O que é o Visualizador de código-fonte HTML?
O Visualizador de Código-fonte HTML do Sitechecker é uma ferramenta concebida para inspecionar e analisar o código HTML de um website, incluindo páginas específicas, para identificar problemas de validação de código. Auxilia na compreensão das estruturas das páginas web, valida problemas e melhora o desempenho do website, examinando o código-fonte que os navegadores utilizam para exibir os websites.
Como é que o Verificador de código-fonte HTML o pode ajudar?
Inspecionar código HTML: implica observar a estrutura, a sintaxe e o conteúdo HTML de qualquer página do website. Possibilidade de copiar o código e encontrar elementos específicos.
Identificação de problemas: examine o HTML do seu website para localizar erros ou áreas que necessitem de melhorias.
Validação regular da integridade do código HTML: facilita a deteção consistente de erros no código, gera relatórios de validação e prioriza erros para resolução subsequente.
Principais características da ferramenta
Painel unificado: fornece uma visão geral abrangente da saúde de SEO e das métricas de desempenho do seu website num local central. Permite a fácil monitorização de indicadores-chave, como a análise de tráfego, a qualidade dos backlinks e a velocidade do website, facilitando avaliações e decisões rápidas.
Interface amigável: concebida com uma interface simples e intuitiva, tornando-a acessível a utilizadores de todos os níveis de habilidade. Esta facilidade de utilização garante que a navegação pelos vários recursos e ferramentas é simples, melhorando a experiência geral do utilizador.
Conjunto completo de ferramentas de SEO: oferece um amplo conjunto de ferramentas de SEO, abrangendo desde a pesquisa de palavras-chave e análise de SEO on-page até ao rastreio de backlinks e auditorias de websites. Este conjunto de ferramentas abrangente permite abordar todos os aspetos de SEO a partir de uma única plataforma, simplificando o processo de otimização para melhores classificações e visibilidade nos motores de busca.
Como utilizar a ferramenta
