Was ist der Page Size Checker?
Der Page Size Checker von Sitechecker ist ein Tool, das die Größe von Webseiten in Megabyte analysiert, um die Leistung zu optimieren. Es bietet zwei Prüfoptionen: eine schnelle Überprüfung der Größe einer einzelnen Seite und eine umfassende Analyse aller Website-URLs, die übergroße URLs, größenbezogene Probleme und eine kontinuierliche Überwachung identifiziert.
Wie das Tool Ihnen helfen kann
Identifiziert übergroße Inhalte: analysiert Seitengrößen und hebt große Dateien hervor, die die Ladezeiten verlangsamen.
Optimiert Inhaltsdimensionen: stellt sicher, dass URLs innerhalb der idealen Größenbeschränkungen bleiben, um eine bessere Indizierung und Platzierung in Suchmaschinen zu erzielen.
Überwacht Seitengrößen: verfolgt Variationen im Laufe der Zeit und hilft dabei, wachsende Größen zu erkennen und zu verwalten, bevor sie die Leistung beeinträchtigen.
Hauptfunktionen des Tools
Einheitliches Dashboard: Bietet einen zentralen Hub zur Verfolgung der Website-Leistung und von SEO-Problemen an einem Ort.
Benutzerfreundliche Oberfläche: Entwickelt für eine einfache Verwendung mit intuitiver Navigation, sodass die Website-Analyse für alle Benutzer zugänglich ist.
Komplettes SEO-Toolset: Bietet eine umfassende Palette an Tools für SEO-Analysen, Site-Audits, Ranking-Tracking und kontinuierliche Optimierung.
So verwenden Sie das Tool
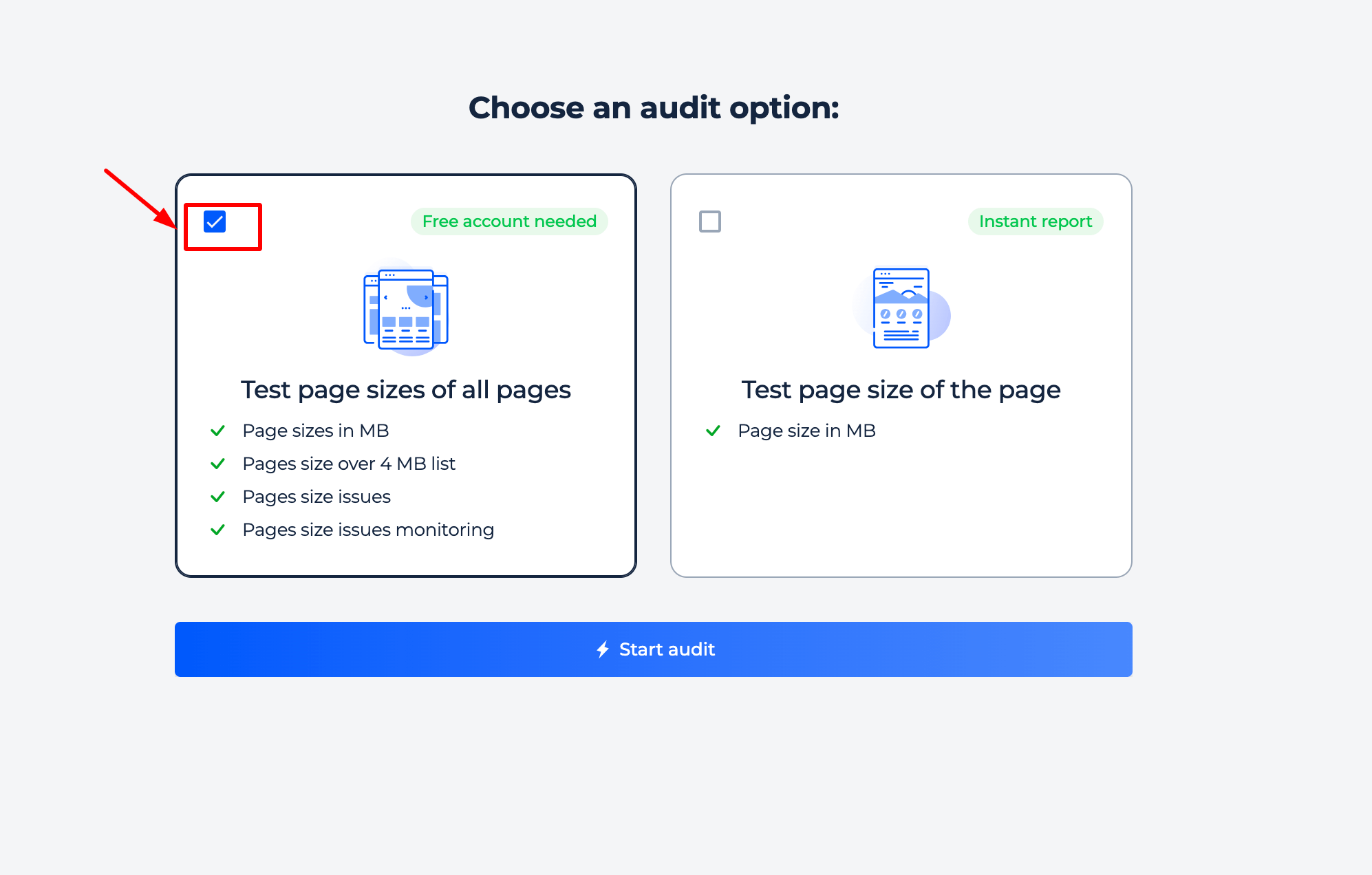
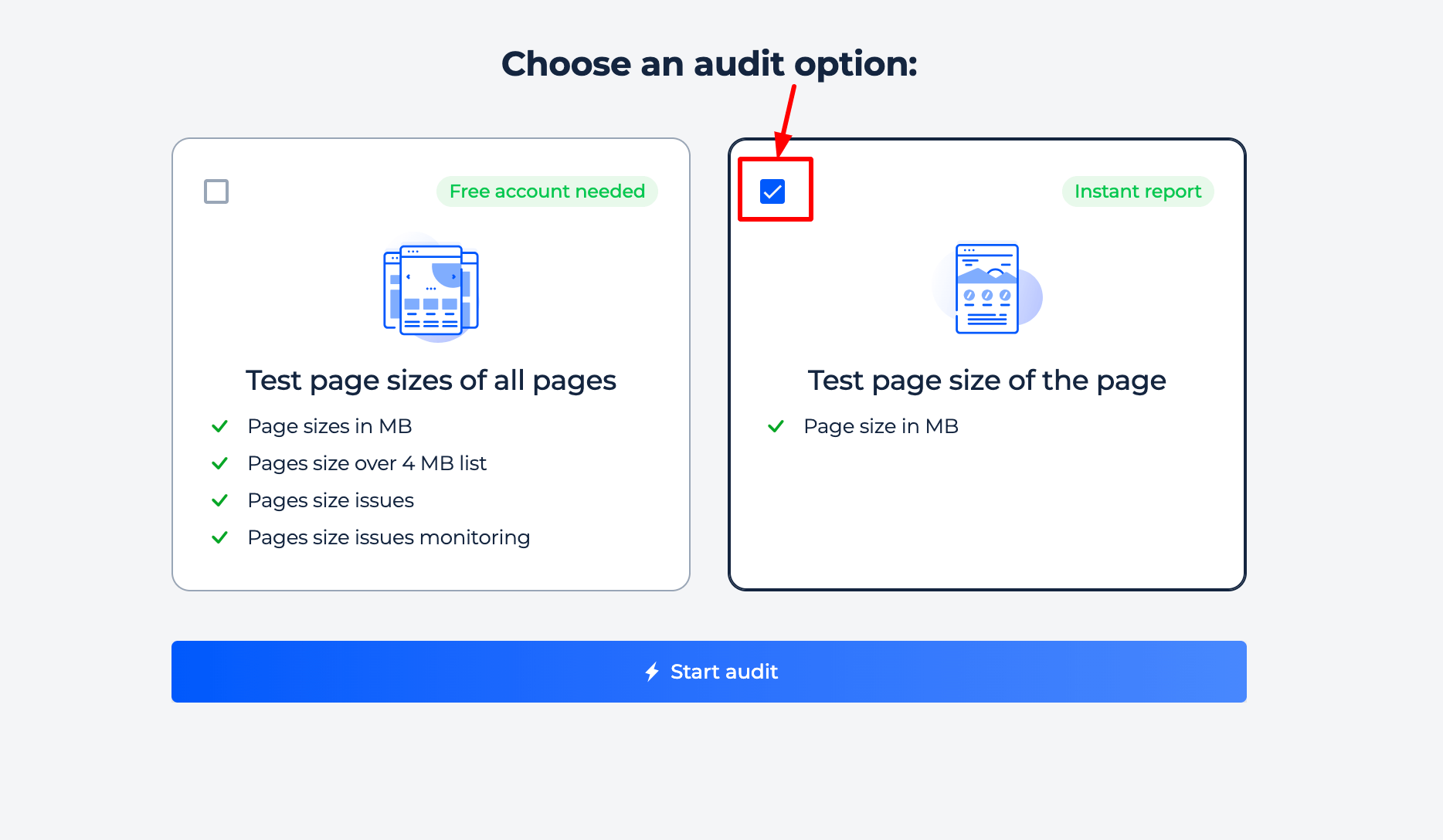
