Was ist der HTML-Quellcode-Viewer?
Der HTML-Quellcode-Viewer von Sitechecker ist ein Tool zum Überprüfen und Analysieren des HTML-Codes einer Website, einschließlich bestimmter Seiten, um Codevalidierungsprobleme zu identifizieren. Es hilft beim Verständnis von Webseitenstrukturen, validiert Probleme und verbessert die Website-Leistung, indem es den Quellcode untersucht, den Browser zum Anzeigen von Websites verwenden.
Wie kann Ihnen der HTML-Quellcode-Checker helfen?
HTML-Code überprüfen:beinhaltet das Überprüfen der Struktur, Syntax und des Inhalts des HTML einer beliebigen Website-Seite. Möglichkeit, den Code zu kopieren und bestimmte Elemente zu finden.
Probleme identifizieren: Scannen Sie das HTML Ihrer Website, um Fehler oder Bereiche zu identifizieren, die verbessert werden müssen.
Regelmäßige Validierung der Integrität des HTML-Codes: erleichtert die konsistente Erkennung von Fehlern im Code, generiert Validierungsberichte und priorisiert Fehler für die anschließende Lösung.
Hauptfunktionen des Tools
Einheitliches Dashboard: bietet einen umfassenden Überblick über die SEO-Integrität und Leistungsmetriken Ihrer Website an einem zentralen Ort. Es ermöglicht die einfache Überwachung wichtiger Indikatoren wie Verkehrsanalyse, Backlink-Qualität und Website-Geschwindigkeit und erleichtert so schnelle Bewertungen und Entscheidungen.
Benutzerfreundliche Oberfläche: Entwickelt mit einer unkomplizierten und intuitiven Benutzeroberfläche, die es Benutzern aller Fähigkeitsstufen zugänglich macht. Diese Benutzerfreundlichkeit stellt sicher, dass die Navigation durch die verschiedenen Funktionen und Tools einfach ist, was das allgemeine Benutzererlebnis verbessert.
Komplettes SEO-Toolset: bietet eine umfangreiche Suite von SEO-Tools, die alles von der Keyword-Recherche und On-Page-SEO-Analyse bis hin zu Backlink-Tracking und Website-Audits abdeckt. Mit diesem umfassenden Toolset können Sie alle Aspekte der SEO von einer einzigen Plattform aus angehen und den Optimierungsprozess für bessere Suchmaschinen-Rankings und Sichtbarkeit optimieren.
So verwenden Sie das Tool
Um eine Prüfung durchzuführen, wählen Sie die gewünschte Option aus: Überprüfen Sie entweder die gesamte Site oder eine bestimmte Seite. Durch die Prüfung der gesamten Site können Sie häufige HTML-Codefehler identifizieren, die Trends dieser Fehler auf Ihrer Site beobachten und Empfehlungen zu ihrer Lösung erhalten. Die Validierung einer einzelnen Seite bietet eine sofortige Bewertung der HTML-Struktur.