Para realizar uma verificação, selecione a opção pretendida: verificar todo o site ou uma página específica. A verificação de todo o site permite identificar erros comuns de código HTML, observar as tendências desses erros no seu site e receber recomendações para a sua resolução. A validação de uma única página proporciona uma avaliação imediata da estrutura HTML.

Verificação de domínios
Passo 1: Para iniciar a verificação do domínio, clique no botão relevante para iniciar o processo

Passo 2: Obter resultados
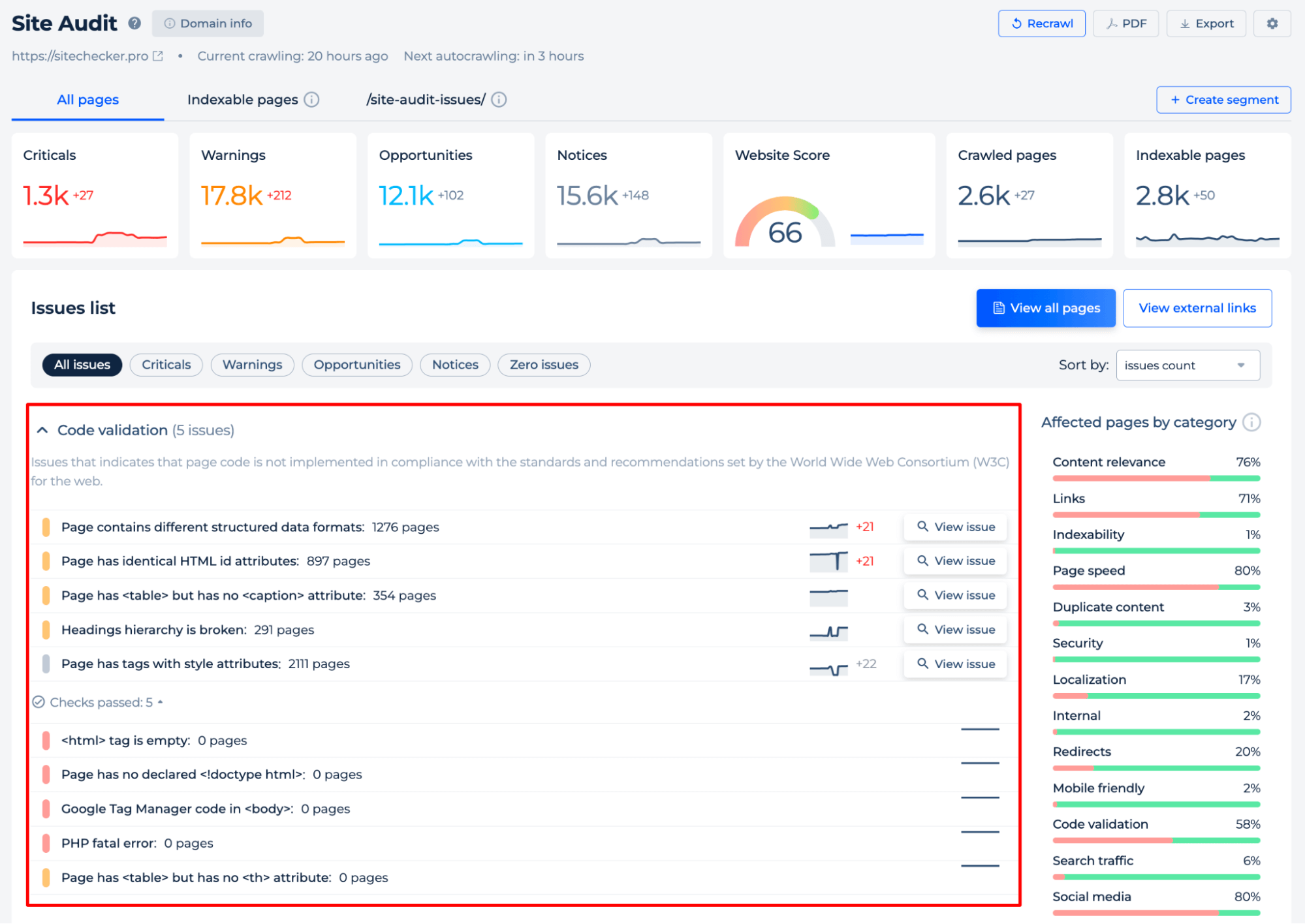
O software online HTML Source Code Viewer é uma ferramenta abrangente que exibe vários aspetos da saúde do website.
A ferramenta é dedicada a uma lista de problemas, que detalha problemas HTML específicos que afetam o website, desde problemas de dados estruturados a atributos duplicados, e mostra o número de páginas impactadas. Esta secção é complementada por uma área que confirma quais as verificações que o site passou, indicando um atestado de saúde em determinados aspetos.