Um den Page Weight Checker zu verwenden, wählen Sie einfach eine Audit-Option entsprechend Ihren Anforderungen. Wählen Sie „Seitengröße der Seite testen“ für eine sofortige Überprüfung der Größe einer einzelnen Seite oder „Seitengrößen aller Seiten testen“ für eine vollständige Website-Analyse. Nachdem Sie Ihre bevorzugte Option ausgewählt haben, klicken Sie auf „Audit starten“, um den Bericht zu erstellen und alle größenbezogenen Probleme zu identifizieren.
Seitengrößen-Checker für alle Website-URLs
Schritt 1: Geben Sie Ihre Domain-URL-Adresse ein und wählen Sie die Option „Alle Seiten“

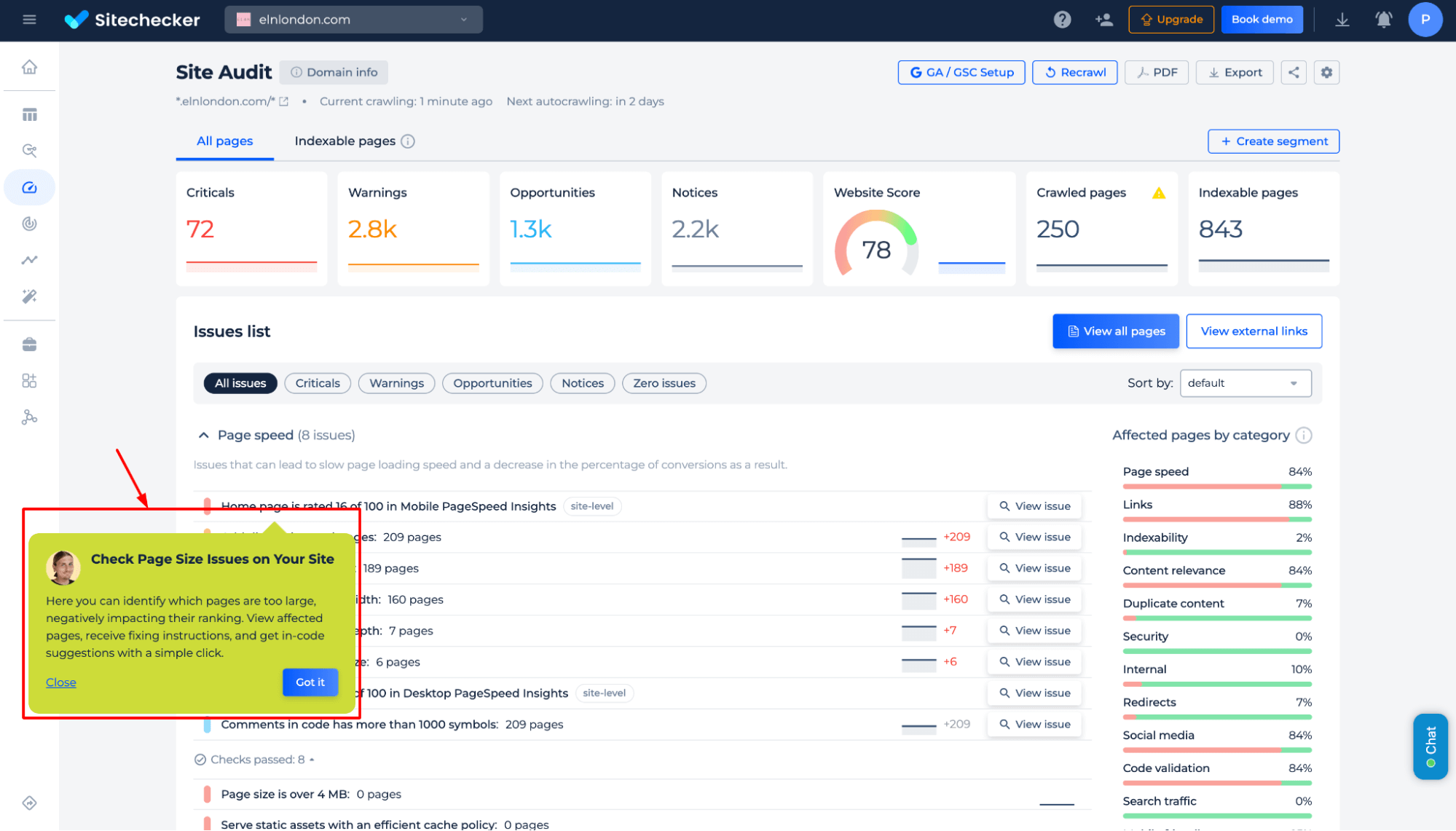
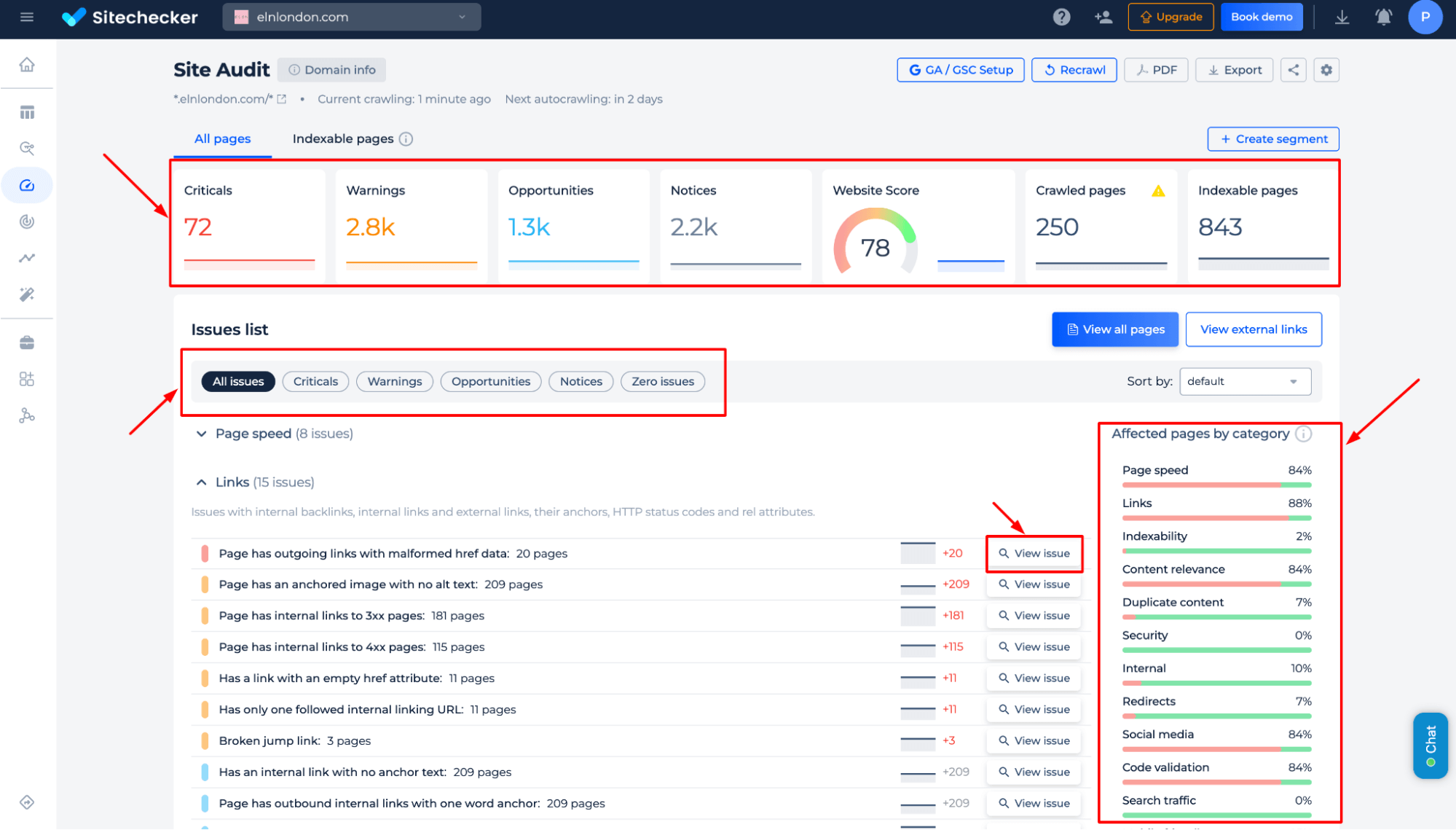
Schritt 2: Erhalten Sie die Ergebnisse
Identifizieren Sie übergroße URLs, die Ihre Website verlangsamen, SEO-Rankings beeinträchtigen und Conversions reduzieren können. Erhalten Sie eine detaillierte Analyse der Gewichte, der betroffenen Seiten und Optimierungsempfehlungen zur Leistungssteigerung.

Zusätzliche Funktionen
Gewinnen Sie tiefere Einblicke über die Seitengröße hinaus, einschließlich