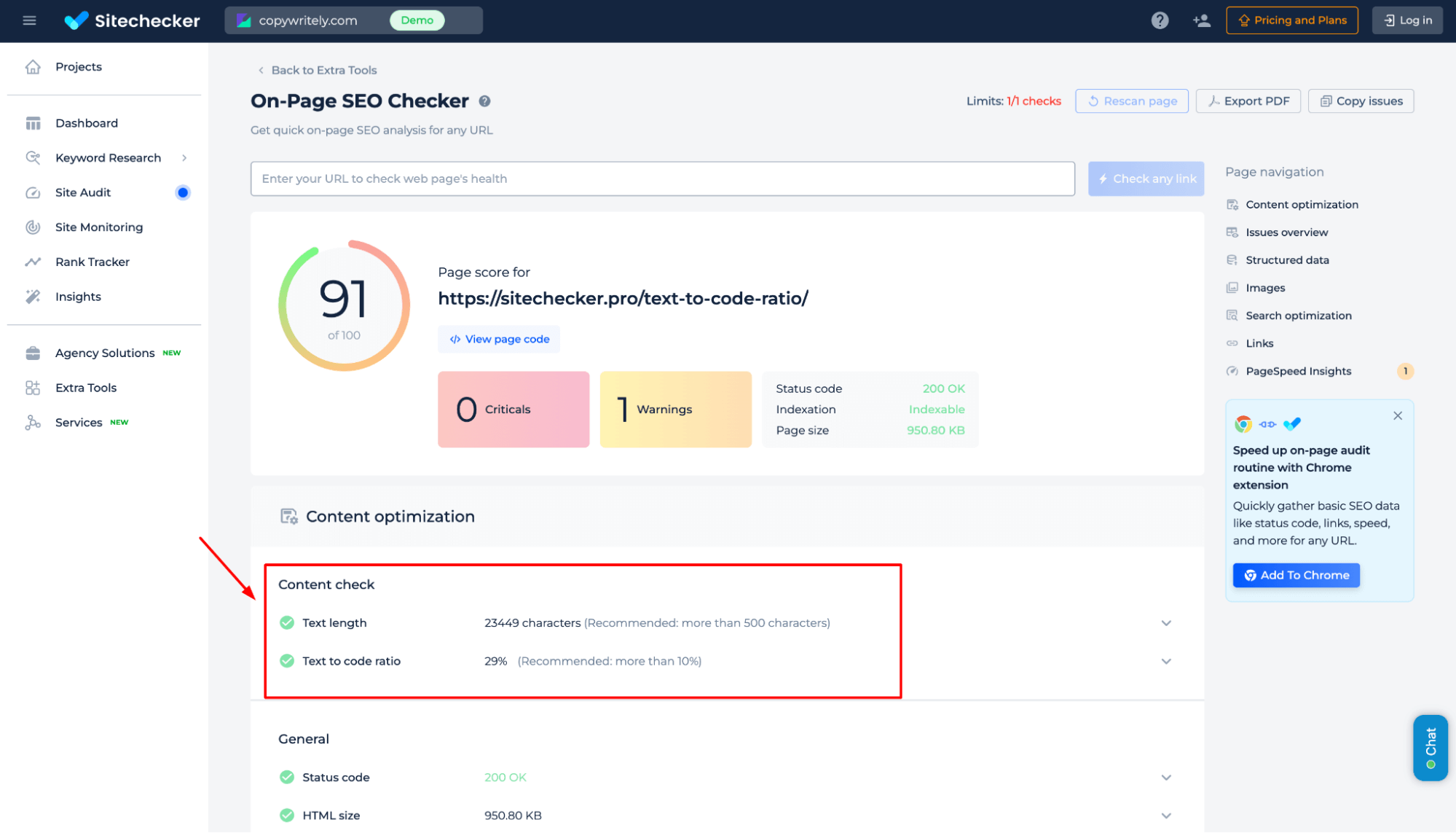
Bewerten Sie das Text-zu-Code-Verhältnis für eine bestimmte Seite und stellen Sie so eine optimale Inhaltsbalance für SEO sicher. Erhalten Sie Einblicke in Textlänge, Verhältnisprozentsatz und Empfehlungen zur Verbesserung der Inhaltsrelevanz und Suchmaschinenleistung.

Um die vollständigen Funktionen des Tools kennenzulernen, besuchen Sie den Abschnitt Site Audit. Sehen Sie sich die Demoversion an, um zu sehen, wie Sitechecker wichtige technische SEO-Probleme identifiziert und löst.

Zusätzliche Funktionen der Seitenprüfung
Erhalten Sie eine vollständige Aufschlüsselung der Seitenintegrität, einschließlich kritischer Probleme und Warnmeldungen. Identifizieren Sie Leistungsprobleme, den Status strukturierter Daten, Bildoptimierungen und technische SEO-Faktoren, um die Suchsichtbarkeit und Inhaltseffektivität zu verbessern.

Abschließende Idee
Das Tool „HTML-Code-zu-Text-Verhältnis“ analysiert das Verhältnis von sichtbarem Text zu HTML-Code und hilft so bei der Optimierung der SEO-Leistung. Es bietet sofortige Berichte für einzelne Seiten und vollständige Prüfungen für ganze Websites. Das Tool erkennt niedrige Text-zu-Code-Verhältnisse, identifiziert Probleme mit der Inhaltsrelevanz und bietet Optimierungseinblicke. Mit einer benutzerfreundlichen Oberfläche, einem einheitlichen Dashboard und einem vollständigen SEO-Toolset ermöglicht es eine effektive Website-Analyse. Benutzer können auf detaillierte Berichte zugreifen, den Zustand der Website verfolgen und Korrekturen priorisieren.