Domain-Check
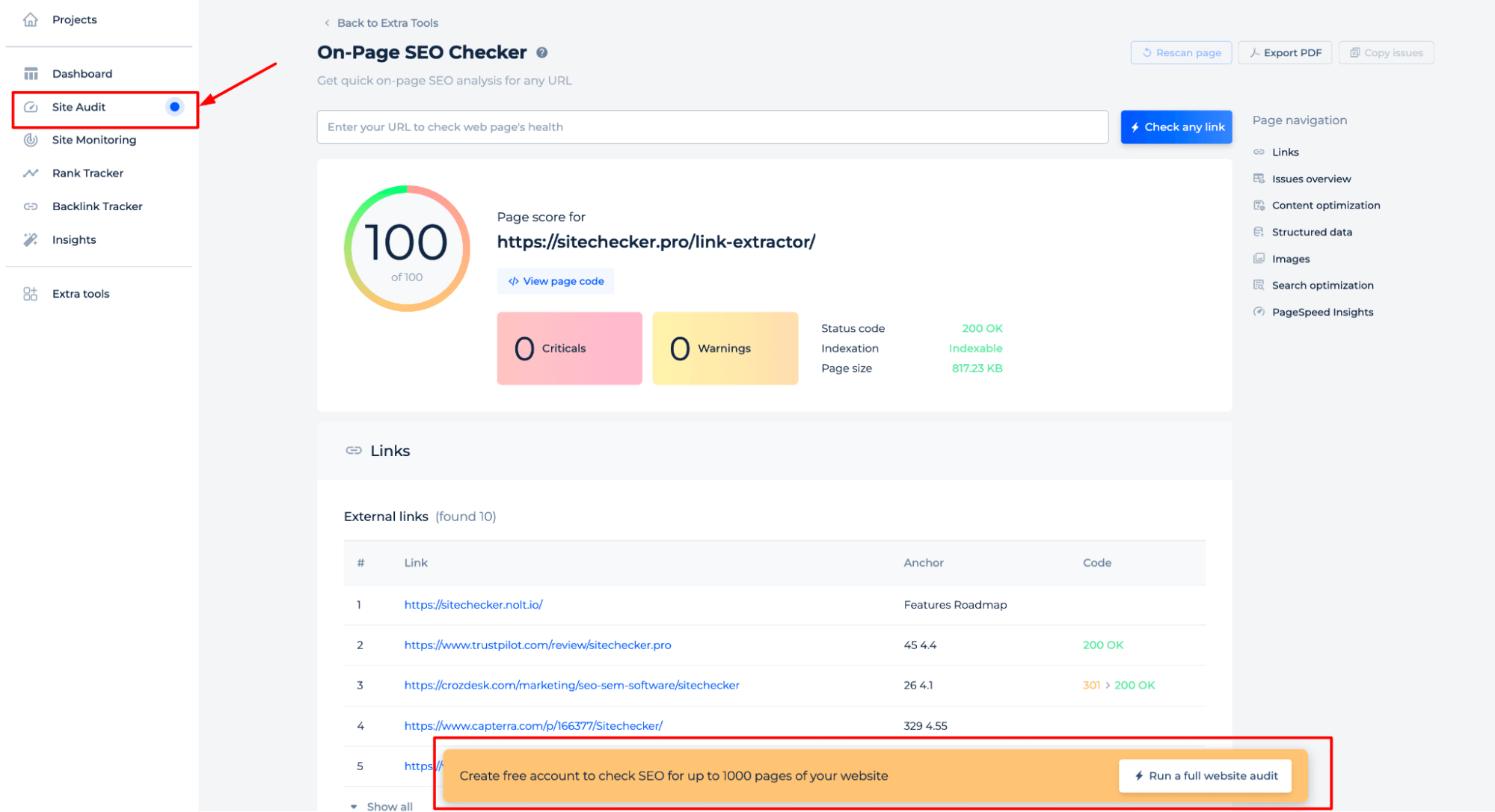
Schritt 1: Um den Domain-Check zu starten, klicken Sie auf die entsprechende Schaltfläche, um den Vorgang zu starten

Schritt 2: Ergebnisse abrufen
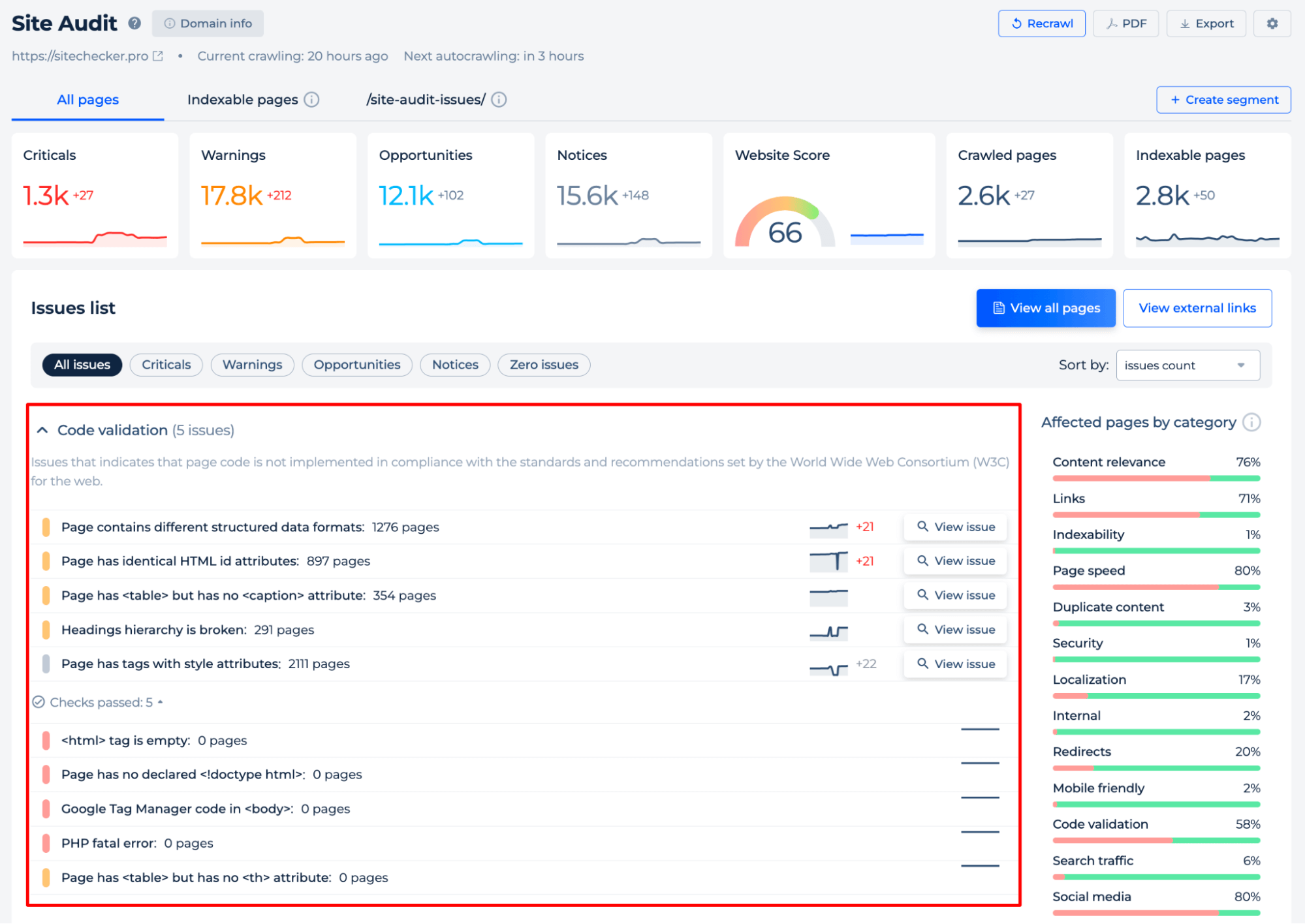
Die Online-Software „HTML Source Code Viewer“ ist ein umfassendes Tool, das verschiedene Aspekte der Website-Gesundheit anzeigt.
Das Tool enthält eine Liste mit Problemen, die spezifische HTML-Probleme, die die Site betreffen, von strukturierten Datenproblemen bis hin zu doppelten Attributen, detailliert auflistet und die Anzahl der betroffenen Seiten anzeigt. Dieser Abschnitt wird durch einen Bereich ergänzt, der bestätigt, welche Prüfungen die Site bestanden hat, was in gewisser Hinsicht auf einen einwandfreien Zustand hinweist.
Oben finden Sie Optionen für sofortige Aktionen, z. B. das Starten eines neuen Crawls, das Herunterladen eines PDF-Berichts oder das Exportieren der Ergebnisse zur weiteren Analyse. Eine Zusammenfassung der Metriken bietet eine schnelle Momentaufnahme des Status der Site und gibt die Anzahl der kritischen Probleme, Warnungen und Hinweise an, zusammen mit einem dynamischen Website-Score, der den Gesamtzustand auf einer Skala von 1 bis 100 bewertet.