kritischer SEO-Probleme, Geschwindigkeitsleistung, Indexierungsstatus und Linkintegrität. Identifizieren Sie betroffene URLs, kategorisieren Sie Probleme und greifen Sie auf detaillierte Berichte mit Optimierungsempfehlungen zu, um die Website-Effizienz zu verbessern.

Webseitengrößen-Checker
Schritt 1: Geben Sie die URL-Adresse der Seite ein und klicken Sie auf „Audit starten“

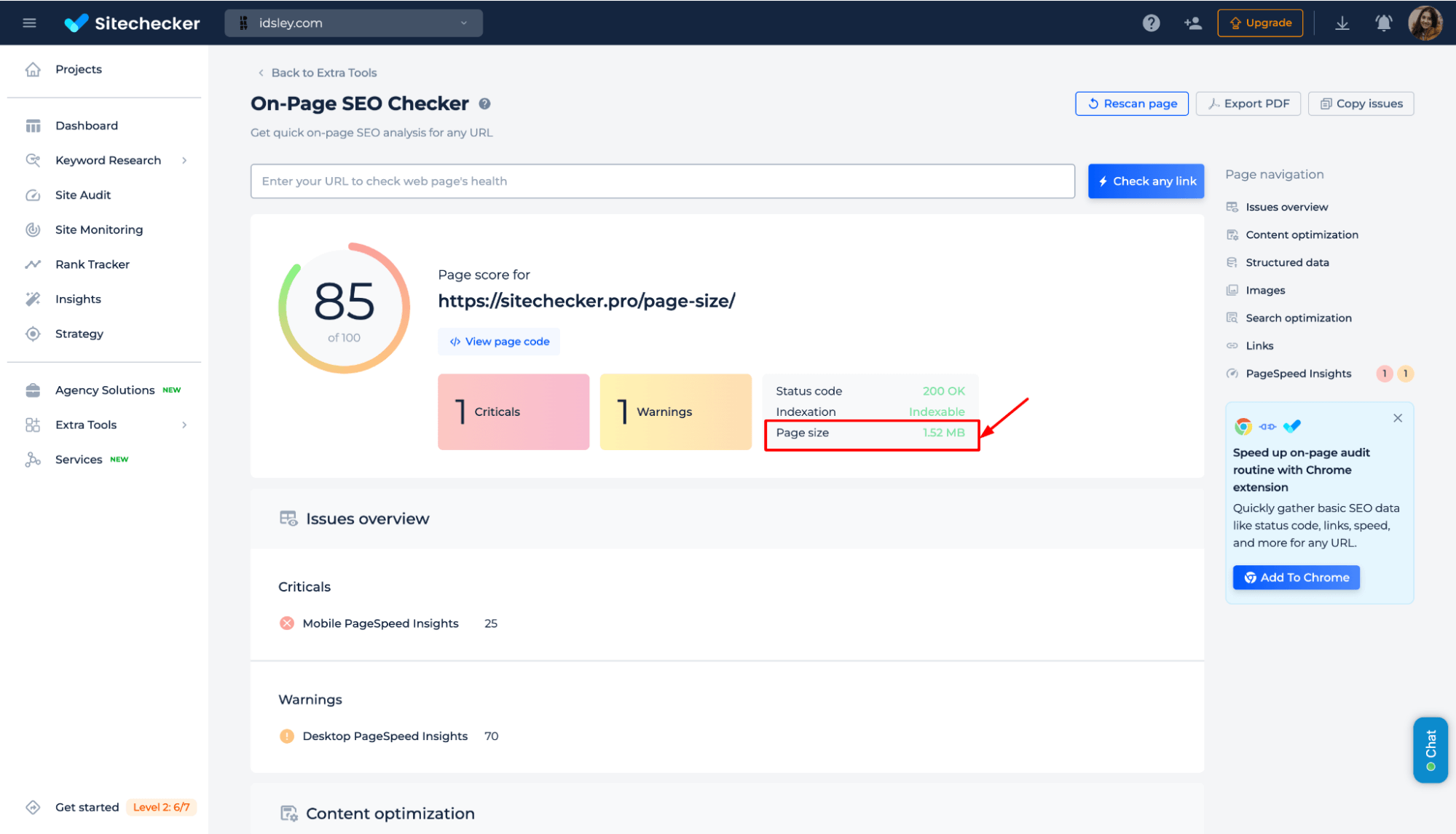
Schritt 2: Erhalten Sie die Ergebnisse