Na parte superior, pode encontrar opções para ações imediatas, como iniciar um novo rastreio, descarregar um relatório PDF ou exportar as conclusões para análise posterior. Um resumo das métricas fornece um instantâneo rápido do estado do website, indicando o número de problemas críticos, avisos e notificações, juntamente com uma pontuação dinâmica do website que avalia a saúde geral numa escala de 0 a 100.

Recursos adicionais
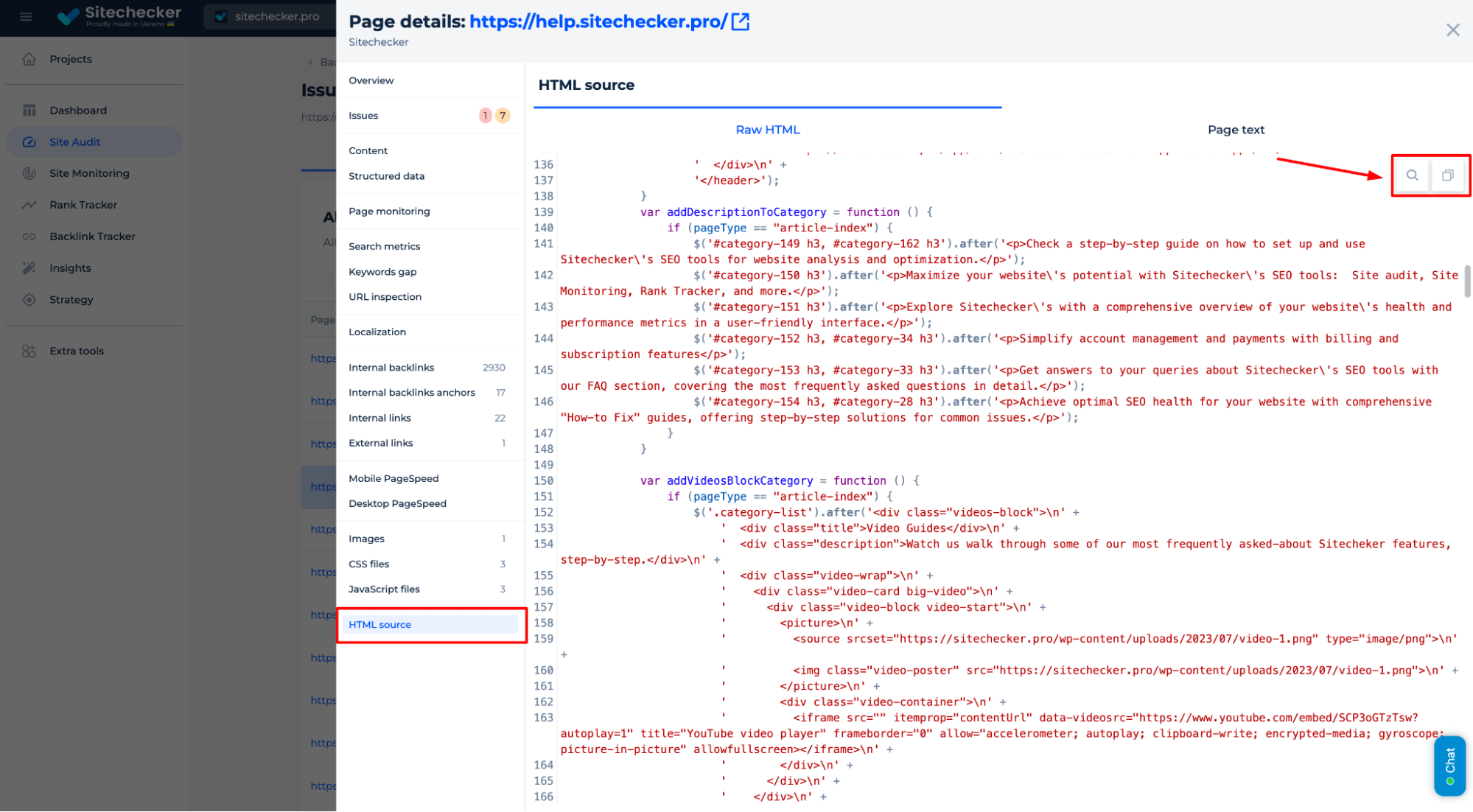
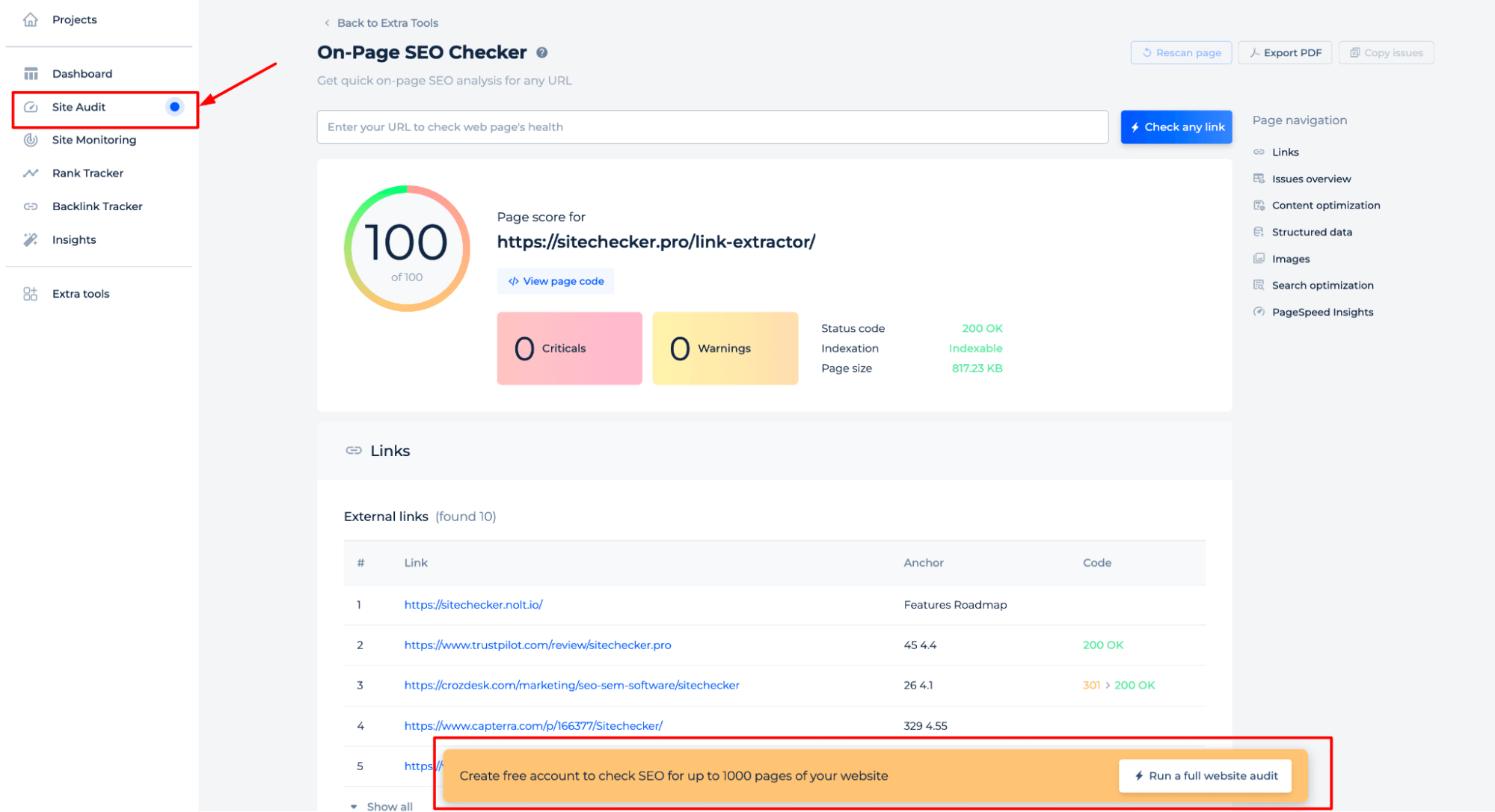
Clicar no botão “Ver todas as páginas” leva-o para um ecrã que exibe uma lista das páginas do seu website, juntamente com opções de filtragem para localizar rapidamente o que precisa. Ao selecionar qualquer página, verá detalhes do seu estado técnico e terá a opção de examinar os dados HTML, copiá-los ou encontrar elementos específicos.

Inspecionar o código HTML de uma página específica
Passo 1: Escolha a opção de auditoria de página

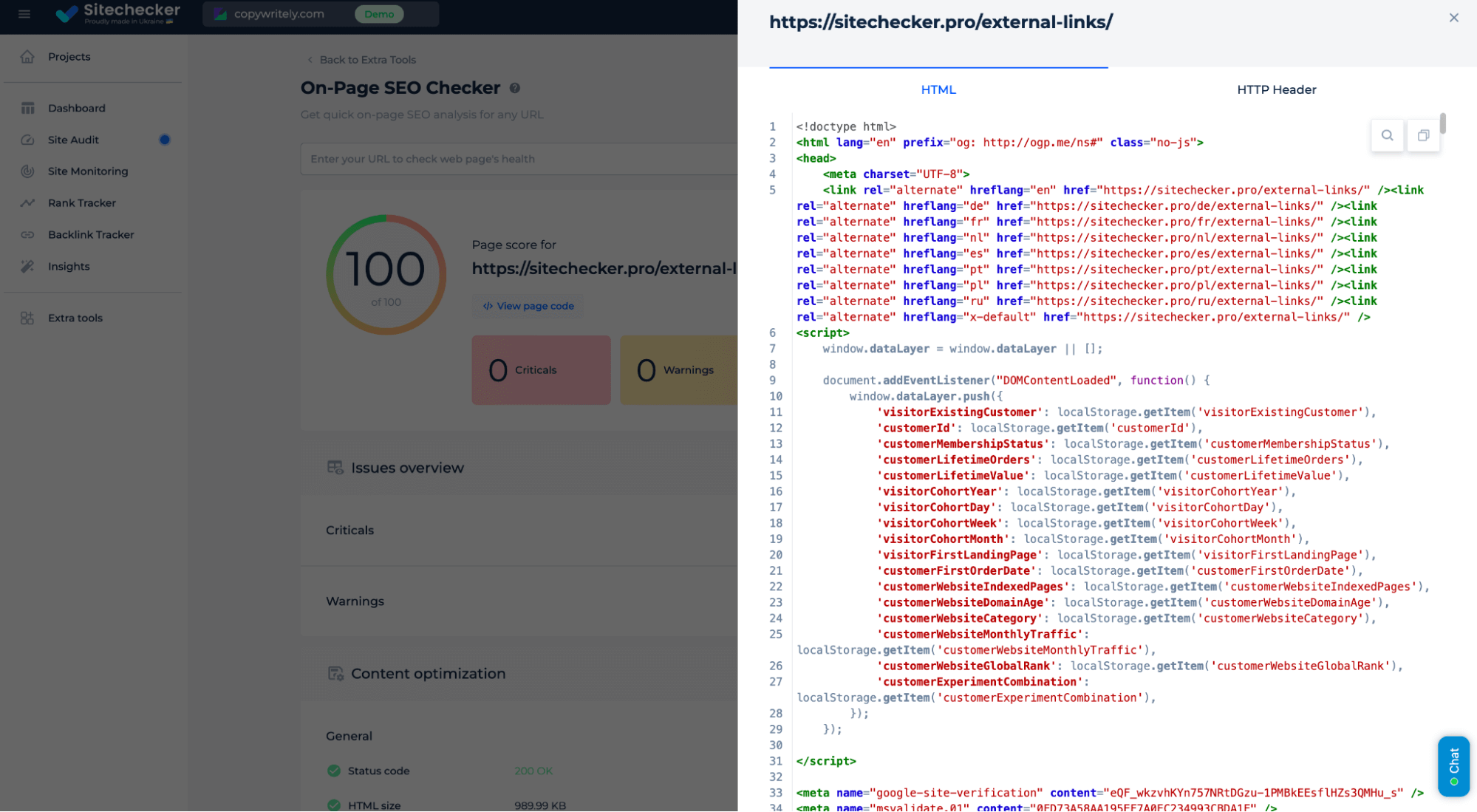
Passo 2: Obter resultados
À direita, a ferramenta apresenta uma vista dividida. Um dos lados exibe o código HTML da página verificada, permitindo inspecionar a fonte diretamente na ferramenta. A secção de dados HTML inclui a declaração doctype, o atributo language, o meta charset e uma série de tags de ligação alternativas para diferentes versões de language, indicando uma configuração de site multilingue. O outro lado da visualização dividida destina-se à informação do cabeçalho HTTP, que seria essencial para diagnosticar problemas relacionados com as respostas do servidor e a acessibilidade da página.

Para uma compreensão abrangente das características da ferramenta para além da análise do código HTML de uma única página, consulte os ecrãs de verificação de domínio detalhados na secção de abertura do guia sobre como executar uma verificação de domínio.

Em alternativa, pode selecionar “Auditoria do Site” para explorar toda a gama de funcionalidades oferecidas pela ferramenta. Esta exploração permite-lhe compreender como a ferramenta pode ser aplicada para melhorar o desempenho do seu website.