Zusätzliche Funktionen
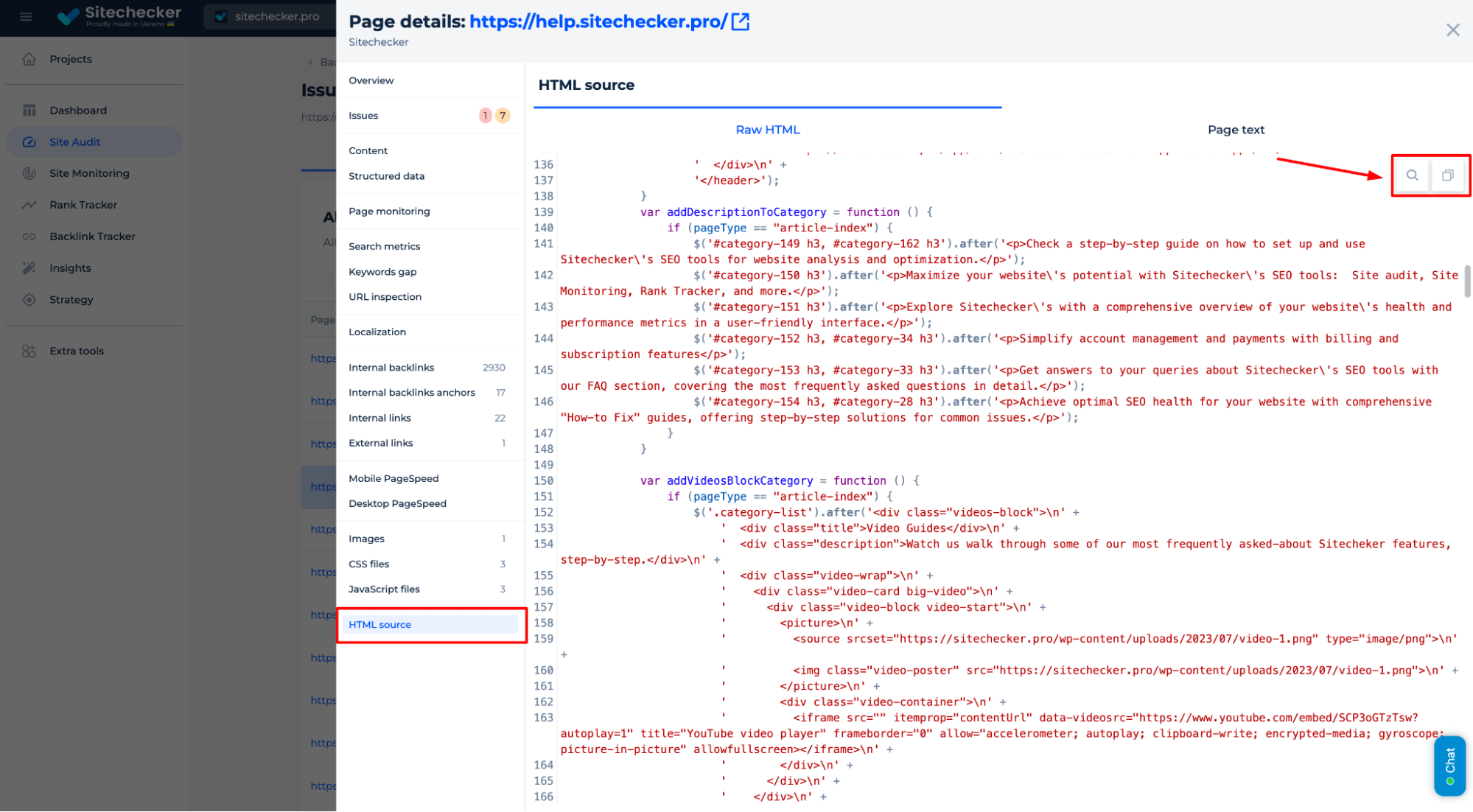
Wenn Sie auf die Schaltfläche „Alle Seiten anzeigen“ klicken, gelangen Sie zu einem Bildschirm mit einer Liste der Seiten Ihrer Site sowie Filteroptionen, mit denen Sie schnell finden, was Sie benötigen. Wenn Sie eine Seite auswählen, werden Ihnen Details zu ihrem technischen Status angezeigt und Sie haben die Möglichkeit, die HTML-Daten zu prüfen, sie zu kopieren oder bestimmte Elemente zu finden.