Erhalten Sie sofortige Einblicke in Ihr URL-Gewicht, einschließlich Gesamtgewicht in MB, Statuscode, Indexierbarkeit und Leistungseinbußen. Identifizieren Sie übergroße URLs, die sich auf Ladegeschwindigkeit und SEO auswirken können, und sorgen Sie so für optimale Website-Effizienz.

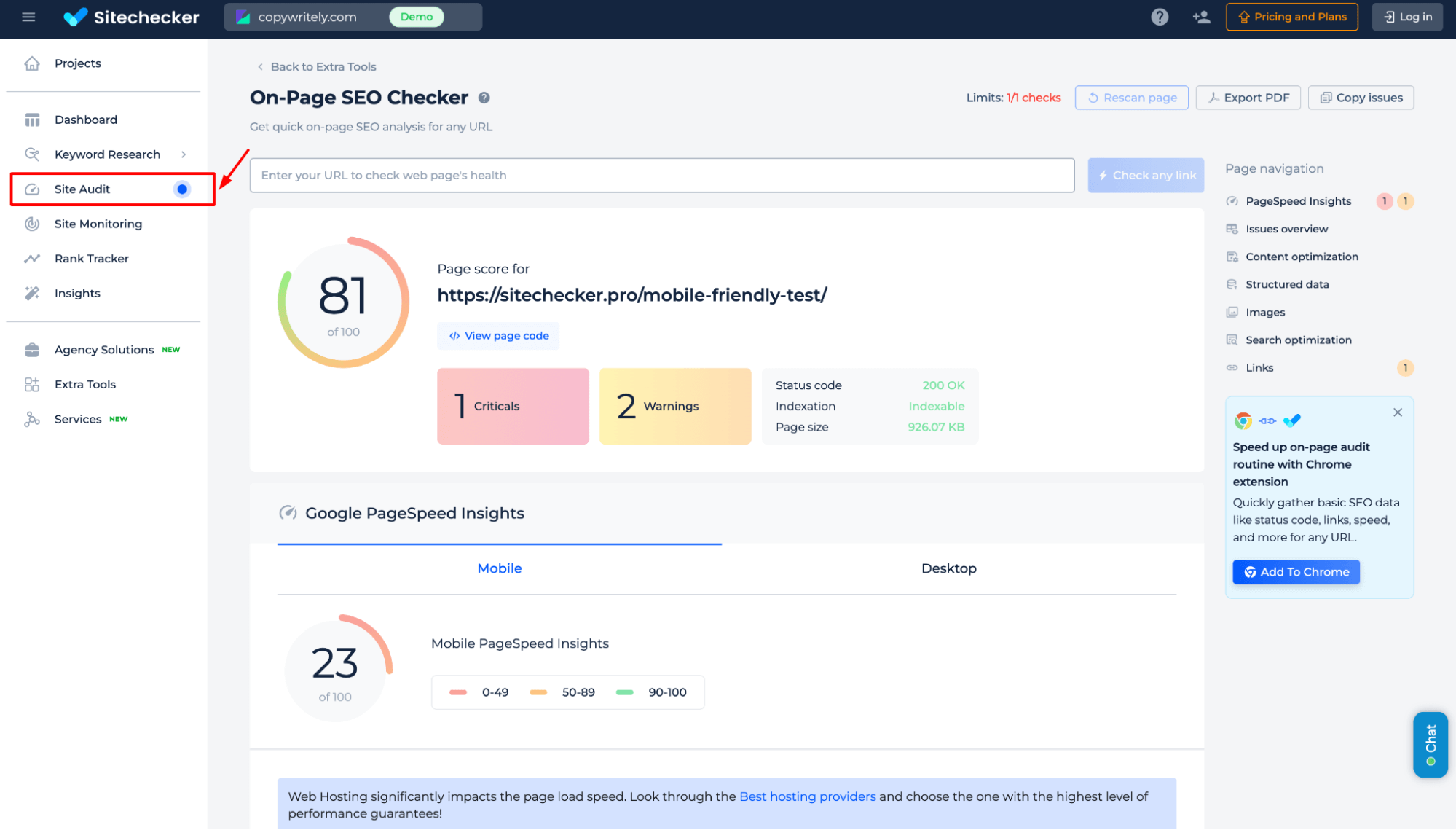
Entfesseln Sie das volle Potenzial des Tools im Abschnitt Site Audit. Probieren Sie die Demo aus, um zu sehen, wie es kritische SEO-Probleme erkennt, die Website-Leistung verbessert und die technische Optimierung rationalisiert.