Recursos adicionais
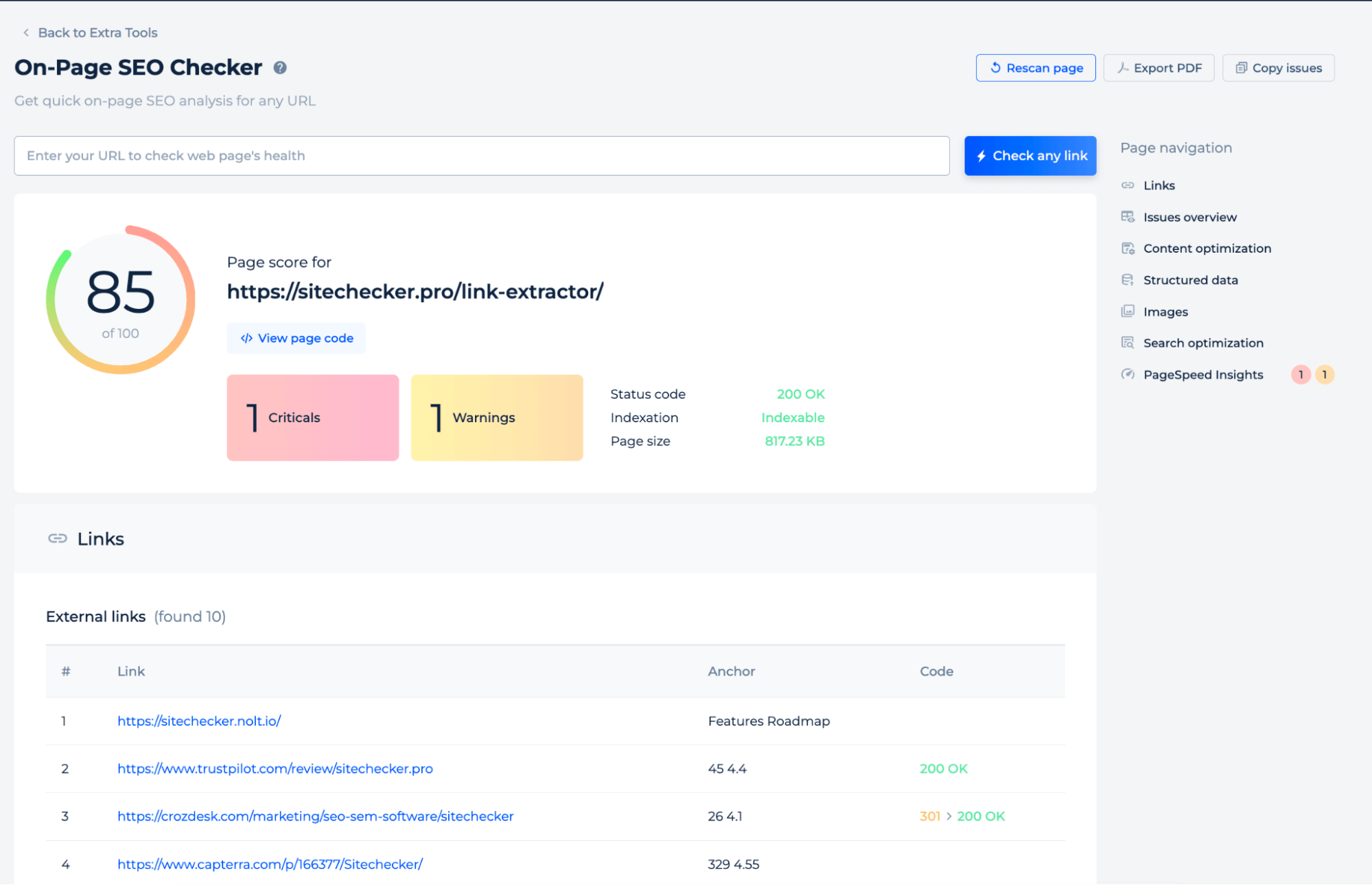
A ferramenta HTML Code Checker fornece uma análise abrangente da saúde SEO de uma página web. Apresenta um sistema de pontuação, aqui exibindo até 100, que reflete o nível de otimização da página.
Os problemas críticos e os avisos são resumidos para uma rápida identificação e detalhados no painel de navegação, que inclui vários aspetos de SEO, como a análise de links, a relevância do conteúdo, as imagens, os insights do PageSpeed etc.

A ferramenta apresenta ainda uma secção para revisão de ligações, indicando a integridade e a relevância das ligações de saída e de entrada. Esta funcionalidade é essencial para ajustar os atributos de SEO da página e melhorar o desempenho do website.
Ideia Final
A ferramenta Page Inspector é uma ferramenta online para analisar e validar código HTML para páginas web. Ajuda a identificar problemas, a compreender as estruturas das páginas e a melhorar o desempenho do site. As principais características incluem um painel unificado para uma visão geral da saúde do SEO, uma interface de fácil utilização e um conjunto completo de ferramentas de SEO para tarefas de otimização abrangentes. Os utilizadores podem realizar verificações em todo o site ou concentrar-se em páginas específicas para detetar erros e receber recomendações. A ferramenta também fornece relatórios detalhados, recuperação instantânea de código e a capacidade de inspecionar, copiar e solucionar problemas de HTML e cabeçalhos HTTP, atendendo tanto a análises detalhadas como a verificações rápidas.