HTML-Code einer bestimmten Seite prüfen
Schritt 1: Wählen Sie die Option „Seitenprüfung“

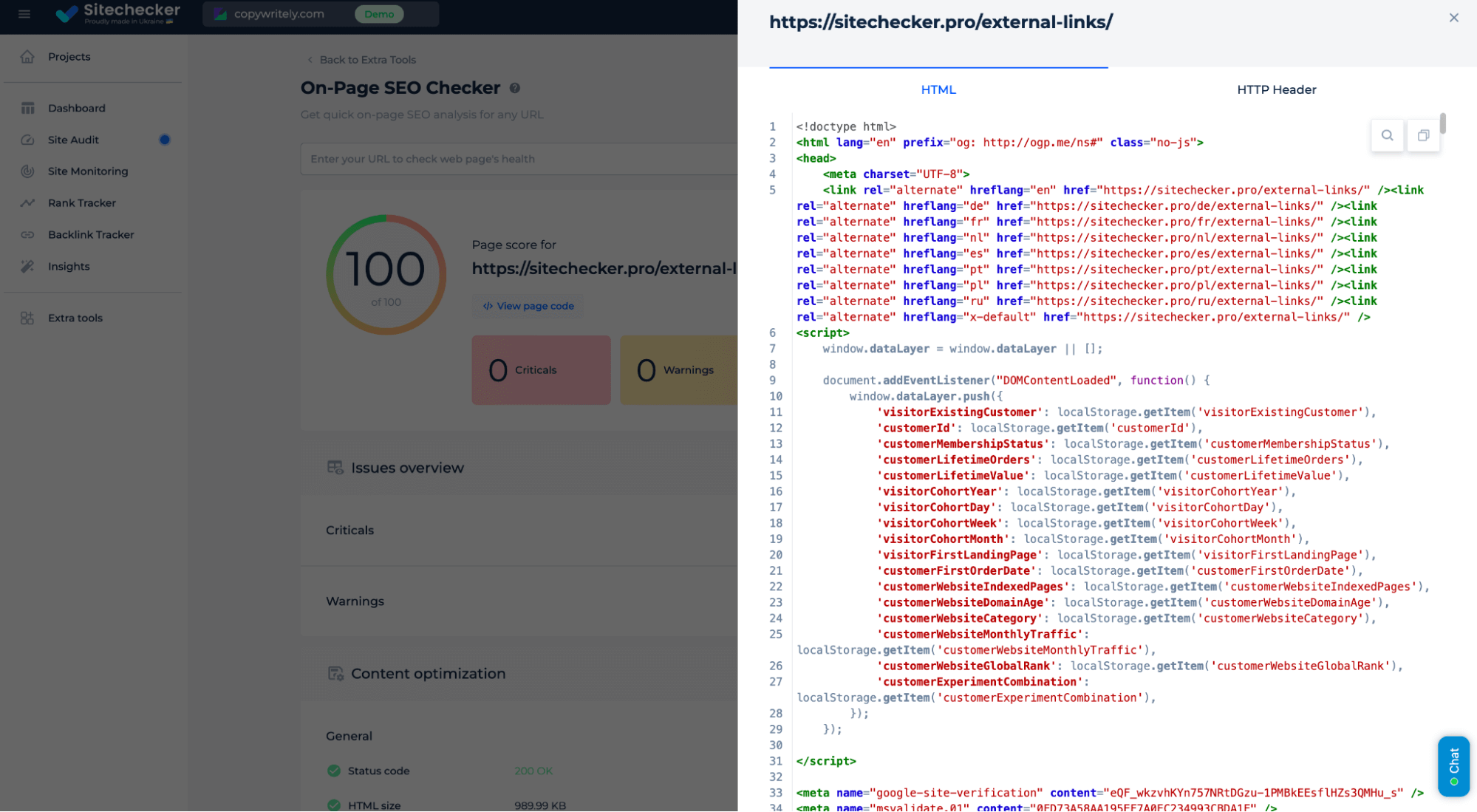
Schritt 2: Ergebnisse abrufen
Auf der rechten Seite präsentiert das Tool eine geteilte Ansicht. Auf der einen Seite wird der HTML-Code der geprüften Seite angezeigt, sodass Sie die Quelle direkt im Tool prüfen können. Der HTML-Datenabschnitt enthält die Doctype-Deklaration, das Sprachattribut, den Meta-Zeichensatz und eine Reihe alternativer Link-Tags für verschiedene Sprachversionen, was auf eine mehrsprachige Website-Einrichtung hinweist. Die andere Seite der geteilten Ansicht ist für die HTTP-Header-Informationen vorgesehen, die für die Diagnose von Problemen im Zusammenhang mit Serverantworten und Seitenzugänglichkeit von entscheidender Bedeutung sind.

Um einen umfassenden Überblick über die Funktionen des Tools zu erhalten, die über die Analyse des HTML-Codes einer einzelnen Seite hinausgehen, lesen Sie die Domänenüberprüfungsbildschirme, die im Einführungsabschnitt des Handbuchs über die Durchführung eines Domänenscans beschrieben werden.