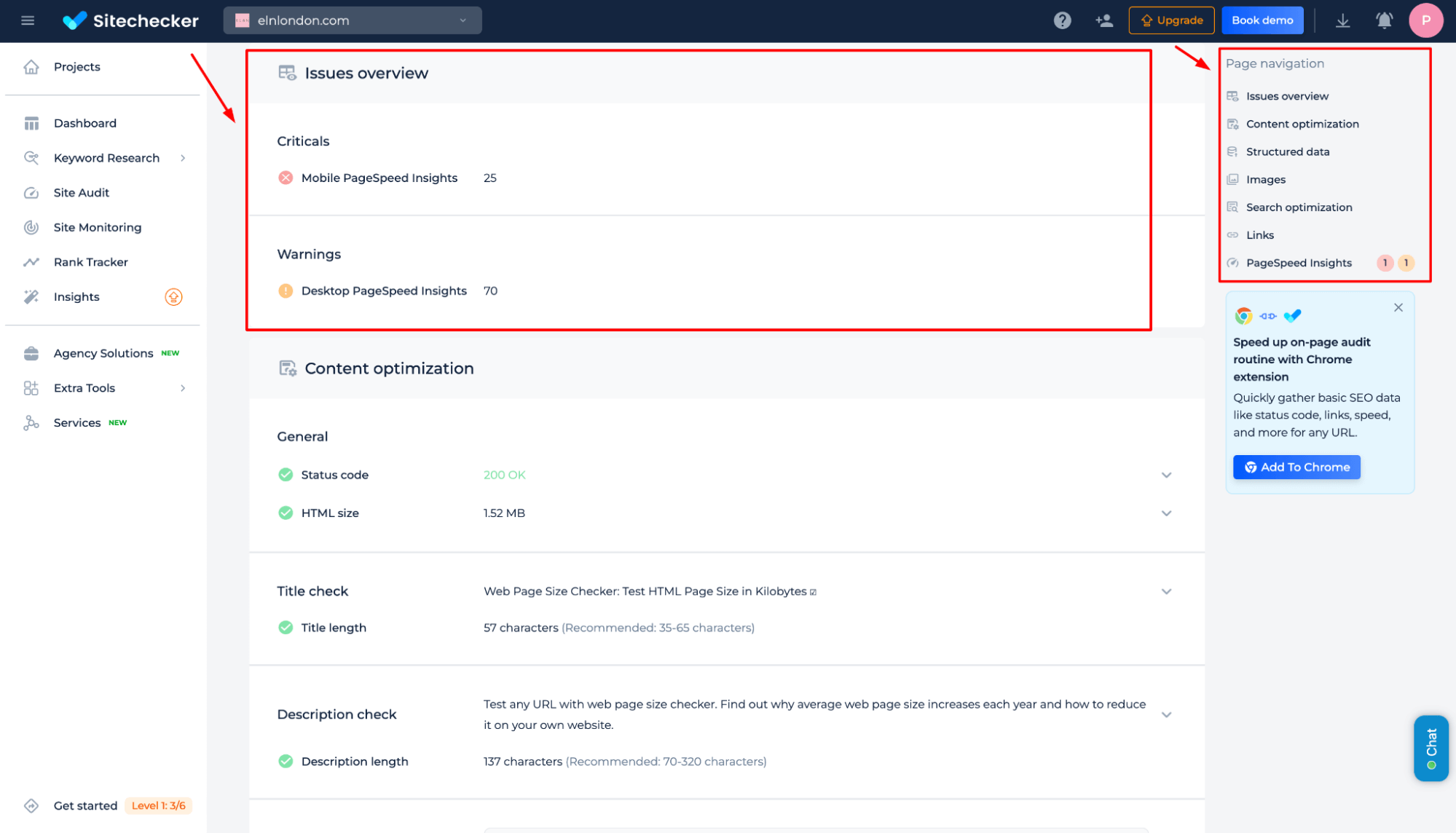
Zusätzliche Funktionen der Seitengrößenprüfung
Erhalten Sie eine vollständige Webseitenanalyse, einschließlich Geschwindigkeitseinblicke, SEO-Warnungen, Inhaltsoptimierung und Indexierungsstatus. Identifizieren Sie langsame Ladezeiten, defekte Links und Indexierungsprobleme. Das Navigationsfeld rationalisiert SEO-Korrekturen, verbessert die Geschwindigkeit, optimiert Inhalte und verbessert Bilder mit umsetzbaren Empfehlungen.

Abschließende Idee
Der Online-Website-Größenprüfer hilft bei der Analyse der Größe von Webseiten, um Leistung und SEO zu optimieren. Er bietet schnelle Prüfungen einzelner URLs und vollständige Site-Audits, um übergroße Seiten und damit verbundene Probleme zu identifizieren. Das Tool verfolgt Gewichtsschwankungen, sorgt für optimale Indizierung und bietet umsetzbare Empfehlungen zur Verbesserung. Mit einem einheitlichen Dashboard, einer benutzerfreundlichen Oberfläche und einem vollständigen SEO-Toolset vereinfacht es die Website-Analyse. Zu den zusätzlichen Funktionen gehören wichtige SEO-Einblicke, Geschwindigkeitsleistungsbewertung und Überwachung des Indizierungsstatus.