Alternativ können Sie „Site-Prüfung“ auswählen, um sich die gesamte Palette der Funktionen des Tools anzusehen. Diese Erkundung ermöglicht es Ihnen zu verstehen, wie das Tool eingesetzt werden kann, um die Leistung Ihrer Website zu verbessern.
Zusätzliche Funktionen
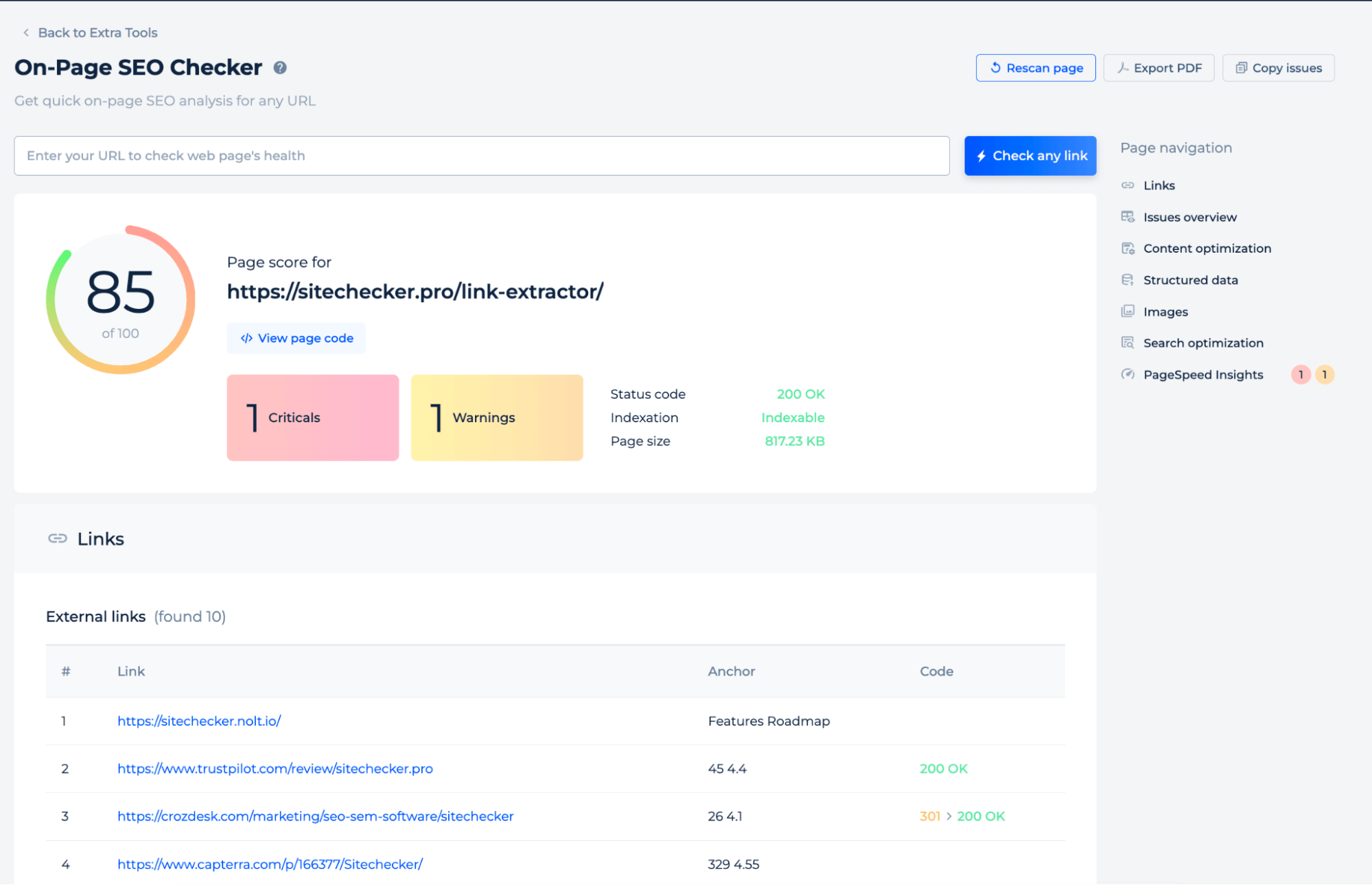
Das Tool „HTML Code Checker“ bietet eine umfassende Analyse der SEO-Gesundheit einer Webseite. Es verfügt über ein Bewertungssystem, das hier bis zu 100 anzeigt und das Optimierungsniveau der Seite widerspiegelt.
Kritische Probleme und Warnungen werden zur schnellen Identifizierung zusammengefasst und im Navigationsbereich detailliert beschrieben, der verschiedene SEO-Aspekte wie Linkanalyse, Inhaltsrelevanz, Bilder, PageSpeed-Einblicke usw. enthält.

Das Tool bietet auch einen Abschnitt zum Überprüfen von Links, der die Gesundheit und Relevanz ausgehender und eingehender Verbindungen anzeigt. Diese Funktion ist wichtig, um die SEO-Attribute der Seite zu optimieren und die Website-Leistung zu verbessern.
Abschließende Idee
Das Page Inspector Tool ist ein Online-Tool zum Analysieren und Validieren von HTML-Code für Webseiten. Es hilft beim Identifizieren von Problemen, beim Verstehen von Seitenstrukturen und beim Verbessern der Website-Leistung. Zu den wichtigsten Funktionen gehören ein einheitliches Dashboard für eine allgemeine SEO-Gesundheitsansicht, eine benutzerfreundliche Oberfläche und ein komplettes SEO-Toolset für umfassende Optimierungsaufgaben. Benutzer können Site-weite Überprüfungen durchführen oder sich auf bestimmte Seiten konzentrieren, um Fehler zu erkennen und Empfehlungen zu erhalten. Das Tool bietet außerdem detaillierte Berichte, sofortigen Codeabruf und die Möglichkeit, HTML- und HTTP-Header zu prüfen, zu kopieren und Fehler zu beheben. Es ermöglicht sowohl detaillierte Analysen als auch schnelle Überprüfungen.











